JIN:RでGoogle AdSense(アドセンス)を設定する方法
wp-jintest
この記事の目次
Googleアドセンスの設置する
Googleアドセンスにログインする
Googleアドセンスで審査コードをもらう
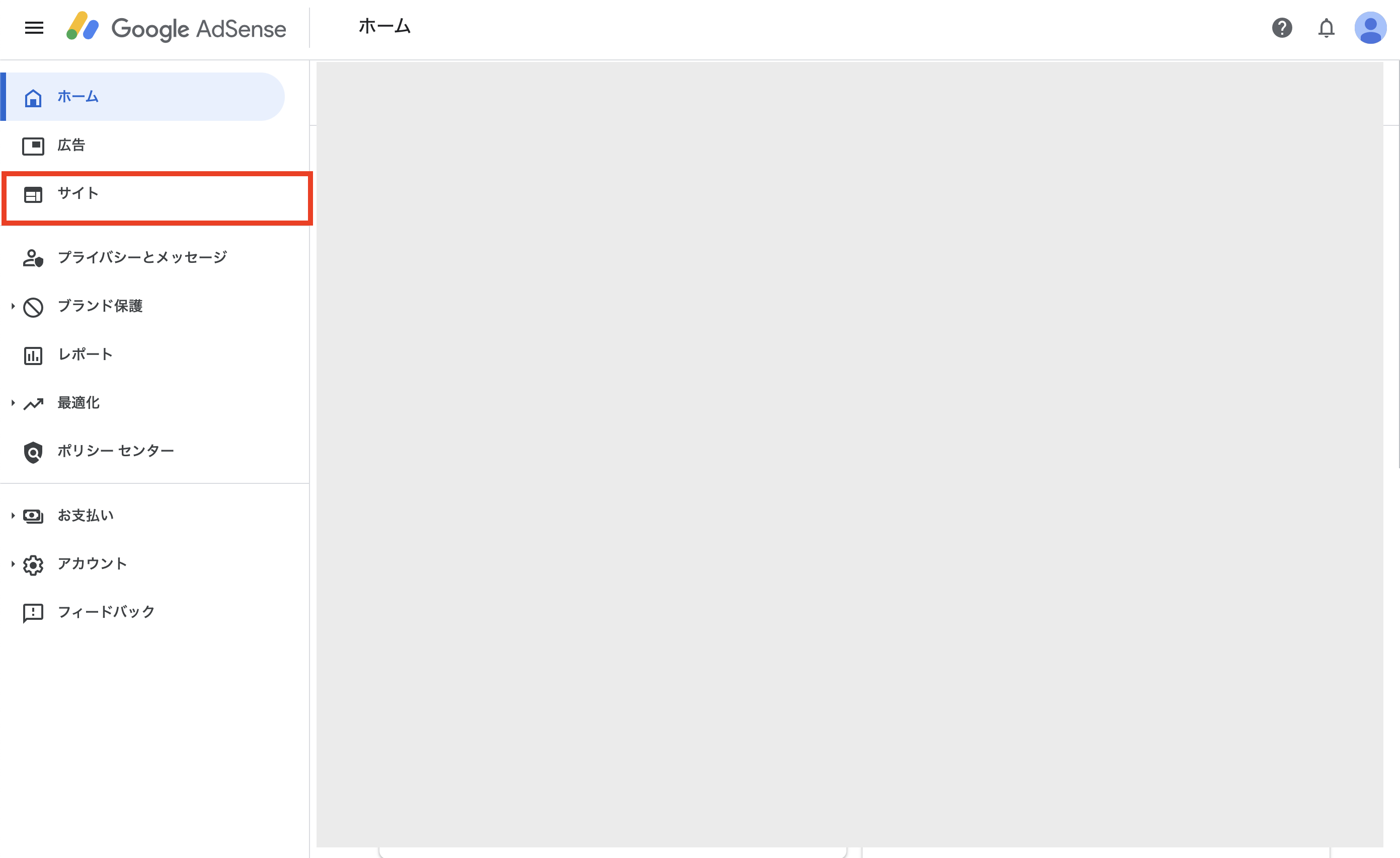
まずは「サイト」のタブに進みましょう

