WordPressで「YouTube動画」を埋め込む方法!再生開始タイミングの調整についても解説する
このページでは、 WordPress(Gutenberg)でのYouTube動画の埋め込みについて解説します。
YouTubeって普通にURLを貼ればいいんじゃないのか?

リンクを普通に貼るだけの方法だと、リンクが切れて英数字だけの文字列になってしまうことがあるよ。
正しいやり方で、ブログ記事にYouTube動画を埋め込もうね!

WordPressでYouTube動画を埋め込む方法
埋め込みたいツイート投稿で「・・・」をクリック

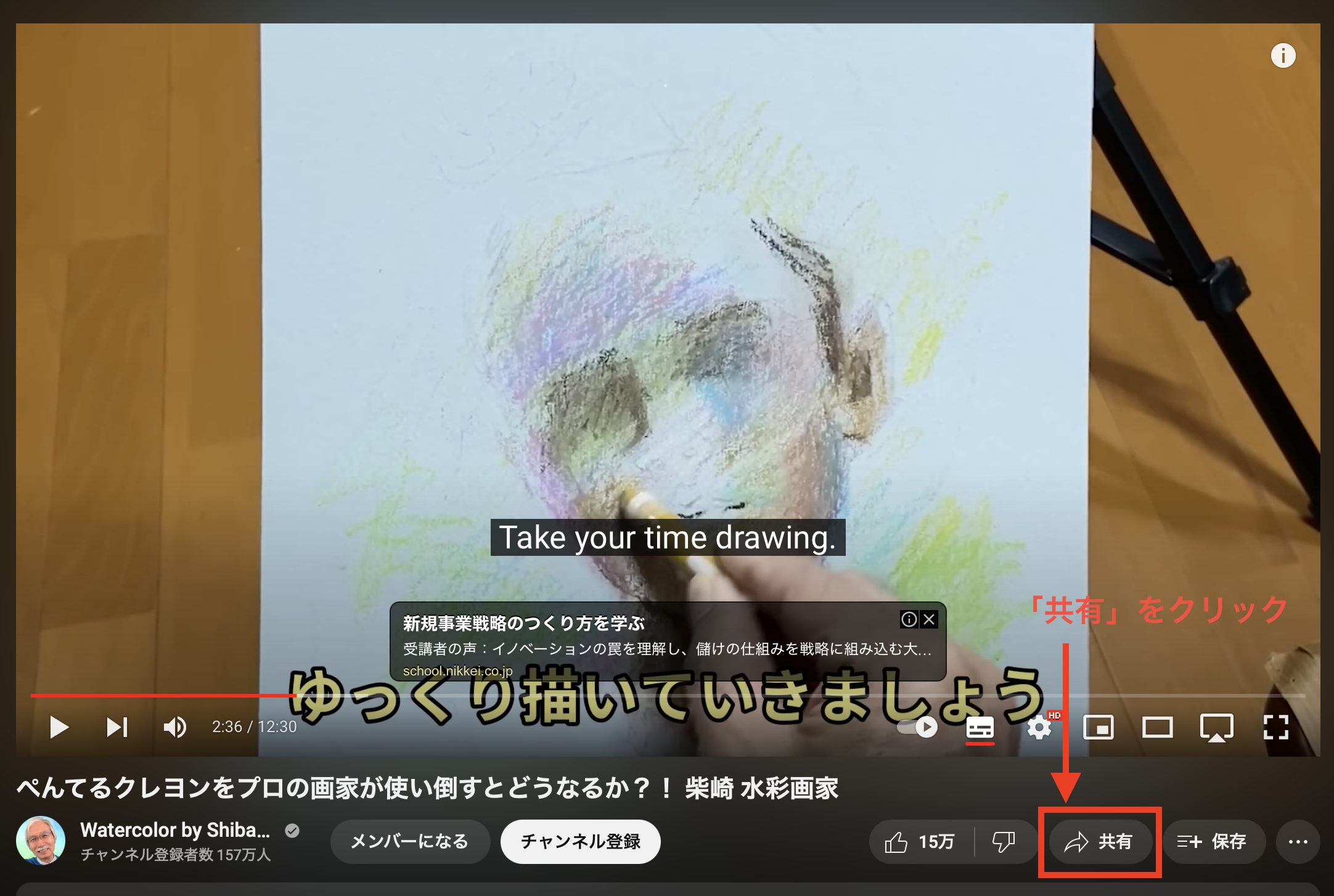
YouTube(web版)を開いて、埋め込みたい動画右下の「共有」をクリックしましょう。
「埋め込む」を選択

