グローバルメニューの作り方|PCのヘッダー導線を整えよう!

JIN:Rでの「グローバルメニュー」の組み方について解説します!
グローバルメニューはパソコン画面では目立つナビゲーションなので、コンバージョンにつながる導線を整えておきたいです。
特に「サイトデザイン設定」で「ヘッダー追尾」がONになっている時には、グローバルメニューはさらに有効に機能します。

グローバルナビの作り方
WordPressの黒いバーから「カスタマイズ」を開いて

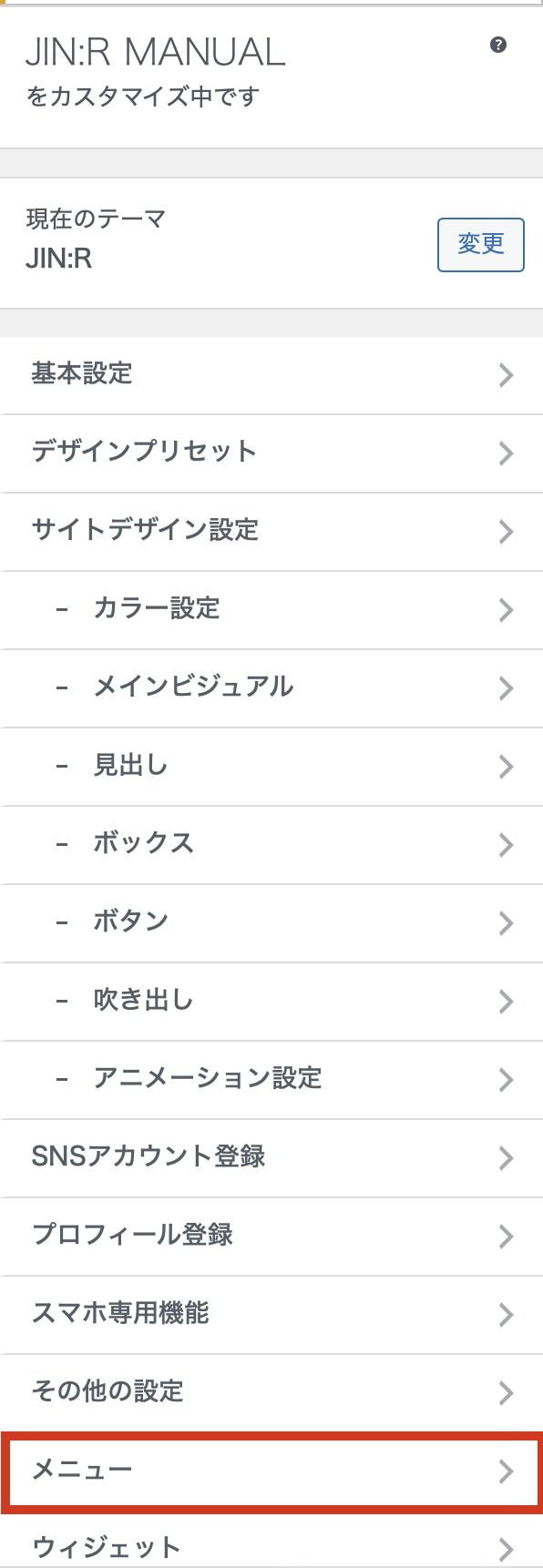
メニュー設定へと進みます

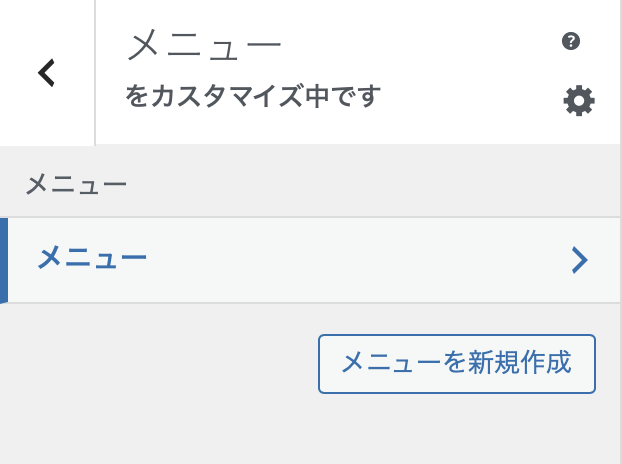
そうするとメニュー作成画面があるので「メニューを新規追加」を押しましょう。

