ハンバーガーメニューの作り方
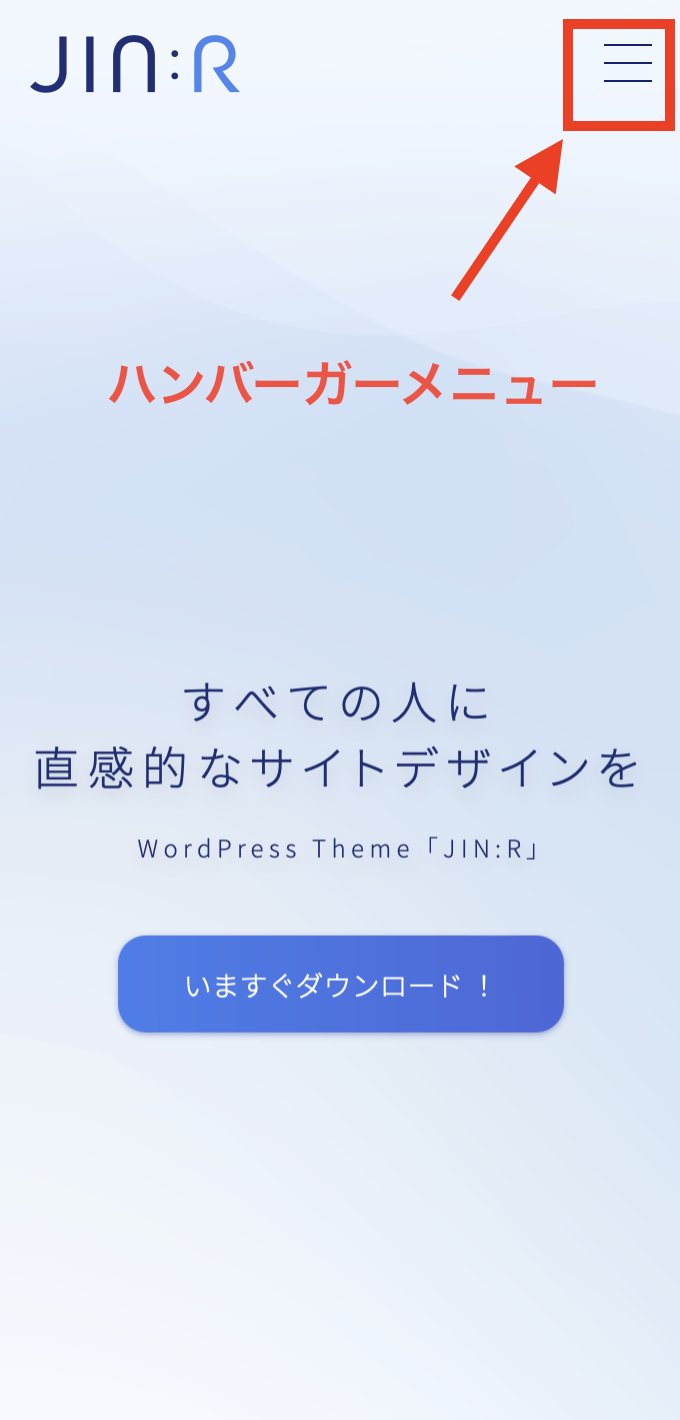
ハンバーガーメニューというのは、3本線で開閉できるメニューのことですね。

この作り方について解説をしていきます。
ハンバーガーメニューの作成方法
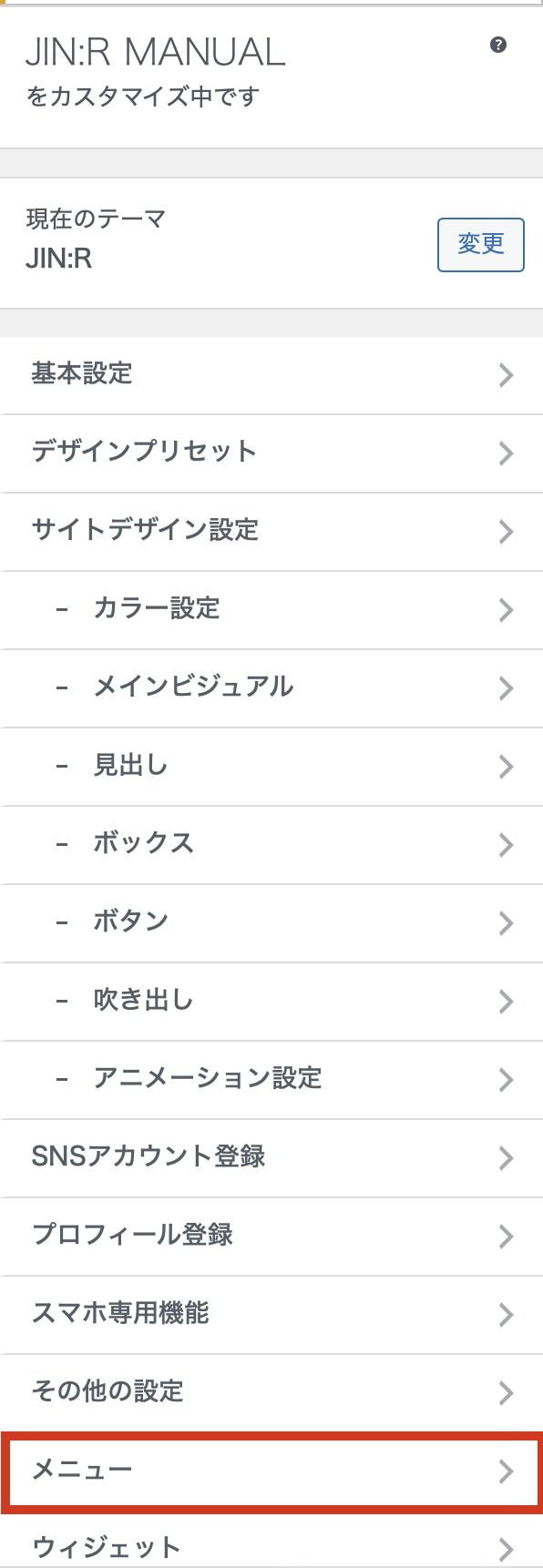
WordPressの黒いバーから「カスタマイズ」を開いて

