ブログにインスタ投稿を貼るには? WordPressでInstagramリンクカードを埋め込む方法
ひつじ
このページでは、 WordPress(Gutenberg)でのInstagramのリンクカードを埋め込むについて解説します。
インスタのリンクって、普通にURLを貼ればいいんじゃないのか?

インスタのリンクを普通に貼るだけの方法だと、リンクが切れて英数字だけの文字列になってしまうことがあるよ。
正しいやり方で、ブログにInstagramの投稿を埋め込もうね!

WordPressでInstagramのリンクカードを埋め込む方法
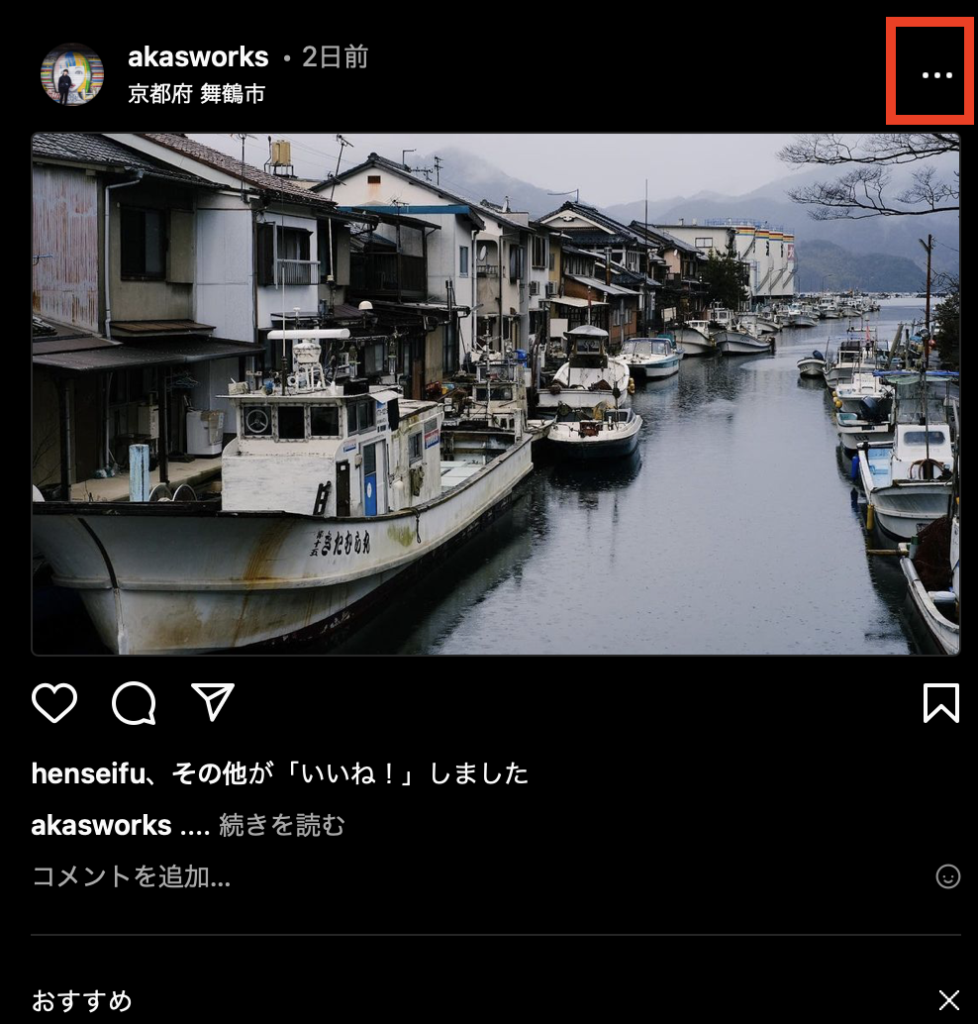
埋め込みたいインスタ投稿で「・・・」をクリック

