JIN:Rの「デザインプリセット」の使い方!DEMO #1〜#8を選んだ人の設定マニュアル
このページでは、WordPressテーマ「JIN:R」のDEMO #1〜#8を適用した人向けに、設定マニュアルを用意しています。
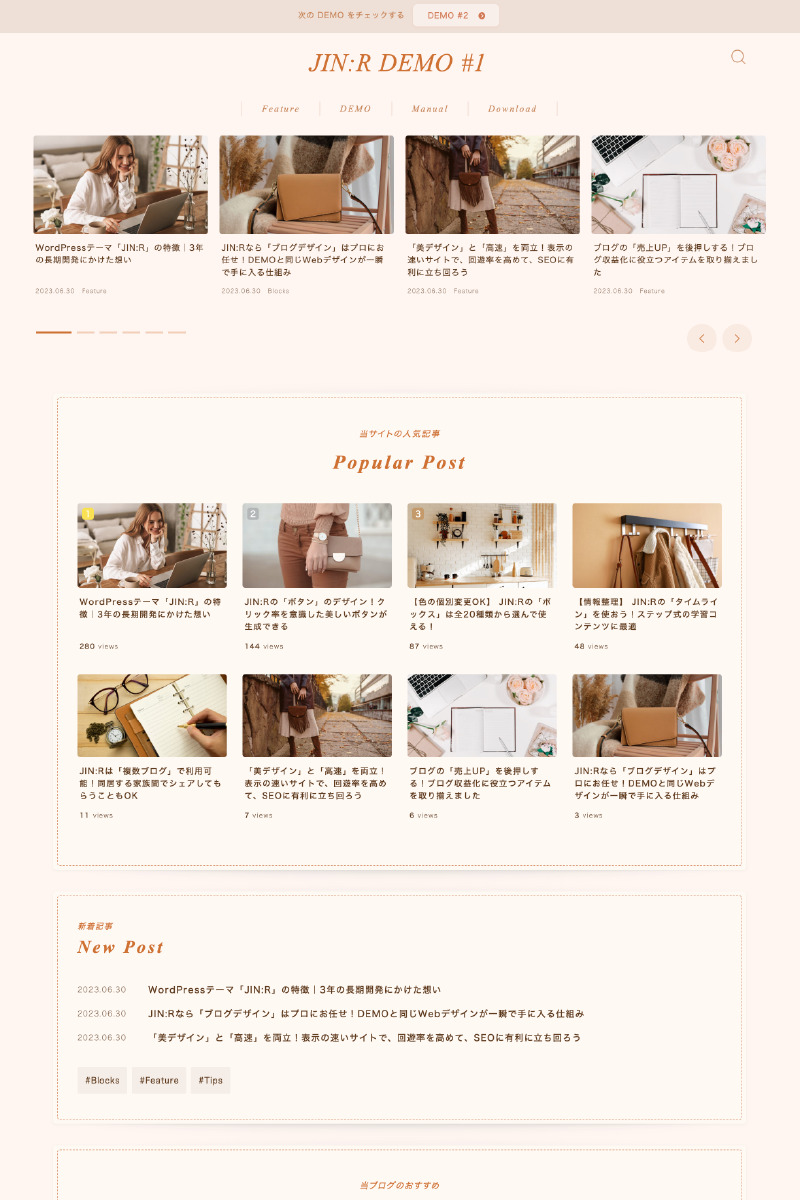
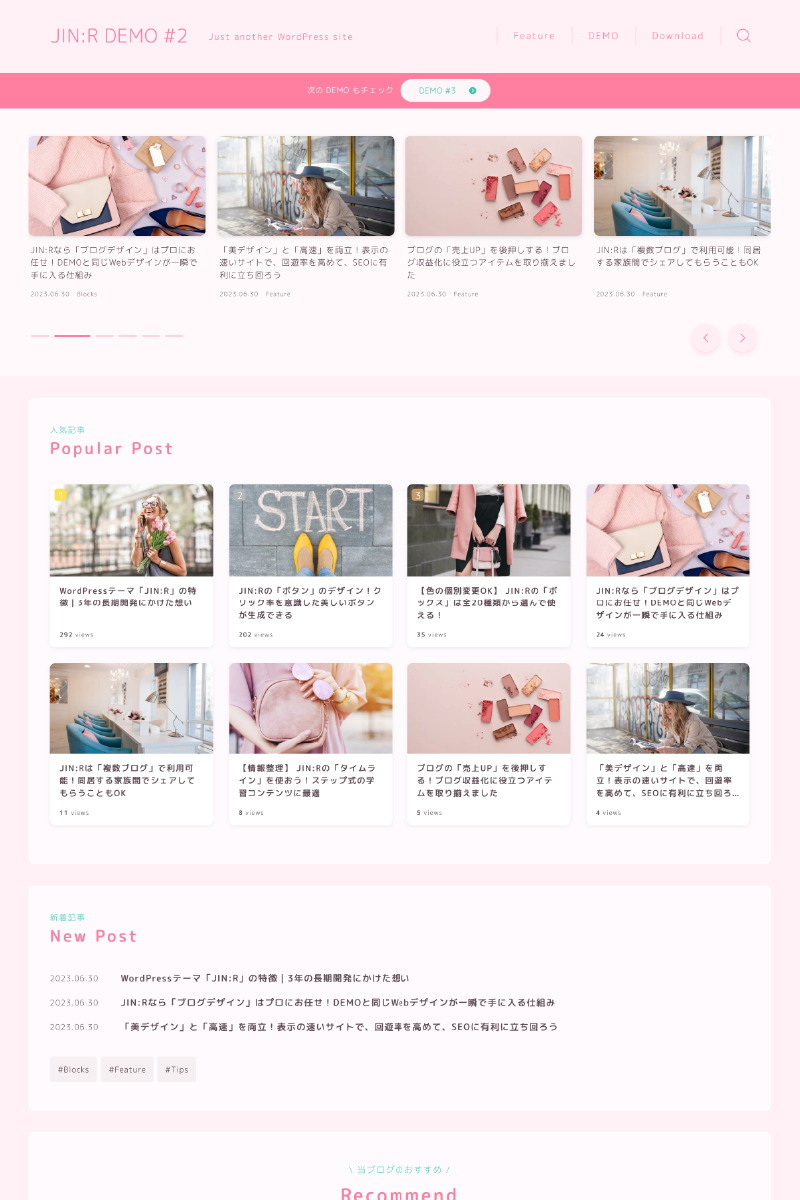
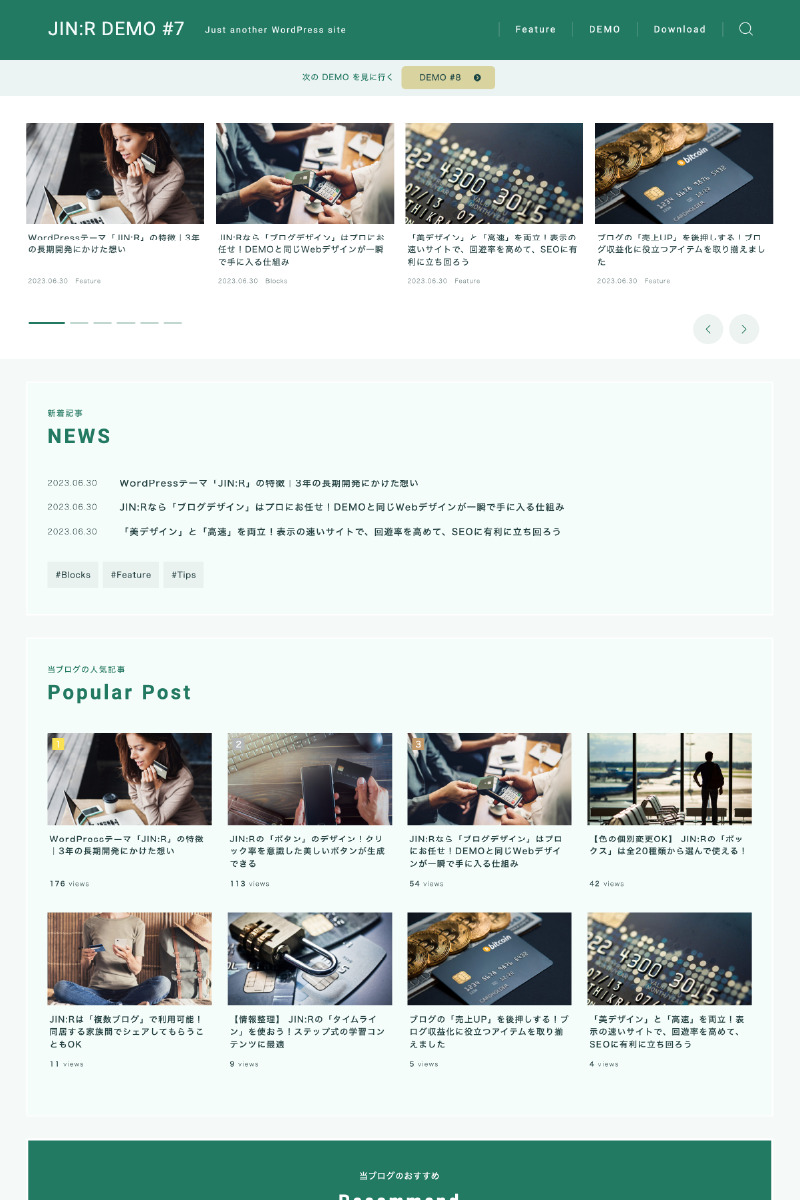