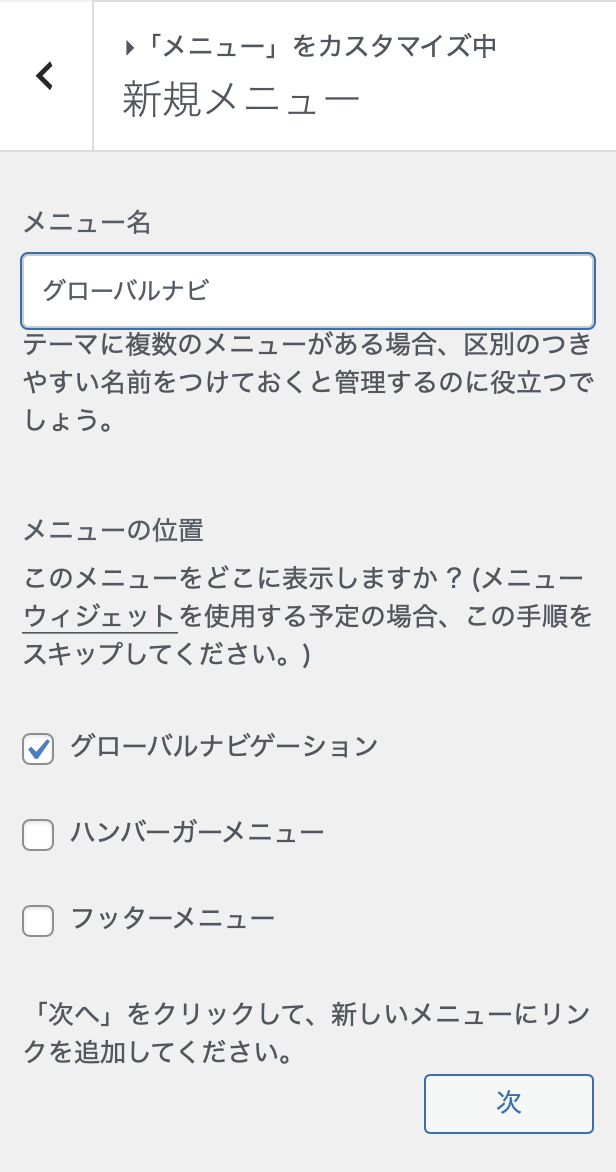
メニュー名は「グローバルナビ」と記載して、メニューの位置は「グローバルナビゲーションにチェック」を入れておきましょう。

その状態で「次」のボタンを押します。
あとはメニューを組んでいくだけです!

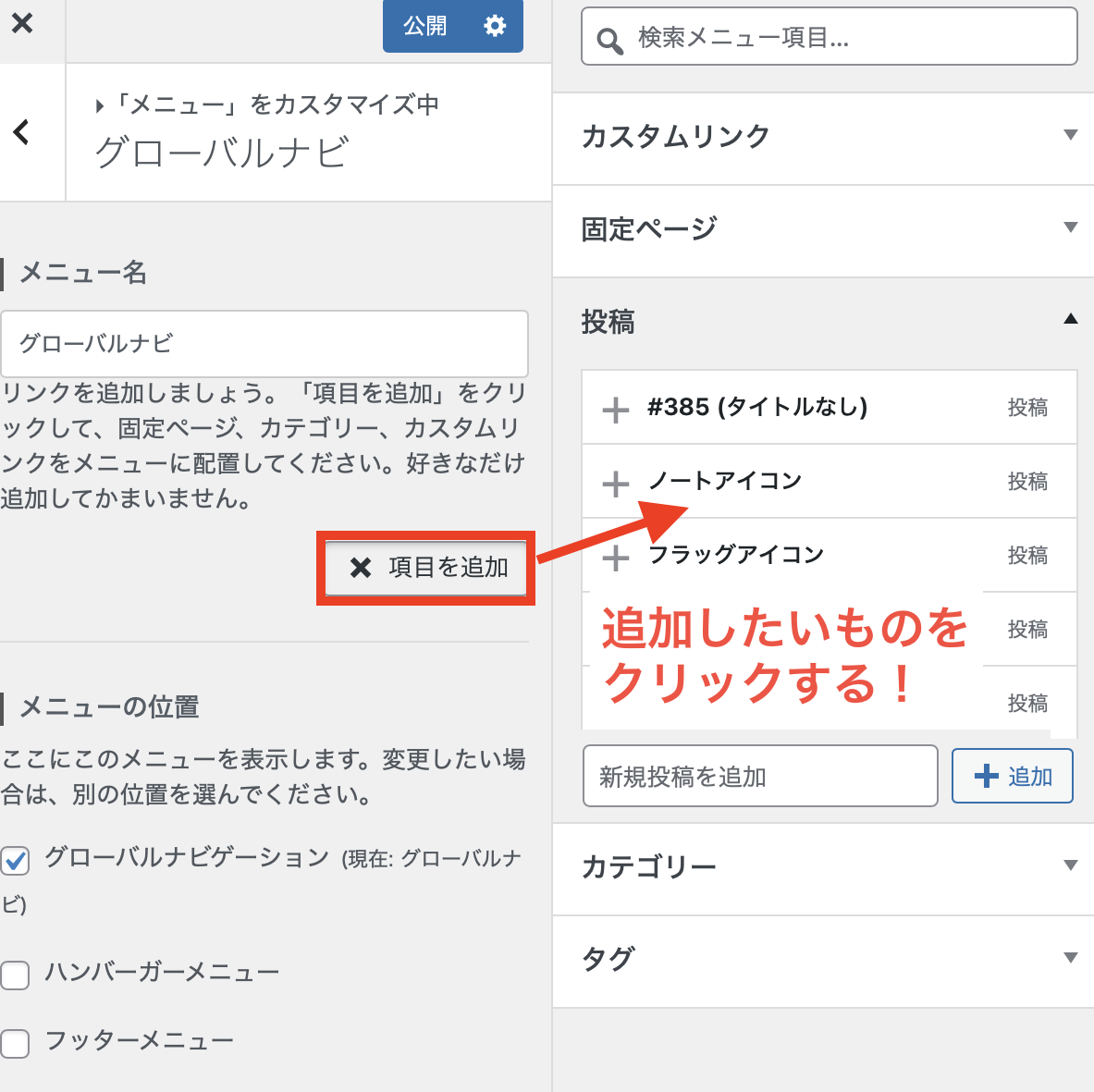
「 項目を追加」のボタンを押すと、右側から記事を選んでメニューを追加できるようになります。
内容が整ったら「公開」ボタンを押して保存しましょう。
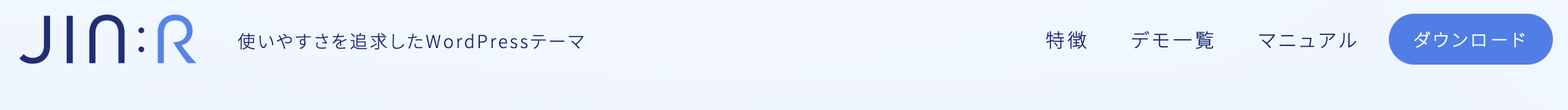
すると、こんな感じでPCでのメニューが組まれているのが確認できると思います↓

