サイドバーの作り方
サイドバーの作り方について
サイドバーとは、この部分のことですね

(1)「サイトデザイン設定」で「2カラム」を選ぶ
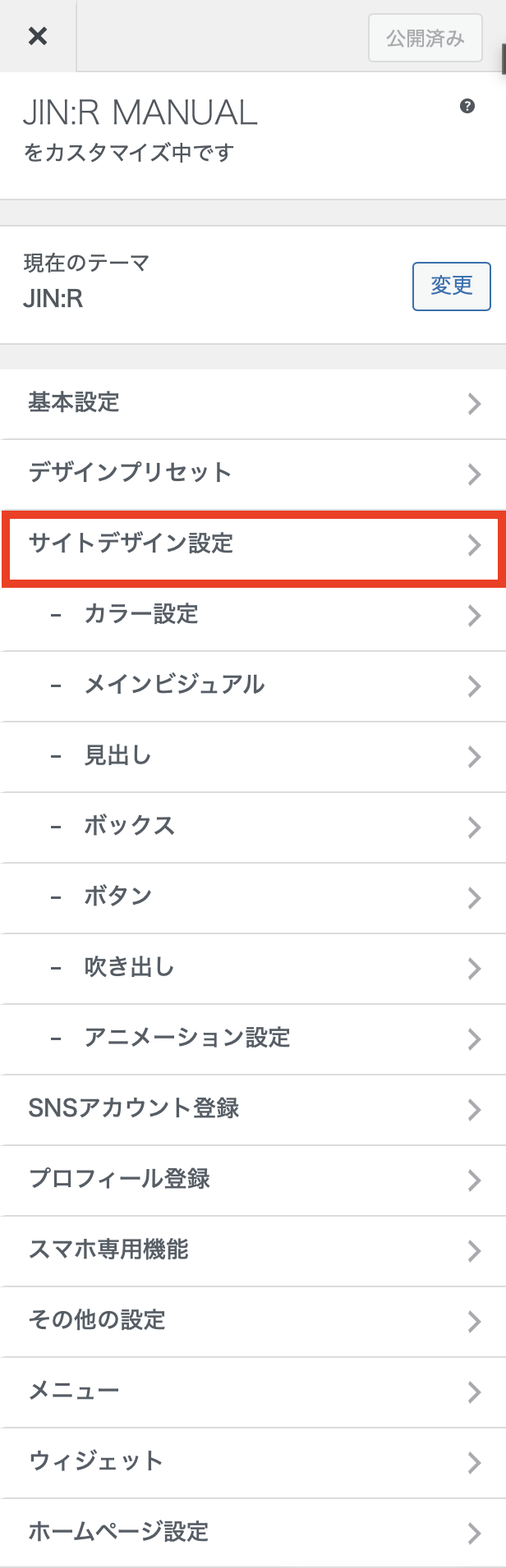
WordPress黒いバーにある「カスタマイズ」を開いて、「サイトデザイン設定」に進んでください。


