カラー設定の「基本設定」について|仕様とポイント
ひつじ

JIN:Rでは、各パーツのカラーを「カスタマイズ」で一括変更できるようになっています。
どこに何が反映されるのか、どうやって設定していくと綺麗にまとめることができるのか、について解説させてもらおうと思います。

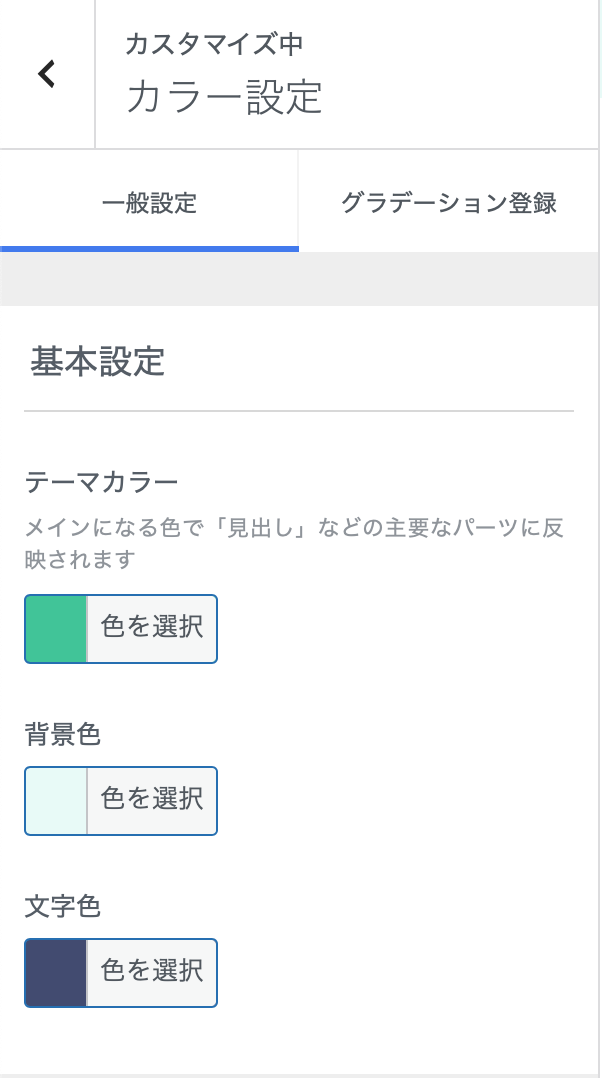
テーマカラー
サイトの主役となる色
反映される場所:「見出し」「デザイン見出し」「カテゴリーラベル」「プロフィール」など、サイトにおける主要なパーツに設定されます
設定のポイント:薄い色よりも、それなりに濃くて目立つ色の方がマッチします
背景色
サイトの背景となる色で、ページフレームを「トリム」「トランスレート」にしていると特に重要になる色
設定のポイント:テーマカラーを薄めた色にすると無難に合います。やや応用ですと、黒にしてダークテーマっぽく仕上げたり、鮮やかな色を設定してページフレームの「トリム」で切り抜くといった形でも面白い表現ができます。
文字色
記事で使われる文字の色
設定のポイント:単純に真っ黒に設定するのではなく、テーマカラーの色味を少し混ぜたりすると統一感のあるデザインに仕上がります。
Next Page
次の記事はこちら

ヘッダーエリア設定