JIN:Rで「ヘッダー背景画像」をつける方法!
ひつじ
このページでは、 WordPressテーマ「JIN:R」でのヘッダー背景画像の作り方について解説します。

ヘッダー背景画像の作り方
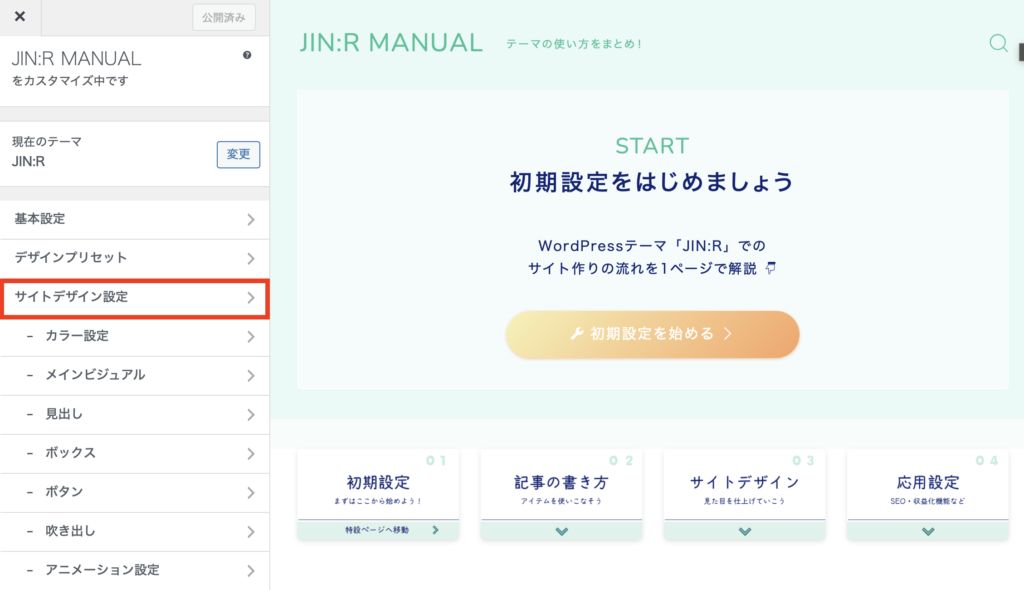
カスタマイズ>サイトデザイン設定

カスタマイズ > サイトデザイン設定に進むと、ヘッダー背景画像の設定項目が見つかります。