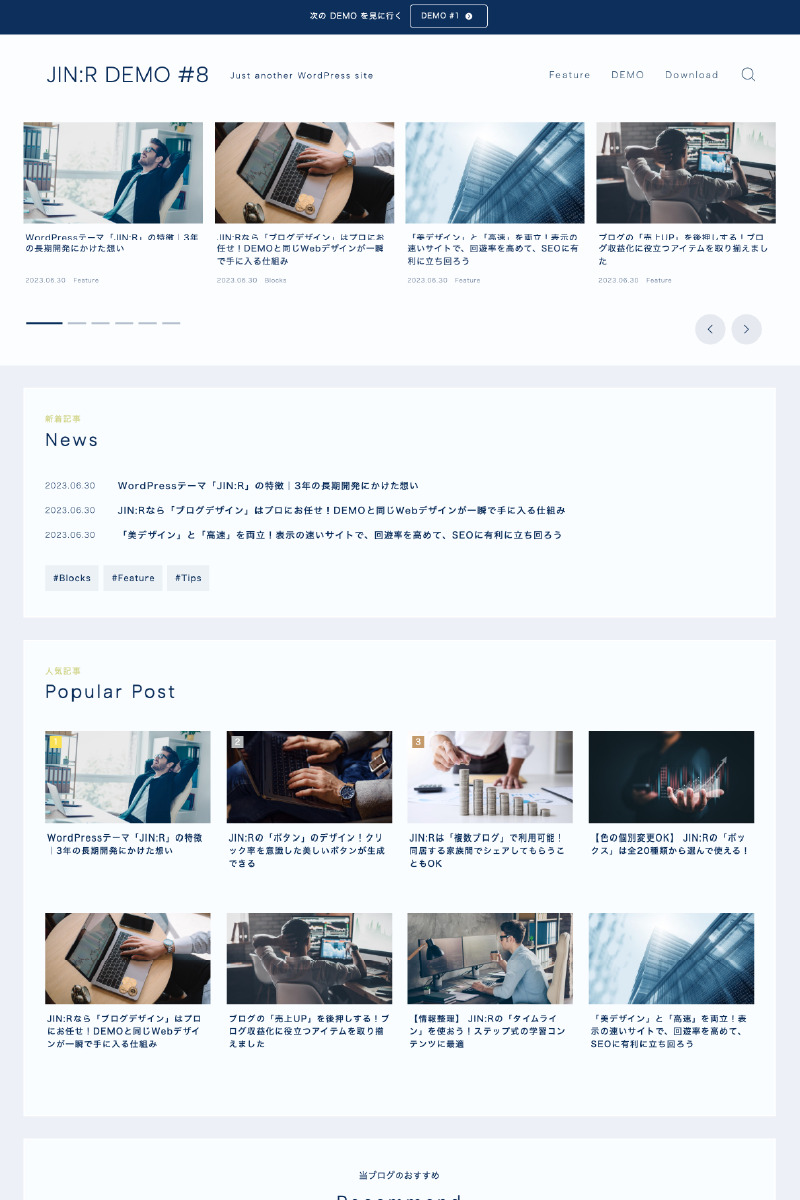
JIN:R DEMO #1〜#8 の設定手順
ページの上から順番に解説していくよ〜

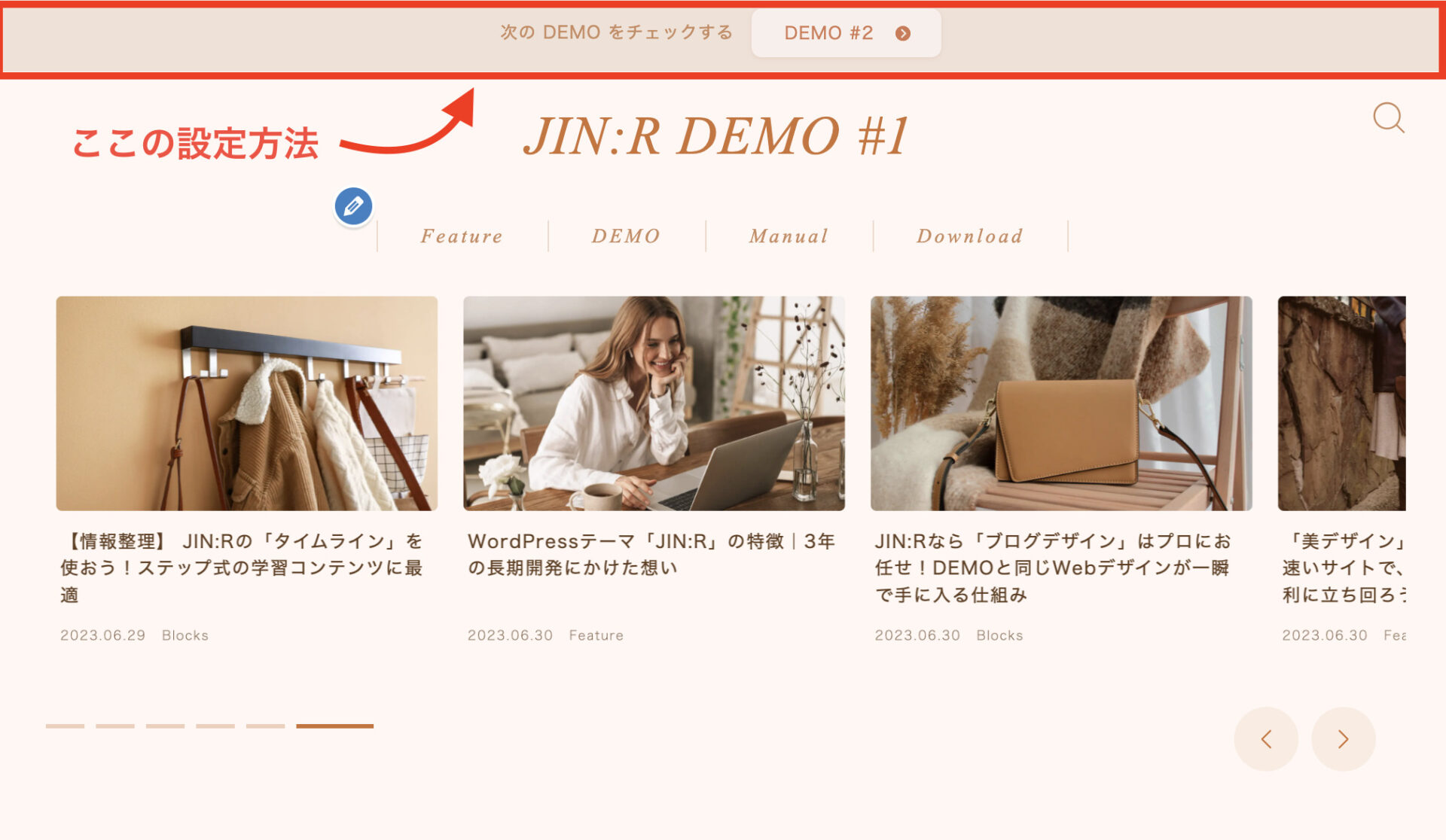