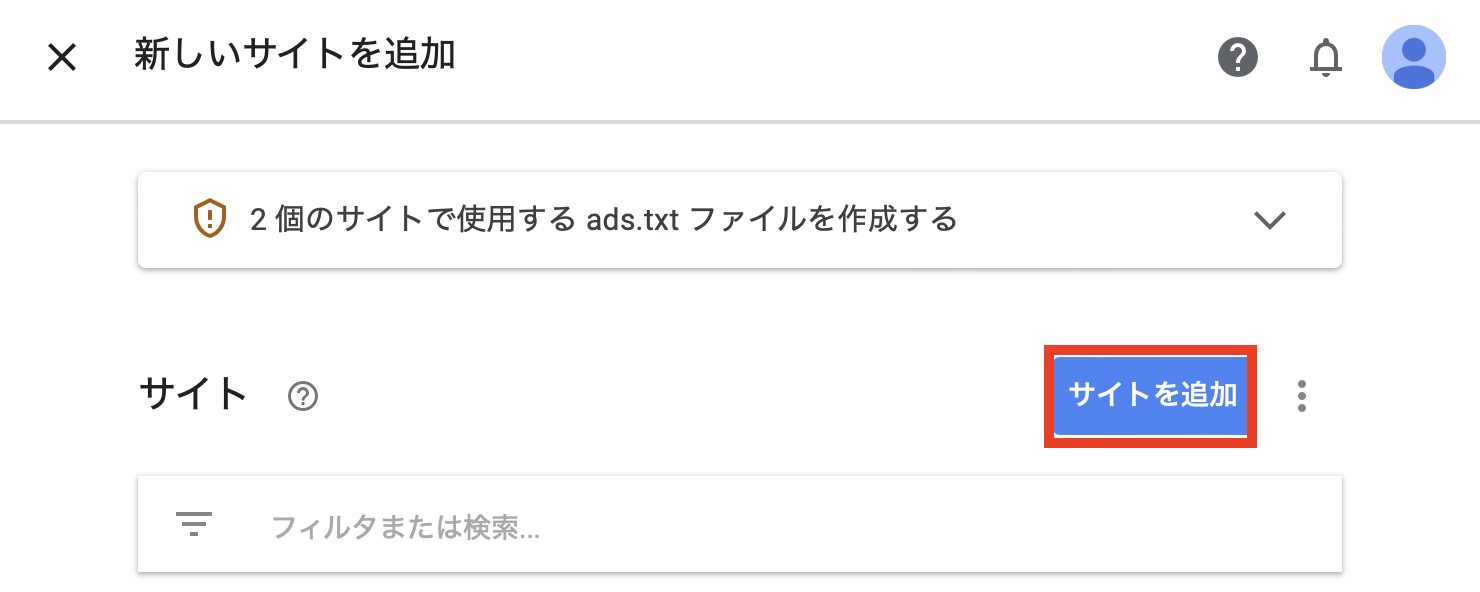
そうすると「新しいサイトを追加」の画面に移ります。
サイトを追加のボタンを押しましょう。

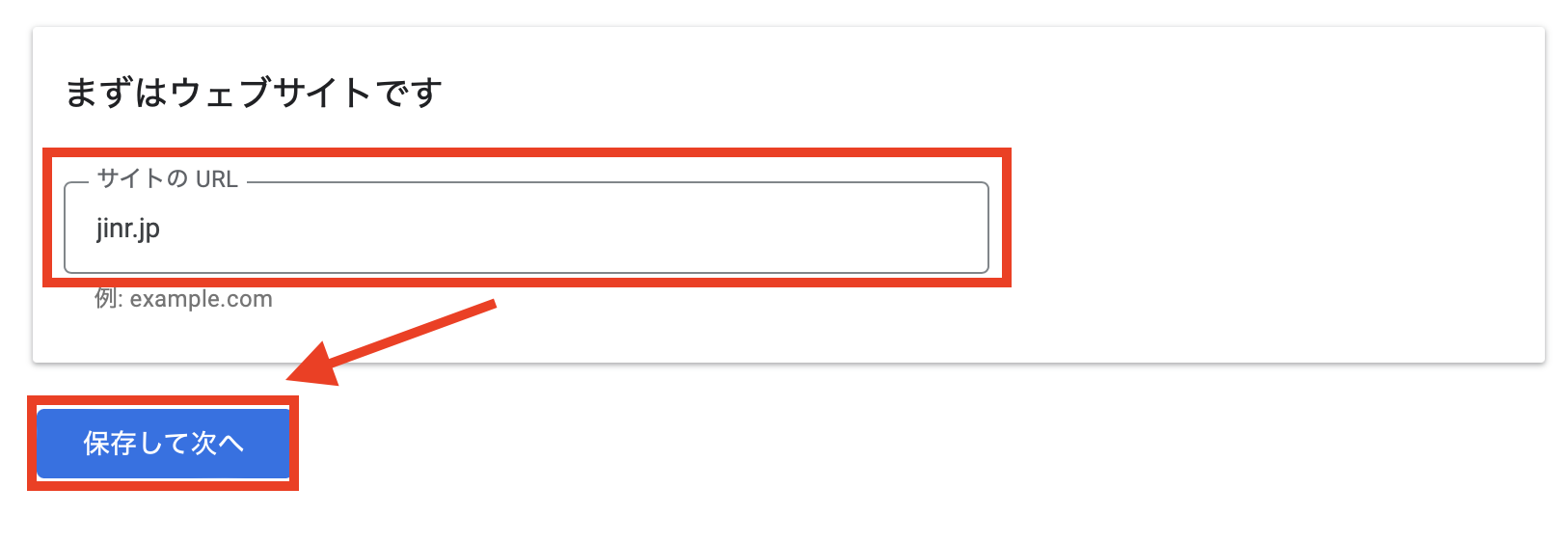
自分のブログURLを入力します。

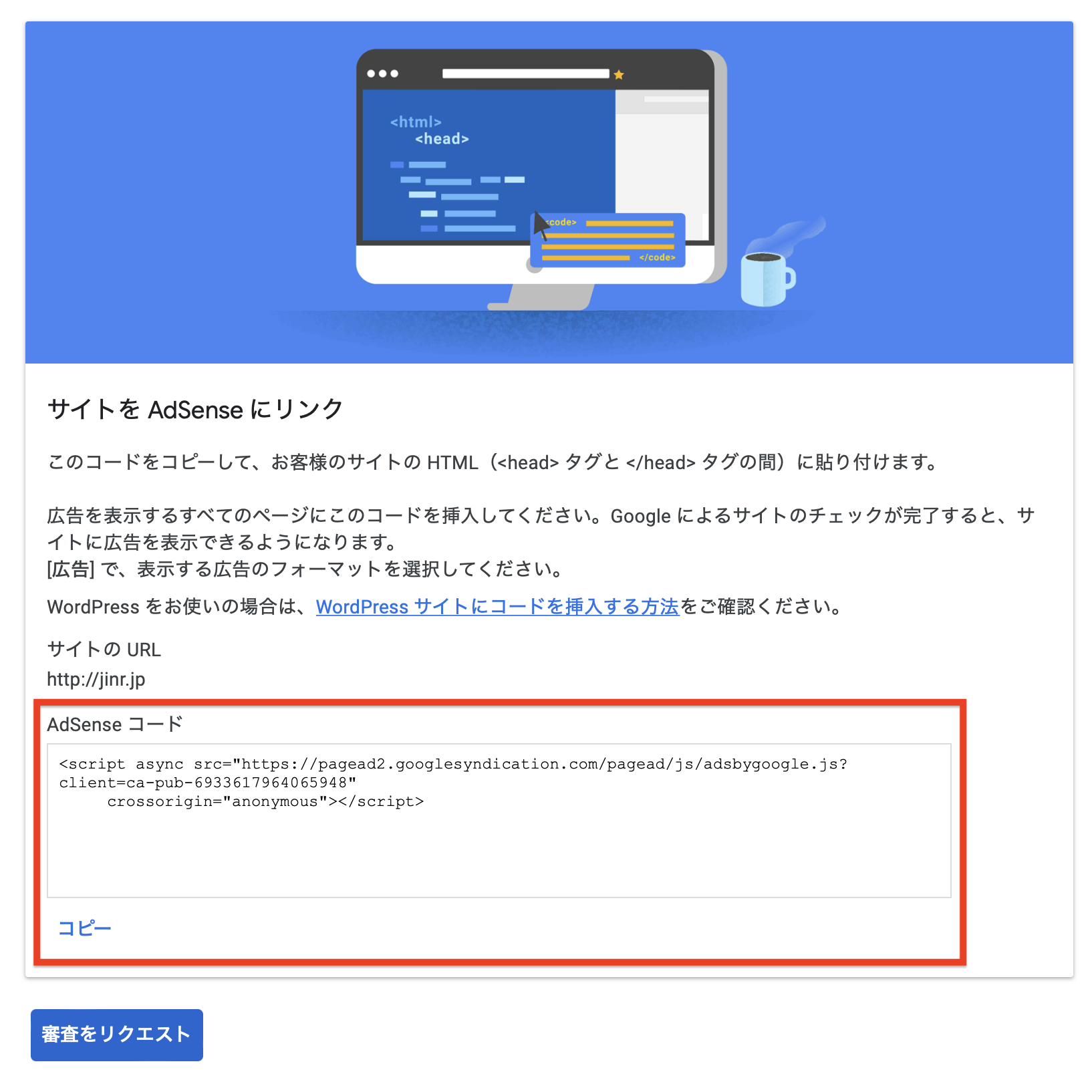