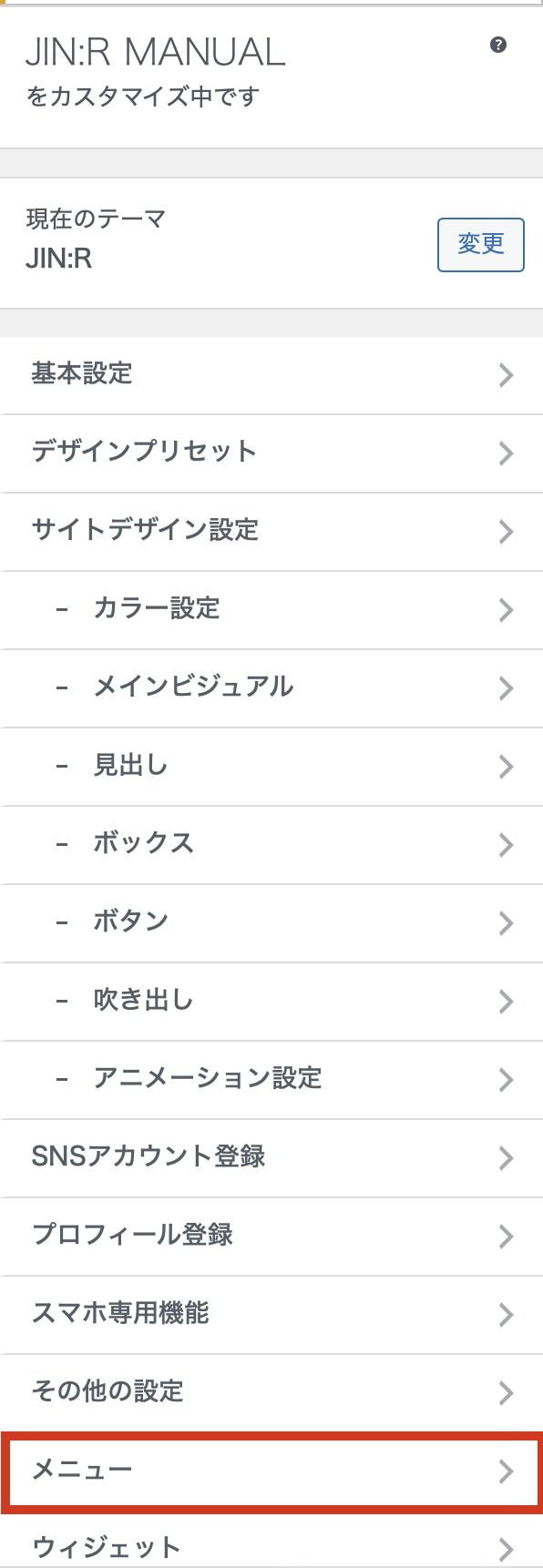
メニュー設定へと進みます

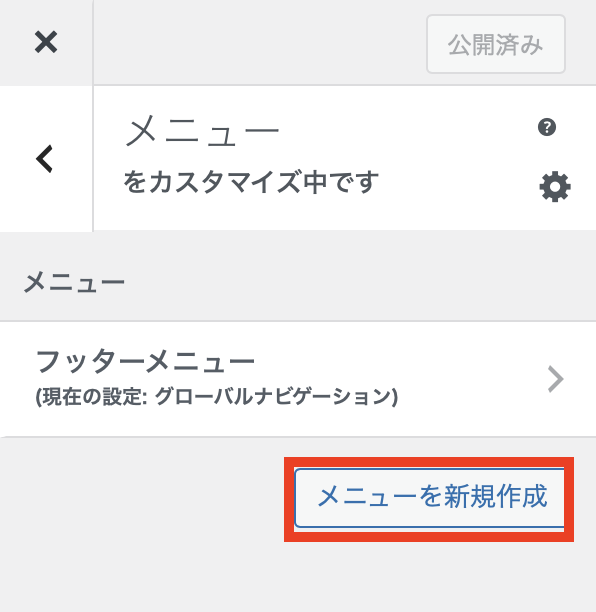
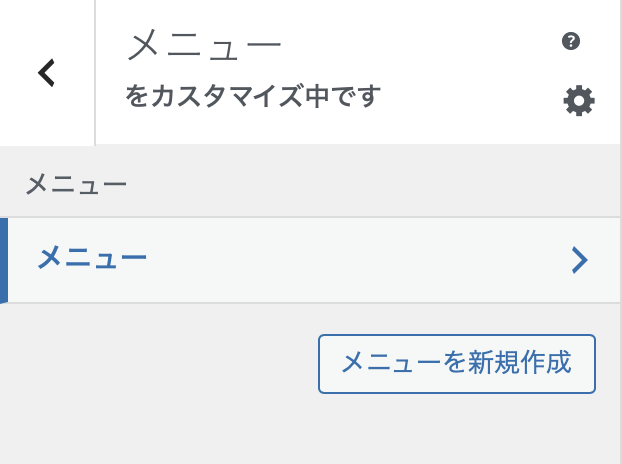
そうするとメニュー作成画面があるので「メニューを新規追加」を押しましょう。