インフォメーションバーを設定する

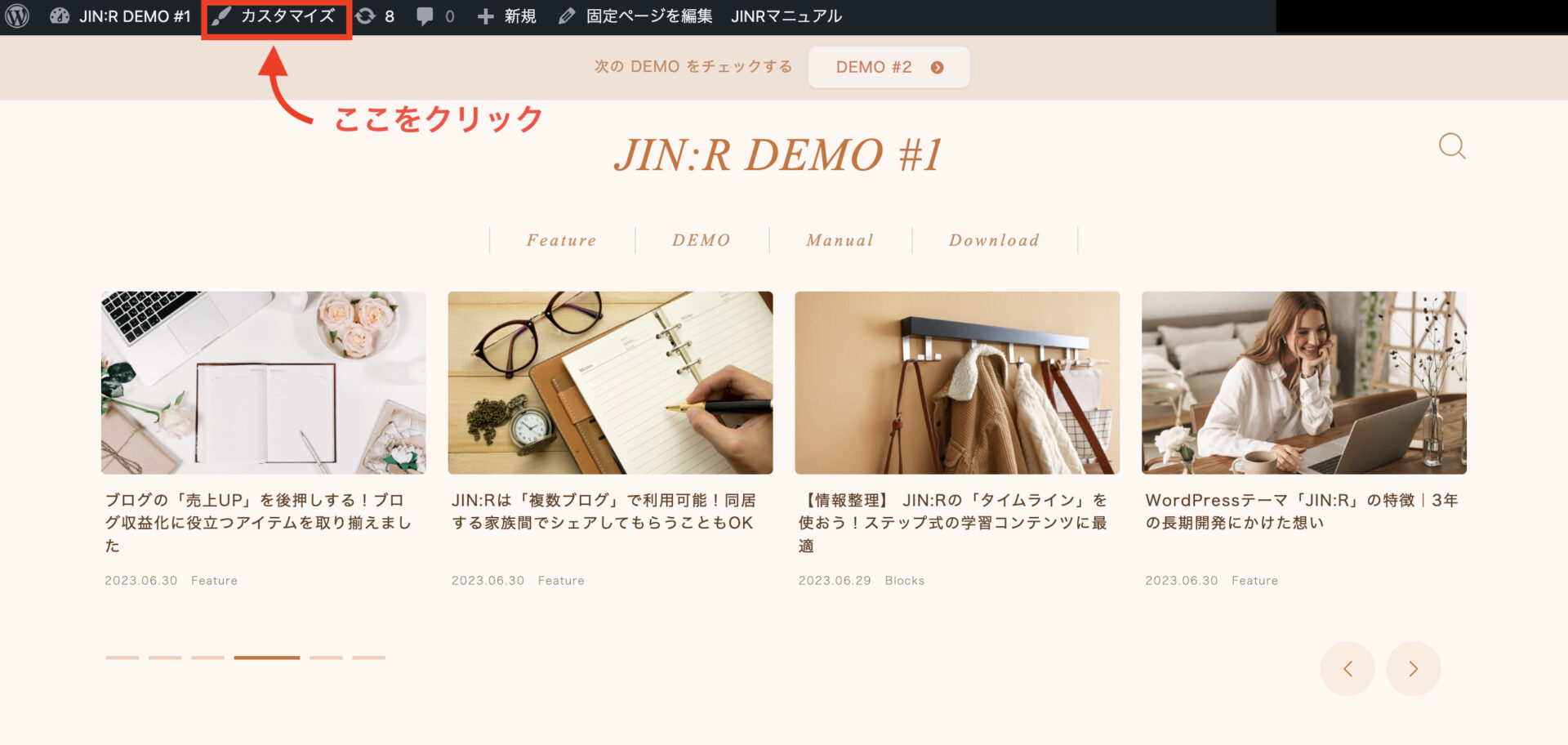
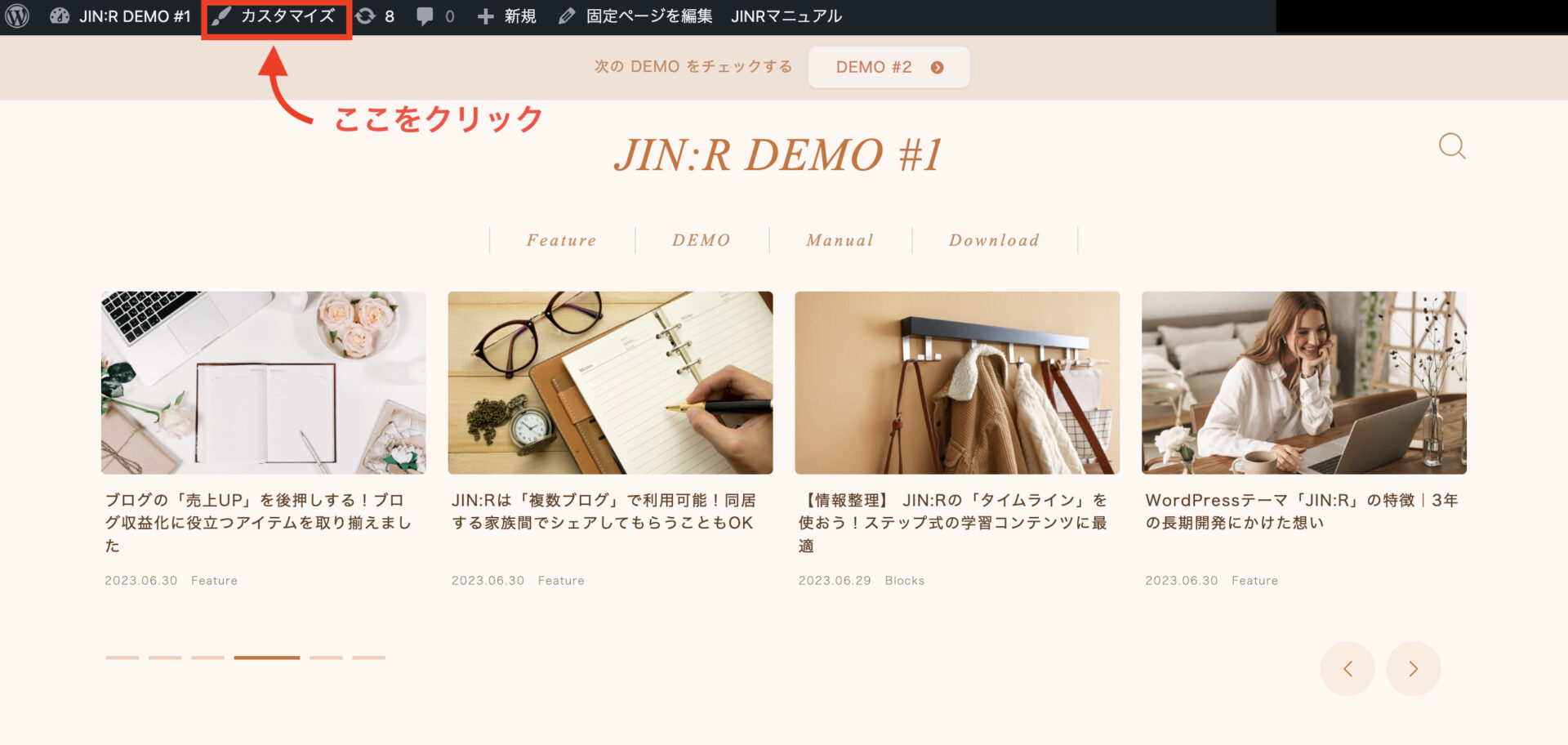
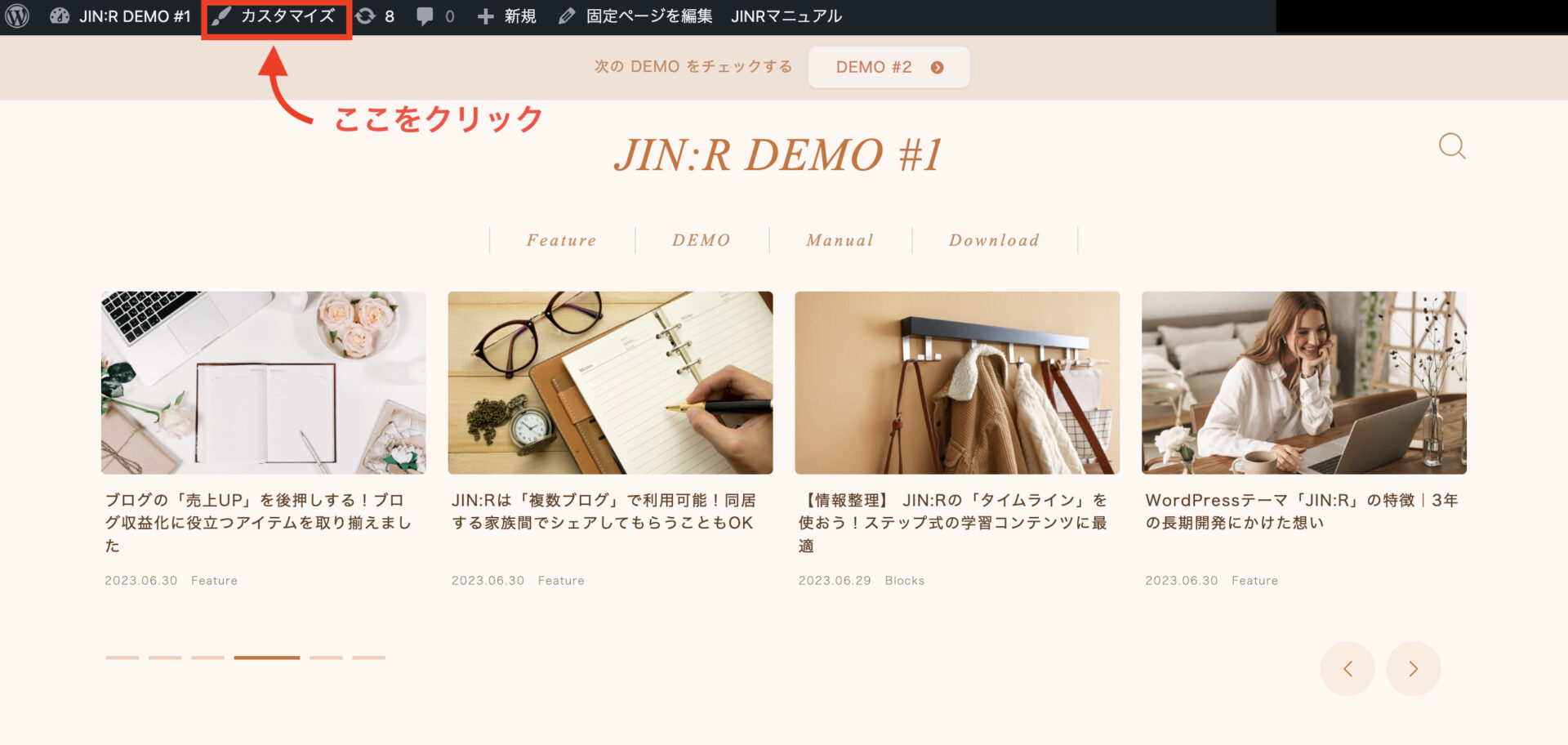
