JIN:Rで「NoImage」のアイキャッチ画像を一括変更する方法!
ひつじ
このページでは、 WordPressテーマ「JIN:R」でのNoImageの画像を一括で置き換えるやり方について解説します。
「いちいちアイキャッチ画像を設定するのはめんどくさいよ」という人は、この設定を活用してください!

俺じゃん!

Noimageのアイキャッチ画像を一括変更する方法!
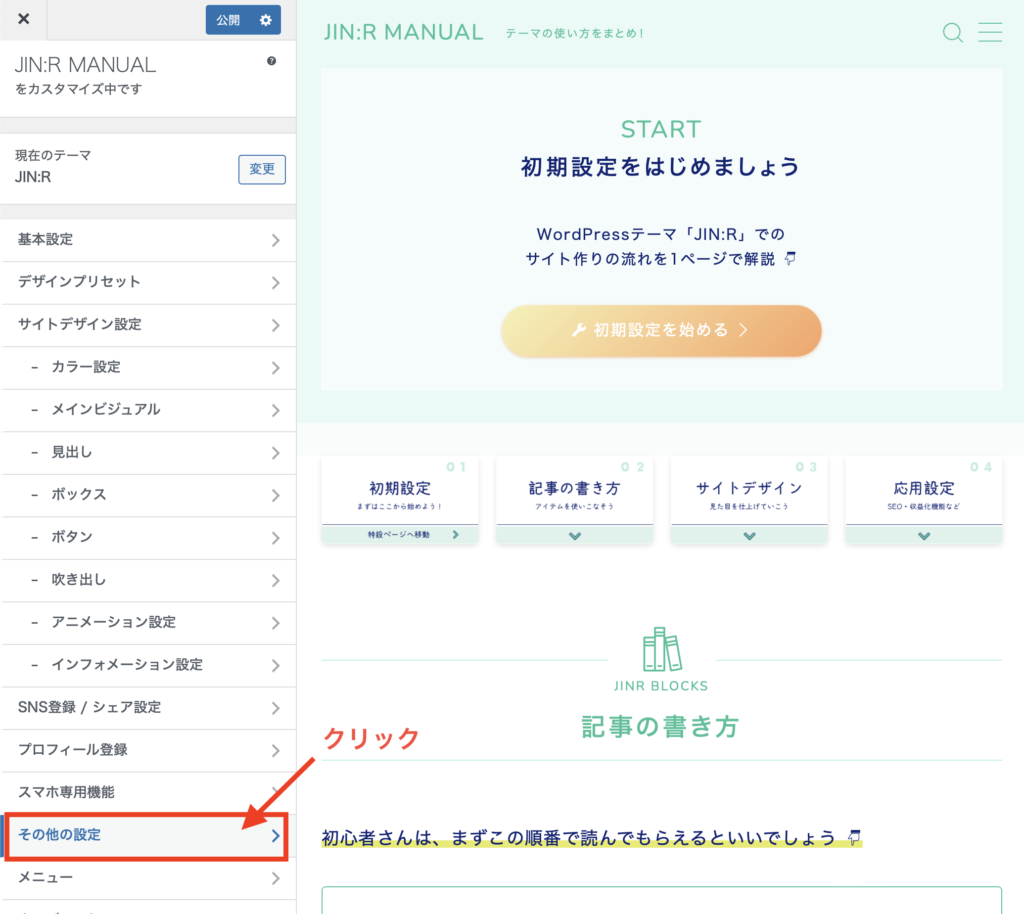
その他の設定を開く
WordPressの黒いバーにある「カスタマイズ」に進みましょう!

すると「その他の設定」の項目が見つかりますので、これをクリックしましょう。

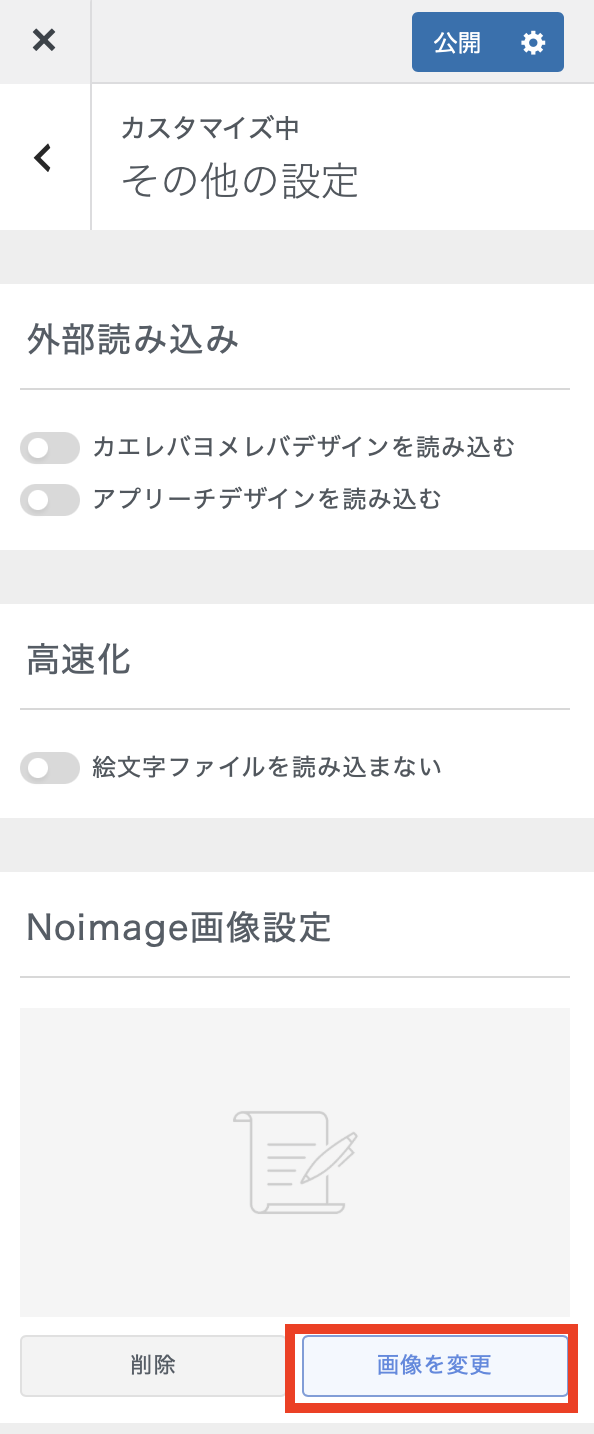
Noimageのアイキャッチ画像を置き換え

Noimage画像設定がありますので、ここで「画像を変更」をクリックして、好きな画像に置き換えてください!
これだけの手順で、Noimageのアイキャッチ画像を置き換えることができました!
