JIN:Rで段落・テキストの「行間」を広げる方法!間隔を広げてゆとりあるレイアウトに変更する
ひつじ
このページでは、 WordPressテーマ「JIN:R」での行間調整のやり方について解説します。
JIN:Rは読みやすい行間になるように調整して作り上げてるけど
- 「もっと行間を広げたい!」
- 「少し行間を詰めたい」
って場面もあると思う。そのやり方について解説していきます!

この記事の目次
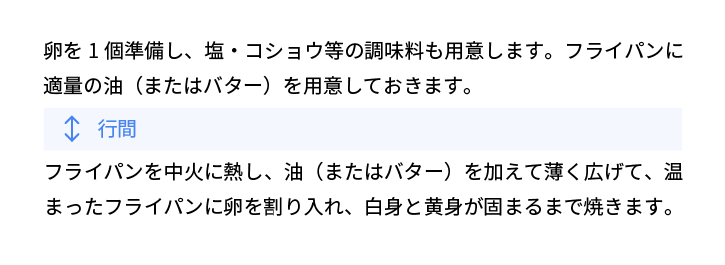
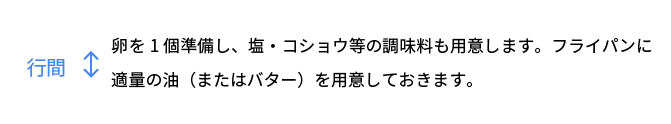
JIN:Rで段落の行間を広げる(狭くする)

