JIN:Rでの「タイムライン」の作り方!ステップ方式で情報を整理していこう
wp-jintest
このページではWordPressテーマ「JIN:R」での「タイムライン」の作り方を解説します。
タイムラインのサンプルはこちら↓
卵3個を割ってボールへ
卵の個数はお好みで調整してもらえばいいですが、3個くらいでいいでしょう。
調味料と合わせてかき混ぜる
家庭の宗派によって調味料の配分は変わります。私の家庭では砂糖をしっかり目にいれておきます。
といった感じで、情報整理が捗るアイテムになっています。
学習型のコンテンツには相性がピッタリだね!
このマニュアルでもタイムラインは重宝しているよ。

たしかに手順がパッと見でわかりやすくていいな!

その使い方をこの記事では解説させていただきますね。
この記事の目次
JIN:Rでのタイムラインの作り方
タイムラインを呼び出す
タイムラインを作る方法は「基本」と「おすすめ方法」の2パターンあります!
どう違うんだ??

おすすめ方法を覚えてもらった方が、圧倒的に時短になるよ!

- [基本] タイムラインの作り方
-
画面右上の「+」ボタンを押して、「タイムライン」をクリック。


すると、ボックスを呼び出すことができます!
Q
- [おすすめ方法] タイムラインの作り方
-
/ +タイムライン
「/」(半角スラッシュ)を押してから「タイムライン」と入力してください。すると、タイムラインを呼び出すことができます!
Q
あとはステップを埋めていくだけ
タイムラインを呼び出せたら、あとはステップの中身を埋めていくだけです。
デフォルトでは3ステップが作られているよ!
このステップ数を増やしたい時は、次のやり方を参考にしてね。

ステップを増やしたい時は?

