カラー設定|仕様とポイント

JIN:Rでは、各パーツのカラーを「カスタマイズ」で一括変更できるようになっています。
どこに何が反映されるのか、どうやって設定していくと綺麗にまとめることができるのか、について解説させてもらおうと思います。

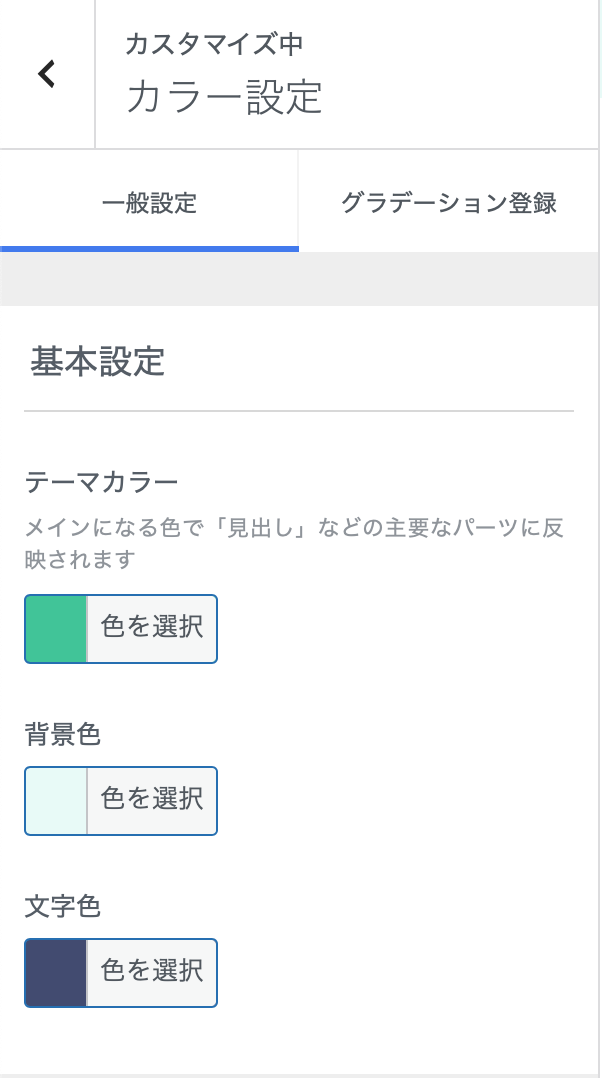
テーマカラー
サイトの主役となる色
反映される場所:「見出し」「デザイン見出し」「カテゴリーラベル」「プロフィール」など、サイトにおける主要なパーツに設定されます
設定のポイント:薄い色よりも、それなりに濃くて目立つ色の方がマッチします
背景色
サイトの背景となる色で、ページフレームを「トリム」「トランスレート」にしていると特に重要になる色
設定のポイント:テーマカラーを薄めた色にすると無難に合います。やや応用ですと、黒にしてダークテーマっぽく仕上げたり、鮮やかな色を設定してページフレームの「トリム」で切り抜くといった形でも面白い表現ができます。
文字色
記事で使われる文字の色
設定のポイント:単純に真っ黒に設定するのではなく、テーマカラーの色味を少し混ぜたりすると統一感のあるデザインに仕上がります。
設定の続きです

ヘッダーの背景色
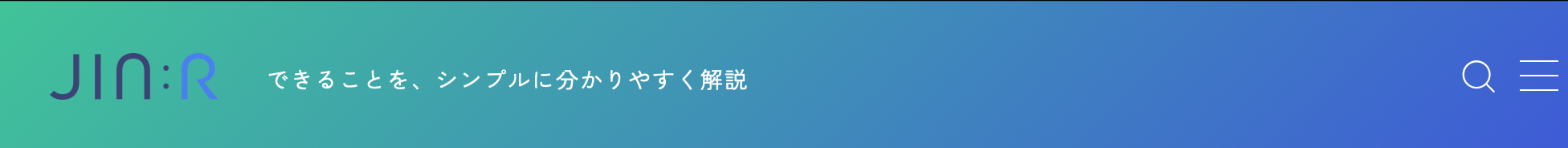
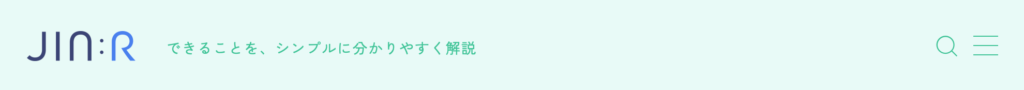
ヘッダーの背景色は「単色」「グラデーション」「透明」の3種類から選べます。かなり大きく印象を分ける部分の1つだと言えるでしょう。
単色:よく見慣れた、オーソドックスなサイトのヘッダー

