JIN:RでTwitter単独のシェアボタンを出す方法!
ひつじ
このページでは、 WordPressテーマ「JIN:R」でのTwitter単独のシェアボタンの作り方について解説します!

この記事の目次
JIN:RでTwitter単独のシェアボタンを出す方法!
SNS登録 / シェア設定に進む
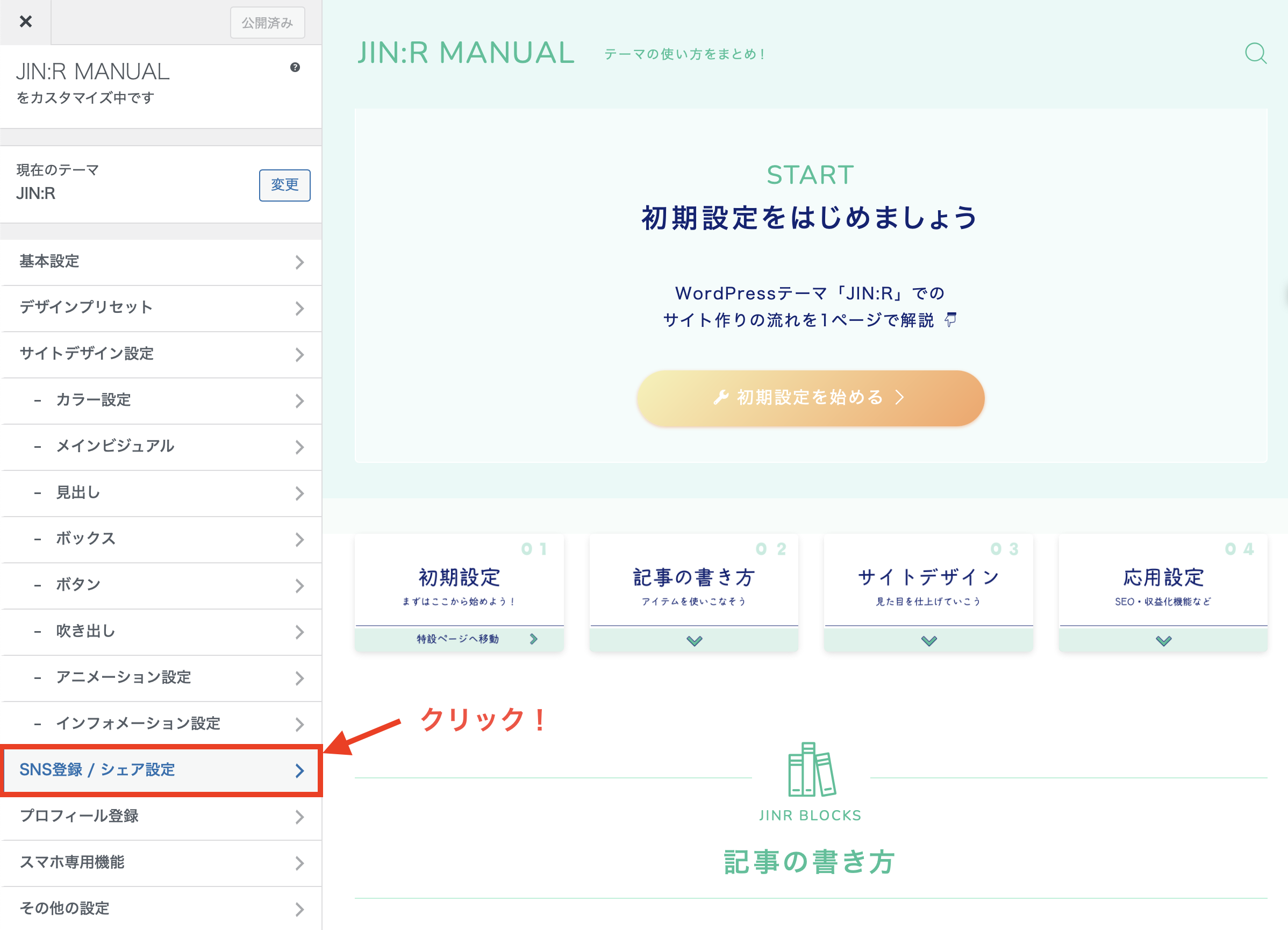
WordPressの黒いバーにある「カスタマイズ」に進みましょう!