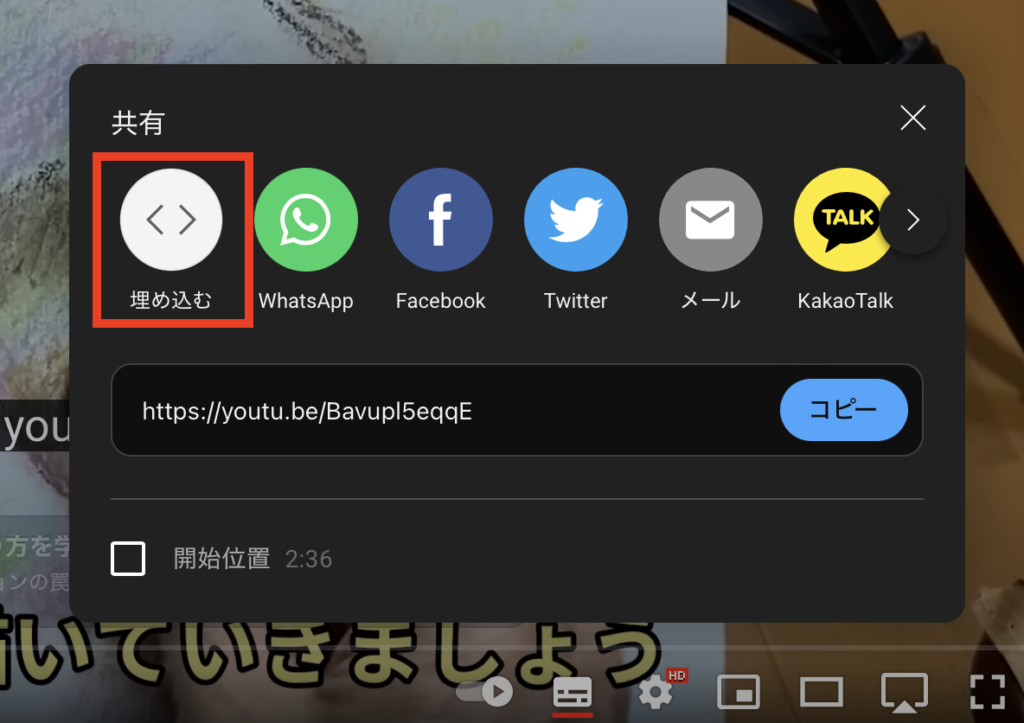
「埋め込む」を選択して進みましょう。
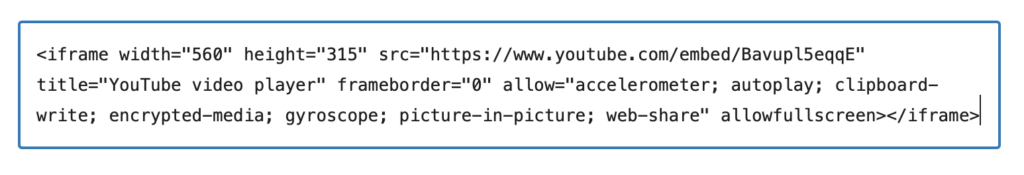
「埋め込み」のコードをコピー

