「狙った位置にジャンプ・スクロールするリンク」を作る方法!HTMLアンカーの活用術
このページでは、 WordPress(Gutenberg)で見出しにスクロールするリンクの作り方について解説します。
狙った位置にスクロールジャンプさせたい時ってあるよね。
例えば、グローバルメニューの「お知らせ」をクリックしたら、トップページの「お知らせ」の位置にスクロールしてくれる。
そういう時にも、HTMLアンカーを使ったページ移動を知っていると便利だよ!

狙った位置にジャンプ・スクロールするリンクの作り方
ジャンプするところに「スペーサー」を作成する
まずは、ジャンプさせる見出しの上に「スペーサー」のブロックを作りましょう

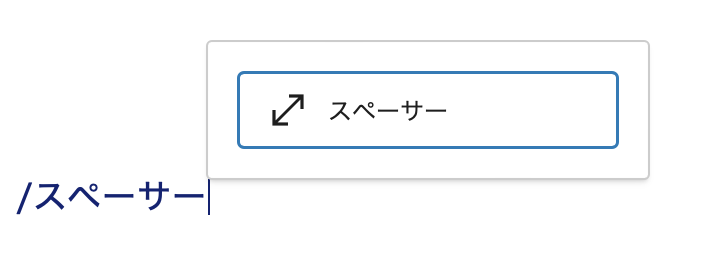
スペーサーの作り方は
/ + スペーサー と入力すると呼び出すことができます。

どうしてスペーサーなんだ?

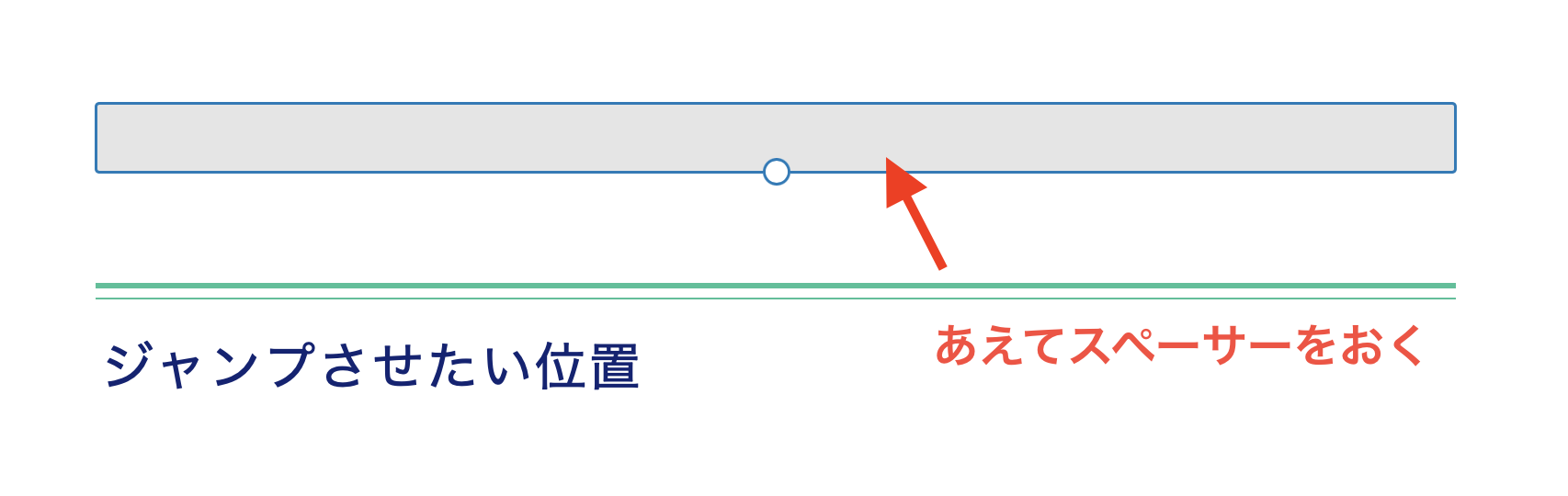
見出しに直接ジャンプするよりも
その少しだけ上にジャンプさせた方が、読者にとって見やすいからだよ!