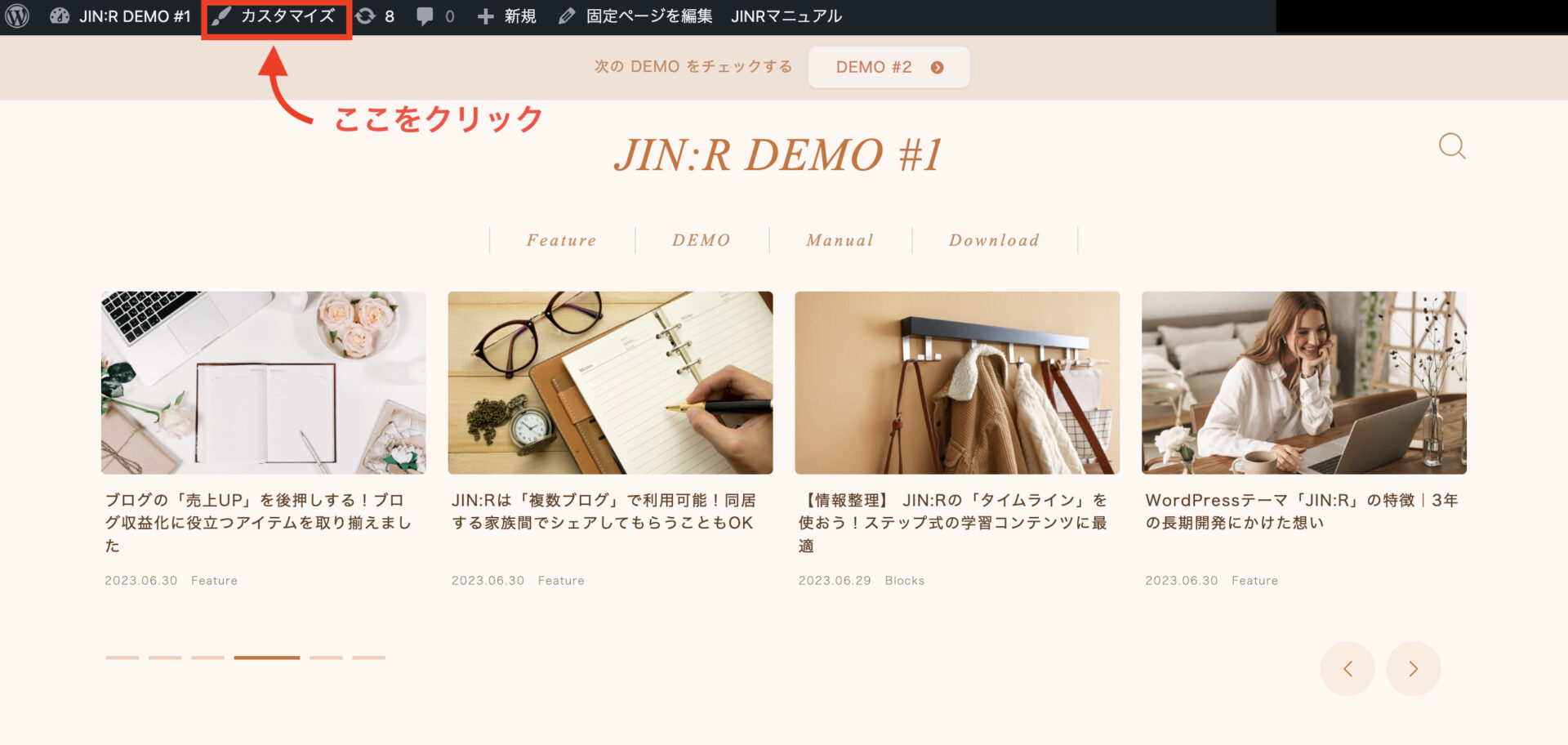
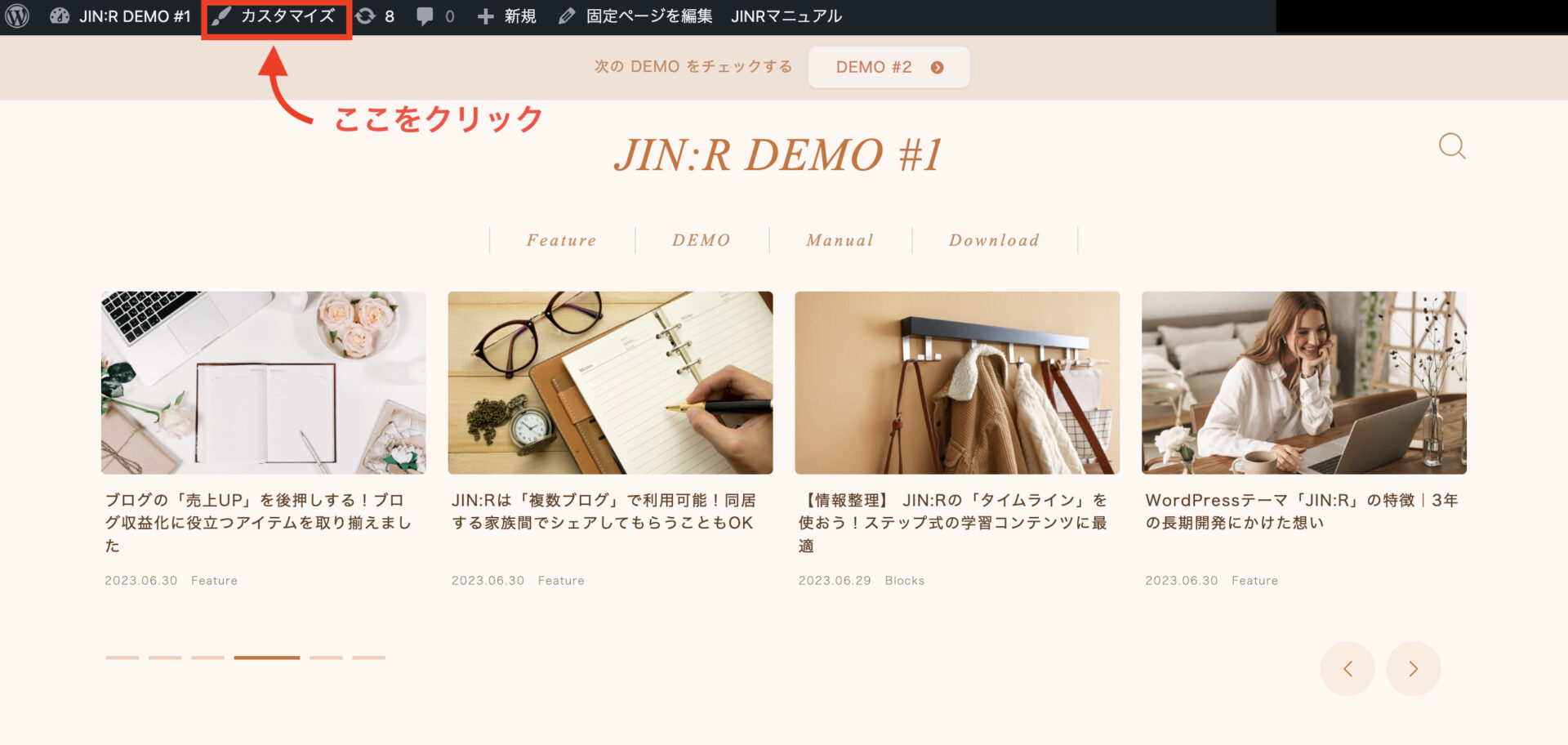
カスタマイズを開く
