「ヘッダー」の設定|仕様とポイント


JIN:Rでは、いろいろなヘッダーデザインを選ぶことができるようになっています。
これも1クリックでデザインをガラッと変えることができるように工夫して作っていますので、楽しんで使っていただけると幸いです。
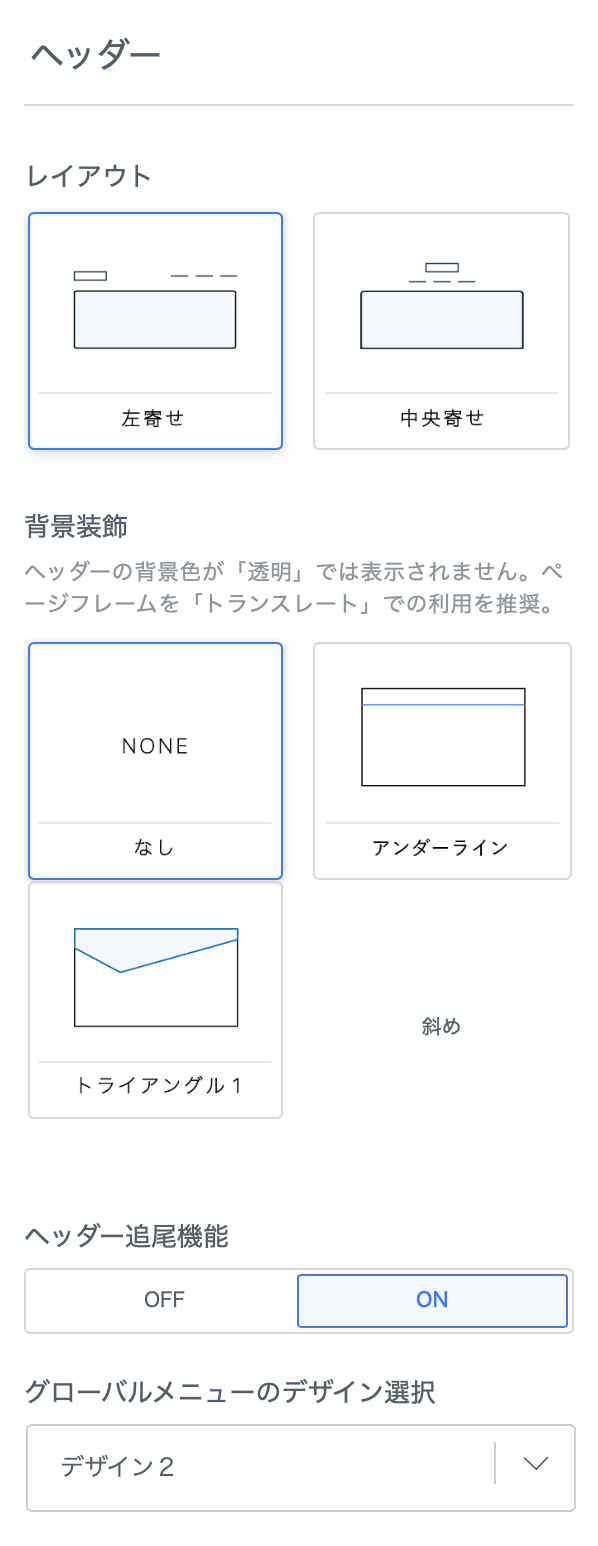
レイアウト
ヘッダーレイアウトは「左寄せ」「中央寄せ」の2種から選べます。
左寄せ:情報を整然と並べることができるため、「メディア」「コーポレート」には特に採用しやすいレイアウトと言えるでしょう。
中央寄せ:スッキリとした印象を作りやすいレイアウト。シンプルなブログ・サイトほどこの中央寄せが似合いやすいです。
背景装飾
ページレイアウトが「トランスレート」を選択しているとき、ヘッダー部分に背景装飾をいれることができます。
アンダーライン:ヘッダー下にアンダーラインを引くことができます。ラインの色は「ヘッダーの色」が反映されるようになっています。
トライアングル1:エッジの効いたトライアングルをファーストビューの背景に設置できます。トライアングルの色は「ヘッダーの色」が反映されるようになっており、色味としてはグラデーションも良く合います。
トライアングル2:斜めに切るタイプのトライアングルをファーストビューの背景に設置できます。トライアングルの色は「ヘッダーの色」が反映されるようになっています。
背景装飾は「ヘッダーの色」と連動しているため、これを「透明」にしていると表示されなくなってしまいます。この辺りの設定が問題ないかご確認ください
「トリム」「フルワイド」のどちらかを使っていると、背景装飾はそのフレームの下に入ってしまうので、途中で切れてしまうことになります。
ページフレームは「トランスレート」を使うか、記事上ウィジェットにたくさんアイテムを入れて空間を作ってもらうことで解決できるでしょう。
ヘッダー追尾
「ON」にすると、スクロールに応じてヘッダーを追尾させることができます。
ON:スクロールに応じてヘッダーが追尾。1カラムでスッキリ見せたいサイトほど、ヘッダー追尾との相性がいいので採用しやすいですね。
OFF:ヘッダーに濃い色を入れているサイトは、ヘッダー追尾をOFFにしておいたほうがいいかもしれません(目立ちすぎるため)