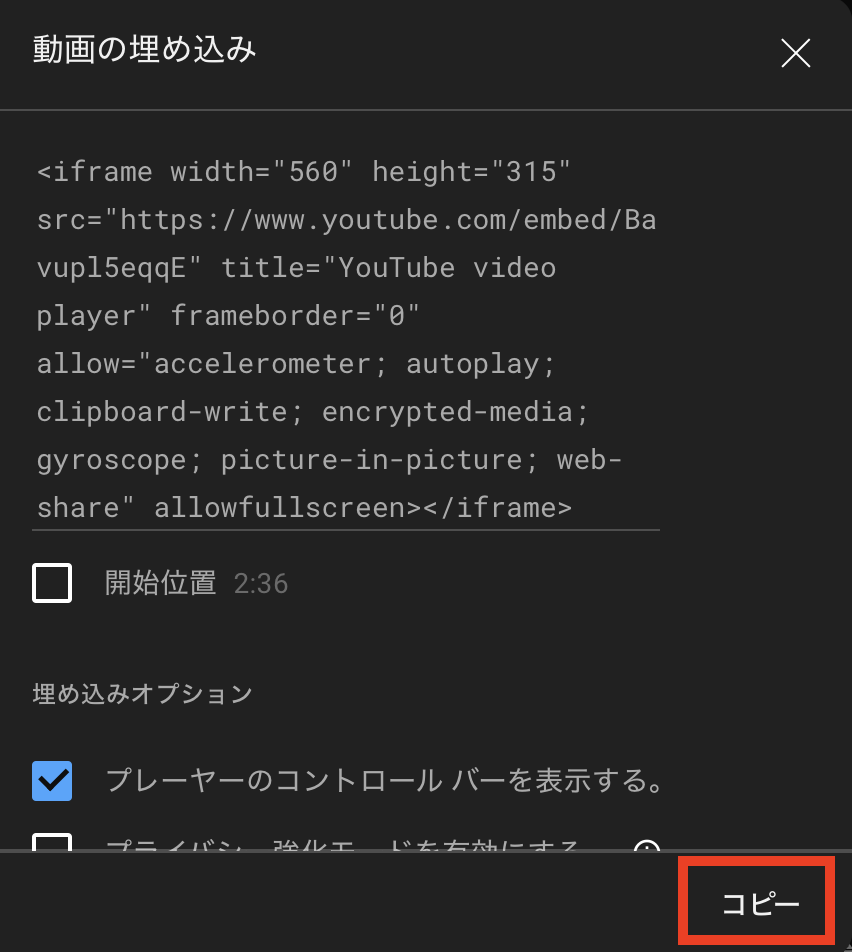
動画の埋め込みコードが表示されるので、これをコピーしておきましょう
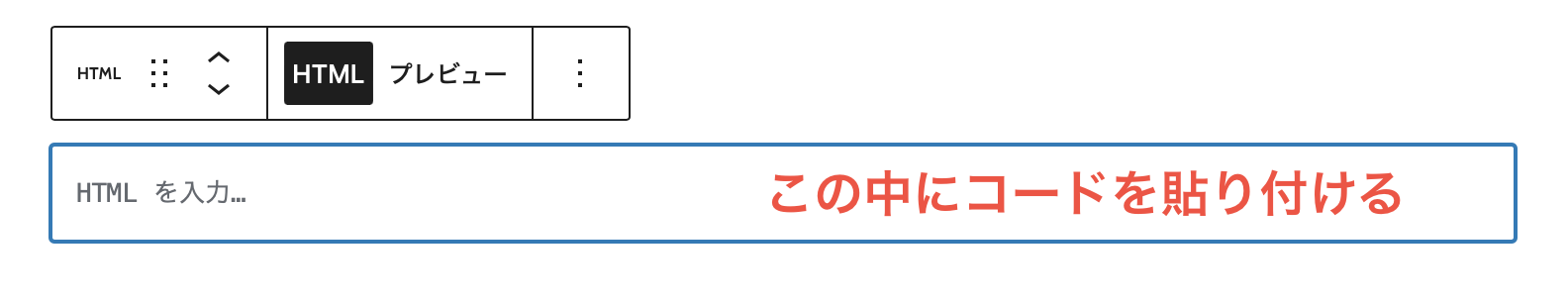
「カスタムHTML」のブロックに貼り付ける
先ほどのコード、WordPressにそのまま貼り付けても、コードがそのまま表示されてしまいます。
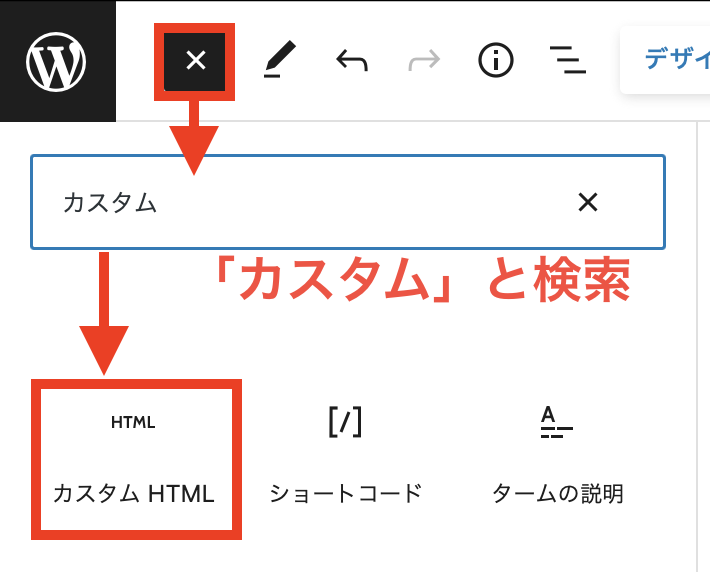
うまく貼り付けるには「カスタムHTML」のブロックを取り出して、その中にコードを貼り付けましょう。