サブコピーを入れる方法
JIN:Rの「グローバルメニュー」はサブコピーを組むことが可能です。

ちょっとだけやり方がややこしいので、解説をよく読んで実装してみてください。
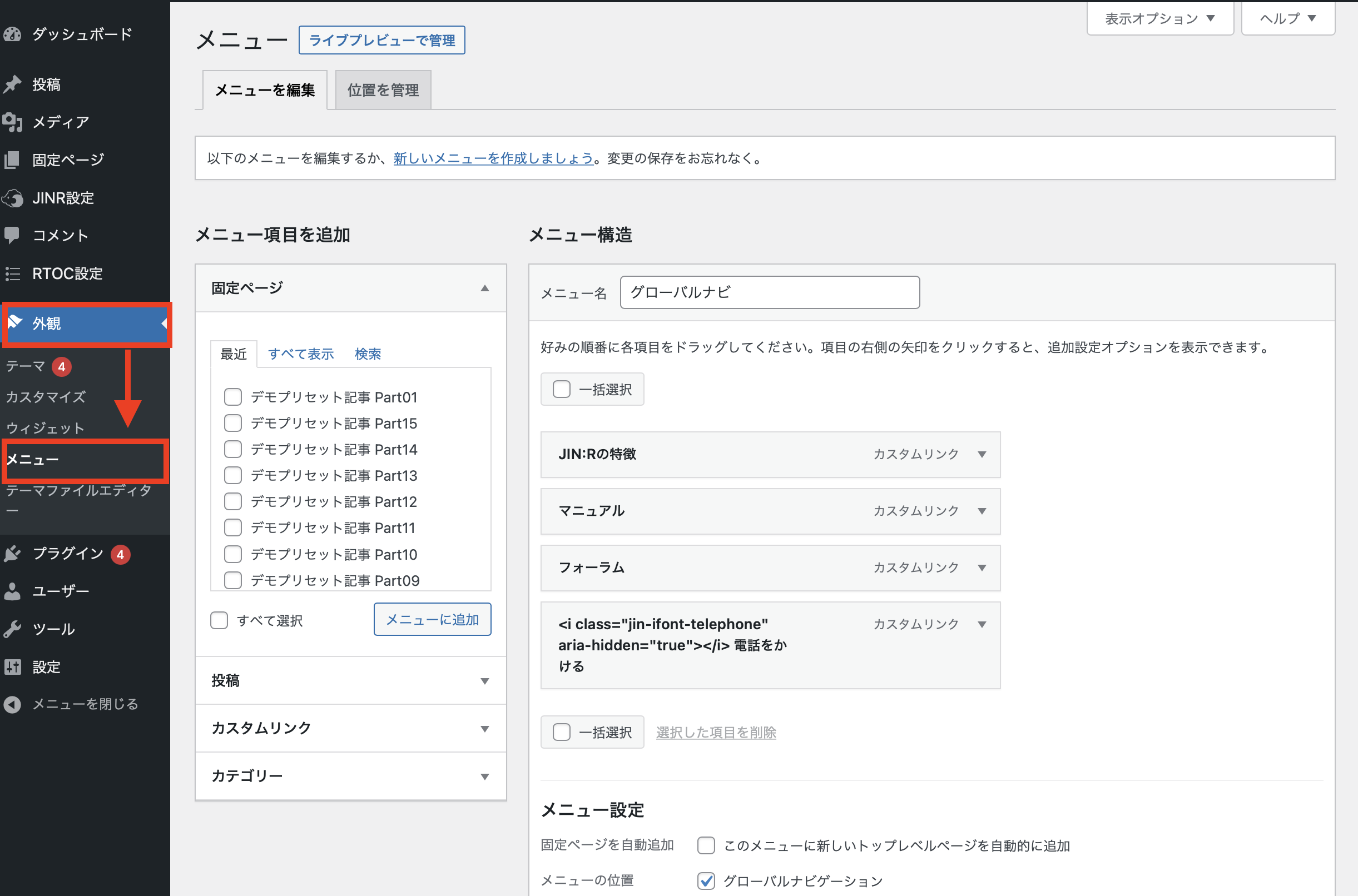
「外観」>「メニュー」に進む

