「ページレイアウト」の設定
ひつじ


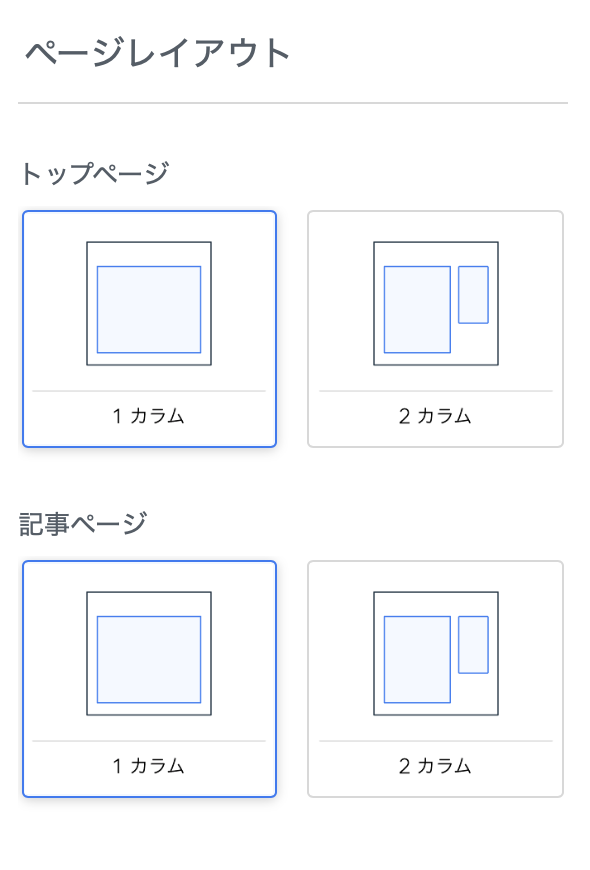
JIN:Rでは、ページレイアウトとして「1カラム」と「2カラム」を選ぶことができるようになっています。
JIN:Rの推奨は「1カラムでスッキリ見せること」です。
でも、「2カラムで従来のブログらしく仕上げたい人もいるだろう」という想定のもと、JIN:Rではどちらも利用できるよう開発しました!

2カラムで利用する場合 → サイドバー作りが必要
2カラムで利用すると「サイドバー」の部分も作っていくことになります。
管理画面にある「カスタマイズ」>「ウィジェット」へと進み、サイドバーの部分にブロックを入れて作り込んで行ってください。
よくある質問
Q
広告コードはそのまま貼り付けても英数字の文字列が表示されてしまいます。
サイドバーに広告を置くときは「カスタムHTML」のブロックを呼び出して、そこに広告コードを貼り付けるようにしてください。
Q
「記事リストの一部デザイン」や「リッチメニューの3カラム以上」など、サイドバーで使うことが想定されていないブロックを使うと、見た目が崩れてしまいます。
これは不具合ではなく、そういった仕様となってしまいますので予めご了承ください。
Next Page
次の記事はこちら

「ページフレーム」の設定