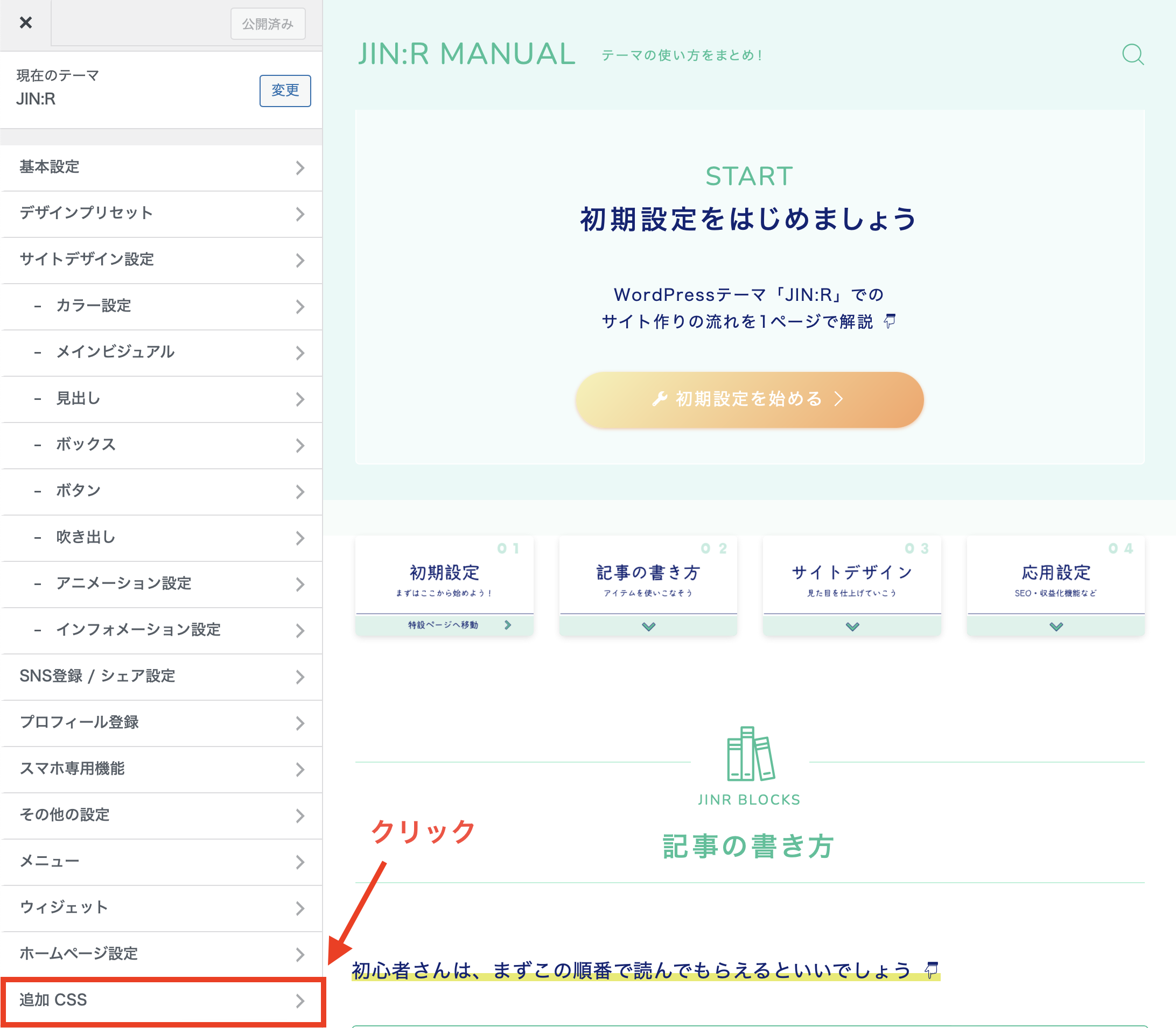
追加CSSを開く
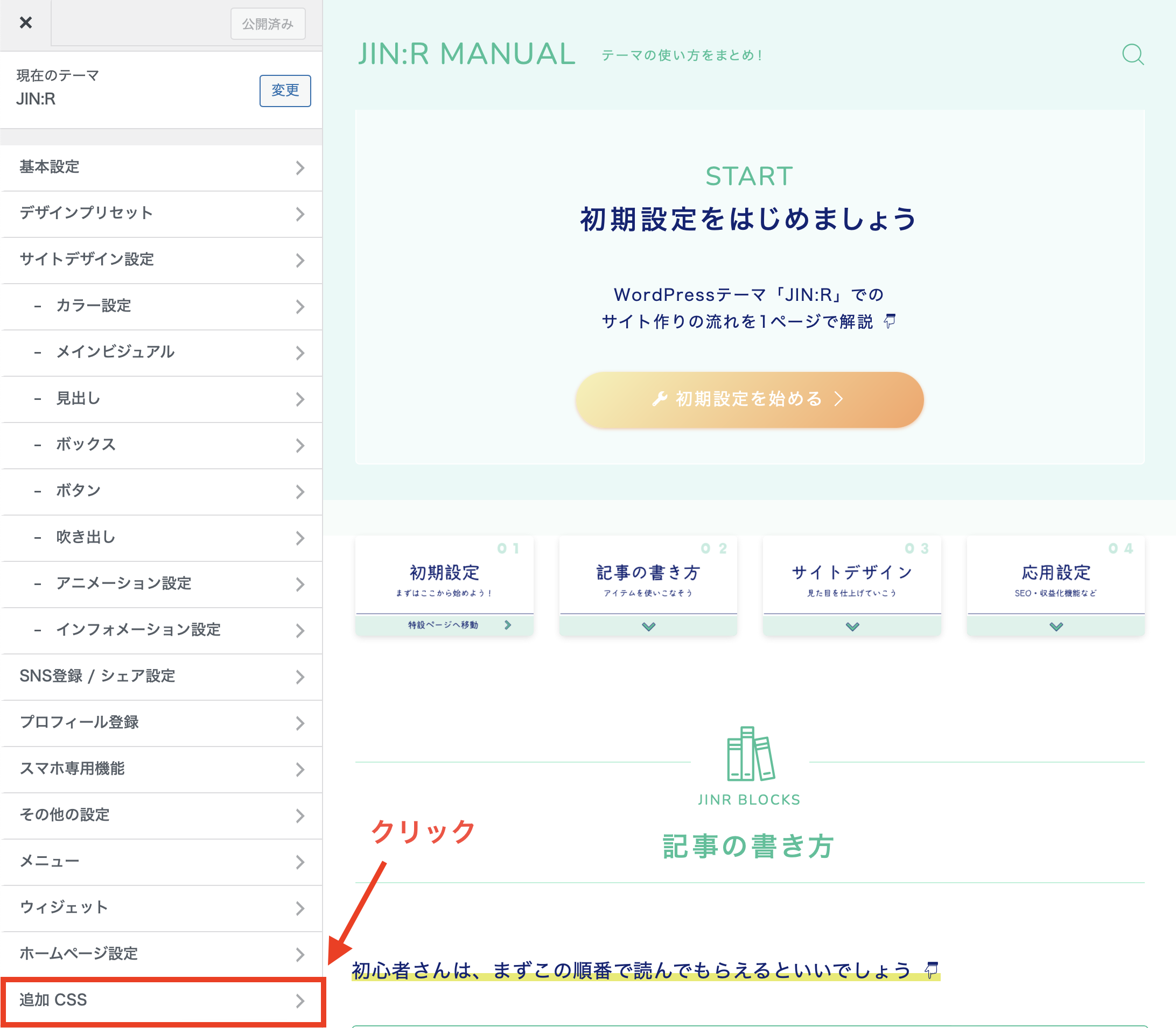
WordPressの「カスタマイズ」を開いて「追加CSS」に進みましょう!

