WordPressでTwitterリンクカードを埋め込む方法!ブログにツイートを貼るやり方
ひつじ
このページでは、 WordPress(Gutenberg)でTwitterリンクカードを作る方法について解説します。
Twitterのリンクって、普通にTwitterのURLを貼ればいいんじゃないのか?

Twitterリンクを普通に貼るだけの方法だと、リンクが切れて英数字だけの文字列になってしまうことがあるよ。
正しいやり方で、ブログにTwitterのツイートを埋め込もうね!

WordPressでTwitterのリンクカードを埋め込む方法
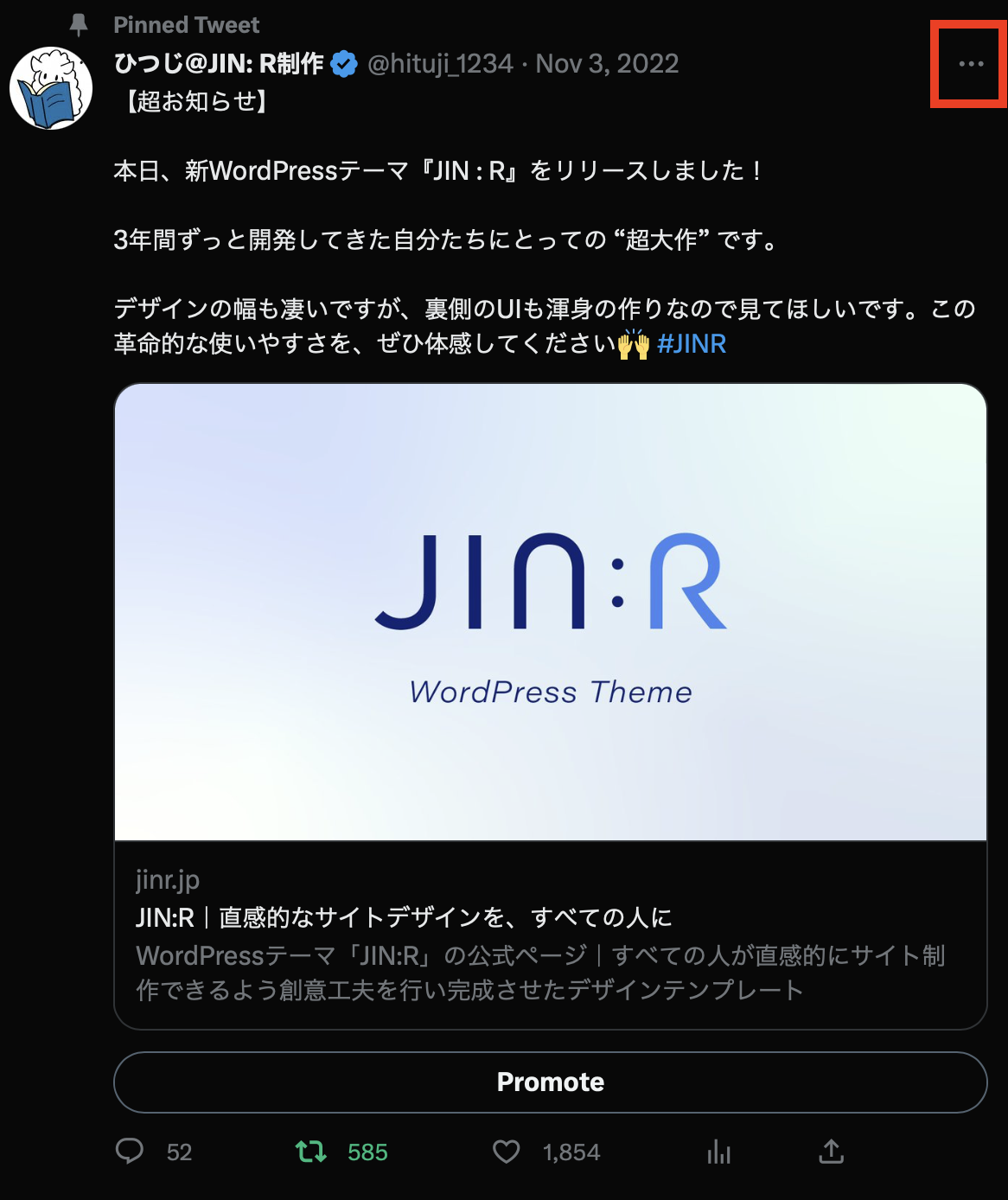
埋め込みたいツイート投稿で「・・・」をクリック