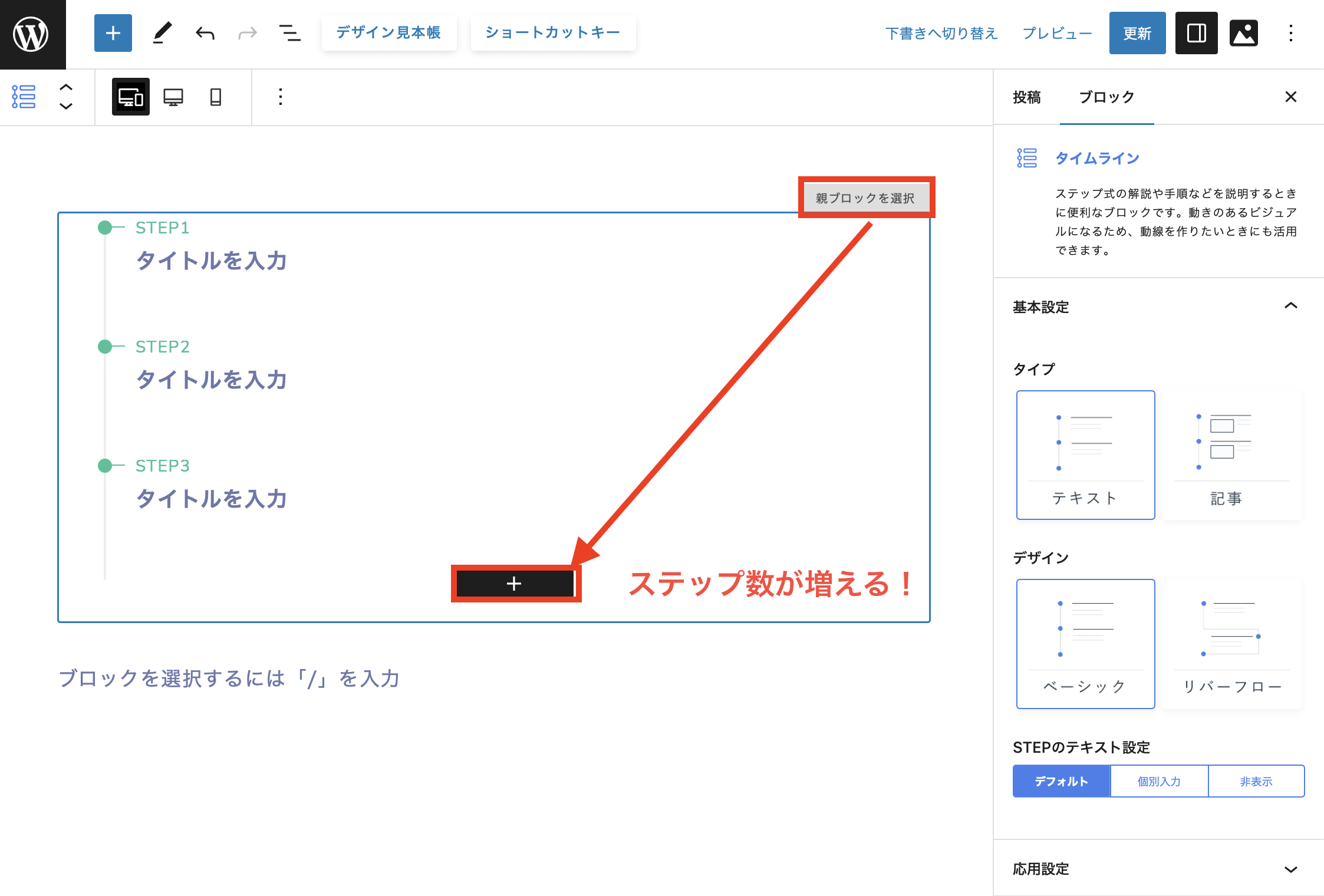
ステップ数を増減させたい時は「親ブロックを選択」のタブを触って「+」のボタンが出てくるので、ここをクリックしましょう!
すると4ステップ目を作ることができます。
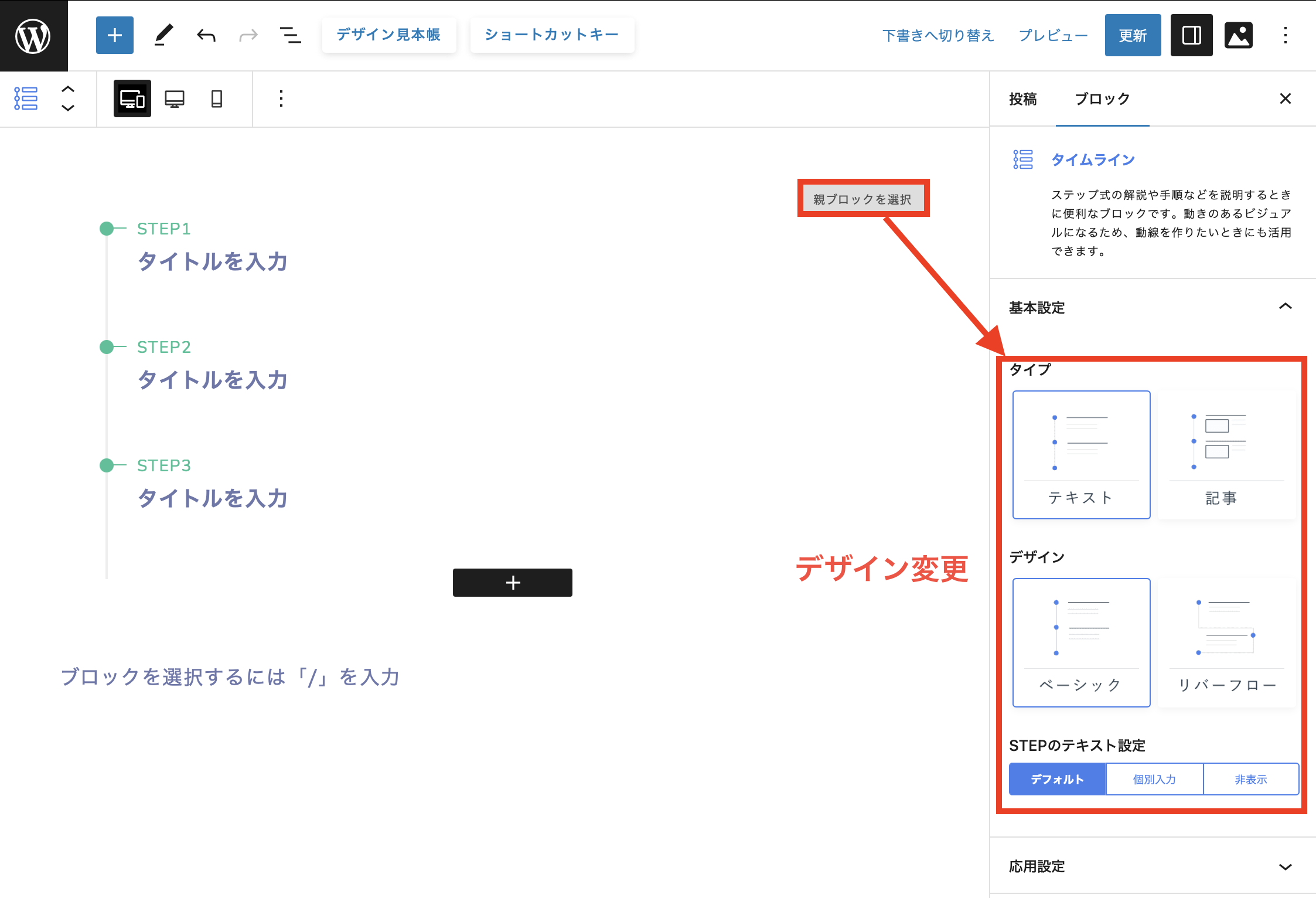
デザイン変更したい時は?