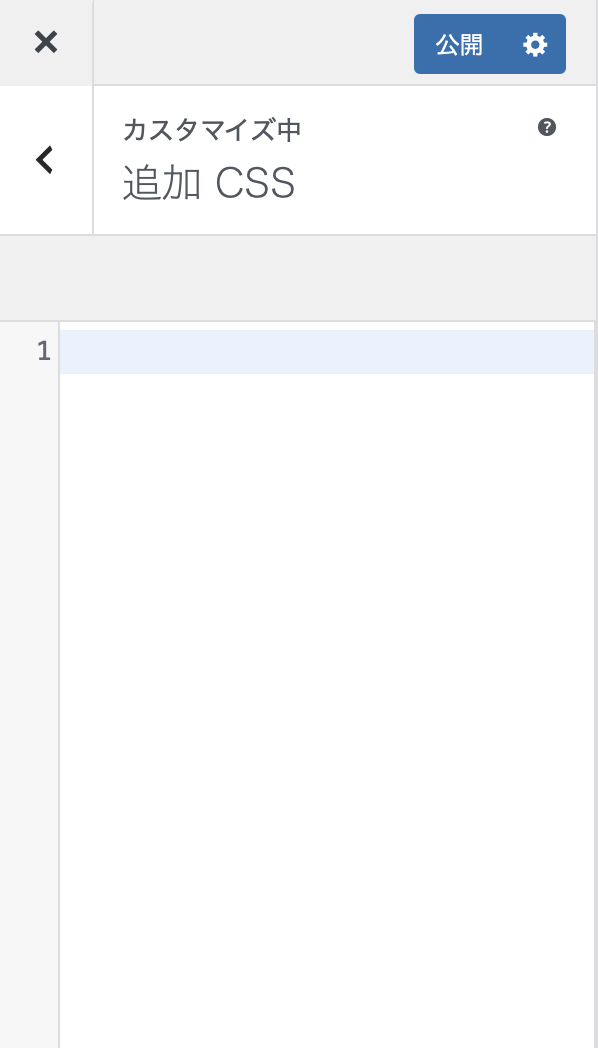
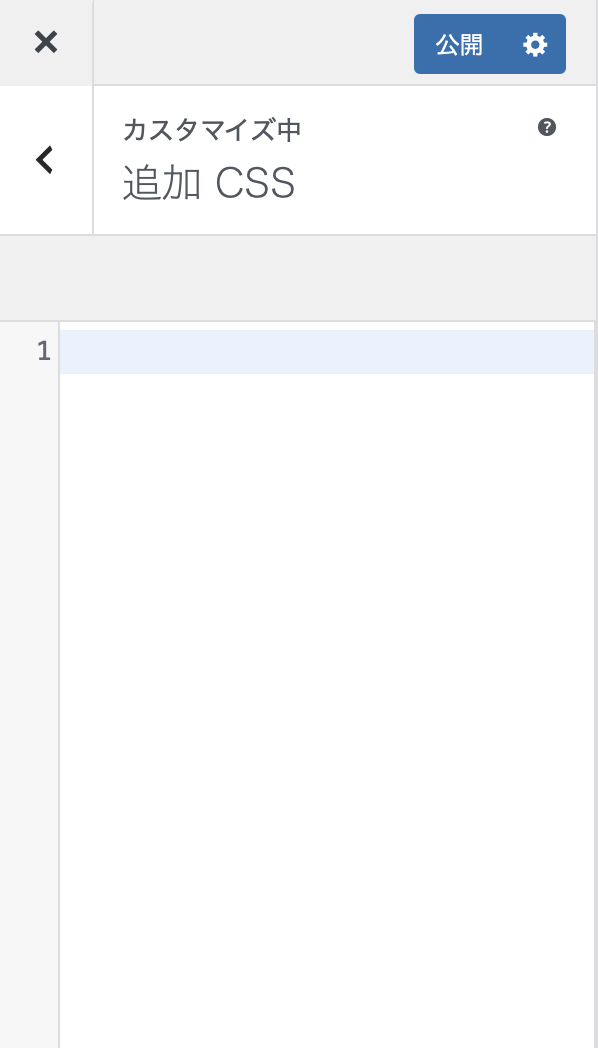
すると、CSSコードを追加できる画面になります↓

以下のコードを追記
/*行間を広げるカスタマイズ*/
#postContent p{
margin-top:3.6rem;
margin-bottom:3.6rem;
}
このコードをそのままコピペしてください!
これで少し行間が広がりました。デフォルトは3.3remです。
好みに合わせてコードを調整
3.6remという数字を変更すると、行間を変更できます。
- 数字を大きくすると、行間が広がる(例:4.0rem)
- 数字を小さくすると、行間は狭くなる(例:3.0rem)
スマホ画面もチェックしながら、コードを調整してみてね!

JIN:Rでテキストの行間を広げる方法

追加CSSを開く
WordPressの「カスタマイズ」を開いて「追加CSS」に進みましょう!

すると、CSSコードを追加できる画面になります↓

以下のコードを追記
/*行間を広げるカスタマイズ*/
#postContent p{
line-height:2.2;
}
このコードをそのままコピペしてください!
これで少し行間が広がりました。デフォルトは1.9の前後です。(フォントサイズによって違います。)
好みに合わせてコードを調整
2.2remという数字を変更すると、行間を変更できます。
- 数字を大きくすると、行間が広がる(例:2.4rem)
- 数字を小さくすると、行間は狭くなる(例:1.7rem)
スマホ画面もチェックしながら、コードを調整してみてね!