すると「カスタムHTML」のブロックができるので、


こんな感じになったら完成!
ページを公開すると、YouTubeの埋め込みがうまくできていることが確認できます。
YouTube埋め込みの詳細設定(サイズ、開始位置)
動画サイズを変更する
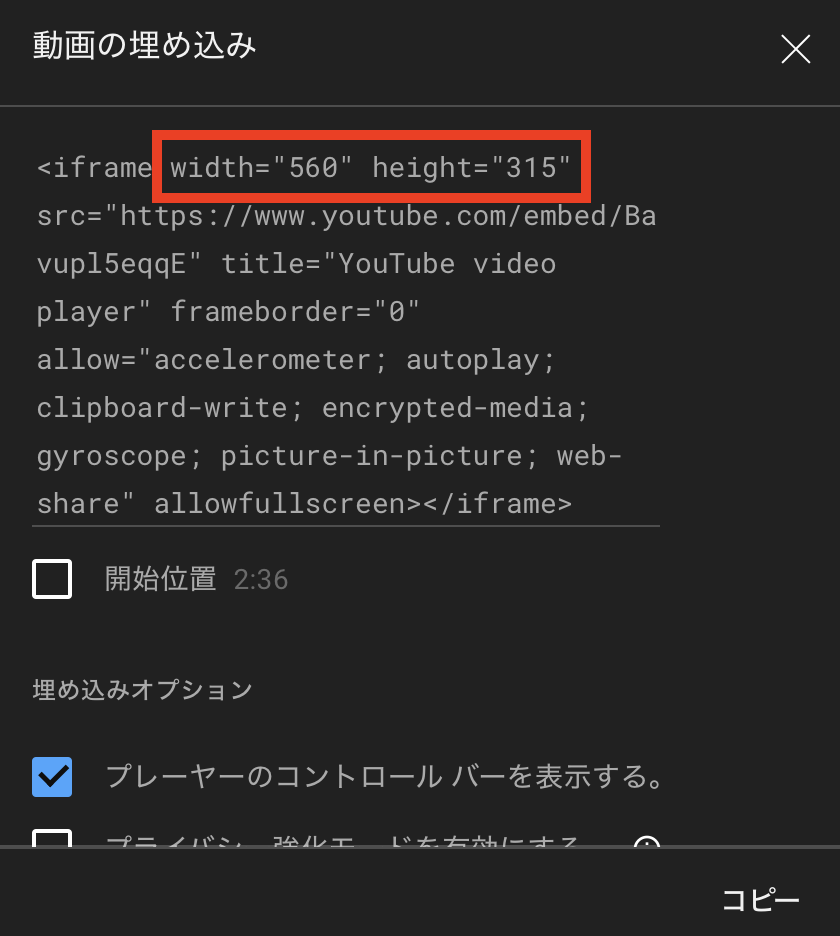
デフォルトのサイズだと、幅560px、高さ315pxとやや小さめの埋め込みになります。

