「見出し」の設定|仕様とポイント
wp-jintest

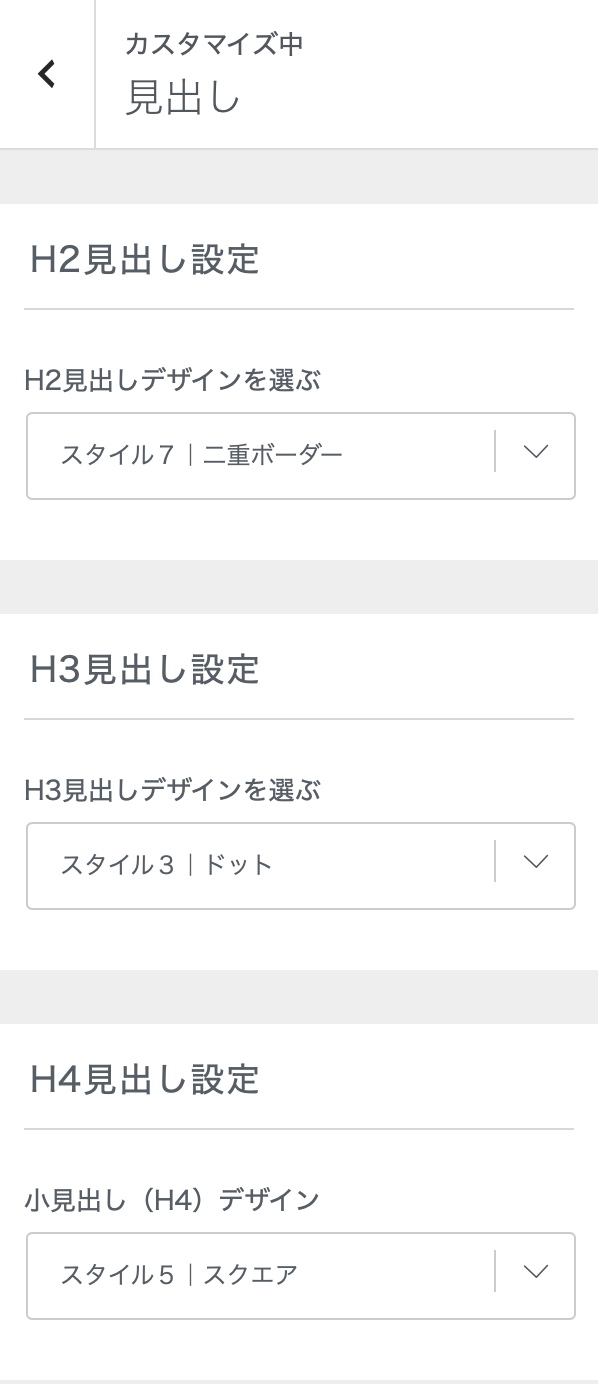
JIN:Rでは、記事に使う見出しデザインを一元管理できるようになっています。
ブログのタイプに合わせて、使いやすいものを選んでもらえると幸いです。
カスタマイズしたい場合
オリジナルの見出しデザインを使いたい場合は、見出しデザイン選択で「CSSカスタマイズ用」を選択してください。
その上で、以下のCSSのclassを使って、カスタマイズを組んでもらえるといいでしょう。
1.d--h2-original{
2}
3.d--h3-original{
4}
5.d--h4-original{
6}