実際にジャンプしてみるとよくわかりますが、見出しの少し上に着地できた方が、テキストが読みやすく仕上がります。
この癖を利用して、あえてスペーサーを上に置きます。
HTMLアンカーをセット!

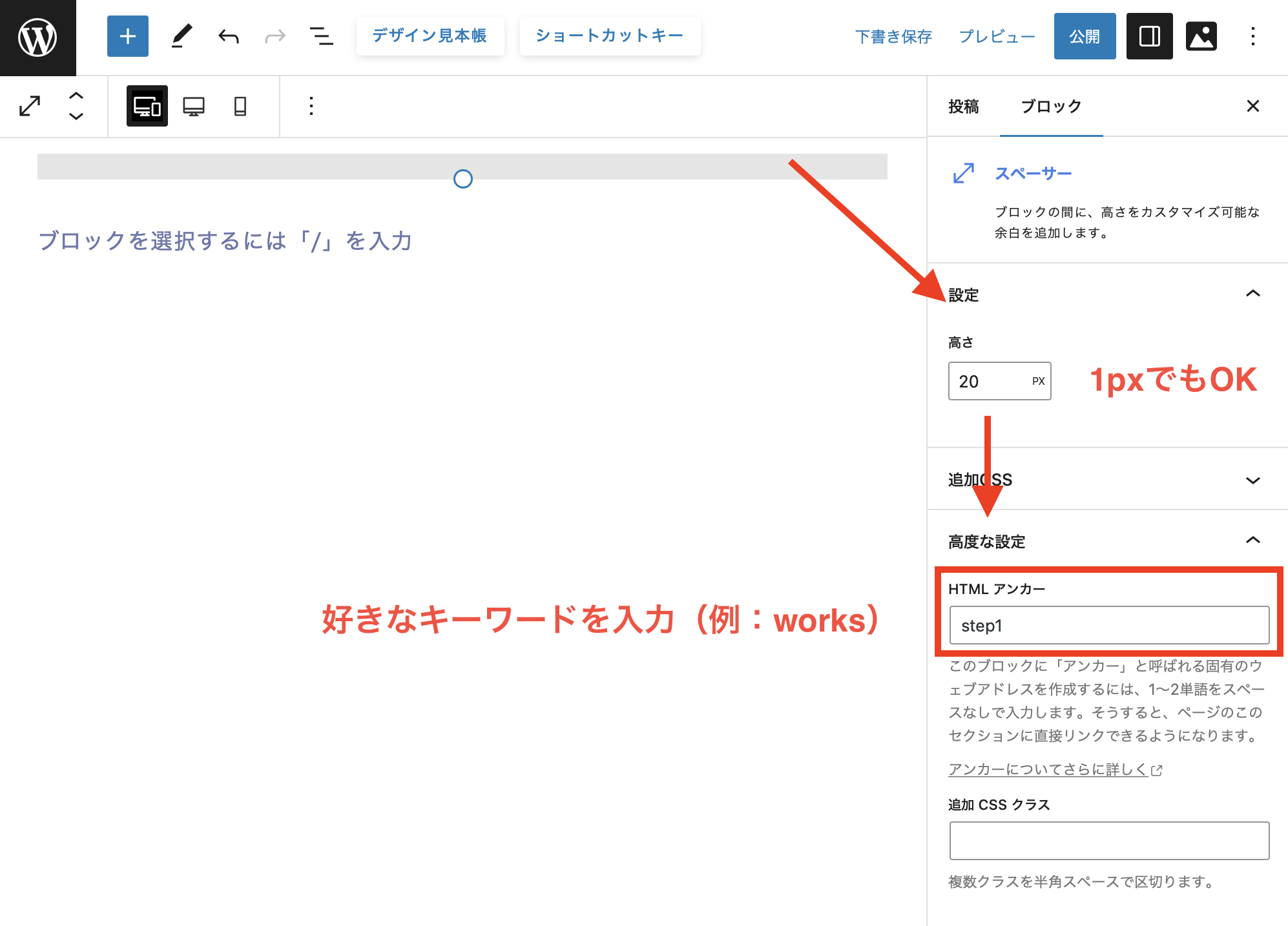
「スペーサー」の右サイドバーにあるブロックの設定パネルを開きます。
「高度な設定」に「HTMLアンカー」が見つかります。ここに好きなキーワードを入力します。(例:step1)
スペーサーに設定する余白は1pxでもOKだよ!