審査コードをコピー
審査コードが出てくるので、これをコピーしましょう

JIN:Rにコードを設置する

「JIN:R設定」>「計測タグ設定」に進むと「Googleアドセンスの設置タグ」の項目が存在しています
ここで先ほどの審査コードを貼り付けてください
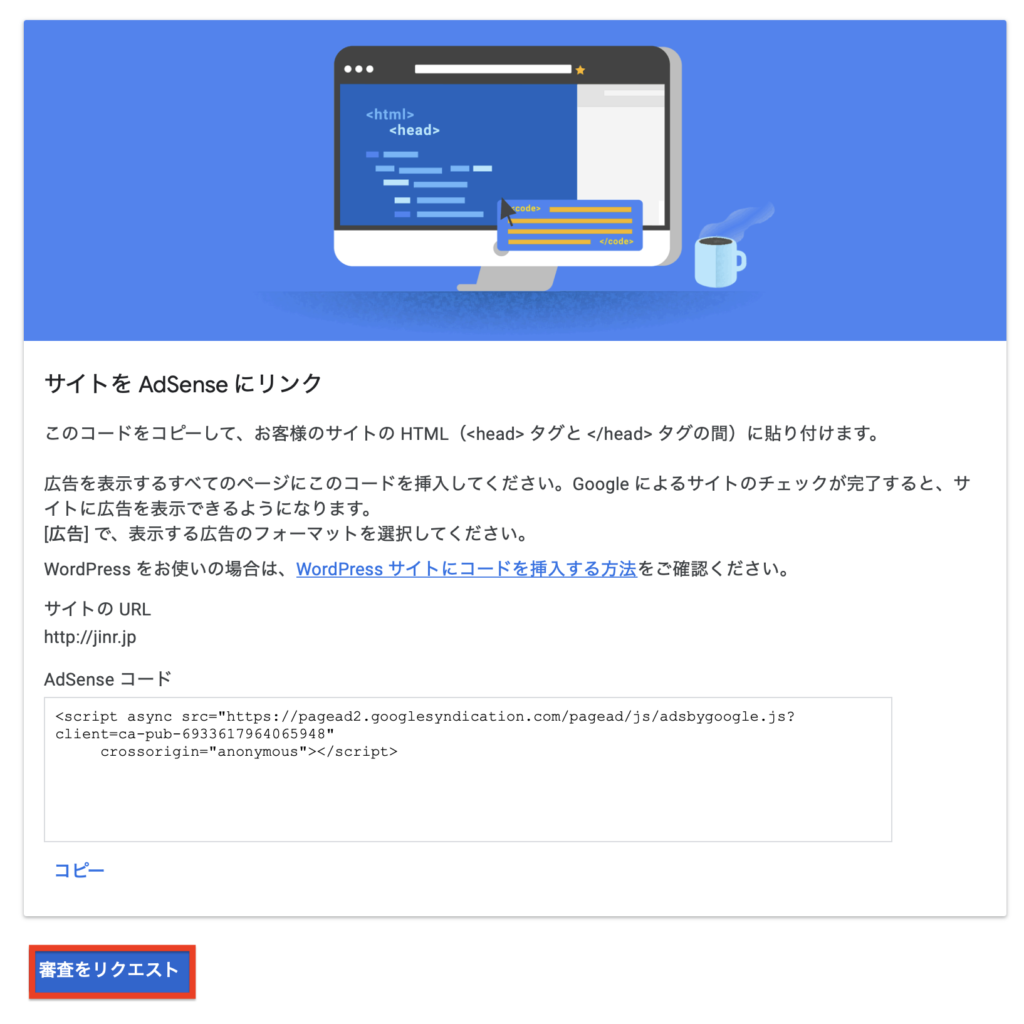