そうすると、「ページレイアウト」のところでカラム表示を選べます。
サイドバーが欲しいなら「2カラム」に設定しておきましょう

(2)サイドバー編集画面へ
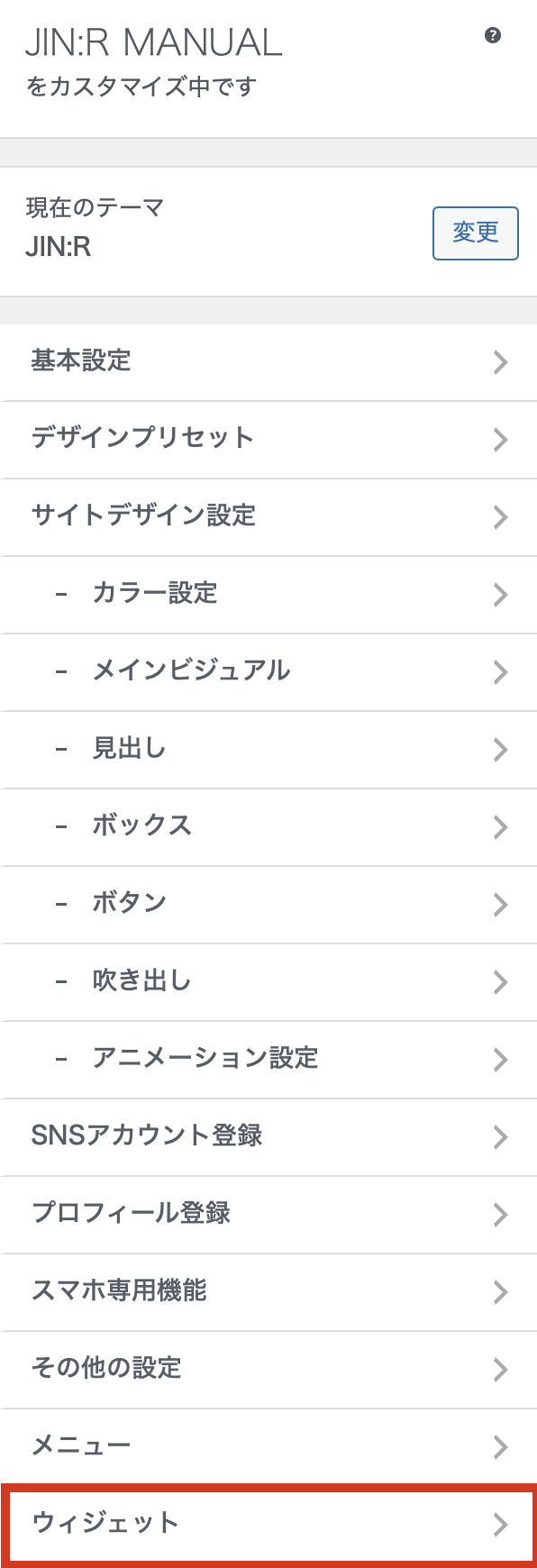
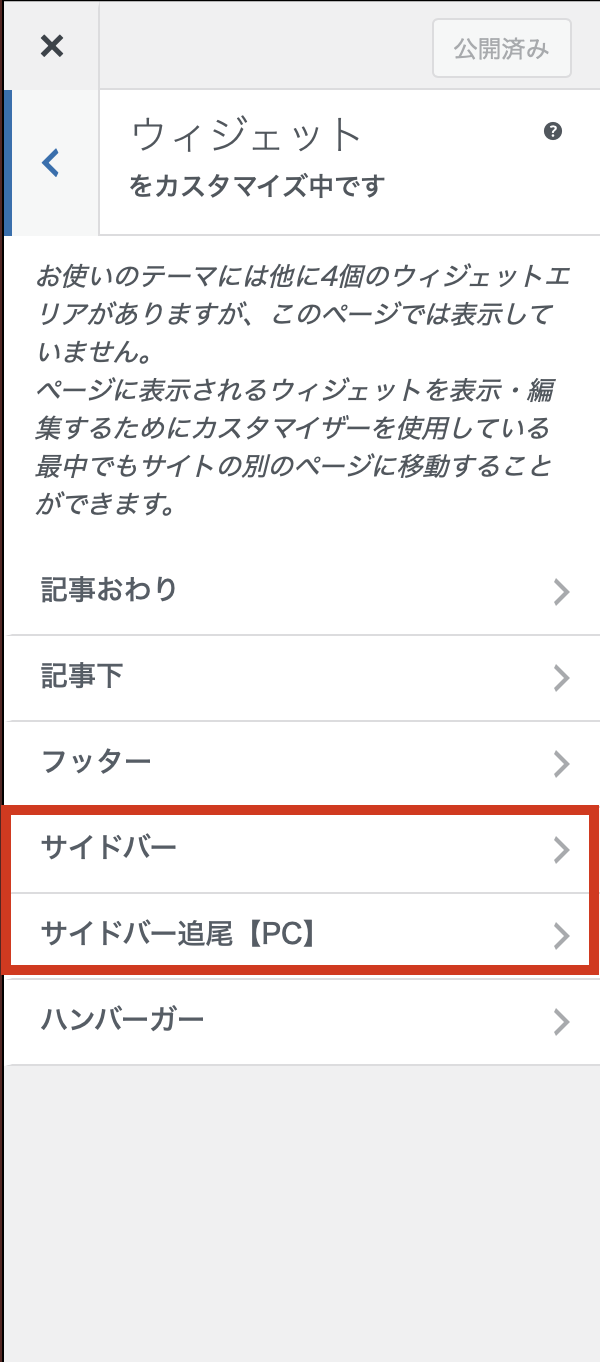
続いて、「カスタマイズ」>「ウィジェット」に進みましょう。