Twitter(web版)にログインして、埋め込みたい投稿右上の「・・・」をクリックしましょう。
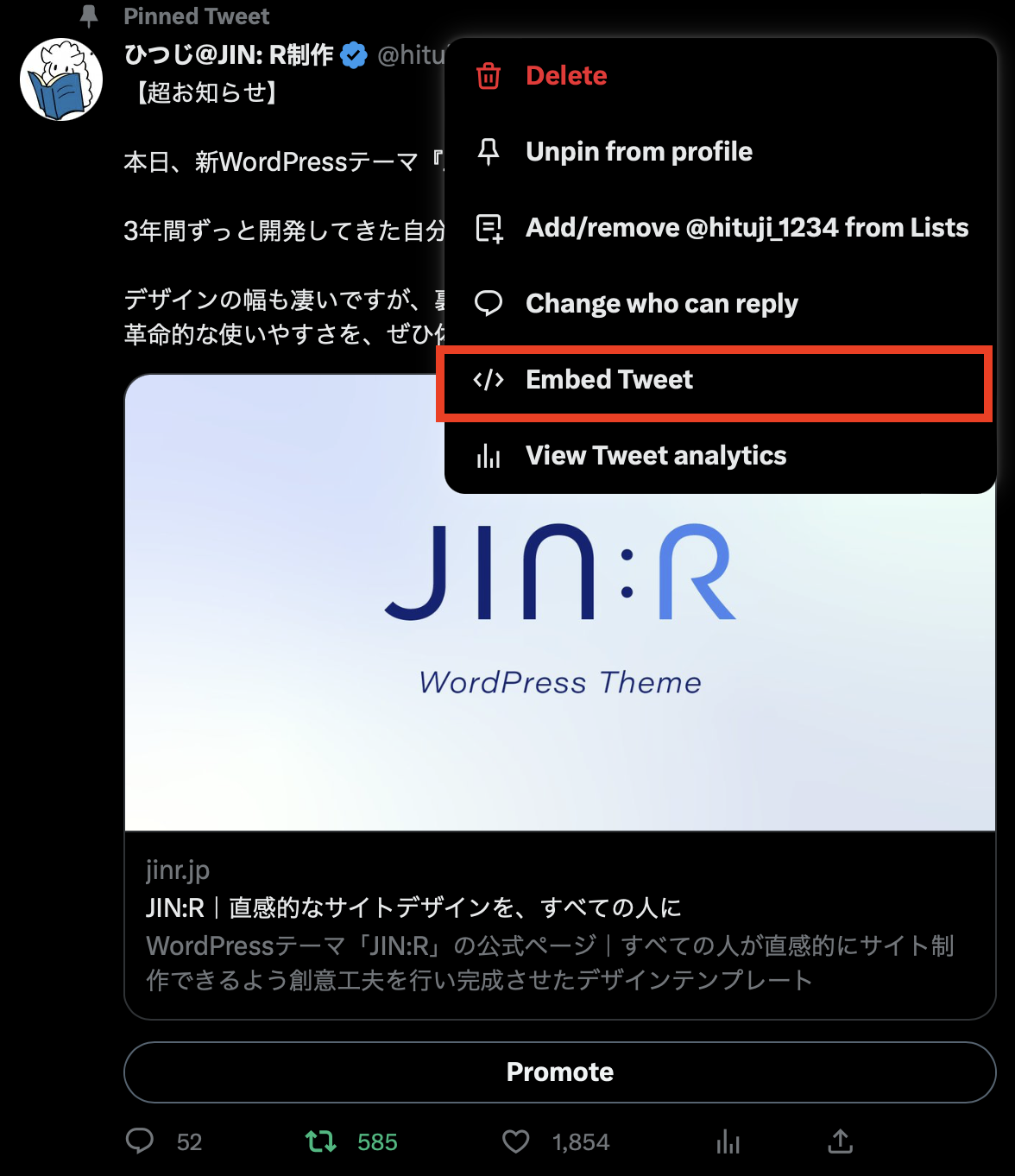
「埋め込み」のコードをコピー