審査リクエストのボタンを押す
先ほどの画面に戻って「審査リクエスト」のボタンを押しましょう

そうすると、Googleアドセンスの審査ができる段階になりました。
ちなみに審査に合格するには、以下のような工夫をしておくのをお勧めします。
- 10記事くらいは書いておく
- 運営者情報を書いておく
- プライバシーポリシーを書いておく
アドセンス広告を表示する方法
さて、審査に合格したら、アドセンスコードを実際に貼っていきます。
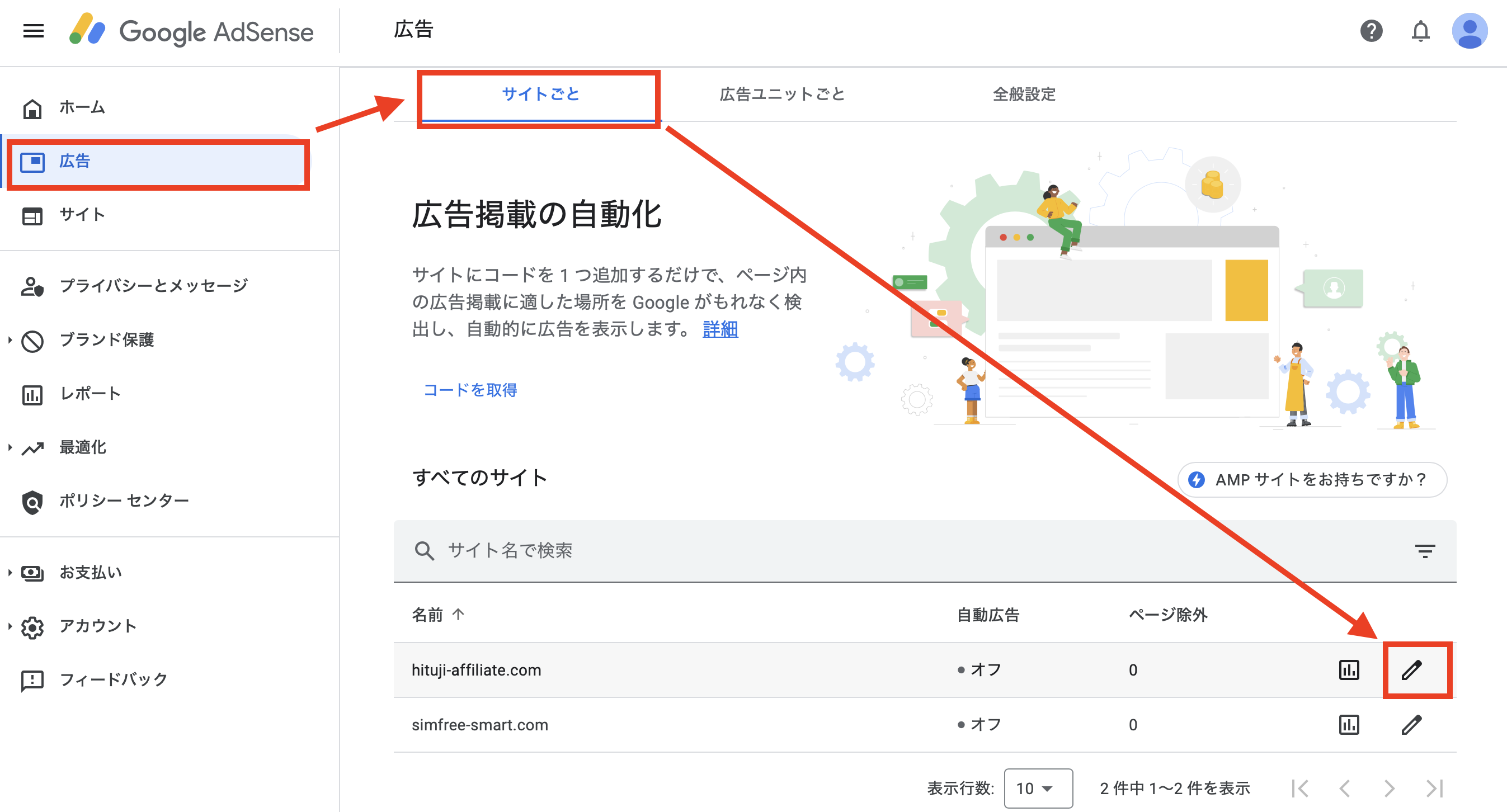
(1)自動広告をOFFにしよう
まず最初に「自動広告」をOFFにしておくことを推奨します。


↑の手順で操作すると、自動広告をOFFにすることができます。