Instagramを開いて、投稿右上の「・・・」をクリックしましょう。
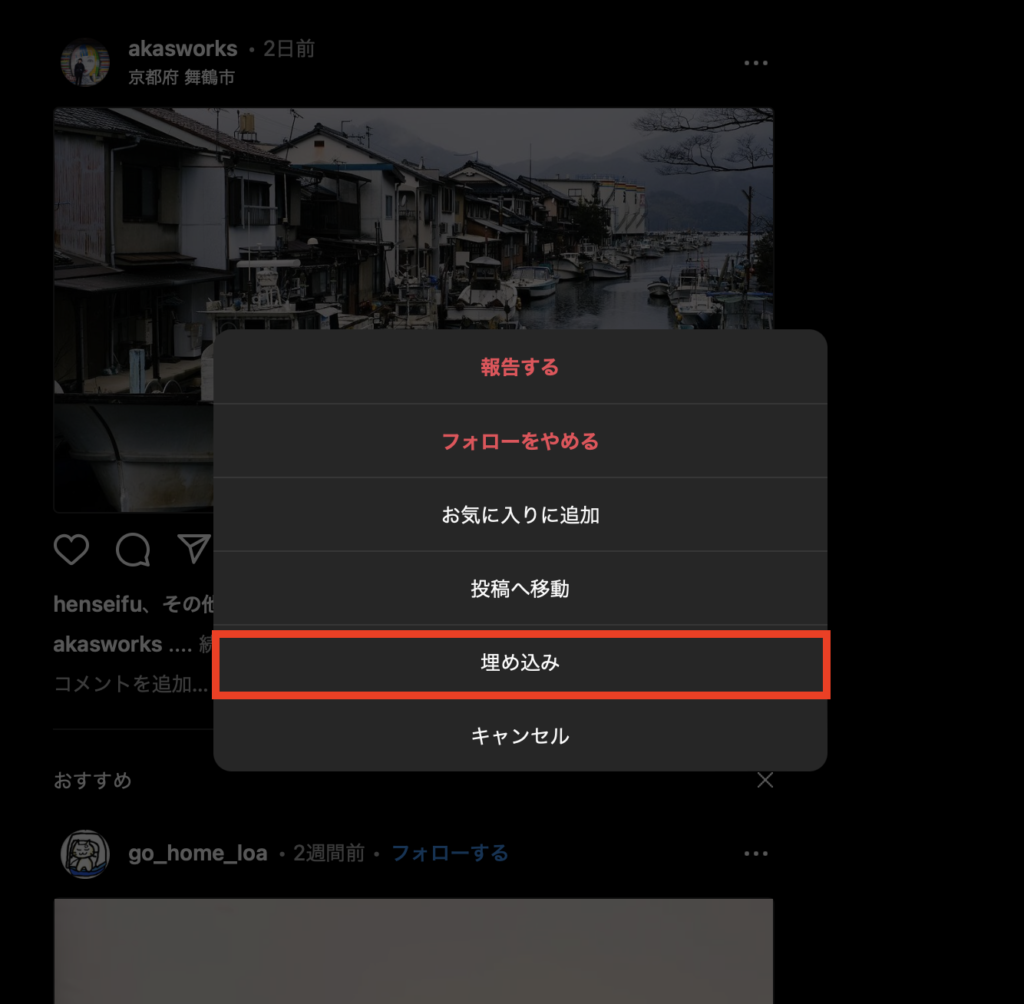
「埋め込み」のコードをコピー