ヘッダー背景画像を設定へ

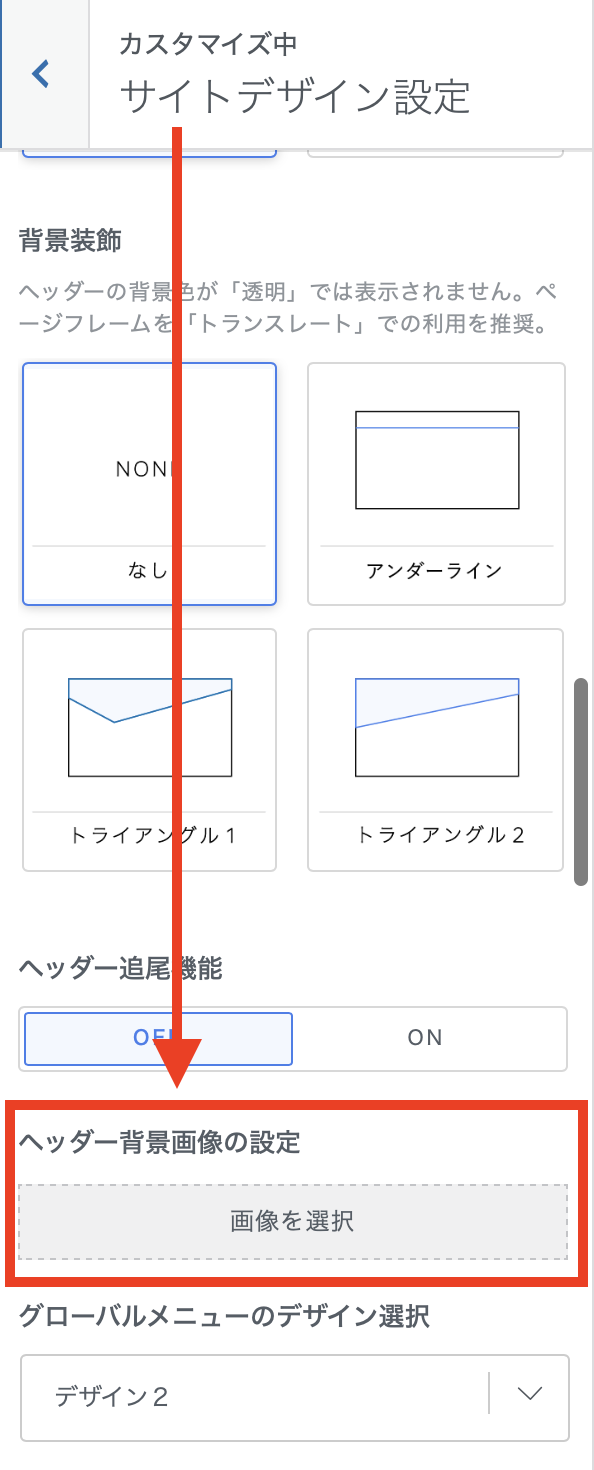
サイトデザイン設定を下にスクロールしていくと「ヘッダー背景画像の設定」の項目が見つかります。
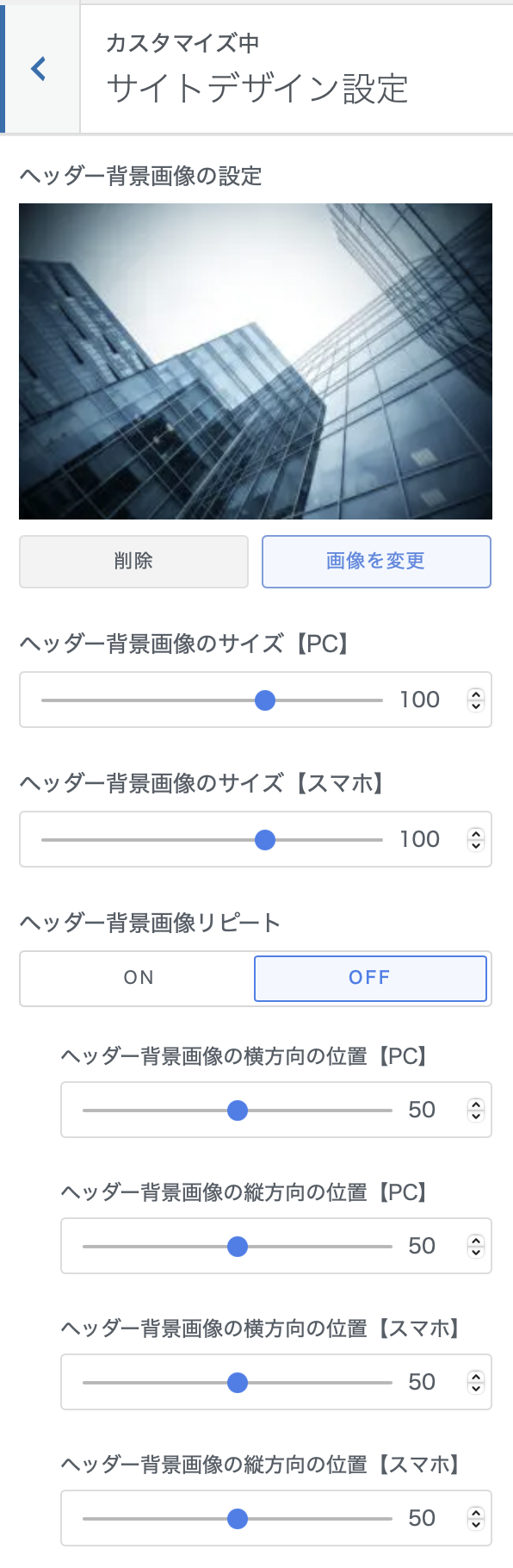
画像を設定すると、↓のように項目がズラッと増えます。

画像サイズと位置を、細かーーく調整できるようになっているよ!