ジャンプできるリンクを作る
では、ジャンプできるリンクを作ります。
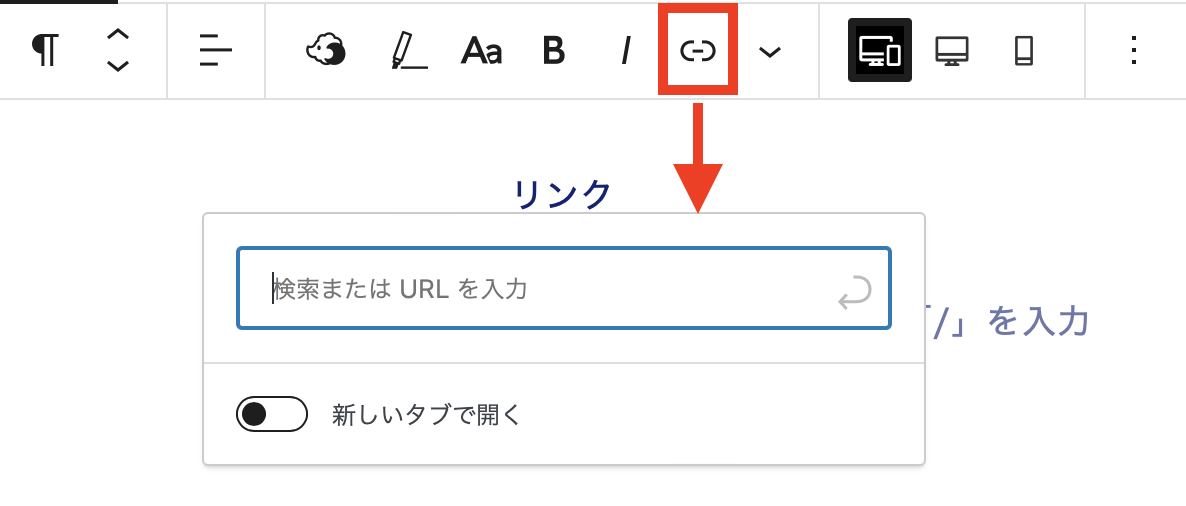
ジャンプさせるテキストを作って、リンク設定のボックスを開きます。

このリンクには、先ほど設定したアンカー名に「#」を付けて入力します。
どういうことだ??

下の図解を参考に設定してもらえるとわかりやすいよ!

