JIN:Rでの「コードエディター」の使い方!シンタックスハイライターを呼び出す方法
ひつじ
WordPressテーマ「JIN:R」でコードエディターを作る方法について解説します。
コードエディターのサンプルはこちら↓

.jin-boxdesign{
border:1px solid #ddd;
padding:0 20px;
}コードエディターの使い方
コードエディターを呼び出す
作り方:/ + コード
「/」(半角スラッシュ)を押してから、「コード」と入力すると呼び出せます。
プログラム言語を選んでコーディングする
あとは、プログラム言語を選択して、コーディングをしていきましょう。

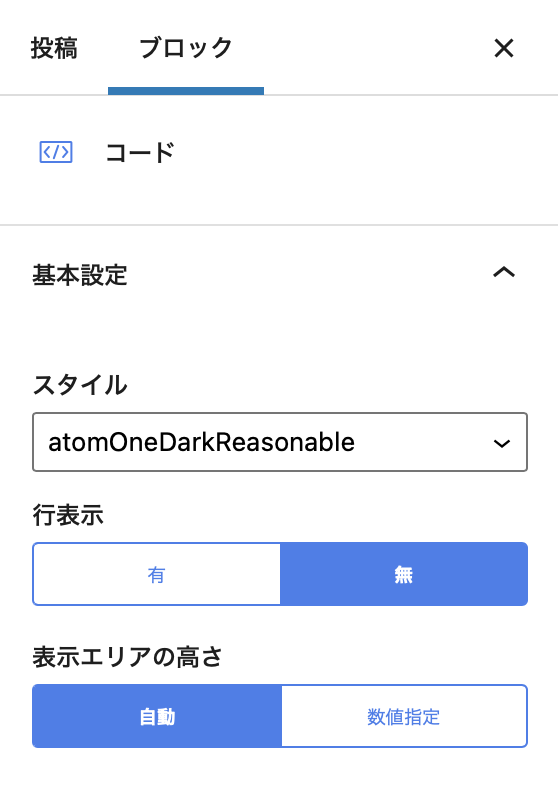
デザインを選択する
コードエディターのデザインは、右サイドバーで変更することができます。

「スタイル」を切り替えるだけで、ダークにもライトにも変更できます。お好みのデザインに調整してお使いください。