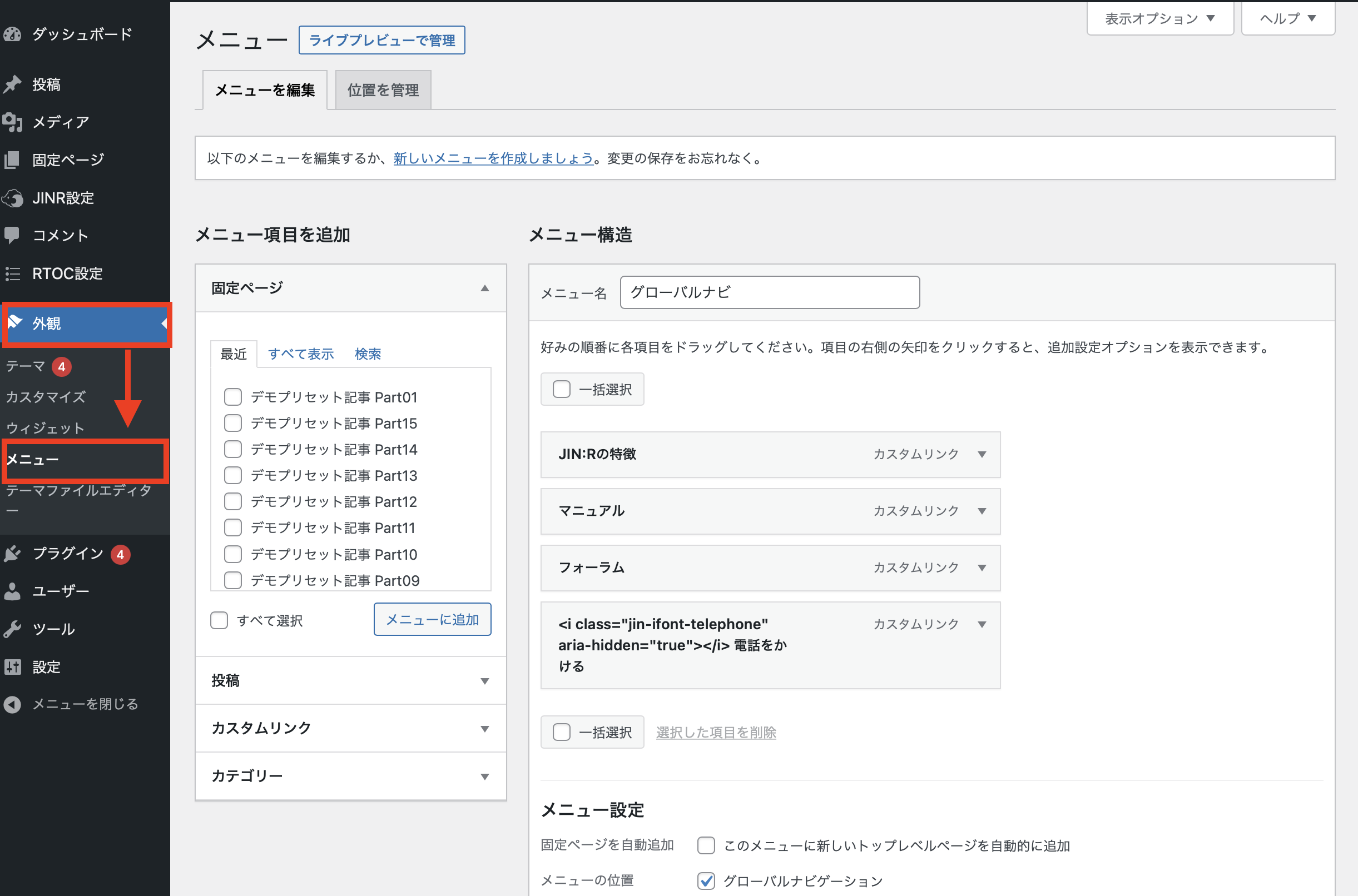
WordPressの管理画面から「外観」>「メニュー」に進むと、このような画面になります。
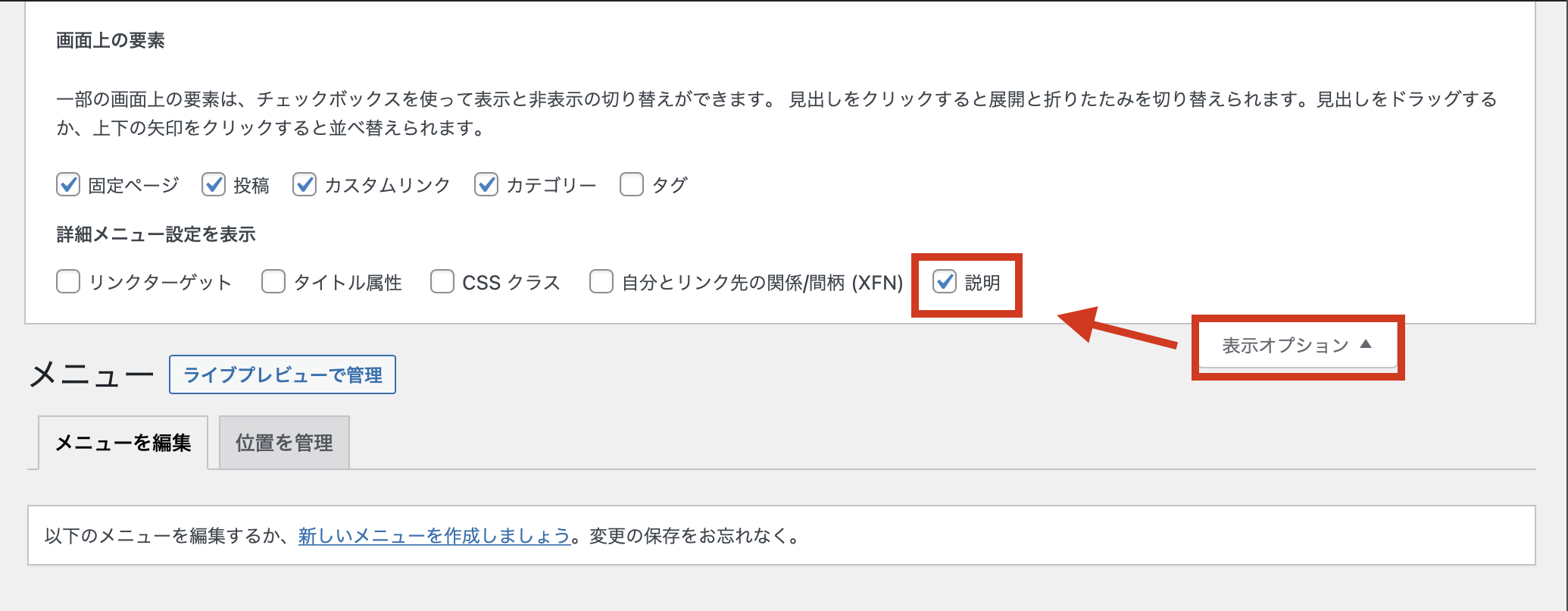
「表示オプション」を開いて「説明」にチェック