すると「SNS登録 / シェア設定」の項目が見つかりますので、これをクリックしましょう。

記事終わりのTwitterボタンをONにする

ここで、記事おわりのTwitterをONにしましょう!
シェアボタンのテキスト・導入文は変更できるようになっているので、お好みでカスタムしてください。
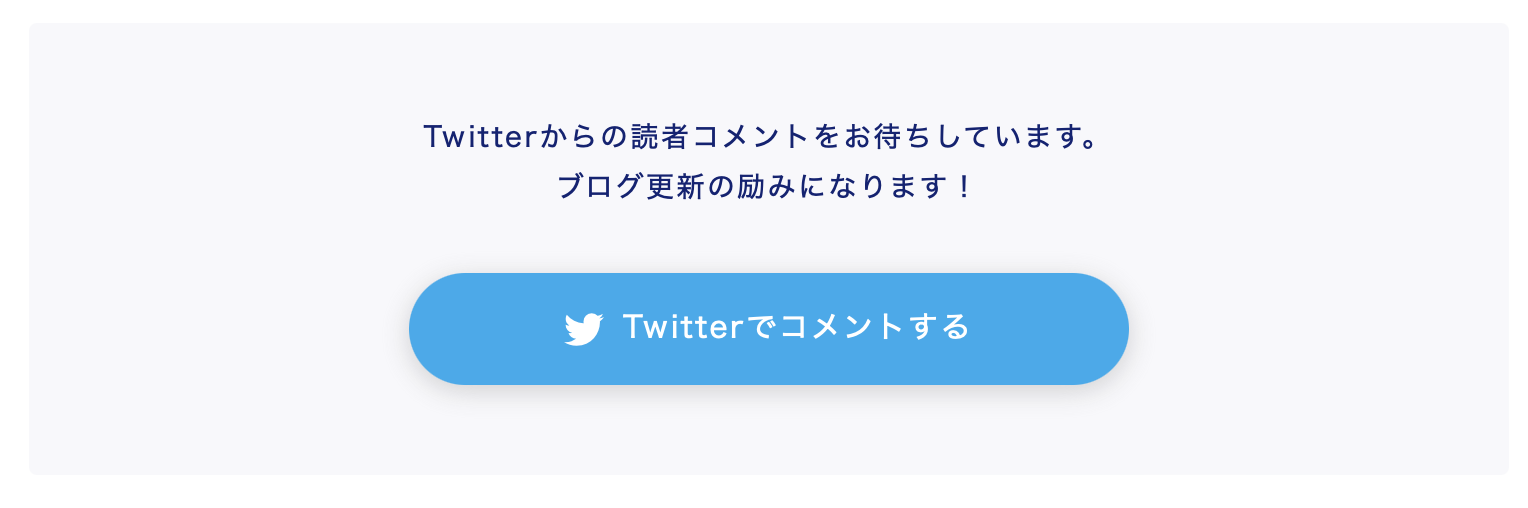
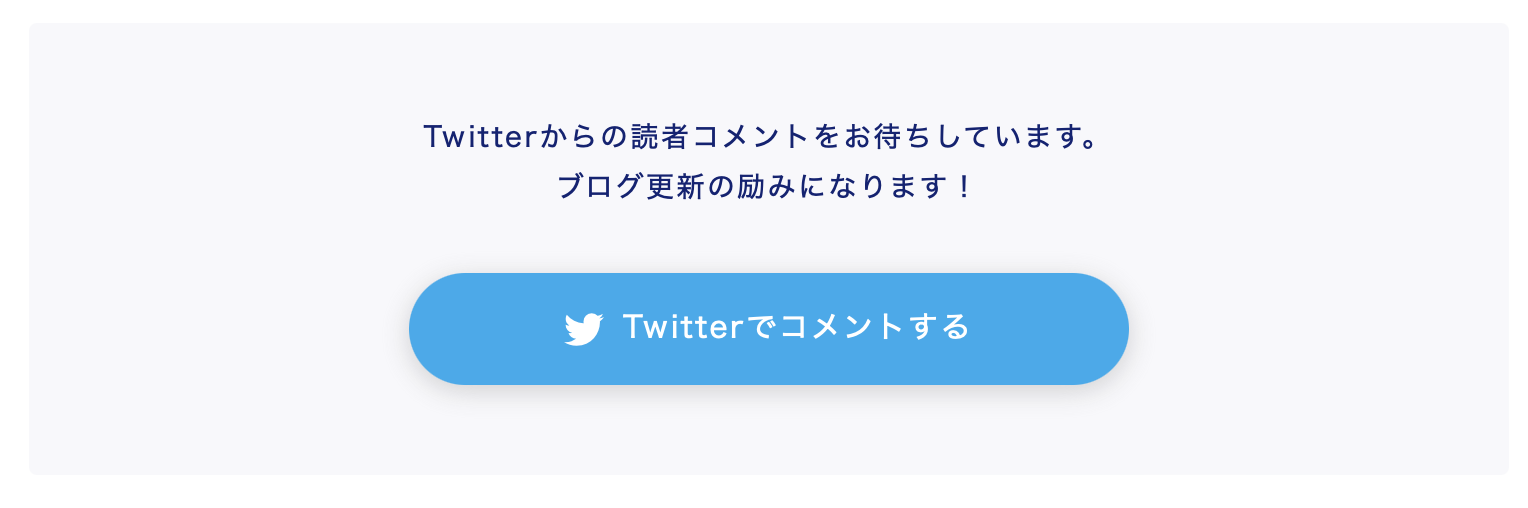
シェアボタンが記事に表示される(完成)