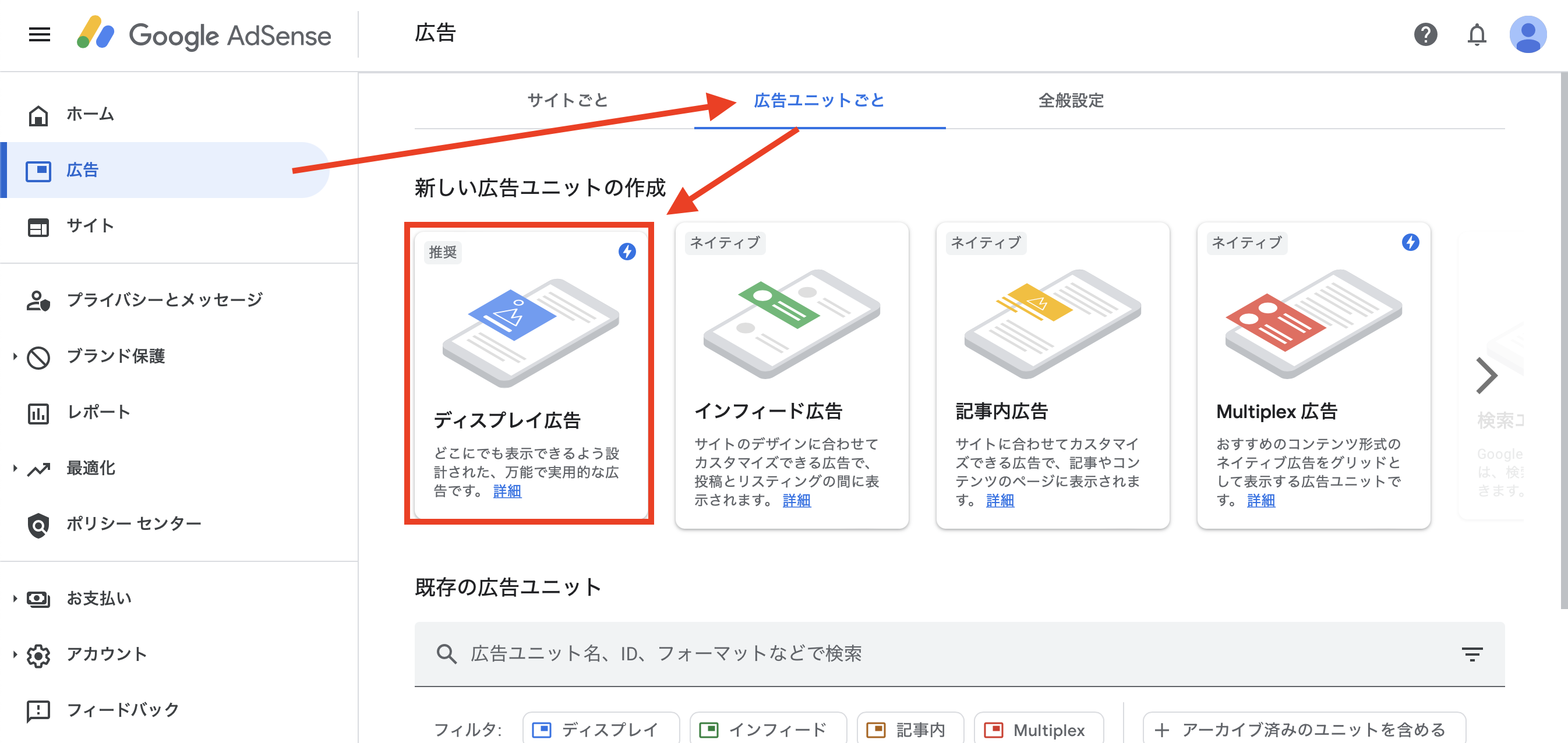
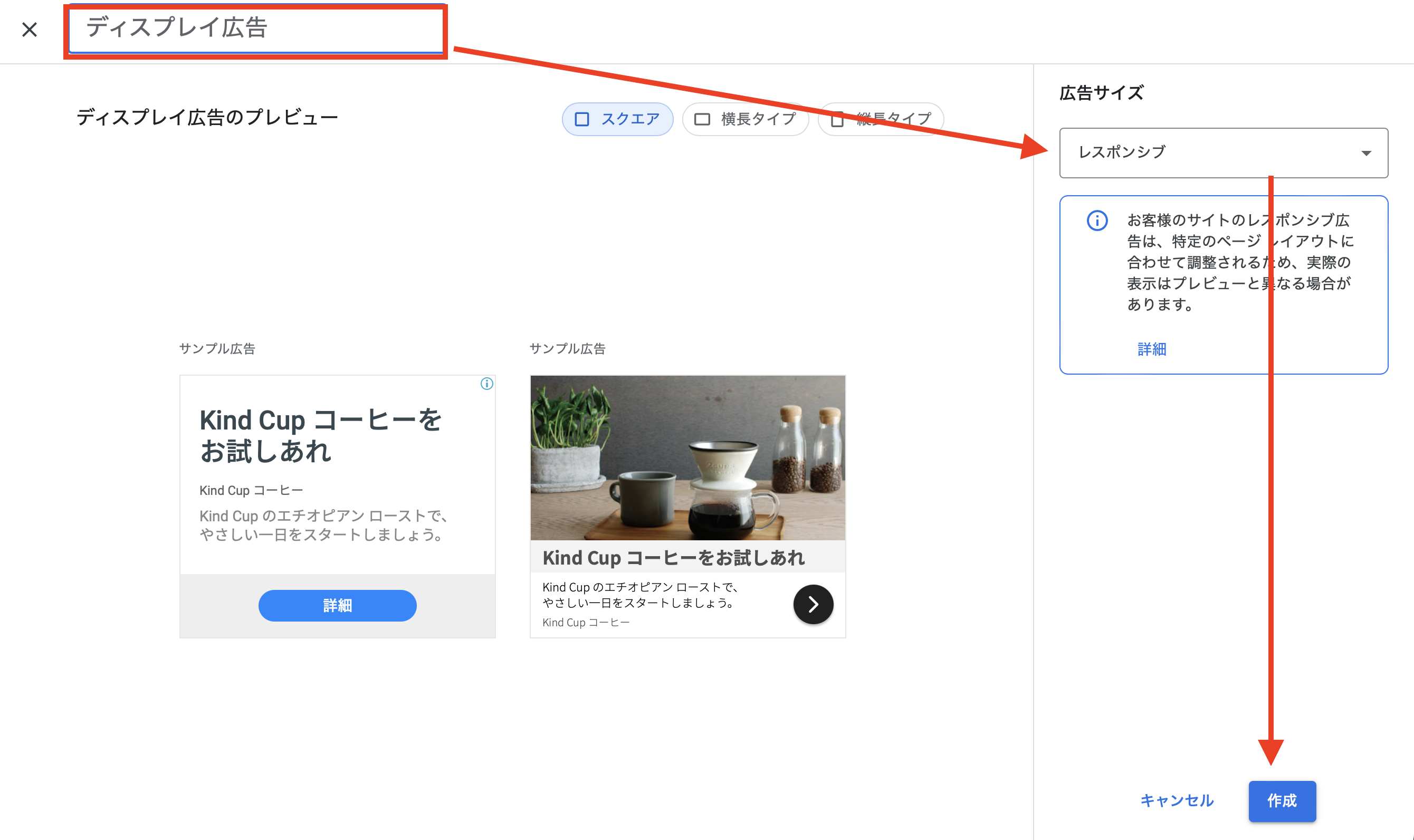
(2)ディスプレイ広告のコードを取得
「ディスプレイ広告」を使うと、自分が広告を出したい位置に、狙って広告を出せます。
なので、ディスプレイ広告を使いこなすのが最もおすすめです!!