画面右上にある「表示オプション」のタブをクリックしてください。そうすると「説明」という項目がありますので、これにチェックを入れましょう。
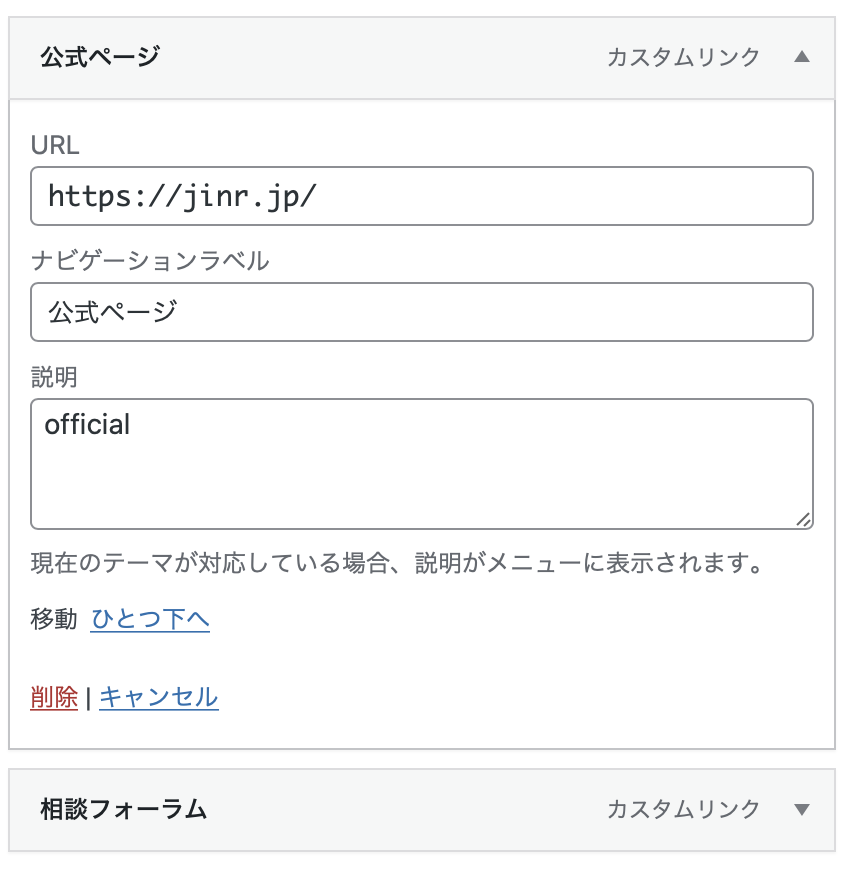
「説明」の部分にサブコピーを入力
メニューのタブを開くと「説明」の項目が追加されています。ここにサブコピーを入力しておきましょう。

はい、これでサブコピーの追加が完了です。
ナビの項目をボタン化する方法
JIN:R公式サイトのように、ナビゲーションの項目をボタン化することができます。

「外観」>「メニュー」に進む

WordPressの管理画面から「外観」>「メニュー」に進むと、このような画面になります。
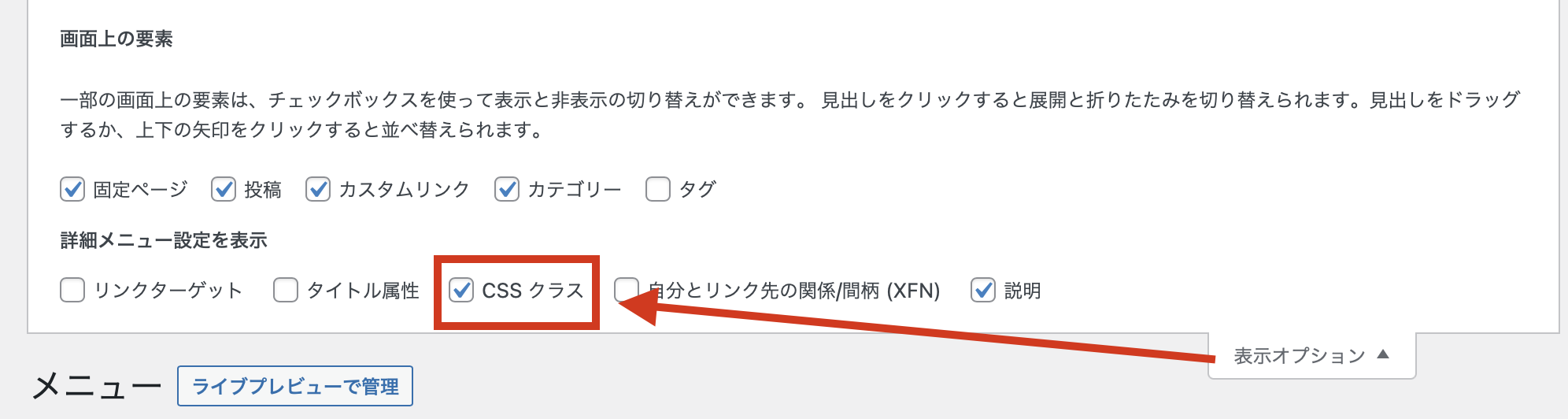
「表示オプション」を開いて「CSSクラス」にチェック