Twitterボタンは投稿・固定ページの全てに表示される仕様になっています。(カスタムテンプレート(広幅)では表示されません。)
一部の記事では非表示にしたい場合は?
お問い合わせとか、一部のページでは表示したくないんだけどな・・

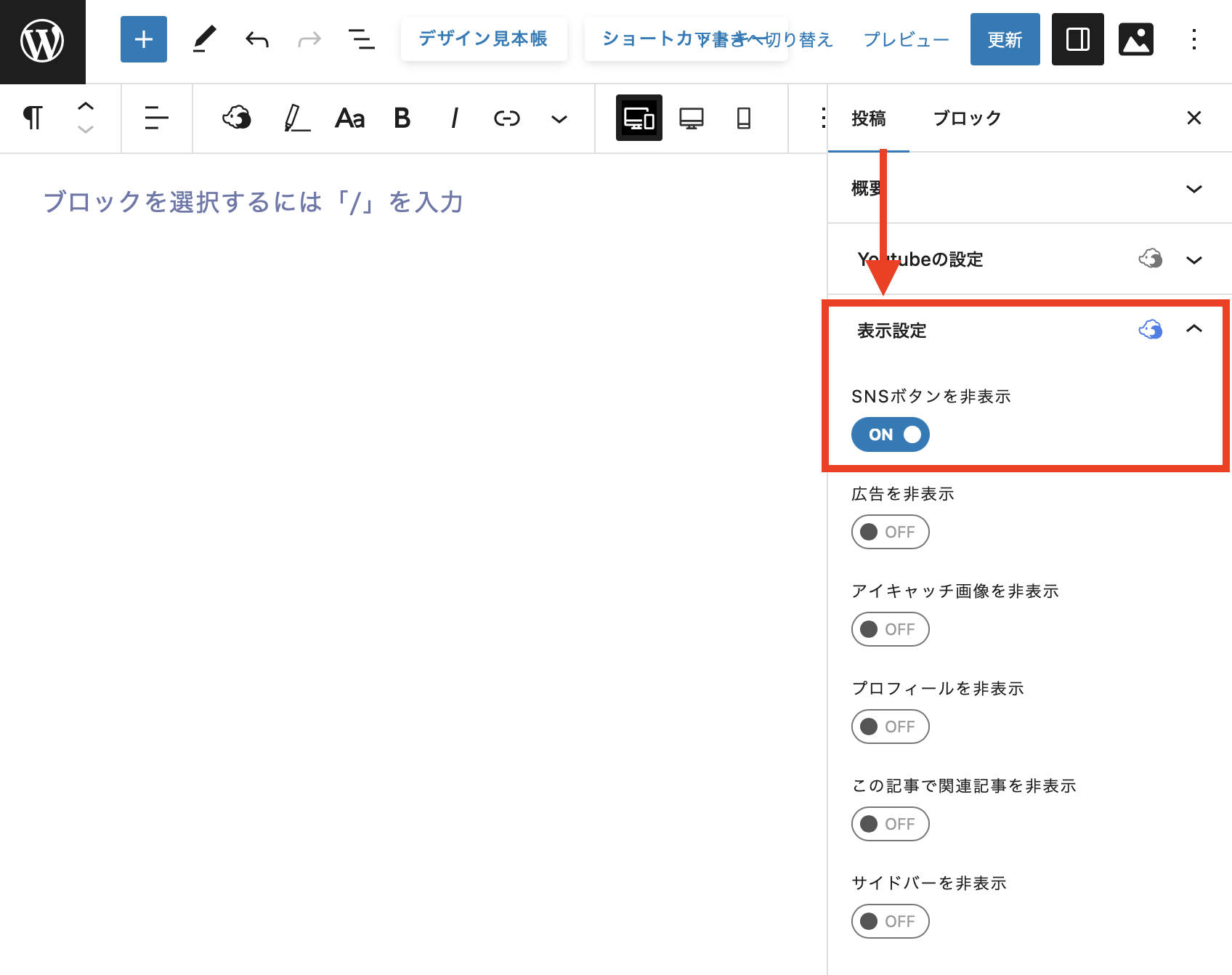
特定ページで表示したくない場合は「SNSボタンを非表示」にチェックを入れてもらえれば外すことも可能だよ!