そうすると、ウィジェットを作成する画面になります。
ここで「サイドバー」もしくは「追尾サイドバー」を選んで編集画面に進みましょう。

※ もし「サイドバー」が表示されていない場合は、1カラムの記事上でカスタマイズを開いているためだと思われます。
※ 必ず2カラムページを開いた上で、「カスタマイズ」>「ウィジェット」に進んでください。
サイドバーの編集へ
JIN:Rでは、サイドバーもブロックで作り上げていきます。
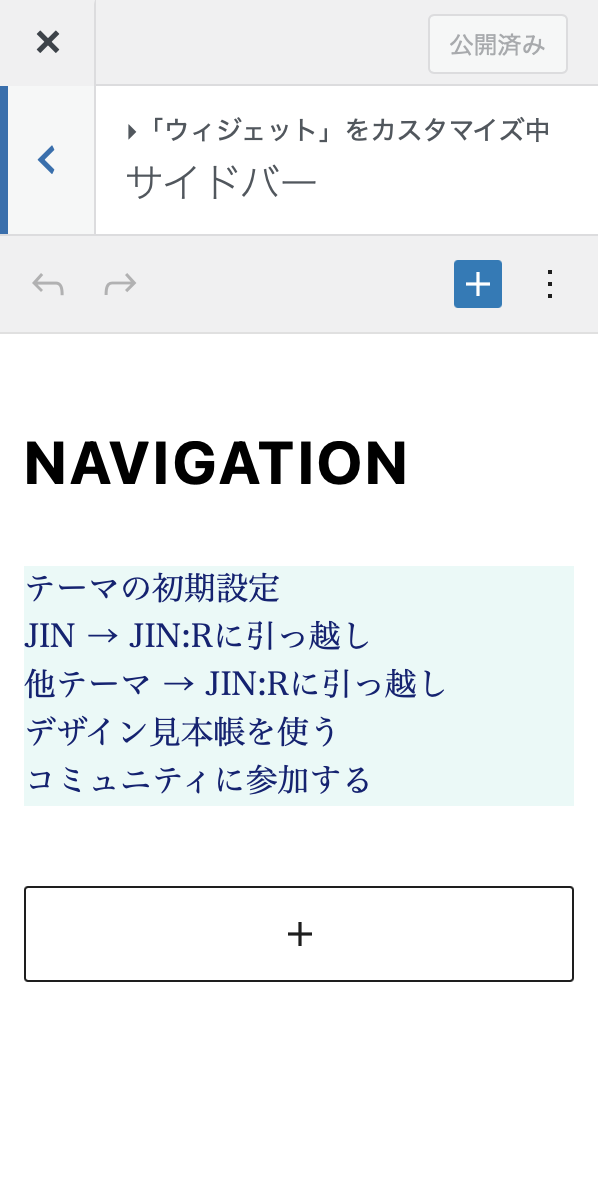
編集画面はこんな感じですね↓