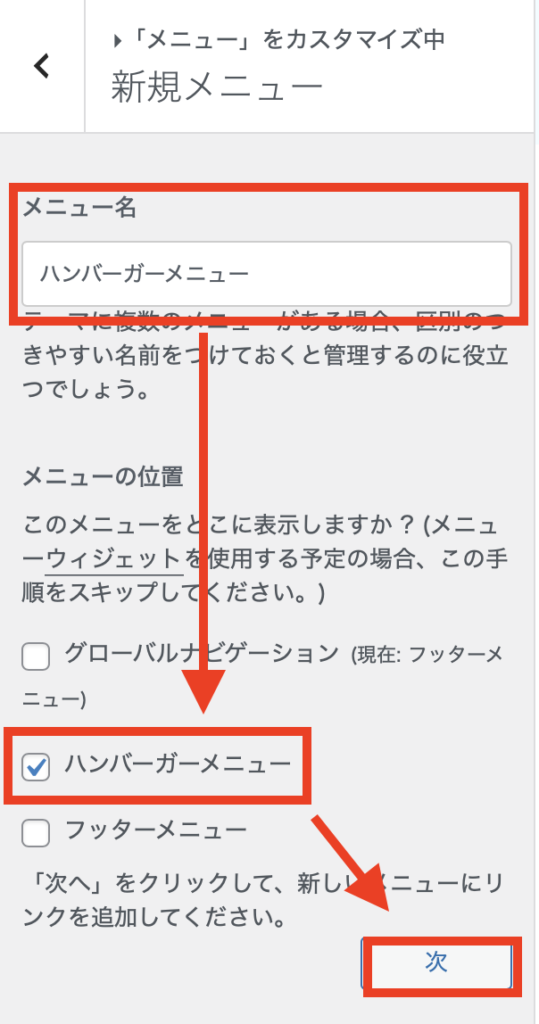
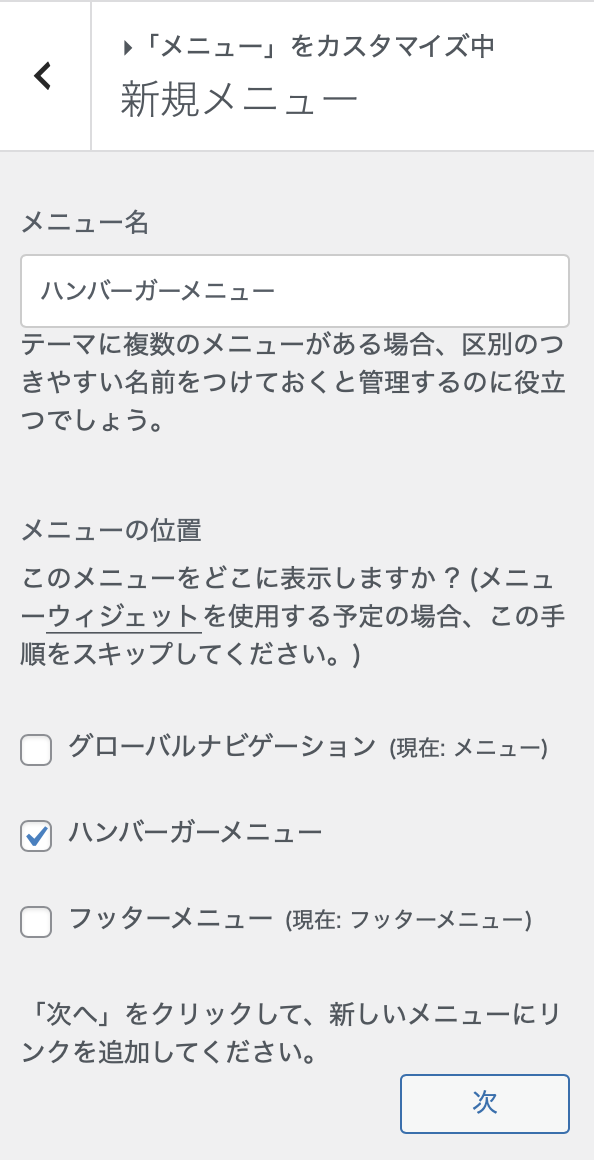
メニュー名を「ハンバーガーメニュー」として、チェックを入れて「次」に進みます。
その状態で「次」のボタンを押します。
あとはメニューを組んでいくだけです!