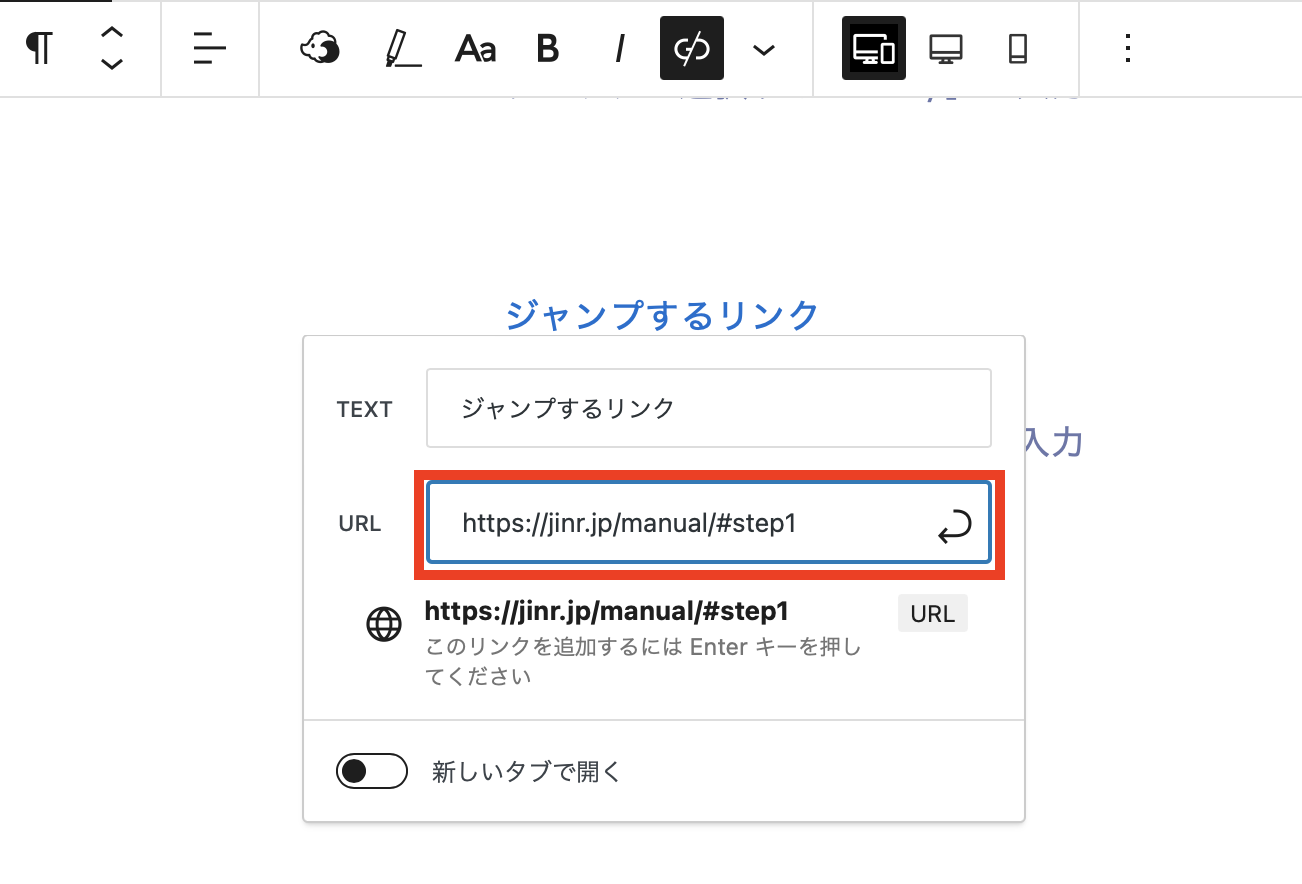
例えば、HTMLアンカーを「step1」としていた場合、以下のように入力します。

実際の画面はこんな感じ↓

これで、ジャンプできるリンクを設定できるよ!

グローバルメニューからジャンプさせる場合
「グローバルメニュー」や「ハンバーガーメニュー」でも、先ほどと全く同じ方法でリンクを作ると、狙ったジャンプさせることが可能です。