「埋め込み」の選択肢をクリックしましょう。
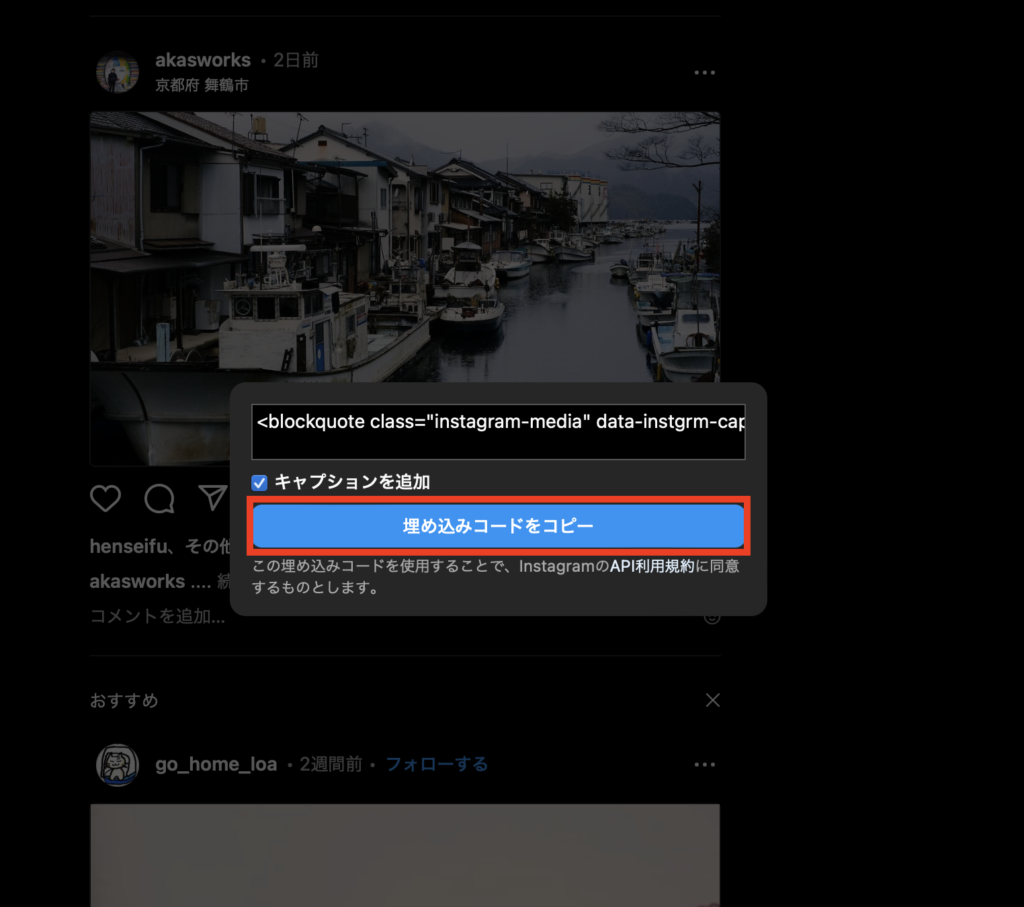
そうすると

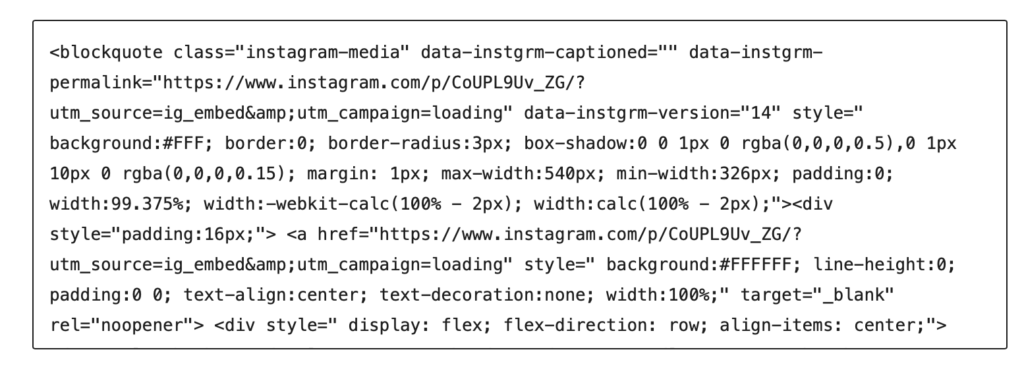
埋め込みコードをコピーの選択肢が出てきます。コピーしておきましょう。
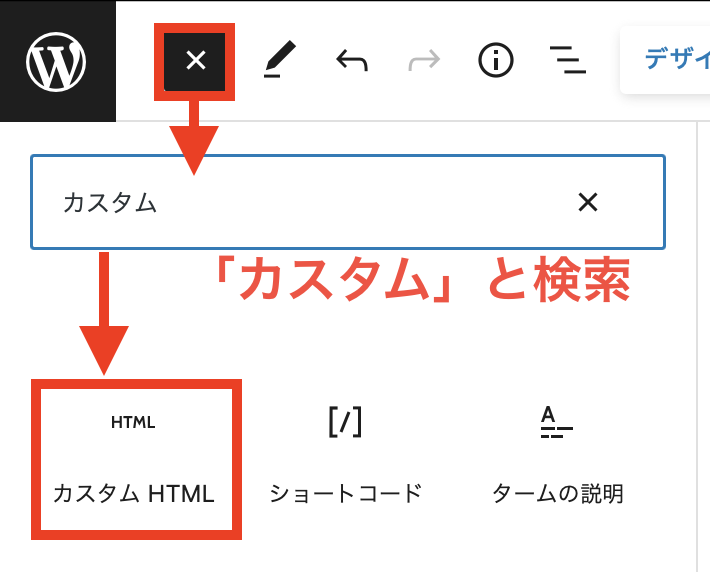
「カスタムHTML」のブロックに貼り付ける
先ほどのコード、WordPressにそのまま貼り付けても、コードがそのまま表示されてしまいます。
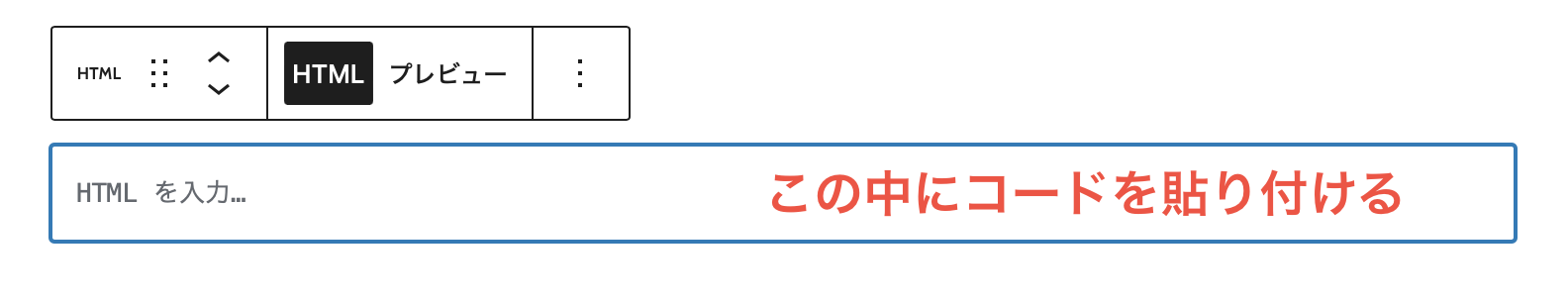
うまく貼り付けるには「カスタムHTML」のブロックを取り出して、その中にコードを貼り付けましょう。

すると「カスタムHTML」のブロックができるので、


こんな感じになったら完成!
ページを公開すると、Instagramの埋め込みがうまくできていることが確認できます。