画面右上にある「表示オプション」のタブをクリックしてください。そうすると「CSSクラス」という項目がありますので、これにチェックを入れましょう。
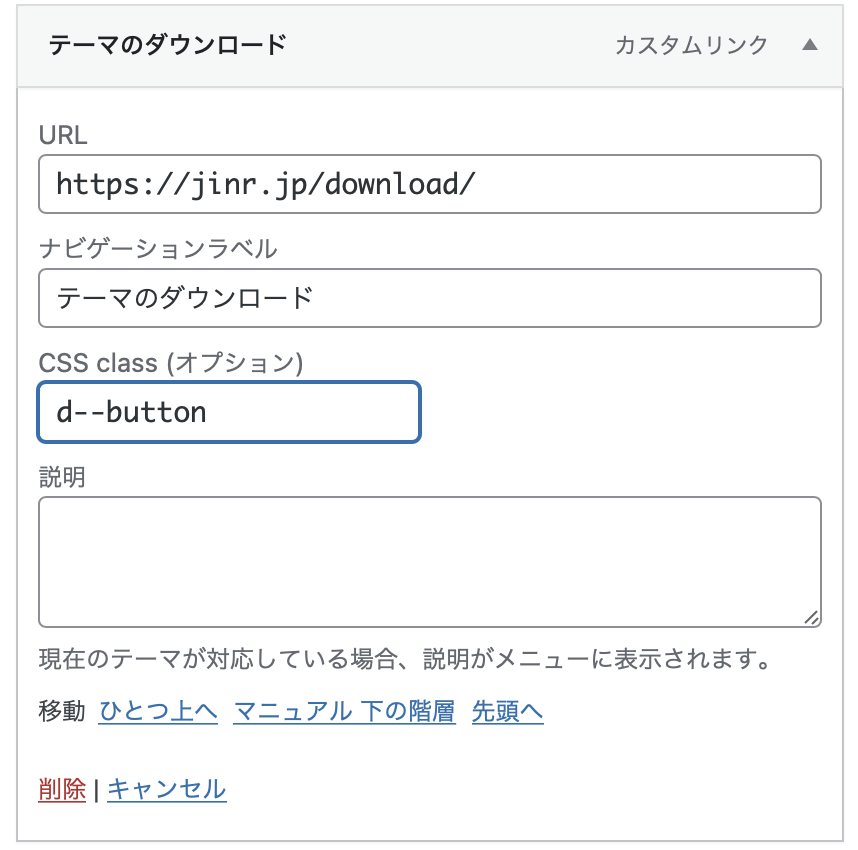
「CSS class」の部分にコードを入力
メニューのタブを開くと「CSS class」の項目が追加されています。ここに画像のように入力してください。