タイムラインの「親ブロック」を選択すると、右サイドバーでデザイン変更できるようになっています。
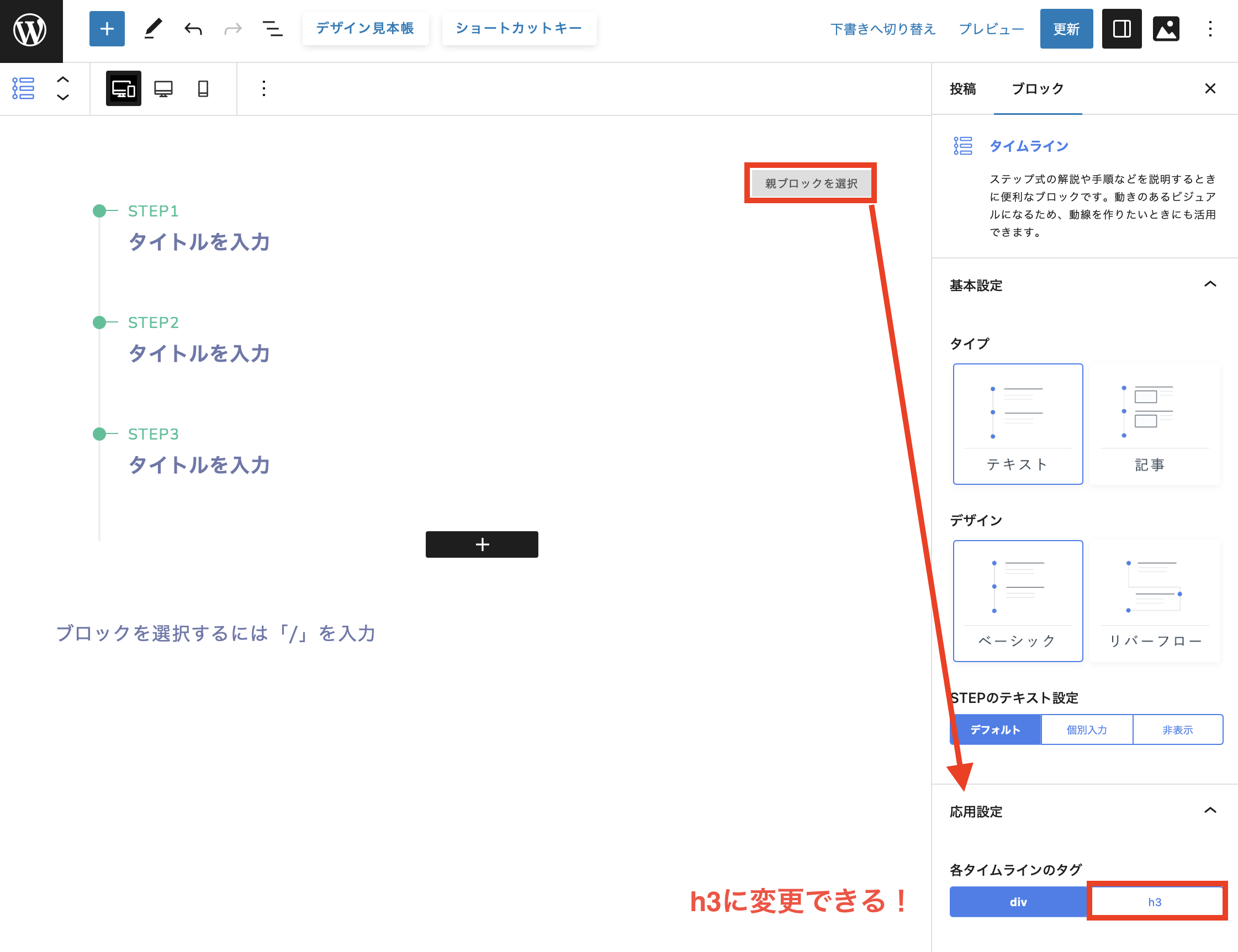
タイムラインのタイトルを小見出し(H3)にするには?

タイムラインのタイトルを「H3(小見出し)」にすることも可能です。
H3に指定しておくと、目次に表示されるからジャンプしやすくなるよ。
僕もこの方法はよく使っているよ!