ウィジェットに関して、プレビューがほぼ効いておりません。バグかと思うかもしれませんが、こういう仕様です。
実際のサイドバーで表示を確認しながらサイドバー作成をしてもらいたいです。
WordPress本体があんまりサポートする気がないのか、ウィジェットは本当にお粗末な状態なので、開発がとても大変なところになっています(読んでもらってごめんなさい、ただの開発者の愚痴です)
ウィジェットで使いやすいブロック
ナビゲーション
「ナビゲーションメニュー」は、個人的にとても使いやすいブロックだと思います。
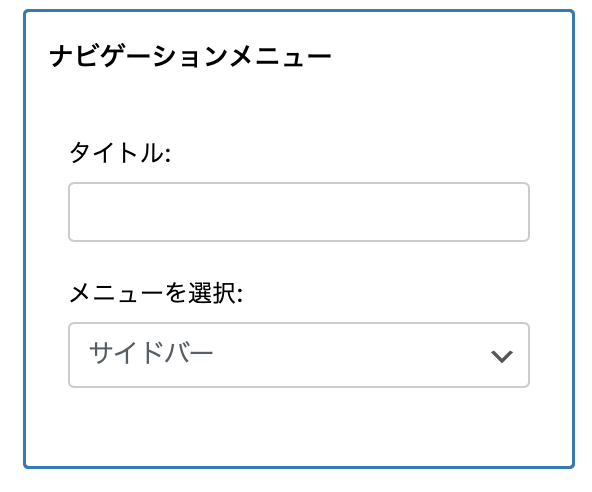
サイドバーウィジェットに配置すると、こんな感じになります↓

「メニューを選択」のところで表示するメニューを選べます。表示するメニューはあらかじめ「外観」>「メニュー」で組んでおくといいでしょう。
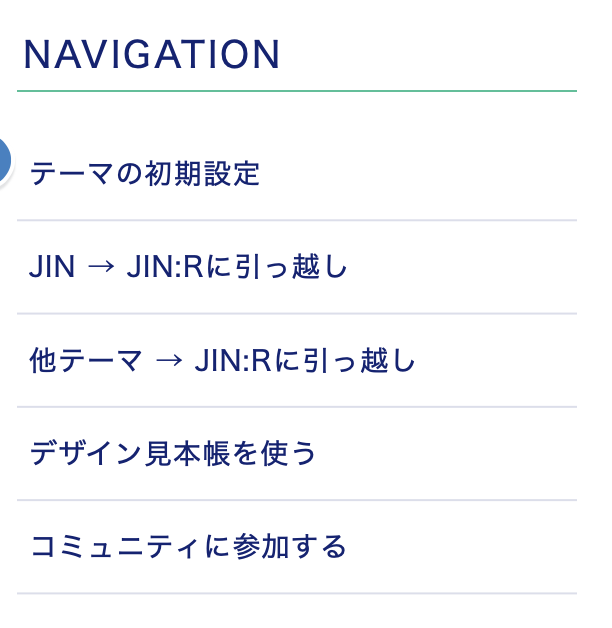
そして、実際の画面ではこんな感じに表示されます↓

※ 『NAVIGATION』の見出しは「見出し」のブロックでつけています。
こういったナビがあるとサイドバーが見やすくなっていくので、ぜひご活用ください!
検索
「検索」も置いておくとメディア感がでていいですね。
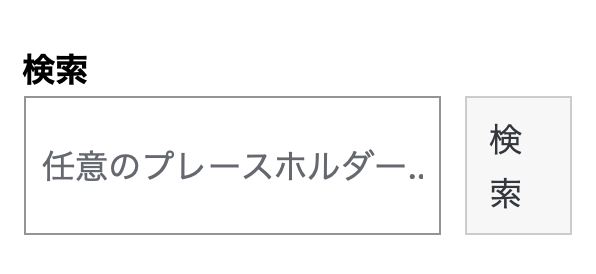
サイドバーウィジェットに配置すると、こんな感じになります↓

