スマホメニューの作り方
wp-jintest
スマホメニューを設置することで、サイト導線を整えることができます!
「カスタマイズ」 >「スマホ専用機能」に進んで設定をスタートしましょう
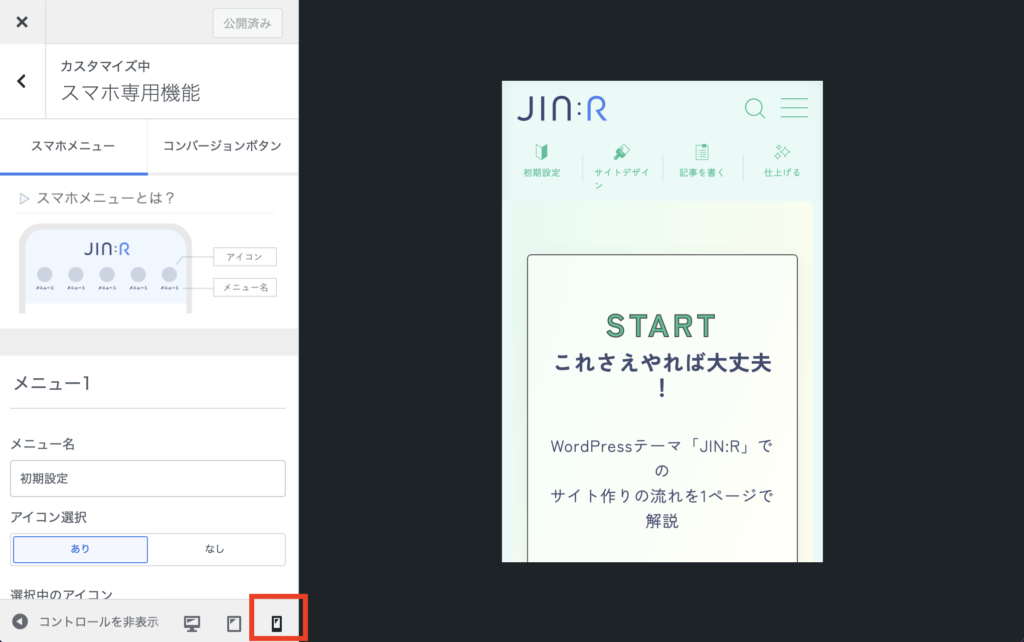
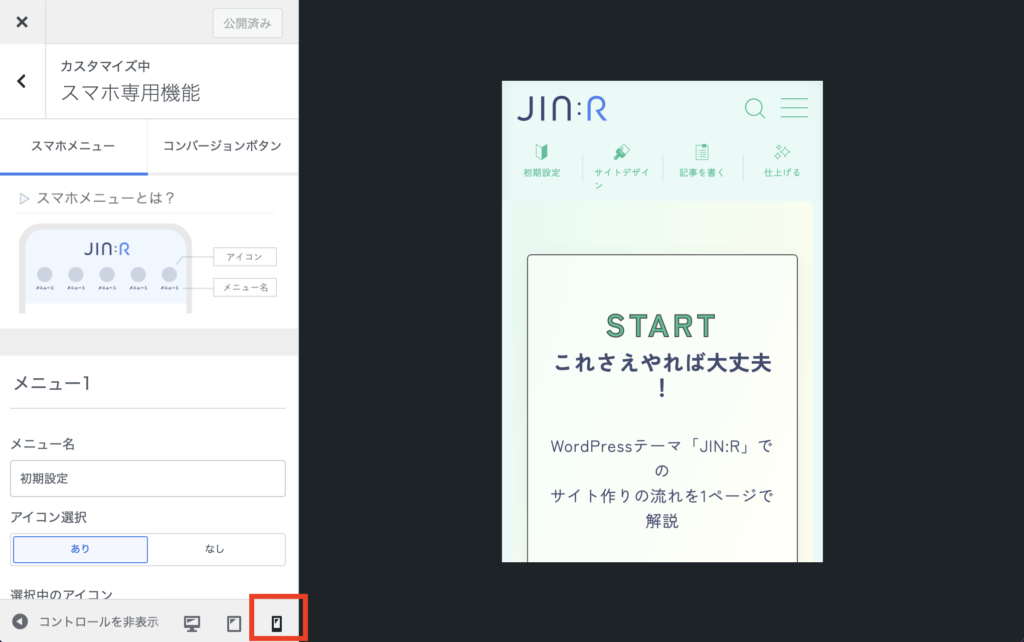
スマホビューに切り替えておく
設定を始める前に、スマホビューに変更しておきましょう。