(マニアックすぎる)

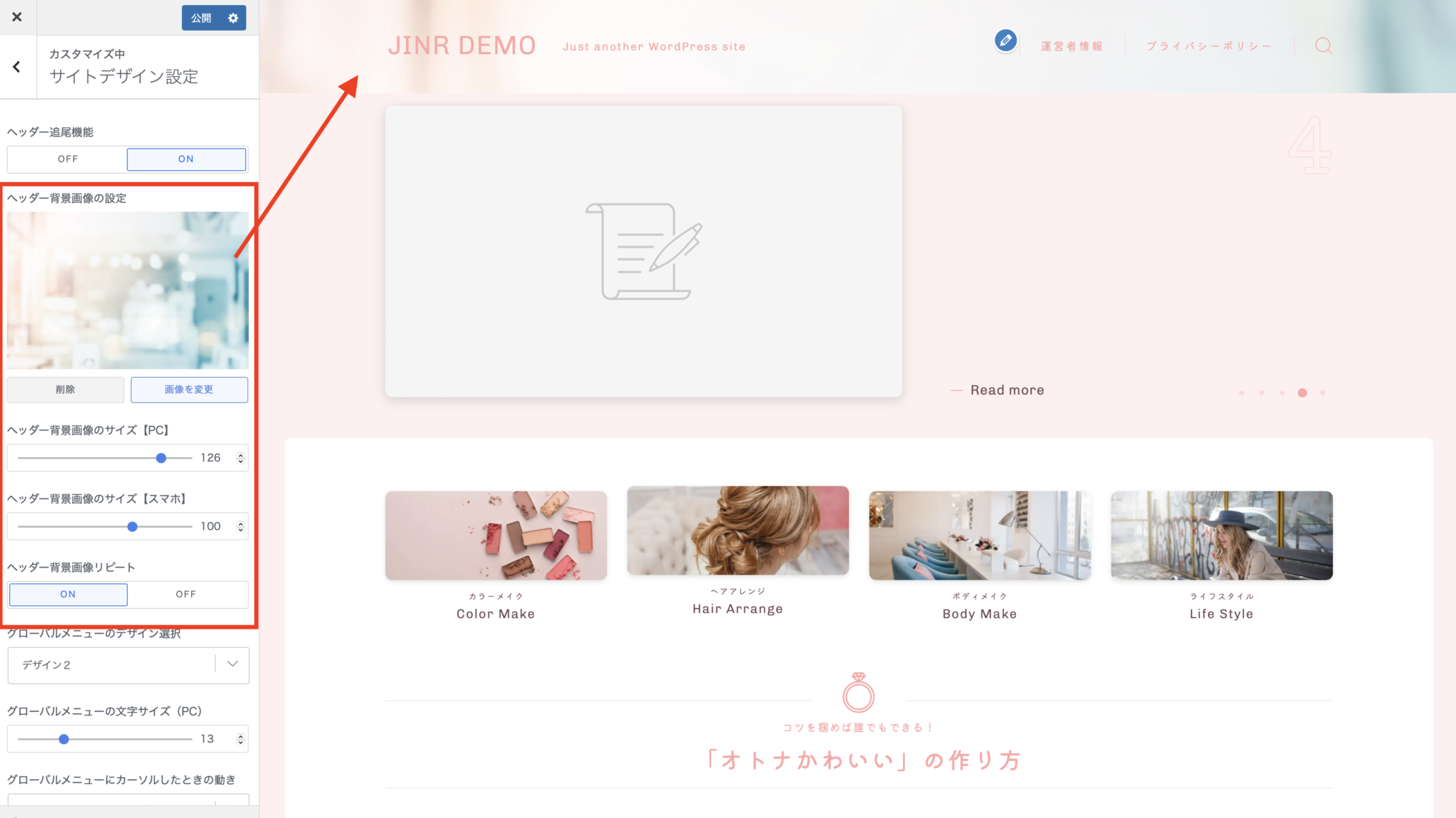
画像を設定して調整する

あとは、好みの画像を設定して、サイズの微調整を重ねてみてください!
ヘッダーに画像が入るだけでもサイトの印象がガラッと変わります。
あんまり重い画像を貼ると、ヘッダーの表示が遅くなるから、できるだけ画像は軽量化しておくといいよ!