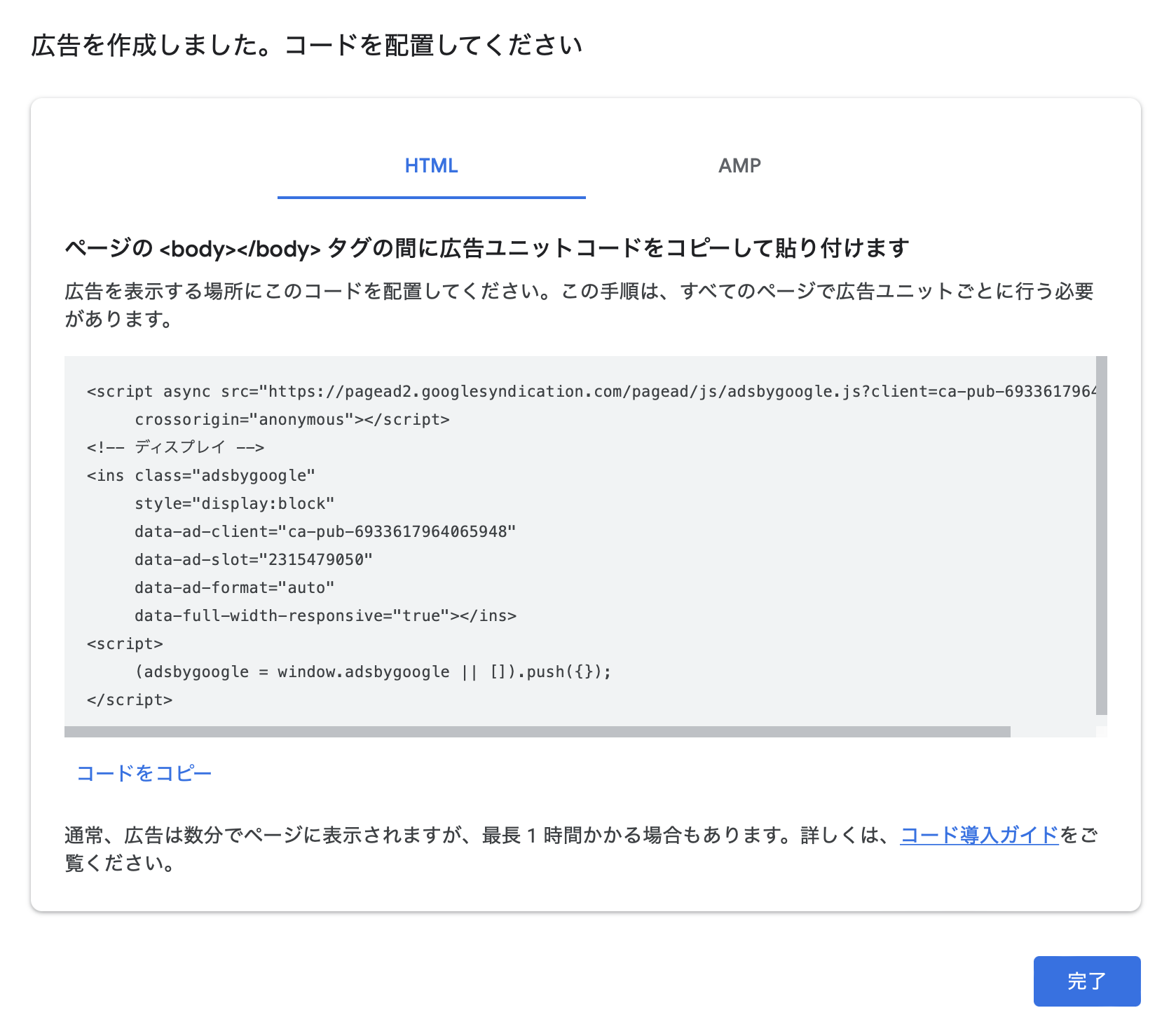
↑このコードをコピーしておきましょう!
