JIN:Rで「特定記事でにHTML・CSS・JavaScriptを追加」する方法
ひつじ
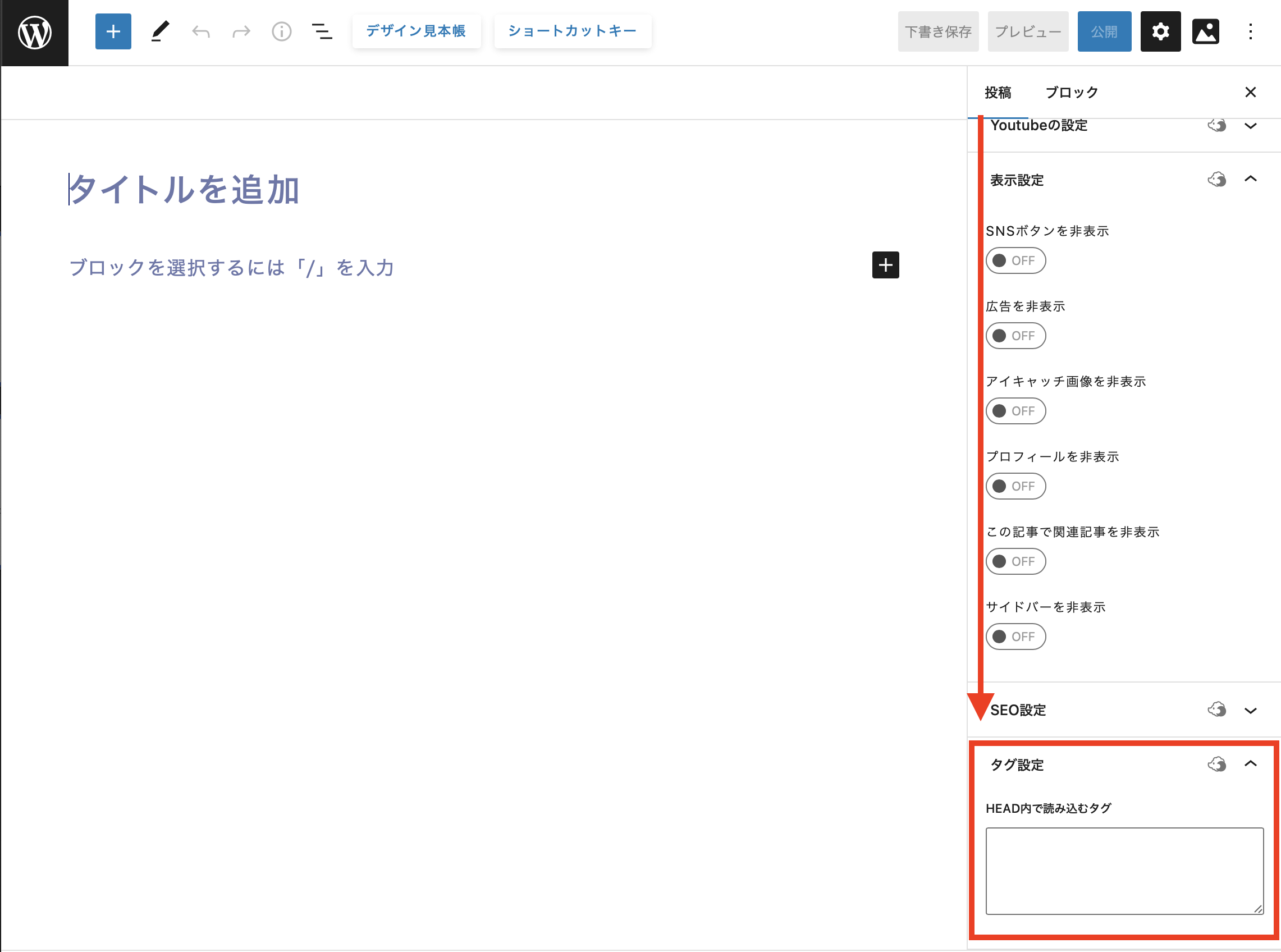
WordPressテーマJIN:Rで、特定記事だけ<head>内にCSSやJavaScriptのコードを設置したい場合は、「タグ設定」の項目に記載してください。

JavaScriptはスクリプトのコードをそのまま書いてもらえればOK!
CSSは<style>のタグを作ってから書くとうまくいくよ。

例えば、CSSを書きたい場合、以下のようにstyleタグで囲ってから入力してもらえるとうまく反映されます。
1<style>
2.jinr-customize{border:1px;
3}
4</style>