サイズ変更したいときは、16:9の比率を保ちながら変更するのがポイントです。
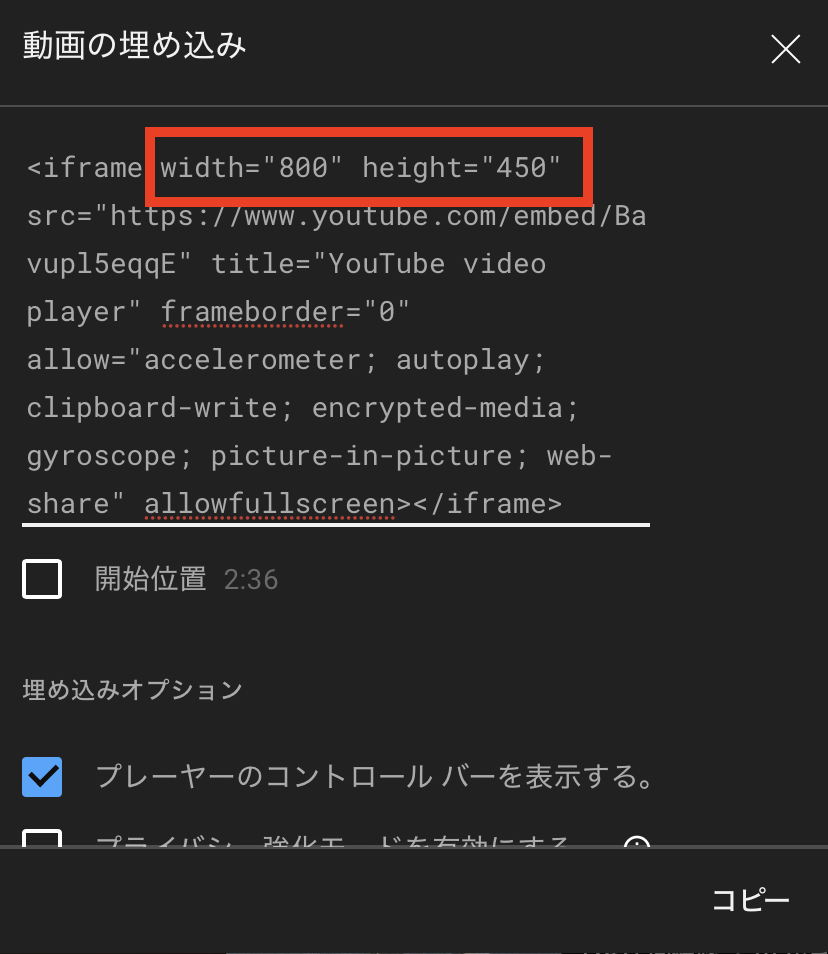
例えば、以下のように
width=”560”→数値を800に変更
height=”315″→数値を450に変更

すると、大きめの動画を貼り付けることができます。
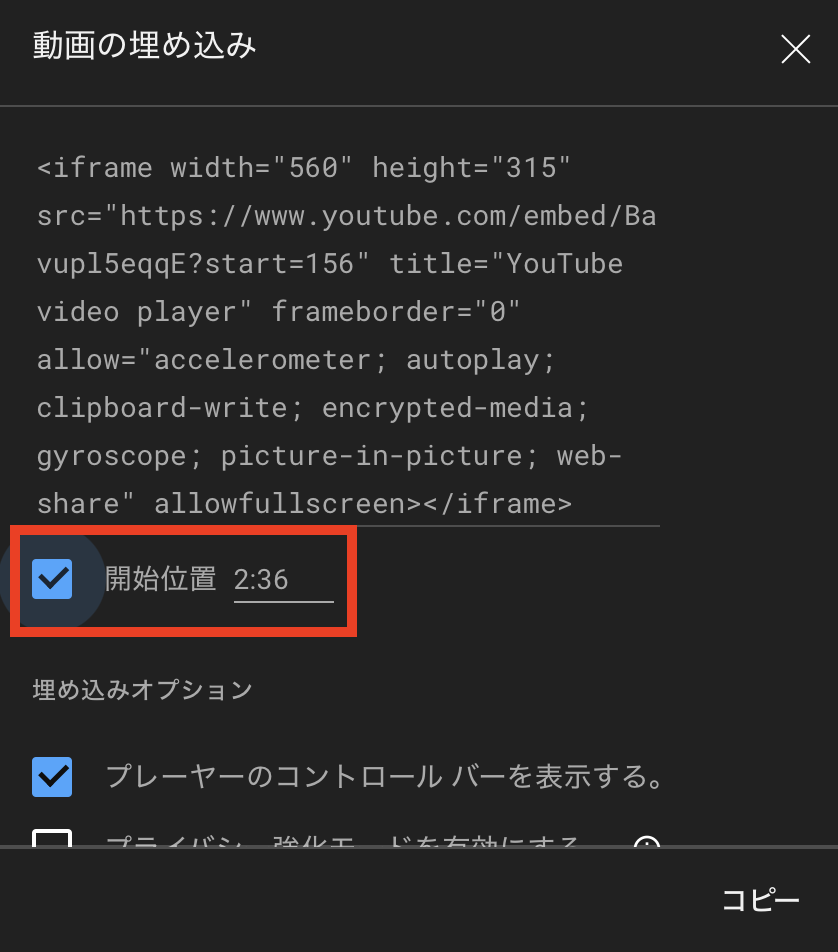
開始位置を調整する
動画の開始位置も、埋め込み設定で調整可能です。