あとは、作成したコードを「広告管理」か「ウィジェット」に貼り付けて使ってもらえるといいでしょう!
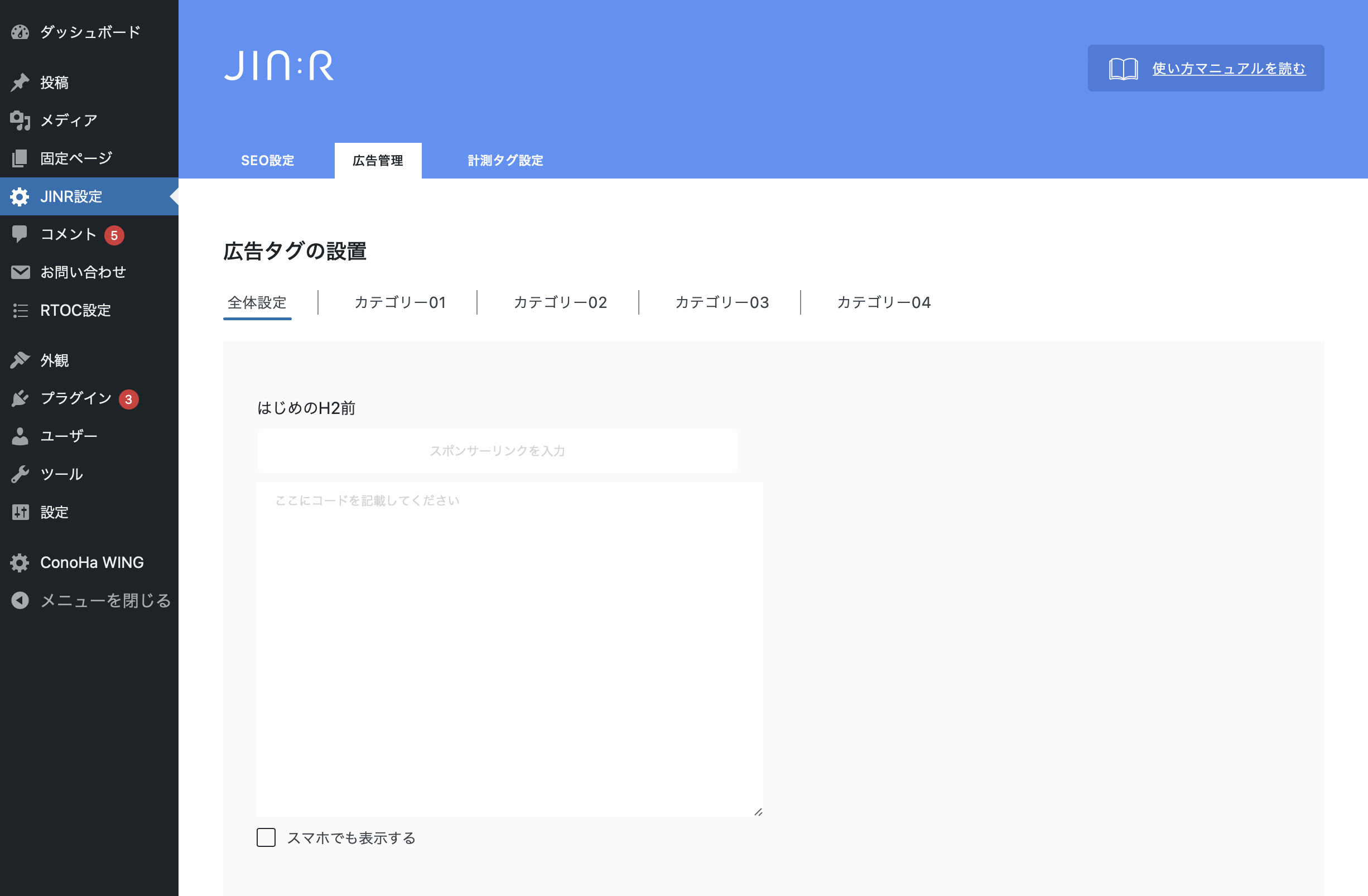
(3)広告コードを「広告管理」に貼り付ける
JIN:R設定 > 広告管理に進んでください。
この画面で、JIN:Rサイトの広告を一元管理(1つの設定で、すべてのページに表示できる)ができるようになっています。

あとは、先ほどコピーした「ディスプレイ広告」のコードを好きな位置に貼り付けてもらえると完成します!
例えば、「はじめのH2前」に貼り付けると、記事の1番はじめの「H2見出し」の前に広告が出るようになります。