グラデ:テック系など、先進感のあるサイトと相性が良い

透明:背景色が透けて見える、デザイン性の高いタイプ。スッキリとした透明感のあるサイトに仕上げやすいです。

タイトルの色 / メニューの色
タイトルとメニューの色は、ヘッダーの色に合わせて変更してください。塗りなら白色、透明なら「テーマカラー」や「文字色」と類似する色にするといいでしょう。
設定の続きです

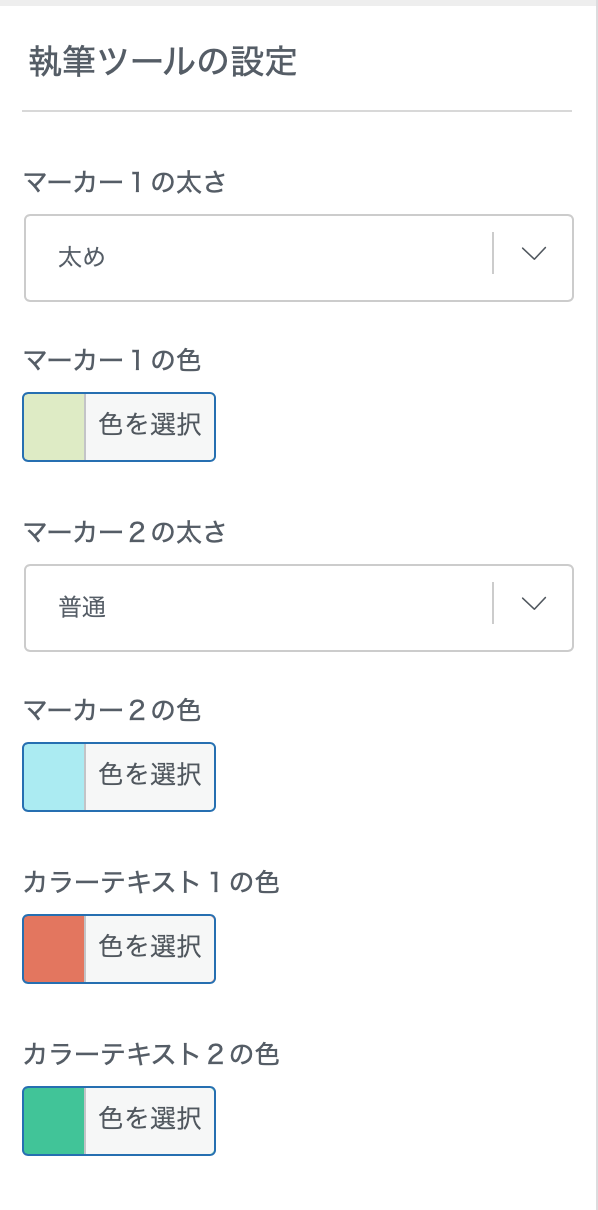
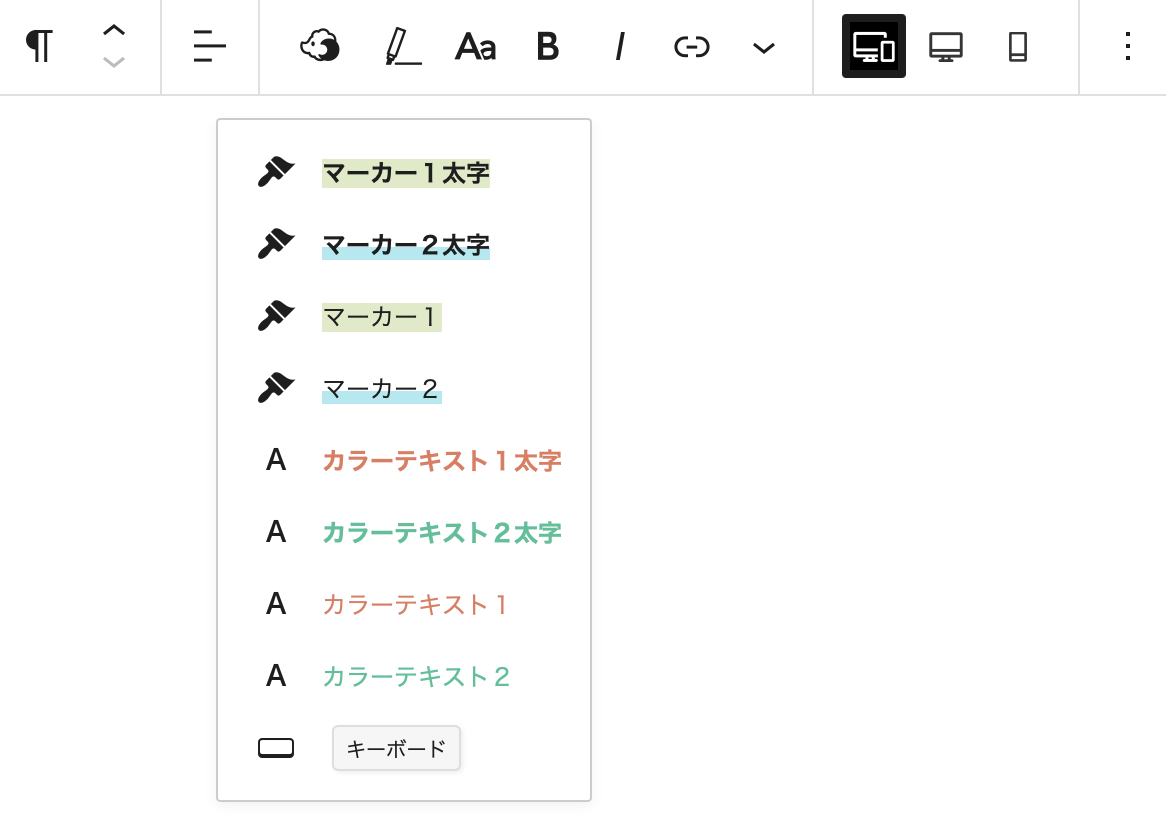
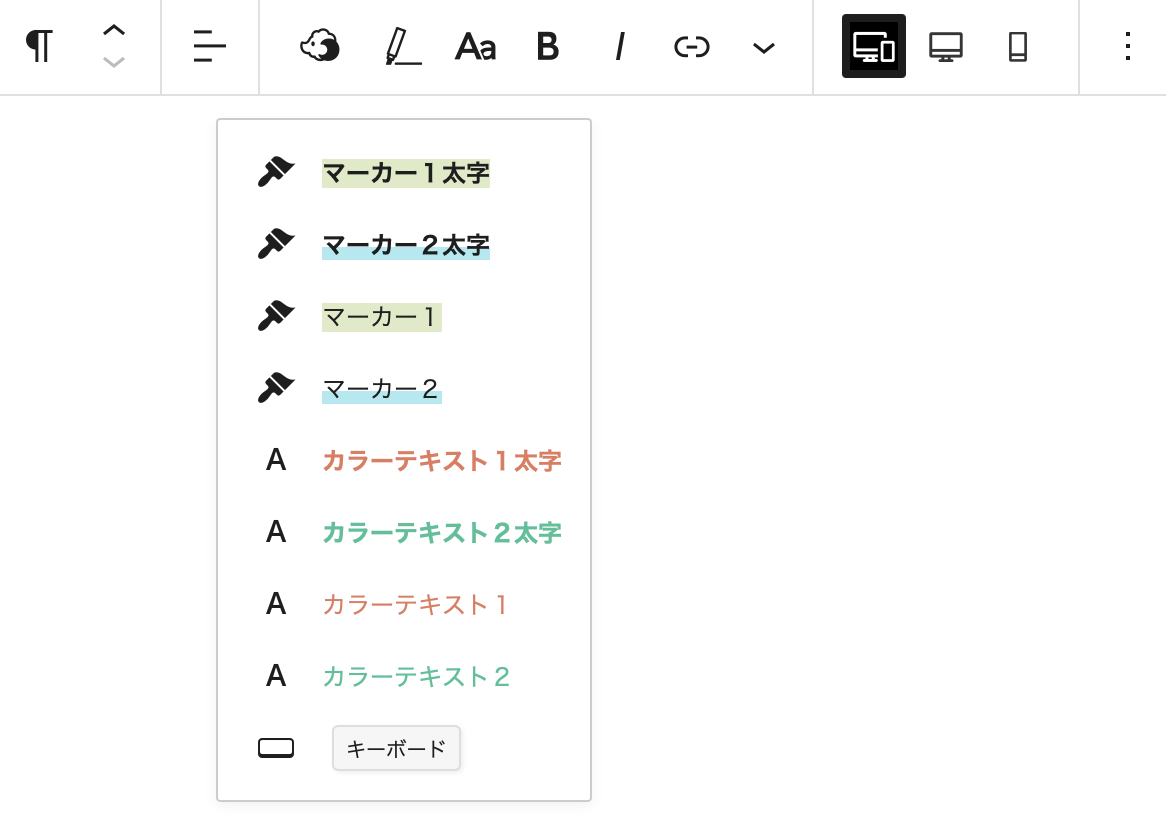
マーカーの太さ / 色
記事で使うマーカーの太さと色を設定できます。
反映される場所:マーカーは、記事執筆ツールのペンマークをクリックすると出てきます。ここに設定した色と太さが反映されます。

設定のポイント:テーマカラーを薄めた色。もしくは、アクセントカラーにあたる色にすると上手くまとまりやすいです。
カラーテキストの色
JIN:Rでは、記事執筆で使う文字色を2種類設定しておくことができます。
反映される場所:カラーテキストは、記事執筆ツールのペンマークをクリックすると出てきます。

設定のポイント:一色は注意点を喚起する赤系の色、もう一色はテーマカラーと同様の色にしておくと使いやすいです。