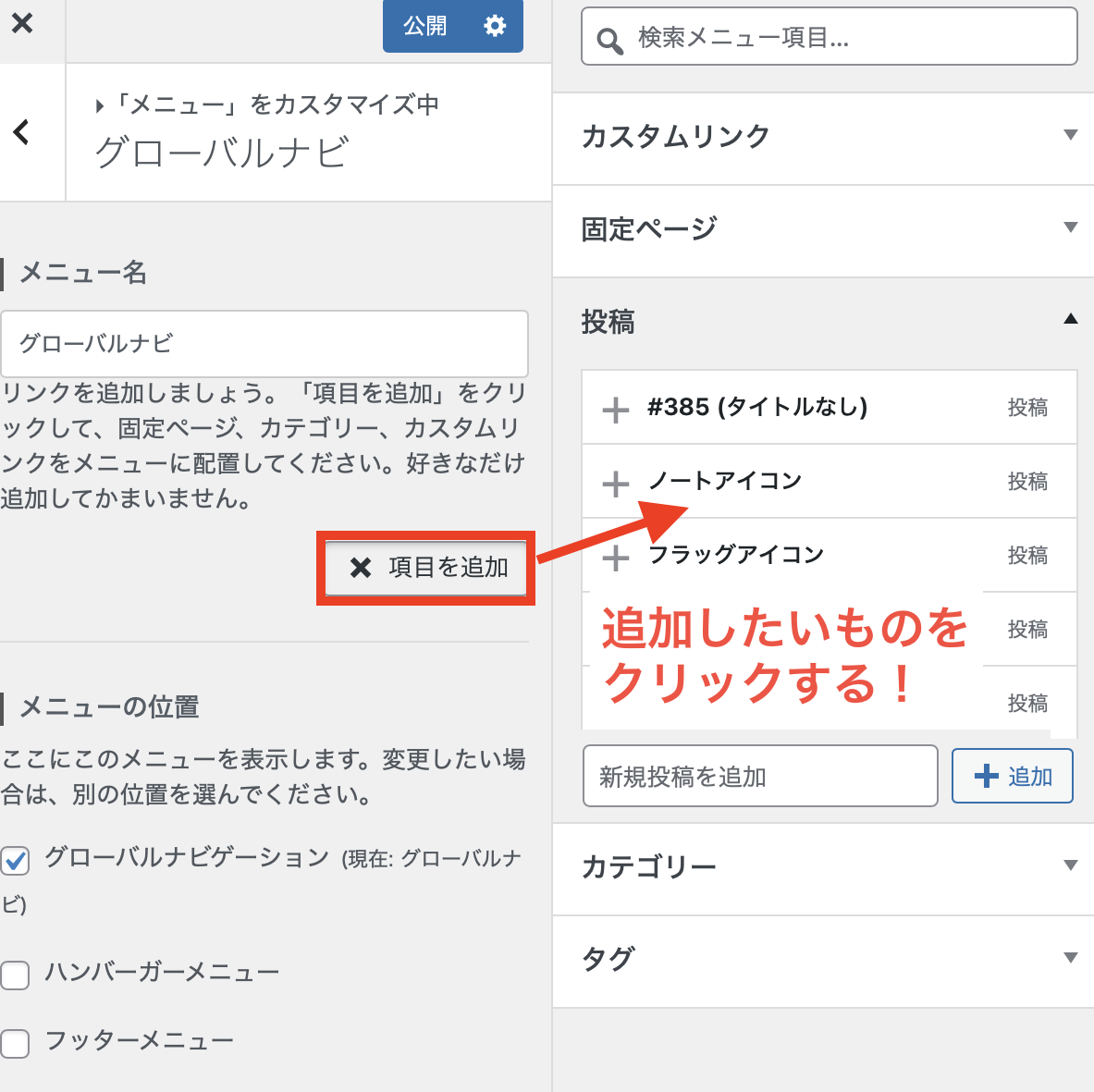
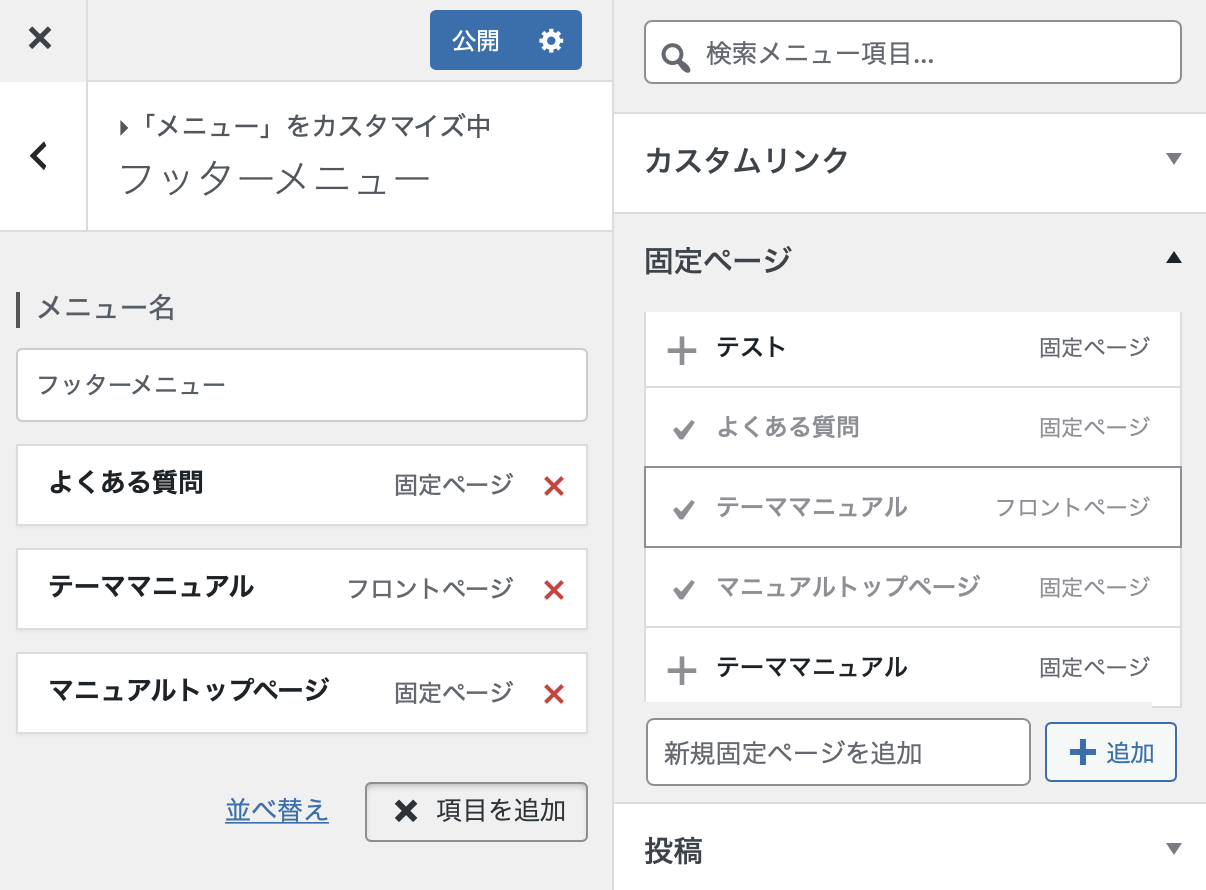
「 項目を追加」のボタンを押すと、右側から記事を選んでメニューを追加できるようになります。
内容が整ったら「公開」ボタンを押して保存しましょう。
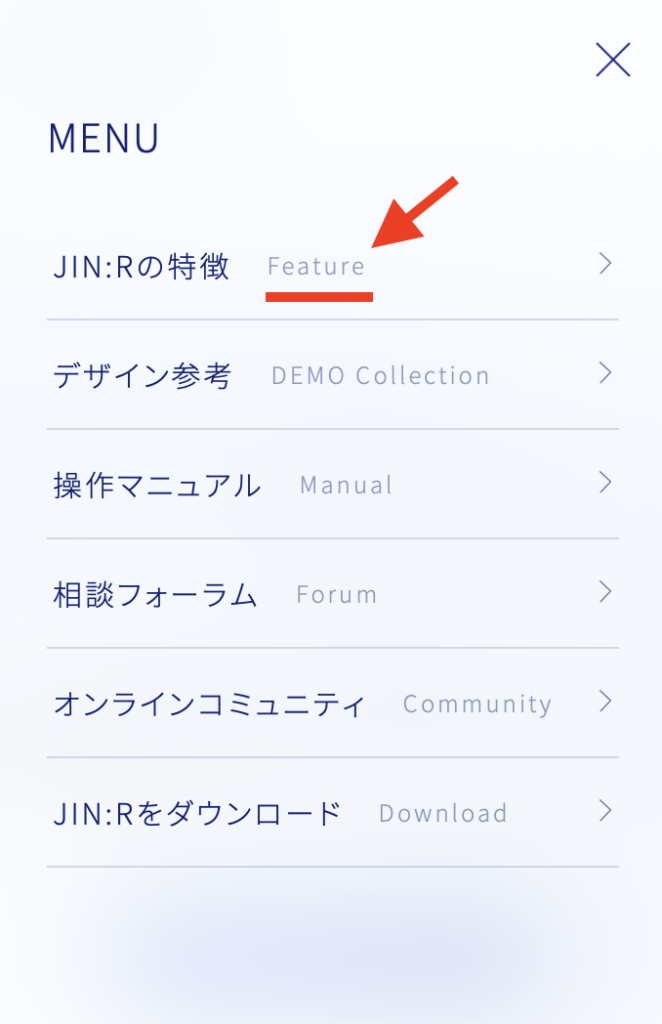
すると、こんな感じでスマホでのメニューが組まれているのが確認できると思います↓

メニュー設定を開く
WordPressの黒いバーから「カスタマイズ」を開いて

メニュー設定へと進みます

そうするとメニュー作成画面があるので「メニューを新規追加」を押しましょう。

メニュー名を「ハンバーガーメニュー」として、チェックを入れて「次」に進みます。

あとは、メニューの中に好きな投稿などを入れていけば、完成です。

「 項目を追加」のボタンを押すと、右側から記事を選んでメニューを追加できるようになります。
内容が整ったら「公開」ボタンを押して保存しましょう。
サブコピーを添える

