JIN:Rで特定ページの「ヘッダーを非表示」!トップページ・ブログ記事での非表示方法を解説
ひつじ
このページでは、 WordPressテーマ「JIN:R」でのヘッダー非表示のやり方について解説します。
ヘッダー非表示って、どういう時に役立つんだ?

ヘッダーを非表示にして、ブロックだけでページを作りたい時もあると思うんだよね。
JIN:Rの「カスタムテンプレート」と「ヘッダー非表示」を組み合わせて使うと、白紙のページを1からブロックで組み上げることもできるよ。
そんな時に活用して欲しい!

JIN:Rのヘッダー非表示方法
トップページのヘッダー非表示にするには?
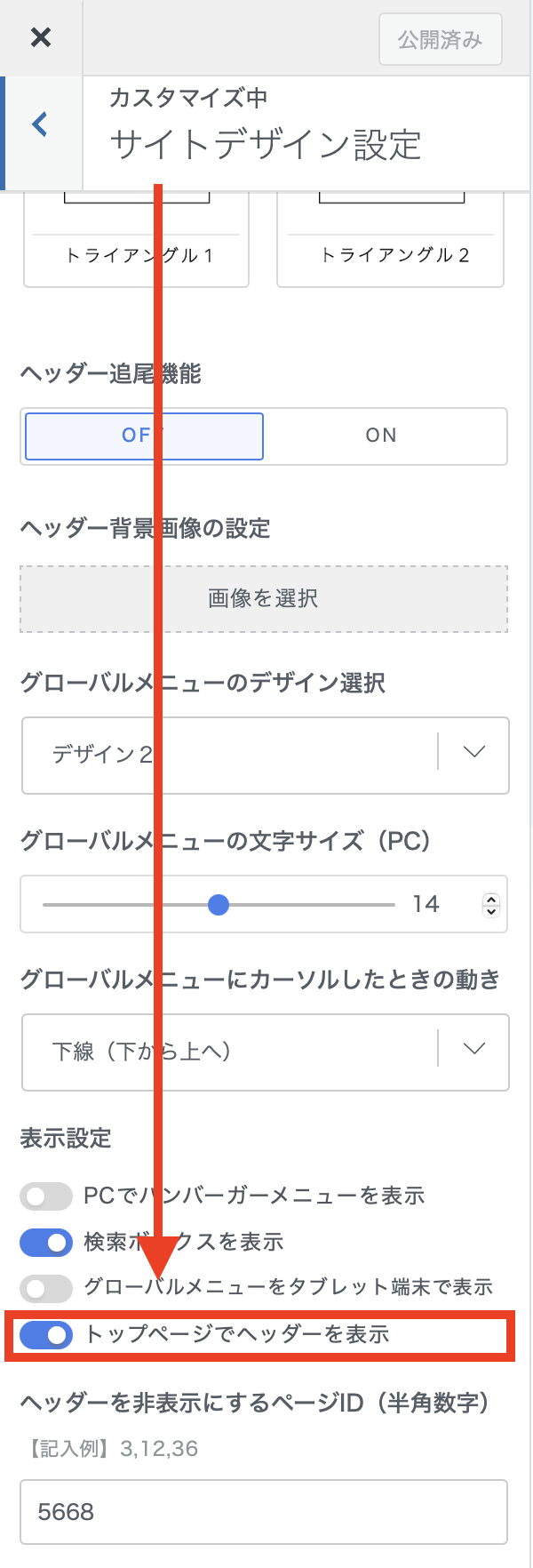
カスタマイズ > サイトデザイン設定に進んで、ヘッダーの項目までスクロールしていきます。