「Embed Tweet」の選択肢をクリックしましょう。
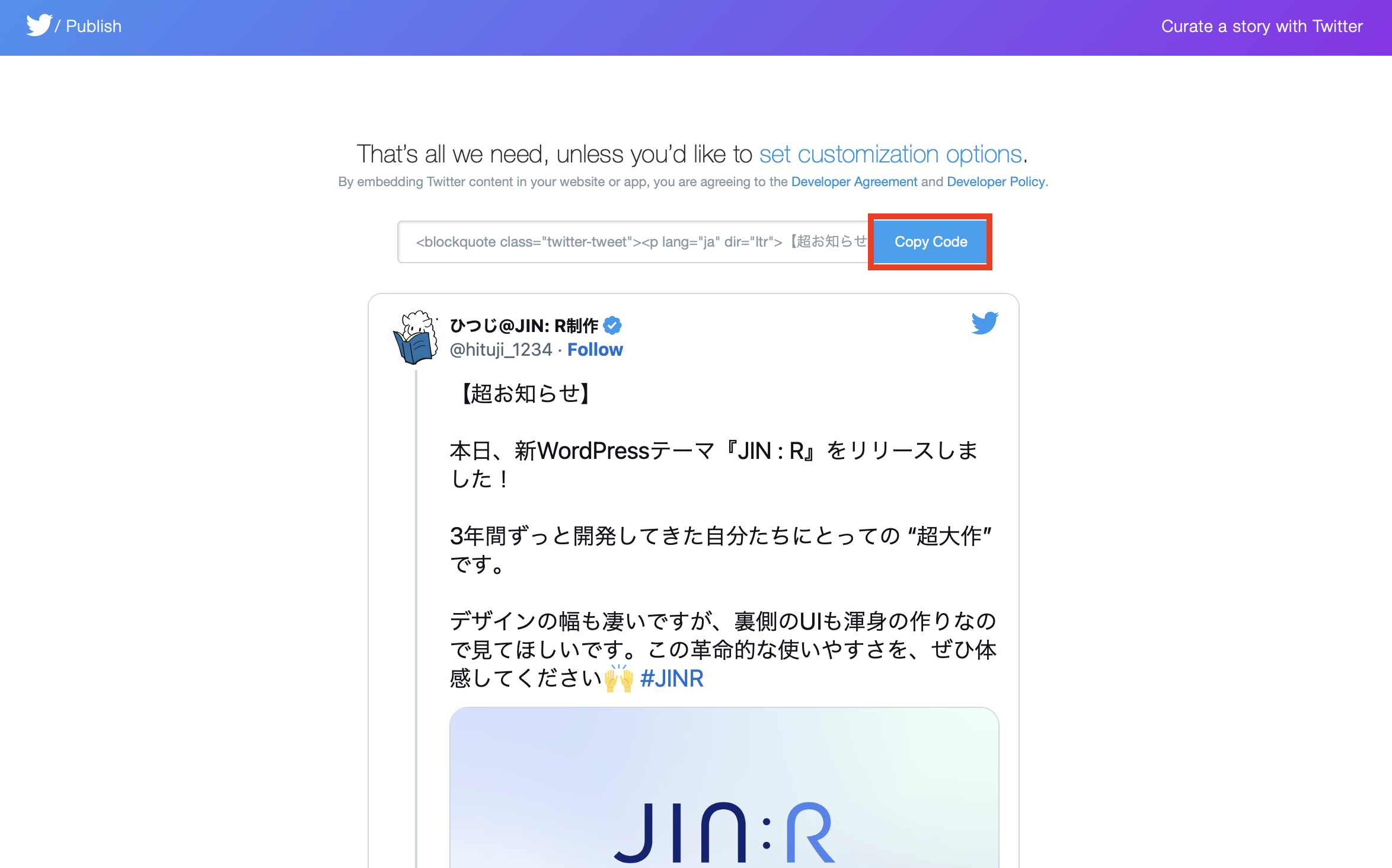
そうすると

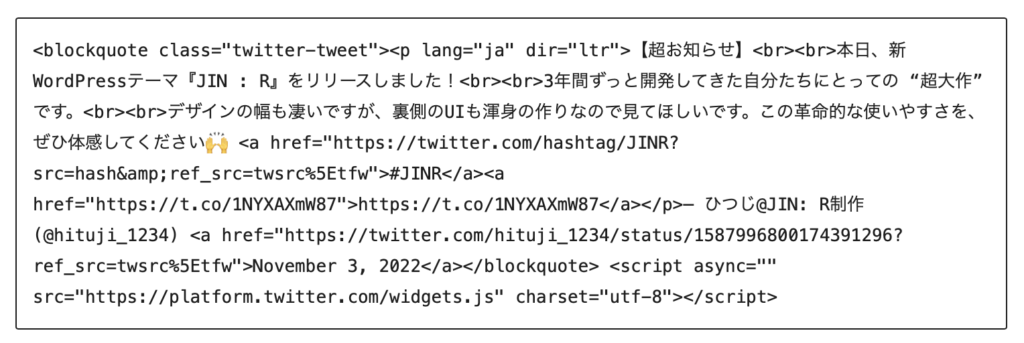
「Copy Code」の選択肢が出てきます。コピーしておきましょう。
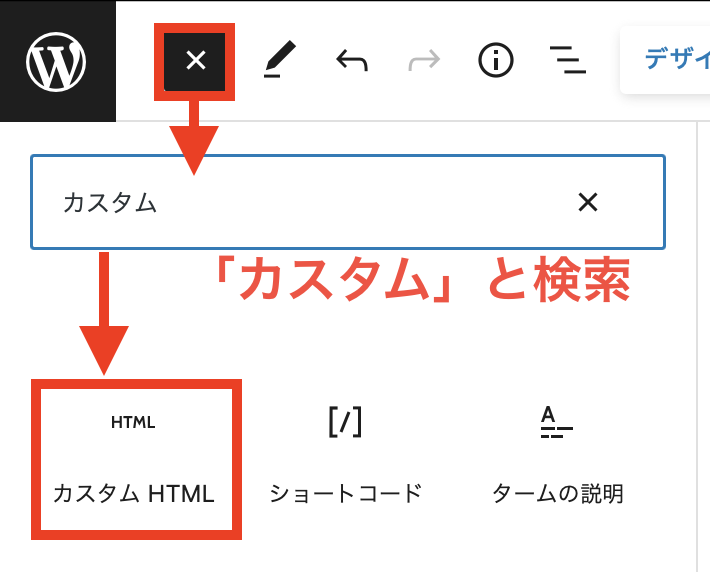
「カスタムHTML」のブロックに貼り付ける
先ほどのコード、WordPressにそのまま貼り付けても、コードがそのまま表示されてしまいます。
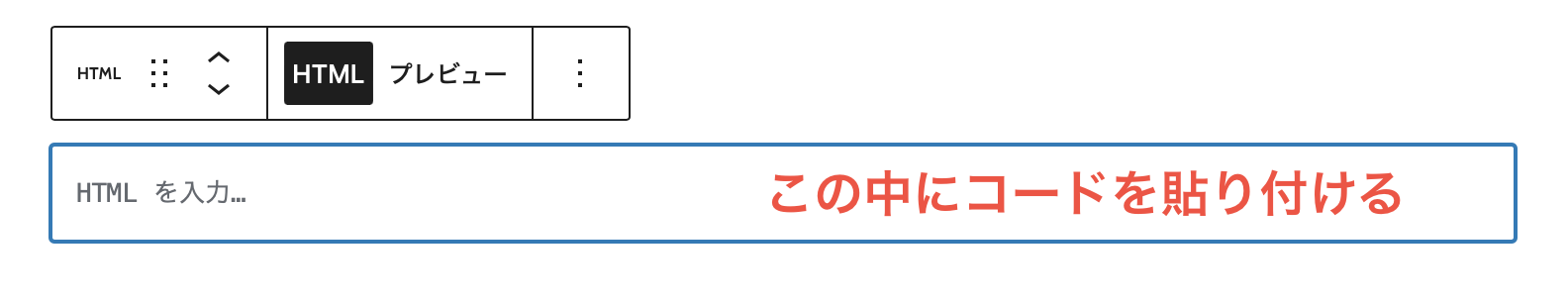
うまく貼り付けるには「カスタムHTML」のブロックを取り出して、その中にコードを貼り付けましょう。

すると「カスタムHTML」のブロックができるので、


こんな感じになったら完成!
ページを公開すると、Twitterの埋め込みがうまくできていることが確認できます。
ちなみに、Twitterの埋め込みは使いすぎるとページがすごーく重くなります。

あんまりたくさん埋め込まない方がいいってことか?

そういうことだね!
1ページに埋め込む数は、数個(できれば1個)に留めておいた方が、ページの表示速度が落ちにくいのでおすすめ!