開始位置をカスタムするチェックボックスがあるので、これをクリックして、いい感じの秒数を入力しておきましょう。
ミュート再生させる場合は?
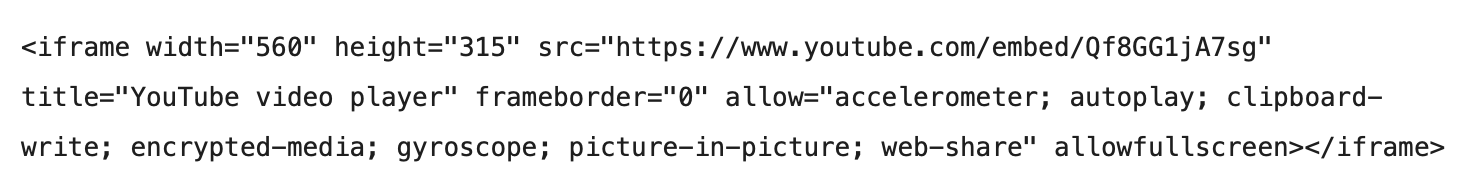
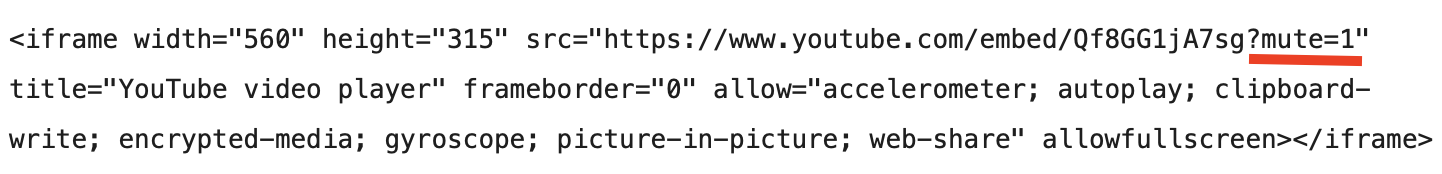
ミュート再生機能を追加するために、src=””の中にあるURL末尾に?mute=1を追加します。これにより、動画が自動的にミュートされるようになります。

?mute=1を追加↓

これでミュート再生に対応することができます。
YouTube動画を自動再生させる
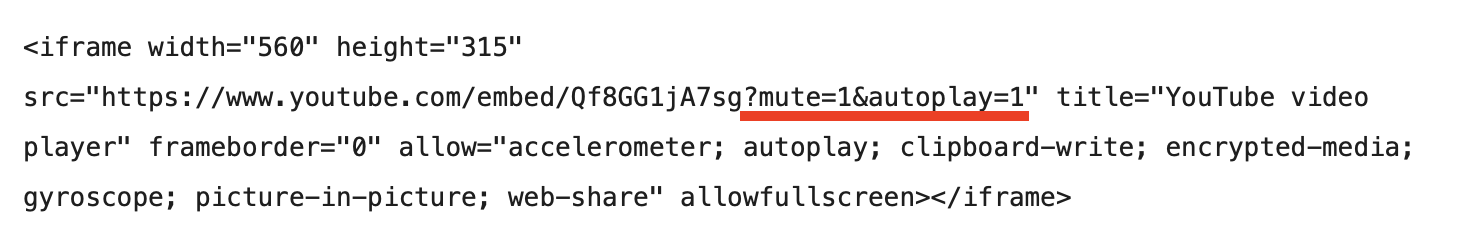
さらに、自動再生をさせたい場合は、?mute=1と合わせて?autoplay=1を追加してください。以下のようなコードになります。

いろいろ試したけど、?autoplay=1のタグを単独で入れても、自動再生がうまくいかないっぽいね(ブラウザの挙動なのかな)
?mute=1と合わせて使って、ミュート状態ならうまく再生できるよ!

YouTube動画の左右が切れてしまうことへの対処法
YouTubeの埋め込みをすると、小さいスマホ端末などでは動画の左右が切れて表示されてしまうことがあります。
これはどうやらWordPressの仕様のようで、改善するには少しテクニックが必要です。

詳しい解説については、以下の記事に載せていますので参考にしていただけると幸いです。