すると「トップページでヘッダーを表示」にチェックが入った状態で見つかります。このチェックを外してもらえると、ヘッダーが非表示になります。
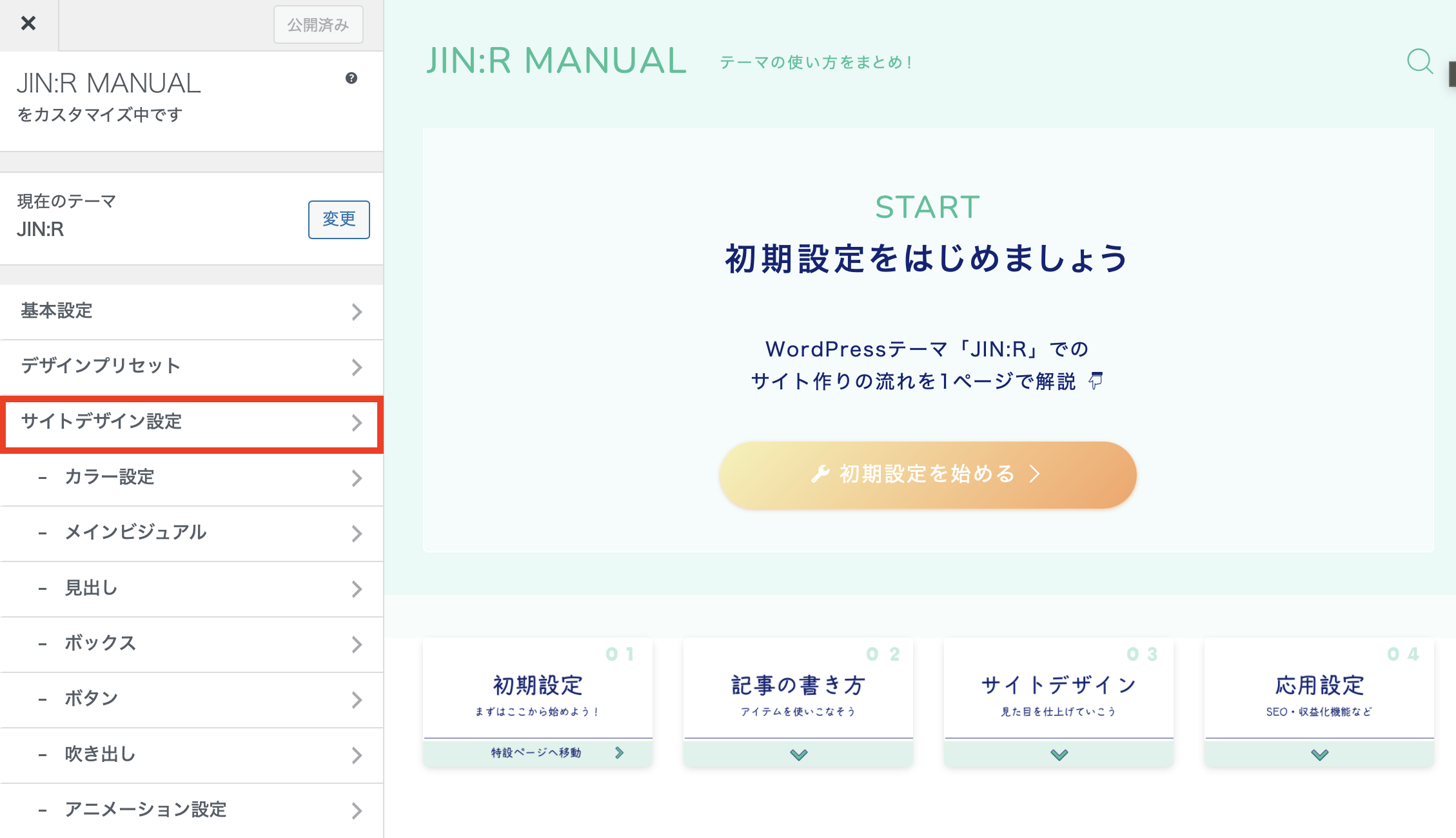
- サイトデザイン設定はどこにある?
-
WordPressにログインすると、画面上に黒いバーがあります。その中にある「カスタマイズ」に進みましょう!

するとサイトデザイン設定が見つかります!

Q
特定記事だけヘッダー非表示にするには?
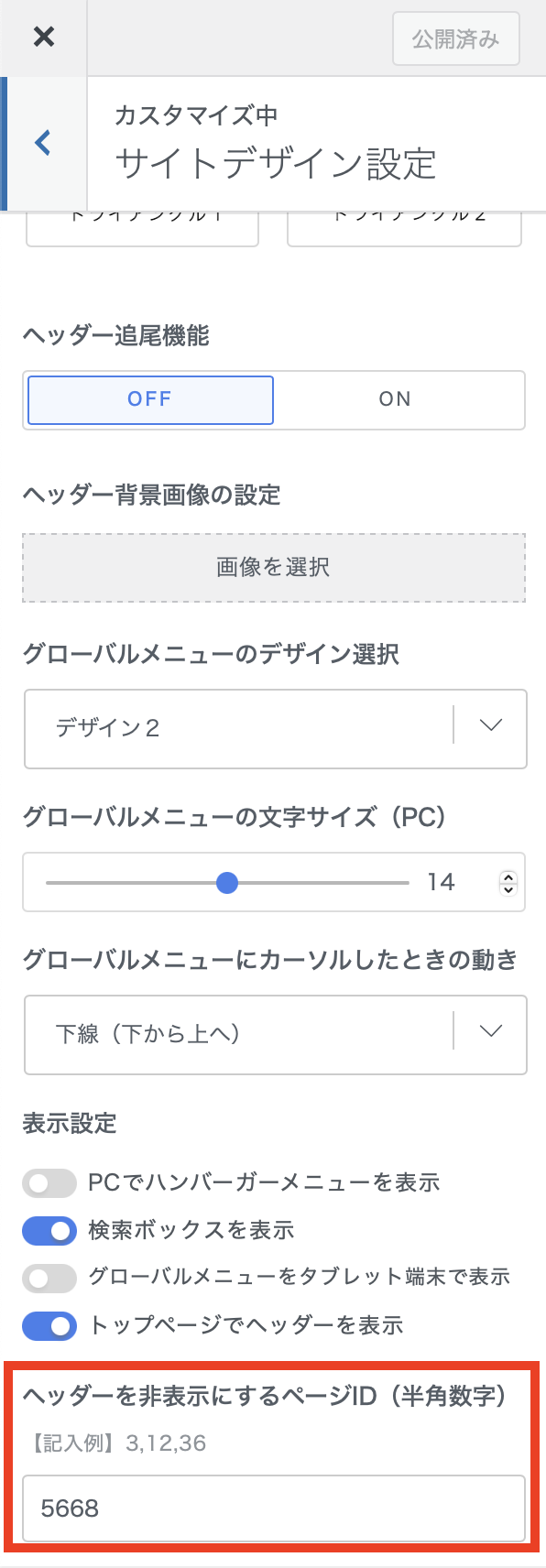
カスタマイズ > サイトデザイン設定に進んで、ヘッダーの項目までスクロールしていきます。