サブコピーを添えて、よりおしゃれに仕上げることも可能です!
「外観」>「メニュー」に進む

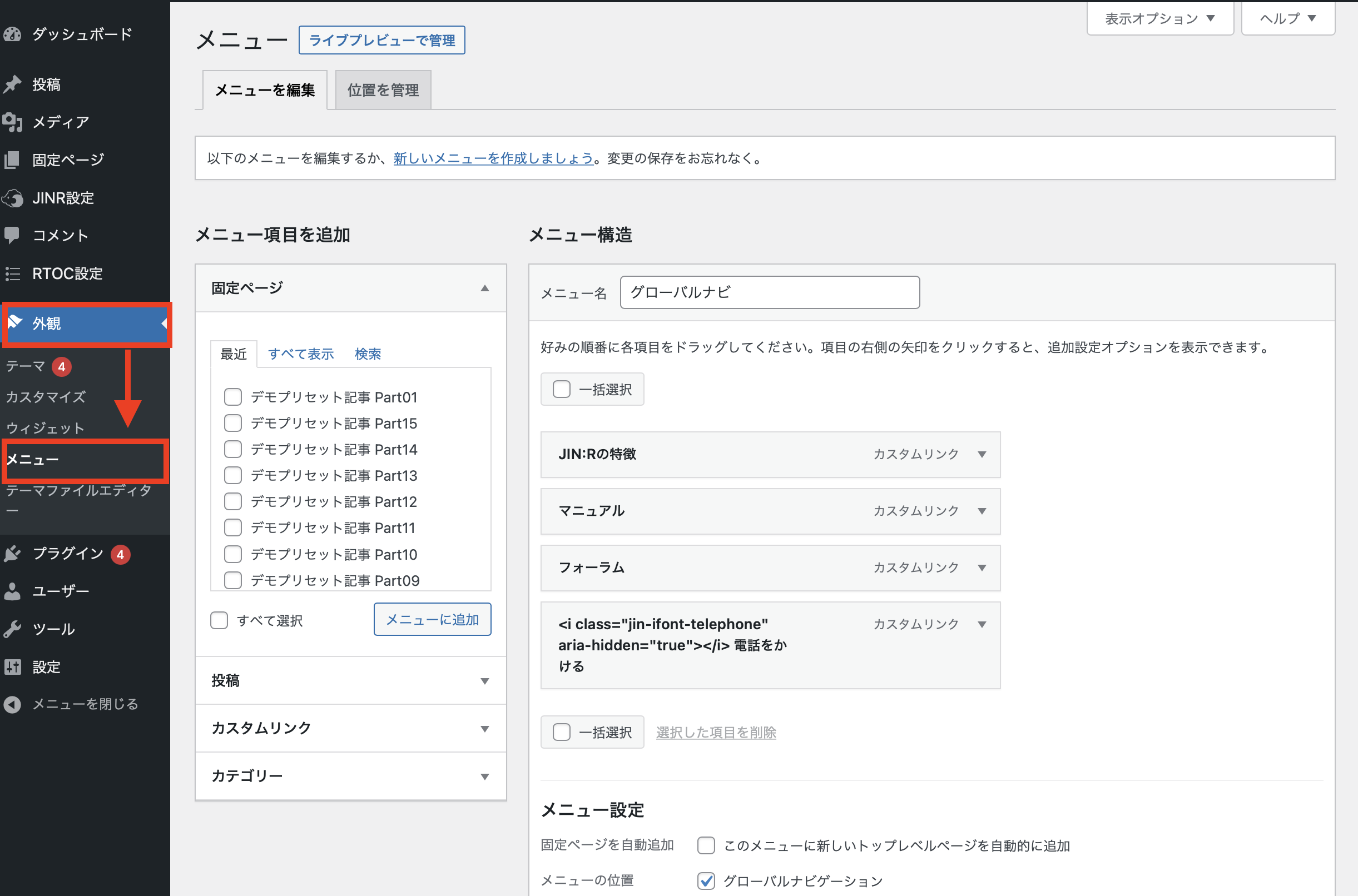
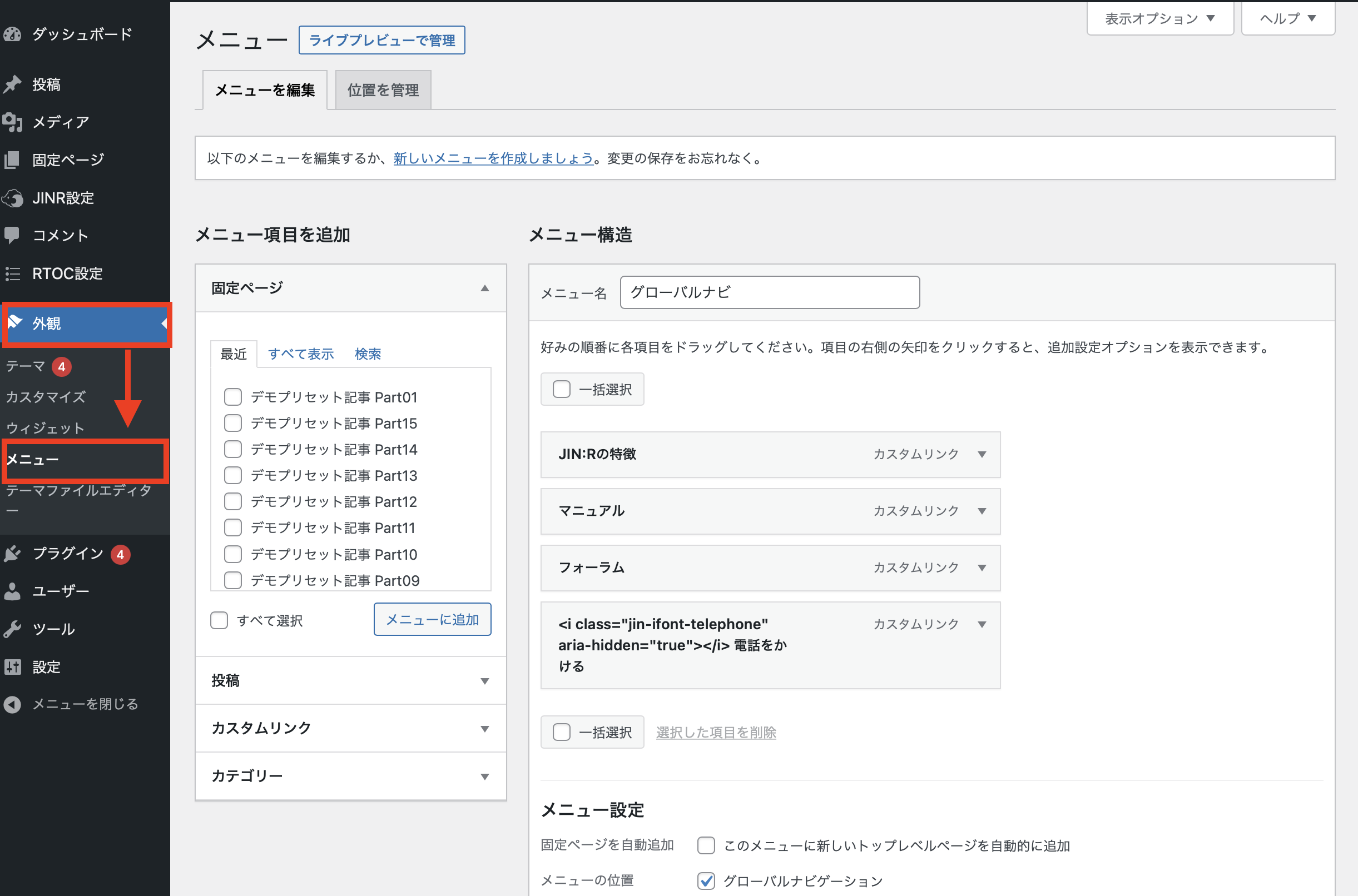
WordPressの管理画面から「外観」>「メニュー」に進むと、このような画面になります。
「表示オプション」を開いて「説明」にチェック