そして、実際の画面ではこんな感じに表示されます↓(ぜんぜん違います)

「検索」の文字は「Search」などに変えてもオシャレですね。細かなデザイン変更は効くようにしているので、いろいろ触って遊んでみてください。
リッチメニュー2カラム
サイドバーにメニューを作りたい時は「リッチメニュー」の2カラム表示を使うこともおすすめです。
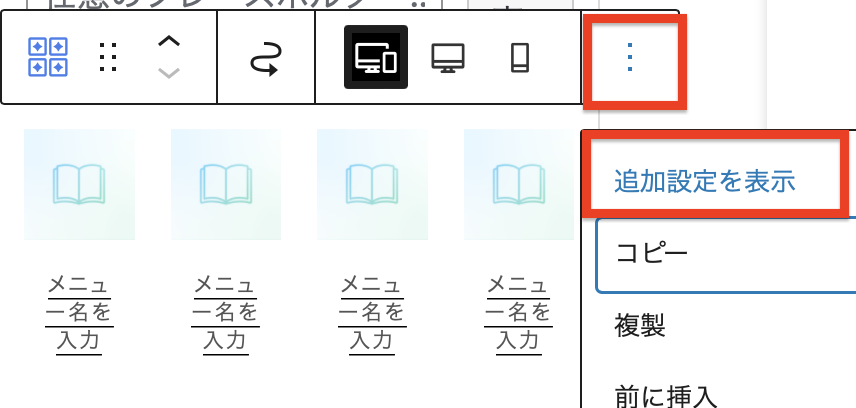
サイドバーウィジェットに配置すると、こんな感じになりますので

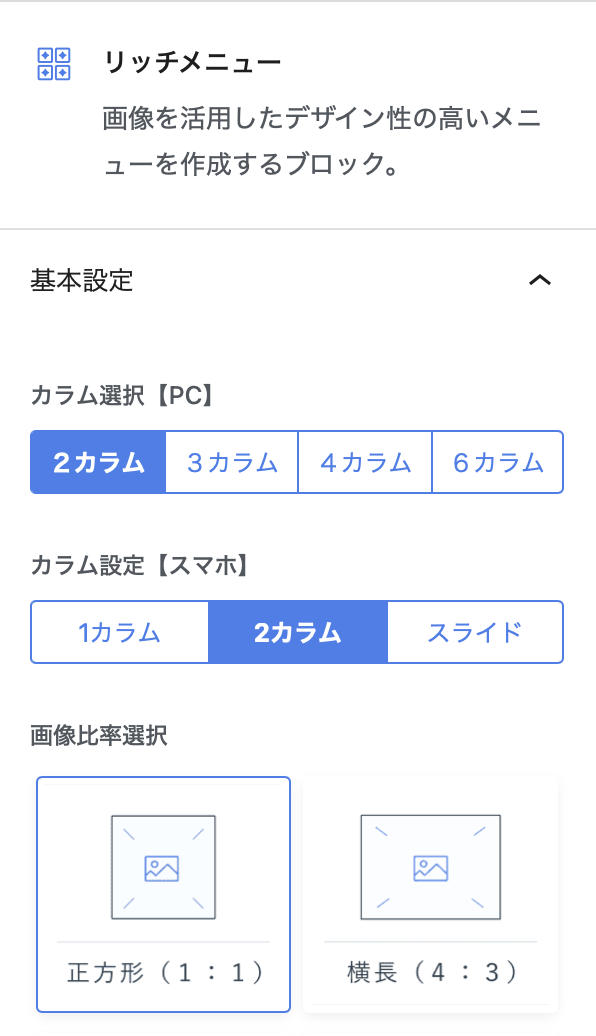
「項目設定を表示」を押して

2カラムデザインに切り替えてください。

そして、実際の画面ではこんな感じに表示されます↓

お好きなメニューやアイコンを配置して、ナビゲーションを整えていってもらえればと思います。