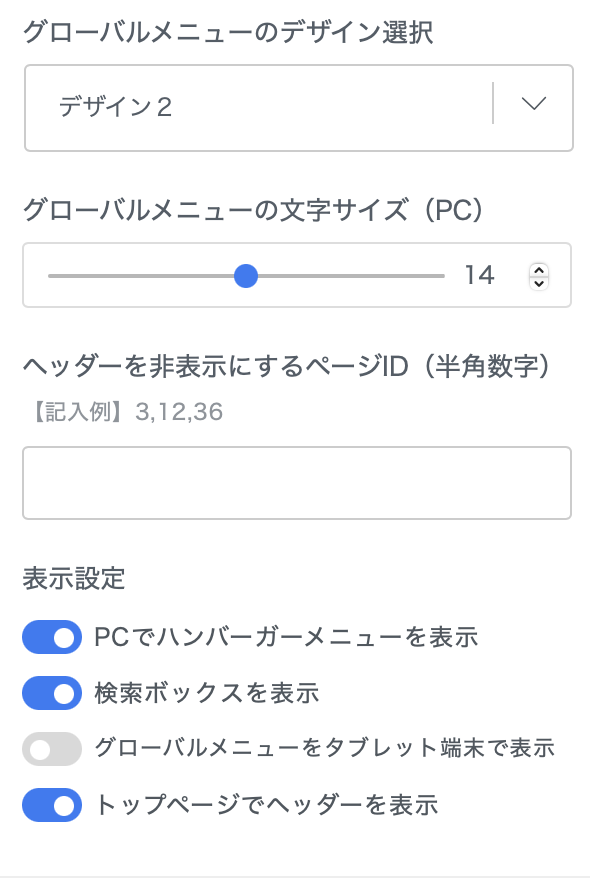
グローバルメニューのデザイン
グローバルメニューのデザインは2つのタイプから選択できます。
デザイン1:装飾のないシンプルなデザイン
デザイン2:左右に|の区切りが設置されている
また、文字サイズも調整が効きますので、これも必要に応じて使い分けてもらえるといいでしょう。
ヘッダーを非表示にするページID
LPのようなページでは、ヘッダーを表示したくない場合もあると思います。その場合は、記事IDを入力してヘッダーを非表示にすることができます。
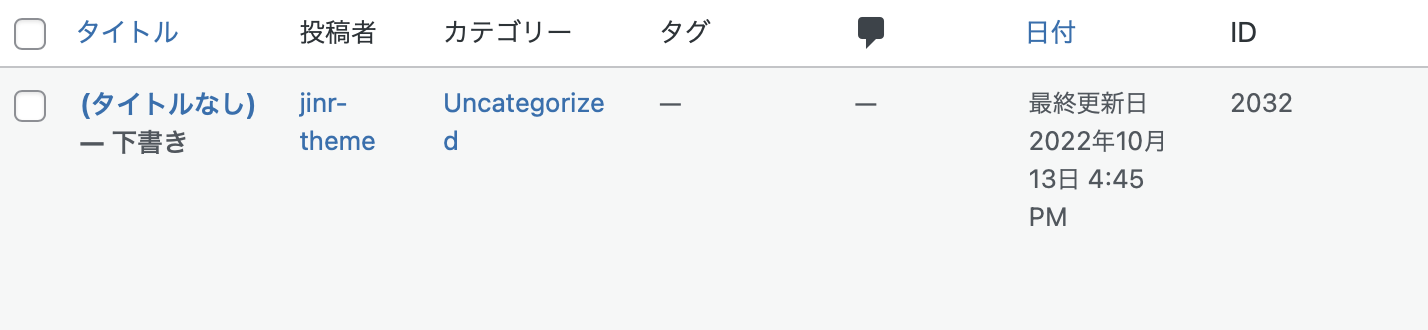
記事IDは管理画面の「投稿一覧」を開くと、右側に「ID」として表示されています。

PCでハンバーガーメニューを表示
上級者向けですが、PCでもハンバーガーメニューを表示することができます。ハンバーガーメニューの中身は「ウィジェット」>「ハンバーガー」で組むことができるので設定してみてください。
検索ボックスを表示
ヘッダーに検索ボックスを表示するか否かを決めます。PCでもスマホでも反映されます。
トップページでヘッダーを表示
トップページのヘッダーを非表示にすることで、デザインの幅を広げることができます。こちらもデザインにこだわるなら使ってみてもらえるといいでしょう。