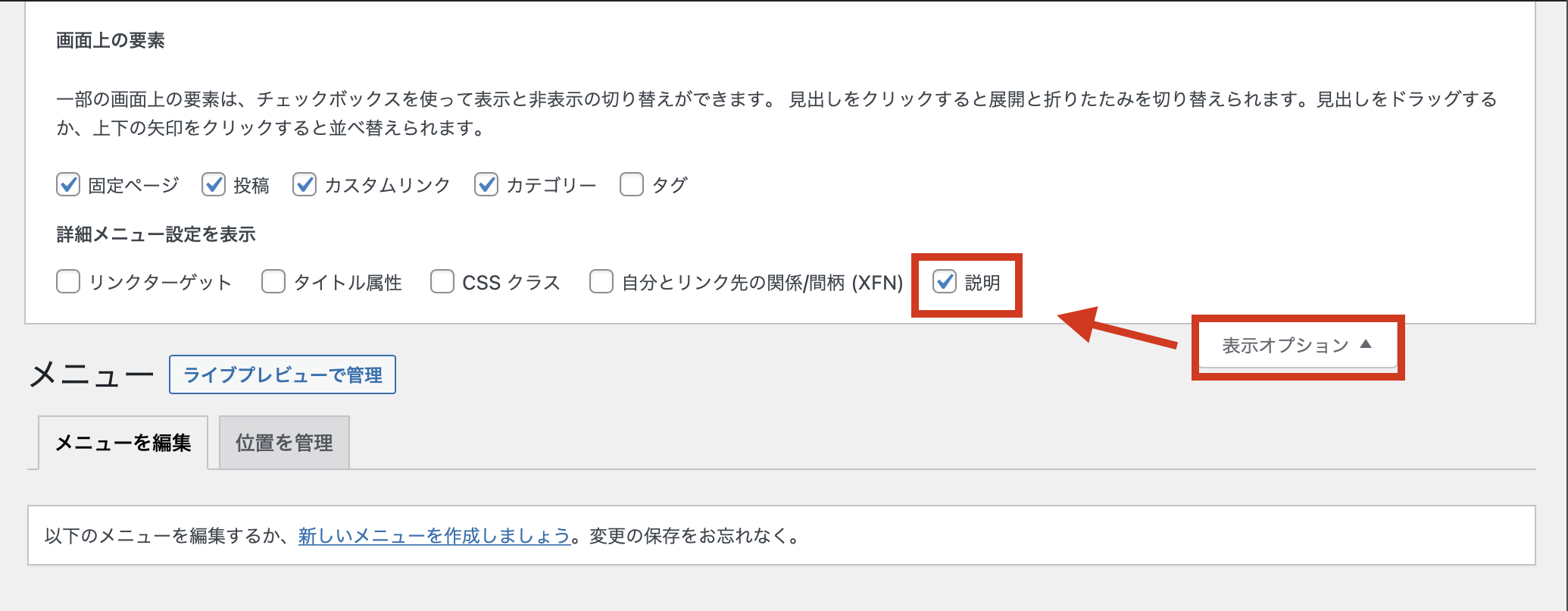
画面右上にある「表示オプション」のタブをクリックしてください。そうすると「説明」という項目がありますので、これにチェックを入れましょう。
「説明」の部分にサブコピーを入力
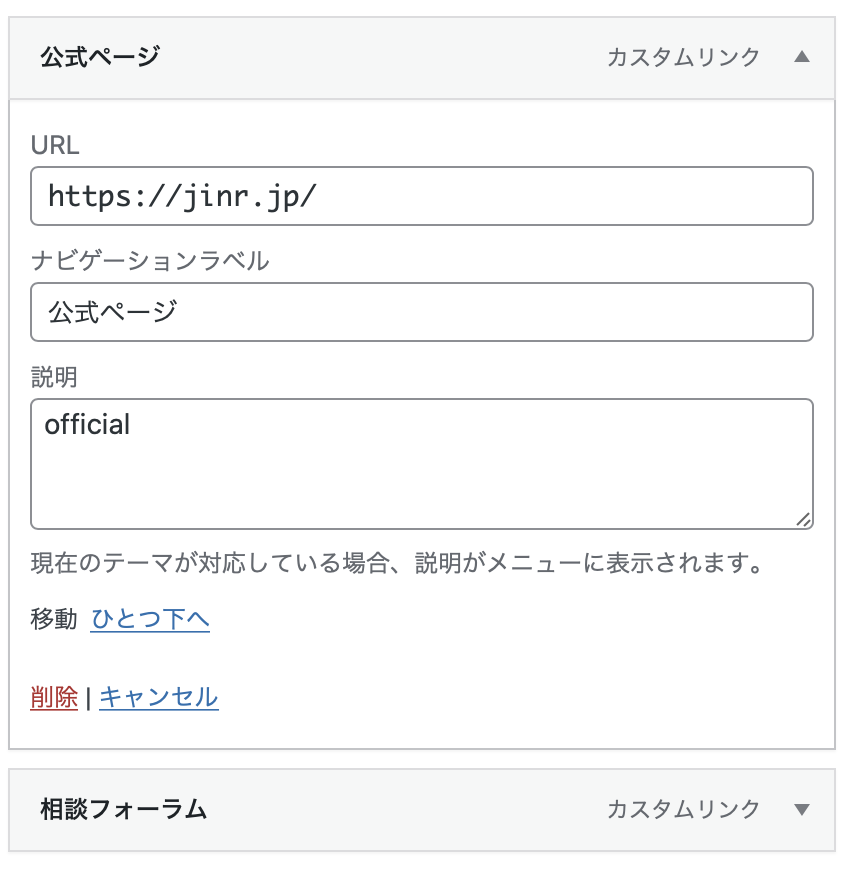
メニューのタブを開くと「説明」の項目が追加されています。ここにサブコピーを入力しておきましょう。