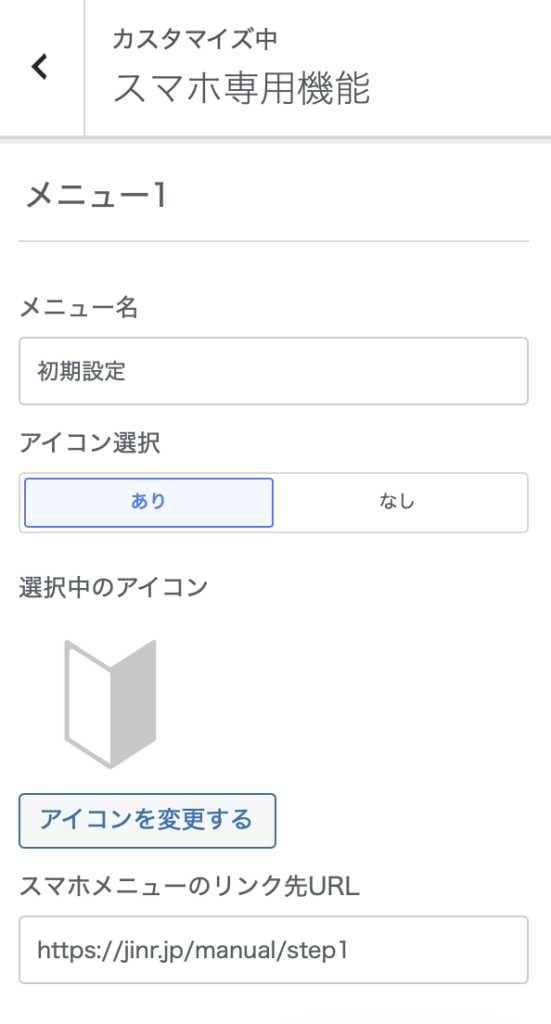
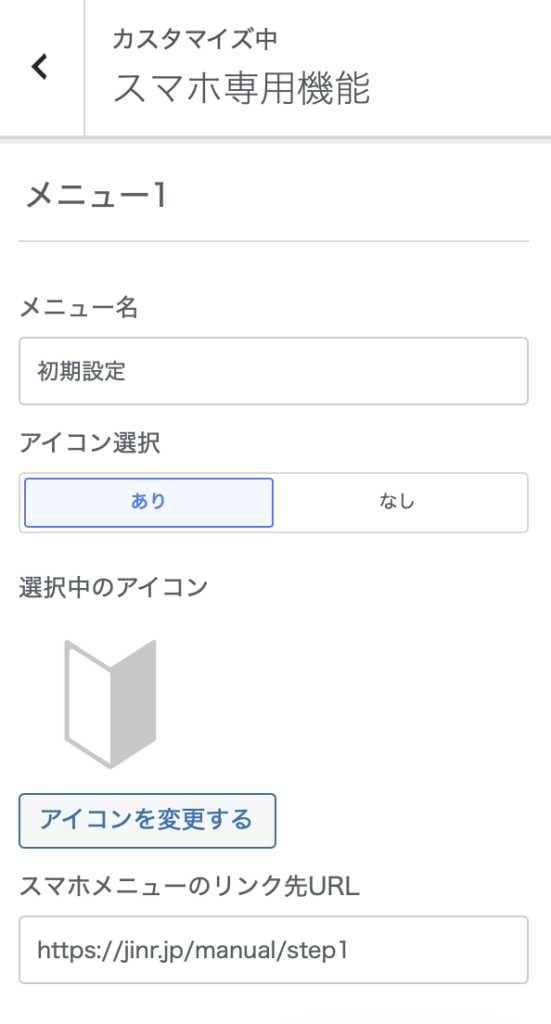
メニュー項目を埋めていこう
あとは、メニュー1〜4を埋めていけば完成です!

スマホメニューを設置することで、サイト導線を整えることができます!
「カスタマイズ」 >「スマホ専用機能」に進んで設定をスタートしましょう
設定を始める前に、スマホビューに変更しておきましょう。

あとは、メニュー1〜4を埋めていけば完成です!