サイトアイコン(ファビコン)の設定
ひつじ


サイトアイコンは、Googleの検索結果でページが表示されたとき等に、サイトのシンボルマークとして使われる画像のこと。「カスタマイズ」 > 「基本設定」で設定することができます。
アップロードする画像サイズは「512 × 512 ピクセル以上の正方形」としてください!
これよりも小さいサイズでも表示されますが画像が荒くなってしまい、鮮明に見ることが難しくなってしまいます。
この設定が反映される場所
ここで設定したサイトアイコンは、以下の場所で反映されます。
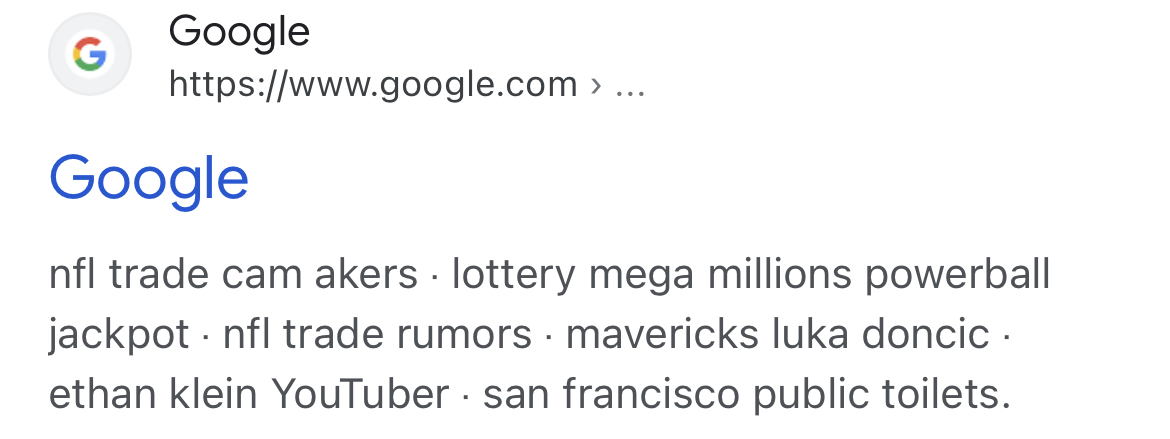
- Googleの検索結果でサイトが表示されたとき、アイコンとして表示
- ブラウザのタブ上で、アイコンとして表示
- ブックマークされたとき、アイコンとして表示
サイト上には「サイトアイコン」は表示されないので見た目は変わりません。
Google検索された時のアイコン

ブラウザタブ上のアイコン

よくある質問
Q
ファビコンは設定していなくても、JIN:Rのデフォルトのファビコンが設定されるので大きな問題はありません。
しかし設定をしていないと、自分のサイトブランドが検索結果上などで認識しにくい状態にはなっています。
サイト運営に余裕が出てきたらまず設定しておきたい項目だとはいえるでしょう。
Q
ロゴ画像の設定は、「カスタマイズ」>「サイトデザイン設定」で行うことができます。
サイトアイコン(ファビコン)とは設定が全く別物なので、間違えないように注意してください。