このように入力すると、そのメニューの項目をボタンにすることができます!
メニュー名にアイコンを添える方法

メニュー名にJINアイコンを添えることも可能です。
「外観」>「メニュー」に進む

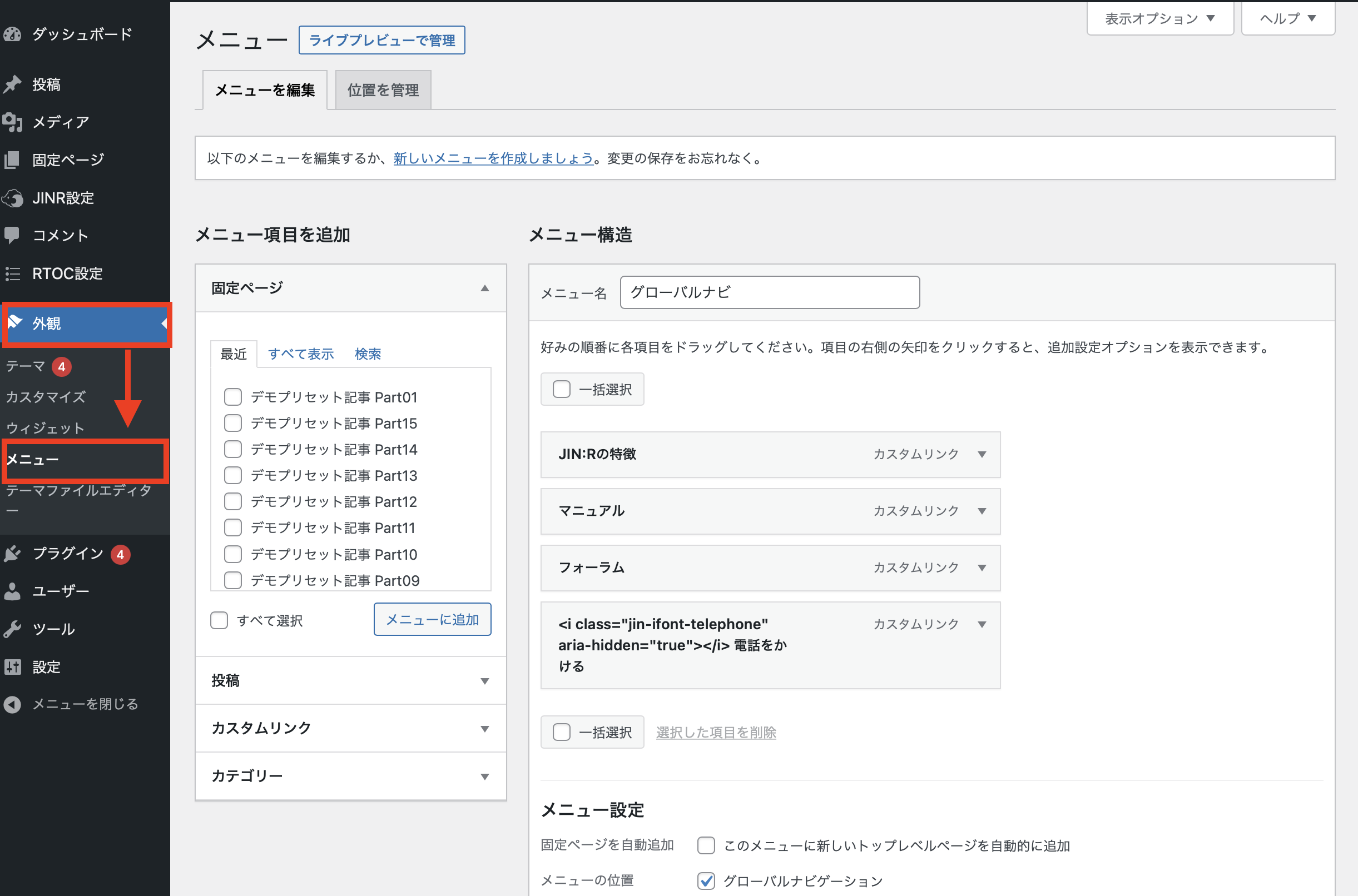
WordPressの管理画面から「外観」>「メニュー」に進みます。
添えたいアイコンを選ぶ
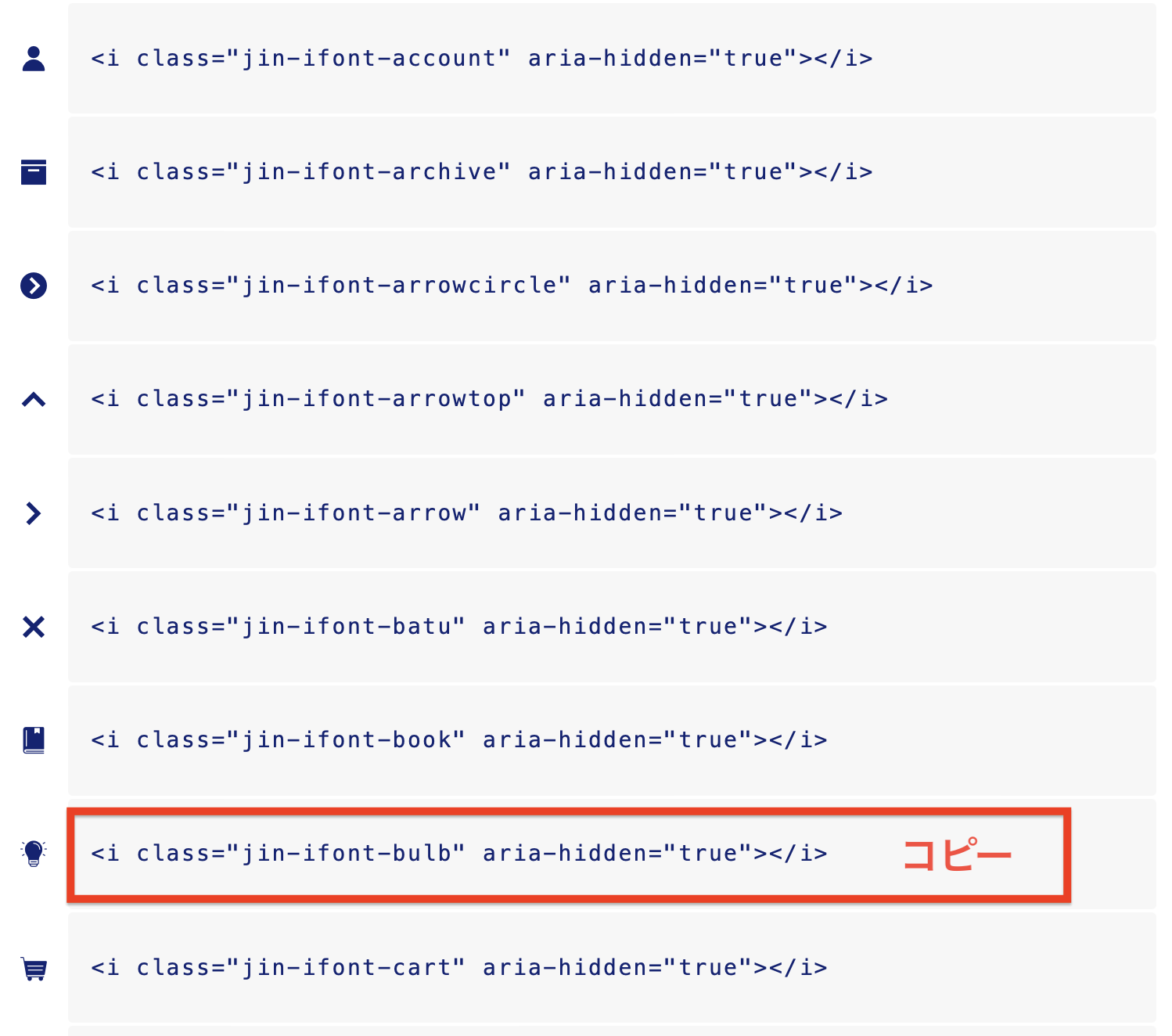
「JIN:Rアイコンリスト」から、メニューに添えたいアイコンを選んで、コードをコピーしてきてください。