すると「ヘッダーを非表示にするページID」という項目が見つかります。
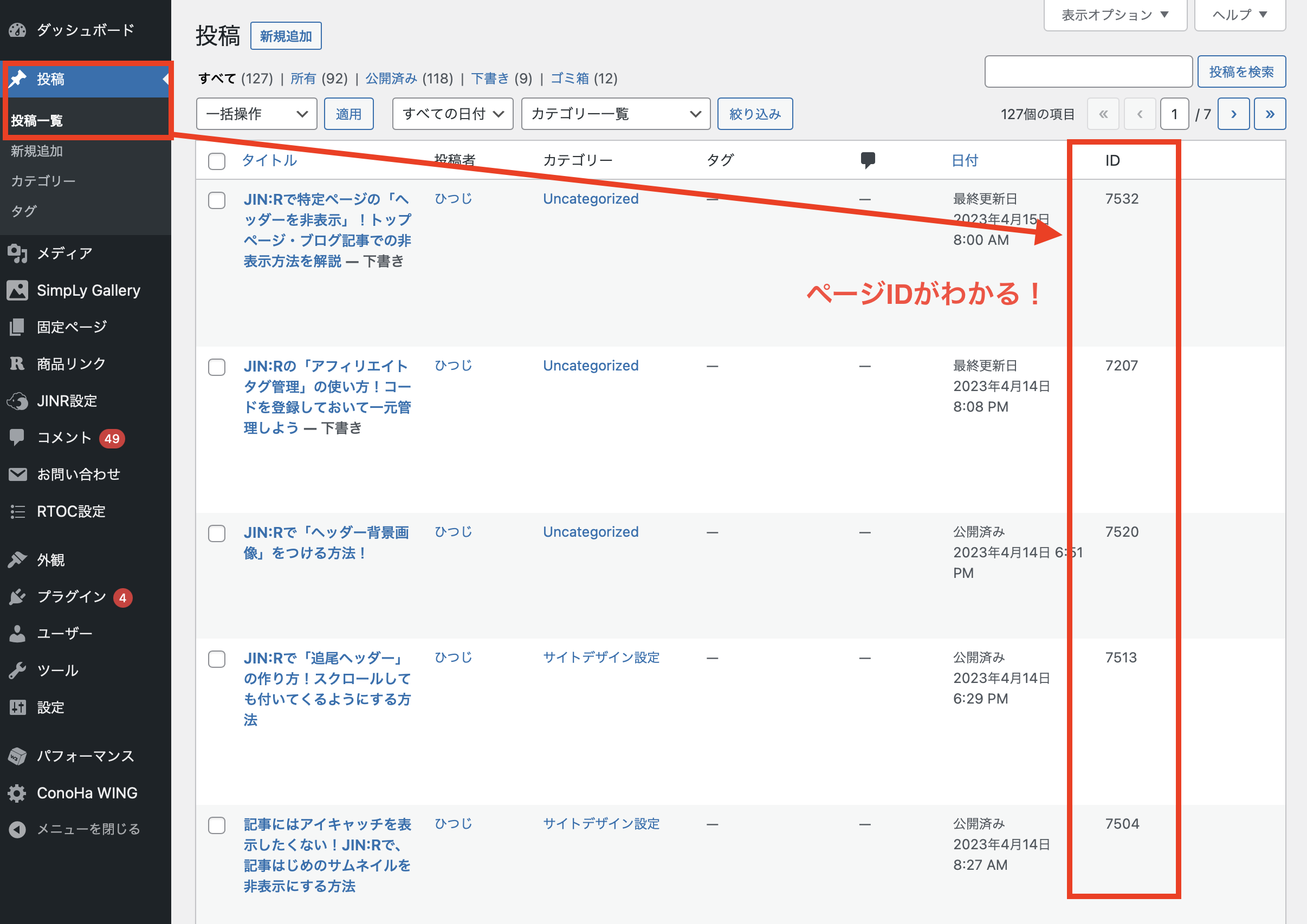
ページIDはWordPress管理画面の「投稿」>「投稿一覧」へと進むと、画面右側に「ID」が表示されています。

ヘッダー非表示にしたい記事を探して、IDをコピーして貼り付けましょう。