↑ジャンプ移動できるメニューにできる
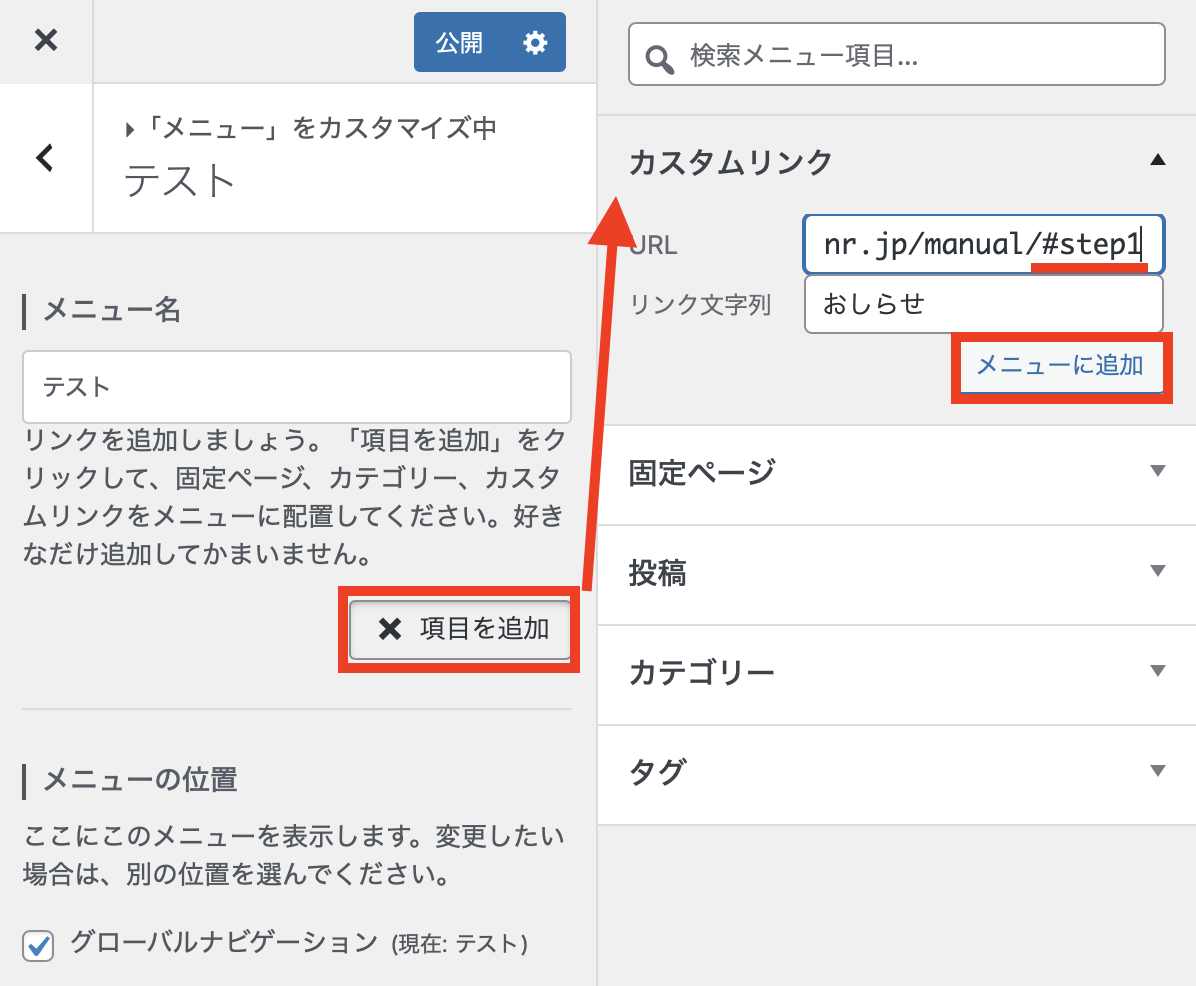
グローバルメニューの作成画面(詳細こちら)に進んだら、カスタムリンクに、HTMLアンカーのURLを入力しましょう。

これで、グローバルナビからジャンプ移動ができるようになります!
HTMLアンカーを使ったジャンプ移動は覚えると便利なので、ぜひ使いこなせるようになってください!