SNSアカウント登録
wp-jintest
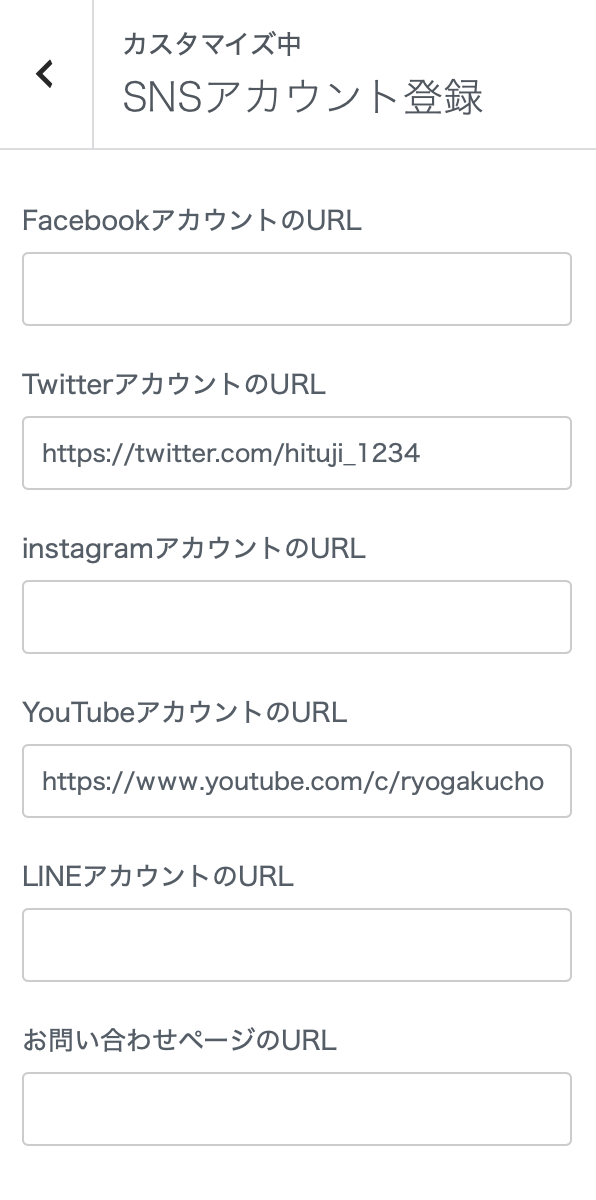
「カスタマイズ」>「SNSアカウント登録」に進んで、自分のSNSアカウントと連携をしておきましょう。
フォローボタン設定

「https://」の部分も含めて、プロフィールのURLをコピペしておきましょう
ここでは自分のSNSアカウントのURLを記載しましょう。
スマホアプリ版からは自分のプロフィールのURLは分かりにくいので、ブラウザ(Chrome , Safari)でSNSの自分のプロフィールページを開いて、URLをコピペするといいです。
こうやって設定をしておくと、「プロフィール」や「著者情報」にフォローボタンとして表示され、自分をフォローしてもらえるきっかけを作ってくれます。
SNSでシェアされた時の表示設定
SNSで記事がシェアされた時の表示を、あらかじめここで設定しておくことができます。

トップページがシェアされた時の画像(OGP)
トップページがSNSでシェアされた時、アイキャッチにどういった画像を表示するかを選択できます。
大事な項目なのでトップページを作り終えたら設定しておいてください。
Facebookの管理者ID
Facebook上で記事がシェアされた時、トップページの画像(OGP画像)を出すために必要です。
Twitterのユーザー名
SNSボタンを経由してTwitterに記事がシェアされた時、記事と一緒にメンション(@〇〇)を入れることができます。「@jinruser」のように、@を含んだ自分のTwitterアカウント名をここに入力しておいてください。
ブログがシェアされたときのハッシュタグ
SNSボタンを経由してTwitterに記事がシェアされた時、記事URLと一緒にハッシュタグ(#〇〇)を入れることができます。「#jinr」のように、半角の#を含めて入力してください。