メニュー名にアイコンを添える方法

メニュー名にJINアイコンを添えることも可能です!
「外観」>「メニュー」に進む

WordPressの管理画面から「外観」>「メニュー」に進みます。
添えたいアイコンを選ぶ
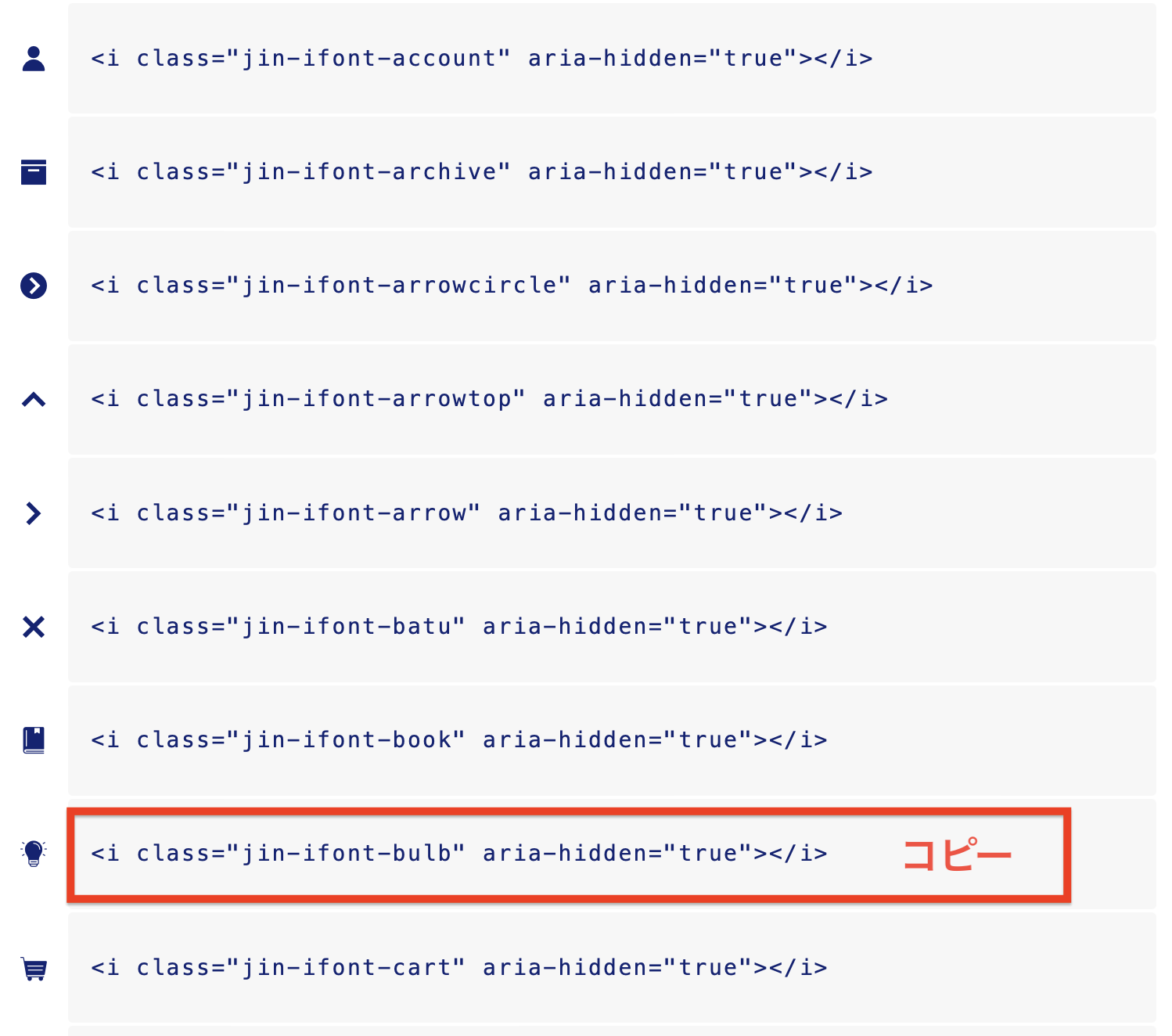
「JIN:Rアイコンリスト」から、メニューに添えたいアイコンを選んで、コードをコピーしてきてください。

コピーしたアイコンコードを、メニュー名の箇所に貼り付ける
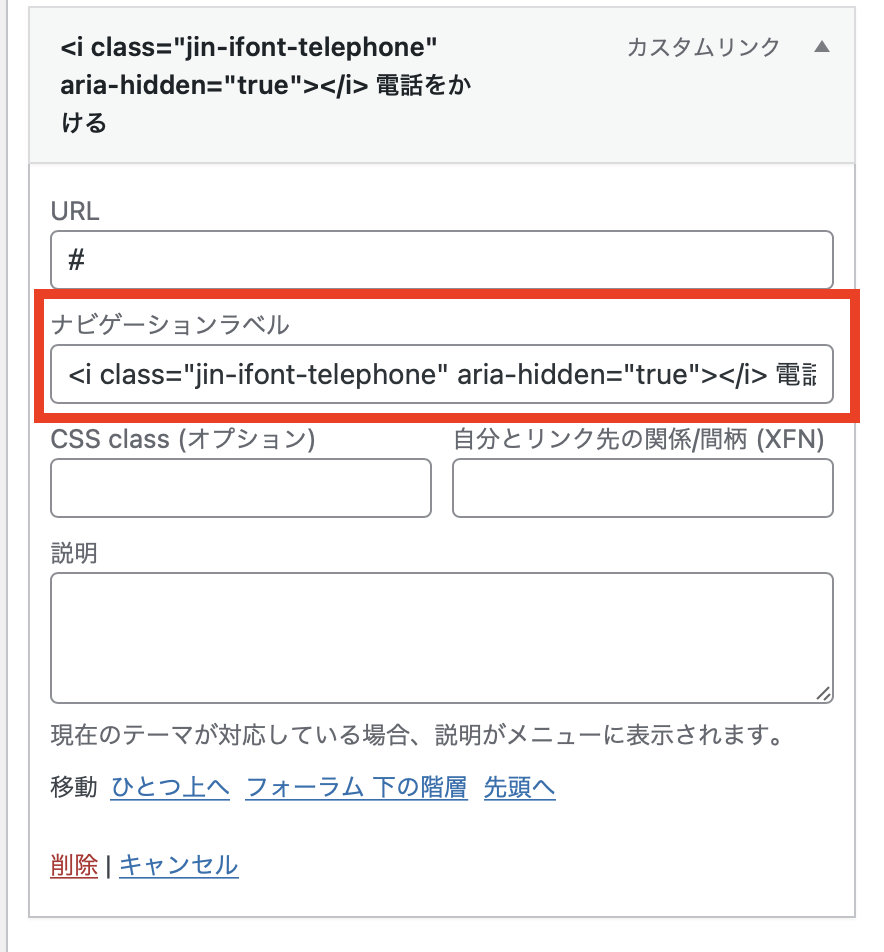
あとはアイコンコードを「ナビゲーションラベル」の箇所に貼り付けてください

