ボックスデザインの設定|仕様とポイント
ひつじ
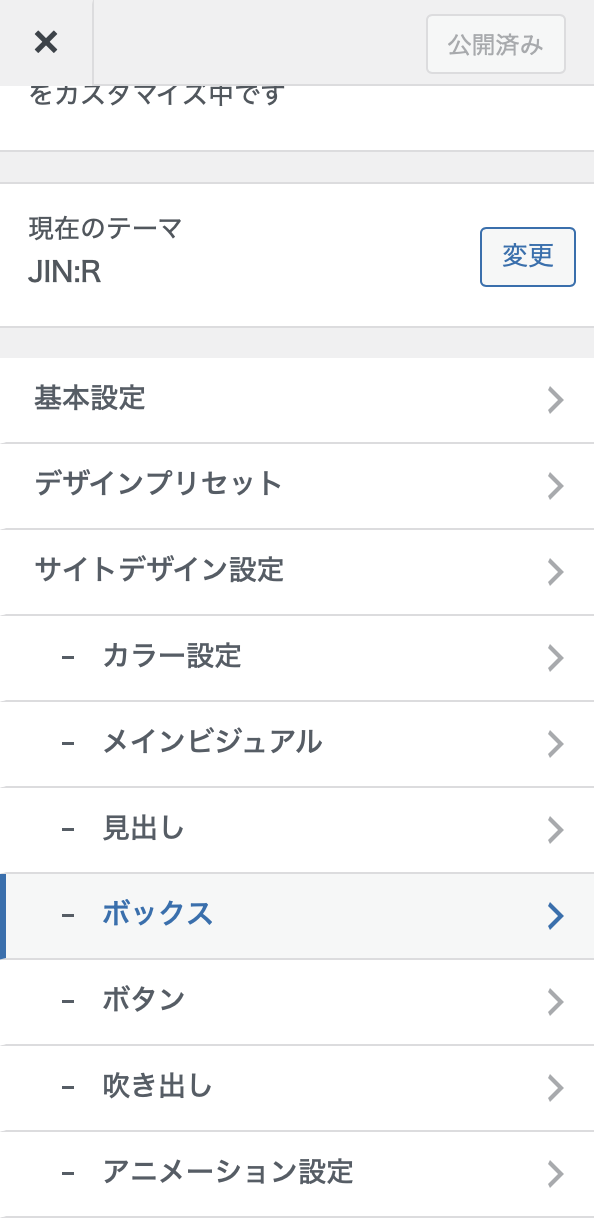
ボックスデザインを変更したい時は、WordPressの黒いバーの「カスタマイズ」をクリックして、「ボックス」に進んでください。


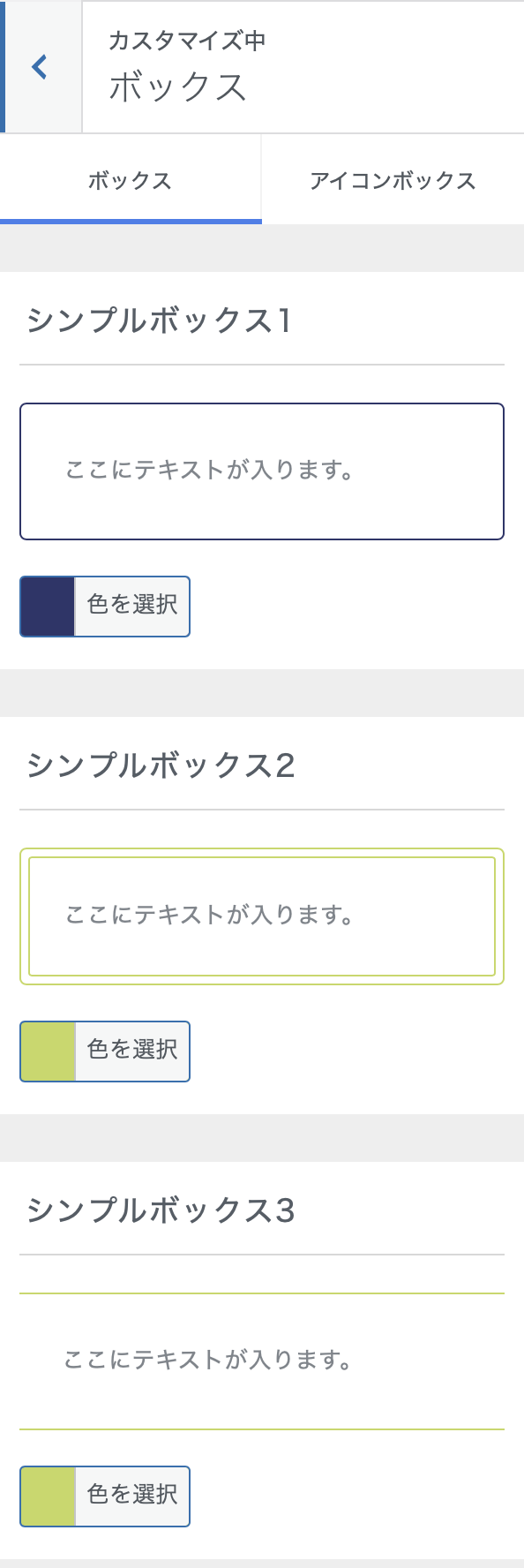
プレビューを見ながら色を変えよう
あとは、プレビューを参考にしながらボックスの色を変更してください。
色はテーマカラーと同じものか、少し薄めて使うことで綺麗に仕上がることが多いです。
アイコンボックス
アイコンボックスの色・アイコン変更も同じ画面でできます。
タブを「アイコンボックス」に切り替えるとプレビューが見えますね。