コピーしたアイコンコードを、メニュー名の箇所に貼り付ける
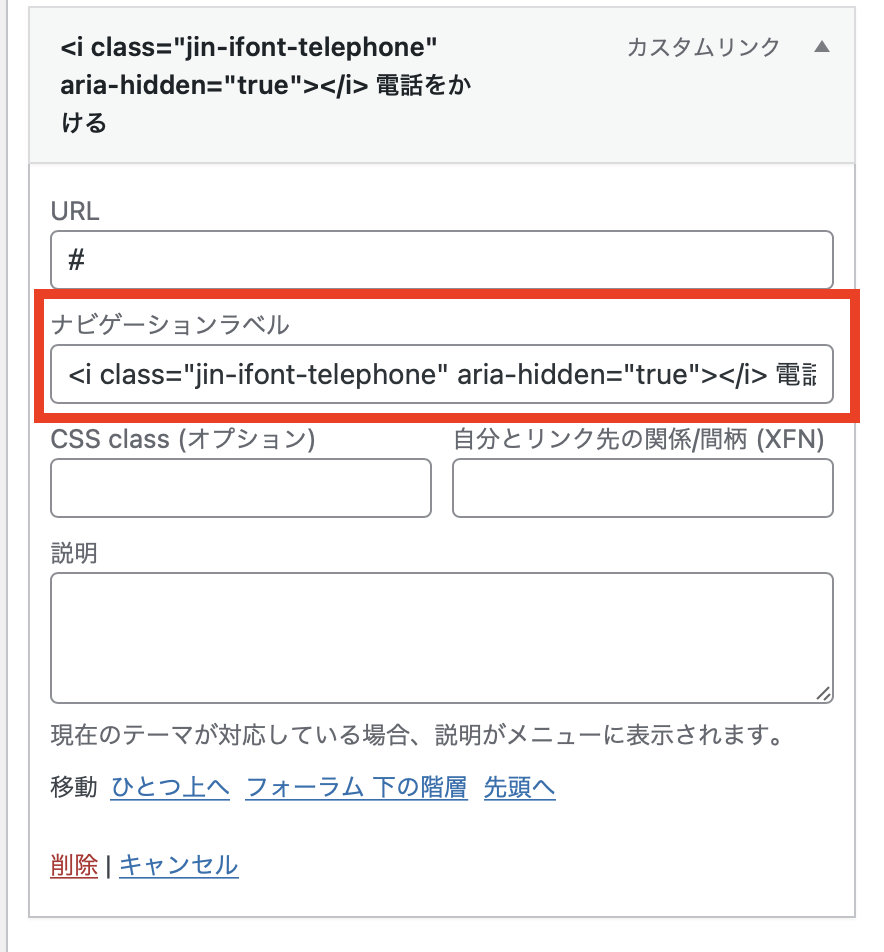
あとはアイコンコードを「ナビゲーションラベル」の箇所に貼り付けてください

ちょっと画像が切れていてわかりにくいですが、ナビゲーションラベルの中には、このように入力しています↓
<i class="jin-ifont-telephone" aria-hidden="true"></i> 電話をかける「アイコンコード」+「メニュー名」を入力しているだけです。
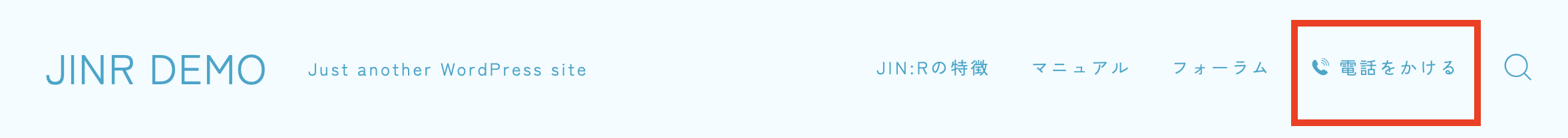
公開すればメニュー完成
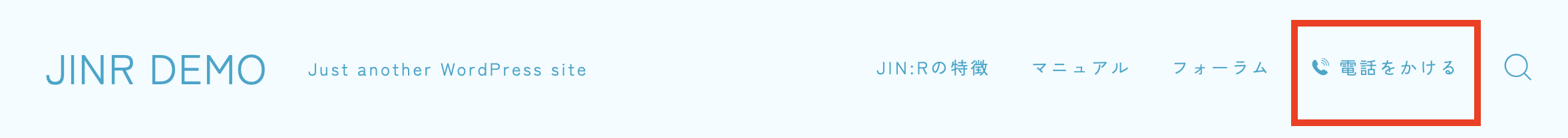
この状態で公開すると、アイコンが添えられているのが確認できると思います。

先ほど説明した「メニューのボタン化」とも組み合わせることもできるので、ぜひ試してみてください