ちょっと画像が切れていてわかりにくいですが、ナビゲーションラベルの中には、このように入力しています↓
<i class="jin-ifont-telephone" aria-hidden="true"></i> 電話をかける「アイコンコード」+「メニュー名」を入力しているだけです。
公開すればメニュー完成
この状態で公開すると、アイコンが添えられているのが確認できると思います。

応用編|ブロックでハンバーガーメニューを組む
JIN:Rでは、ハンバーガーメニューをブロックで組み上げられるようにしました。
ブロックで組んだ方が、圧倒的に自由度の高くてリッチな表示になるようにしていますので、ぜひ試してみてください。
ハンバーガーウィジェットを開く
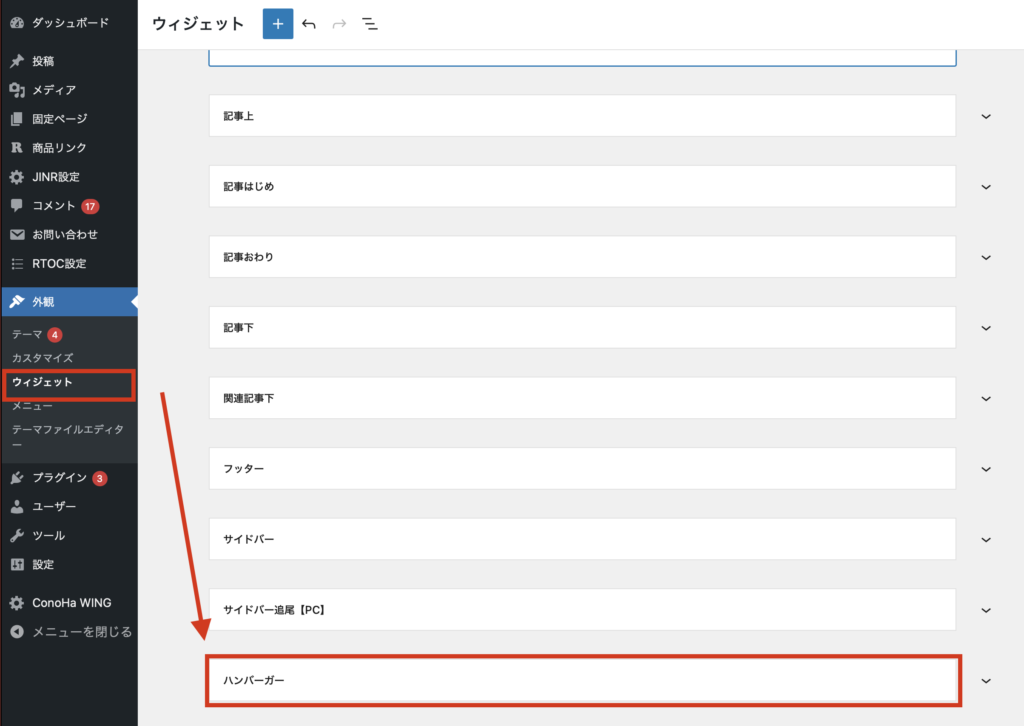
WordPress管理画面から「外観」>「ウィジェット」へと進みましょう。するとハンバーガーメニューの項目が見つかります。

さて、あとはこの中をブロックで組み立てていくだけです。
ちなみにマニュアルの場合だと、こんな感じで「カラム」の中に「ナビゲーションメニュー」を入れて整理しています。

※ 申し訳ないですが、プレビューはどうしても狂います。実際の画面と照らし合わせながら作成を進めてください。
PCでもハンバーガーメニューを表示させるには?
JIN:Rでは、PCでもハンバーガーメニューが表示できるようになっています。
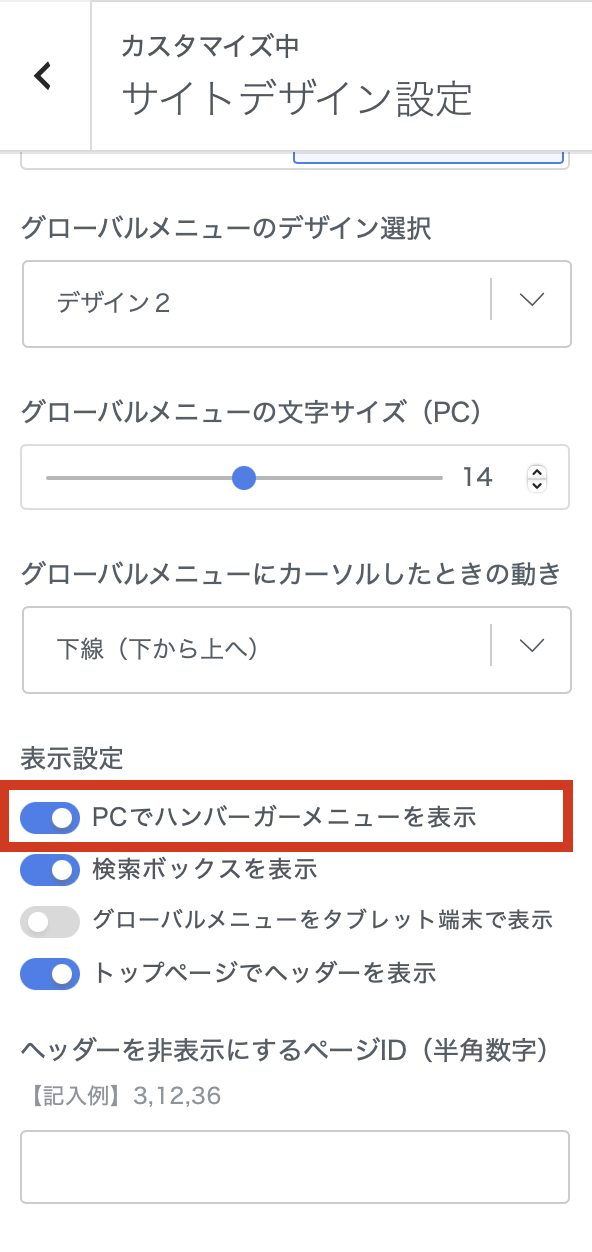
「カスタマイズ」 > 「サイトデザイン設定」に進むと、ヘッダーの項目に「PCでもハンバーガーメニューを表示」のボタンがあります。

これをONにしてもらうと、PCでハンバーガーを表示できます!