まずは「カスタマイズ」に進みましょう。

ここでお知らせ内容の編集ができます。
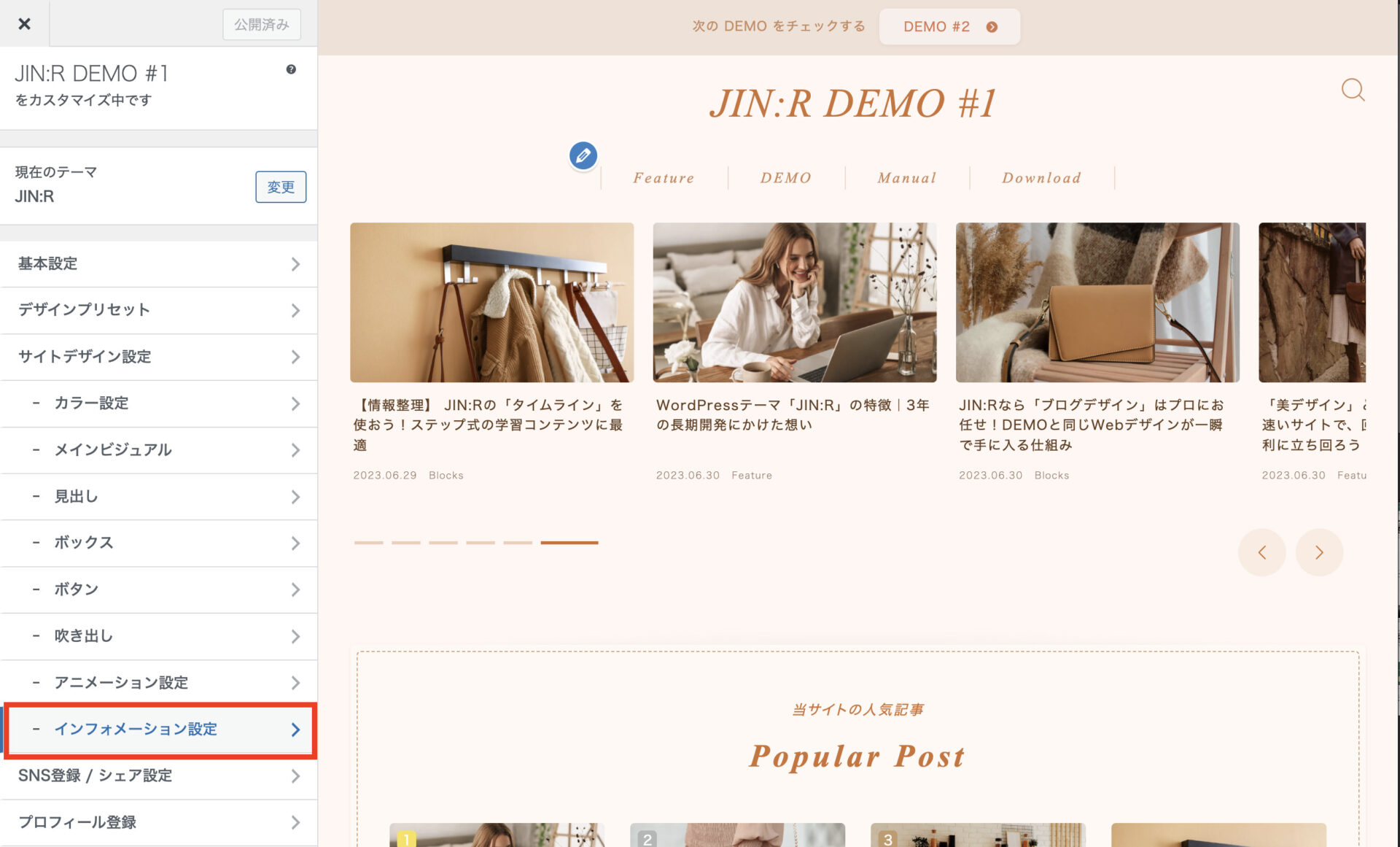
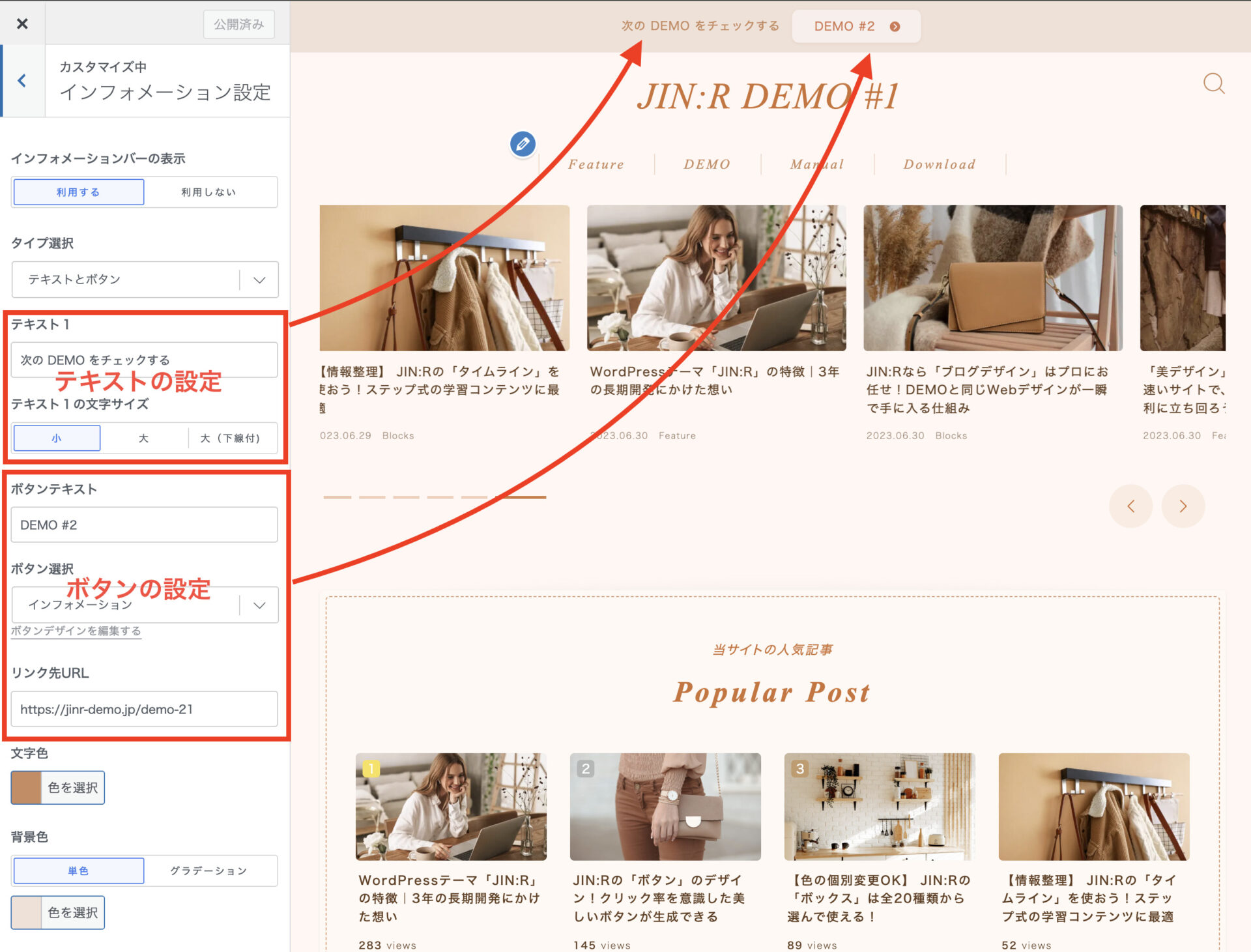
インフォメーション設定へ

「インフォーメーション設定」に進んでください
設定を自分用に変更する

インフォメーションの設定で変更すべきなのは
「テキスト」「ボタン」「リンク先」の3つです!
- テキスト:このブログの著者について
- ボタン:プロフィールを読む
- リンク先:自分のプロフィールURLを指定
- テキスト:6月末までに購入すると20%OFF
- ボタン:キャンペーン情報を読む
- リンク先:キャンペーン記事のURLを指定
こんな感じで、テキスト・ボタンを変更して使ってね!

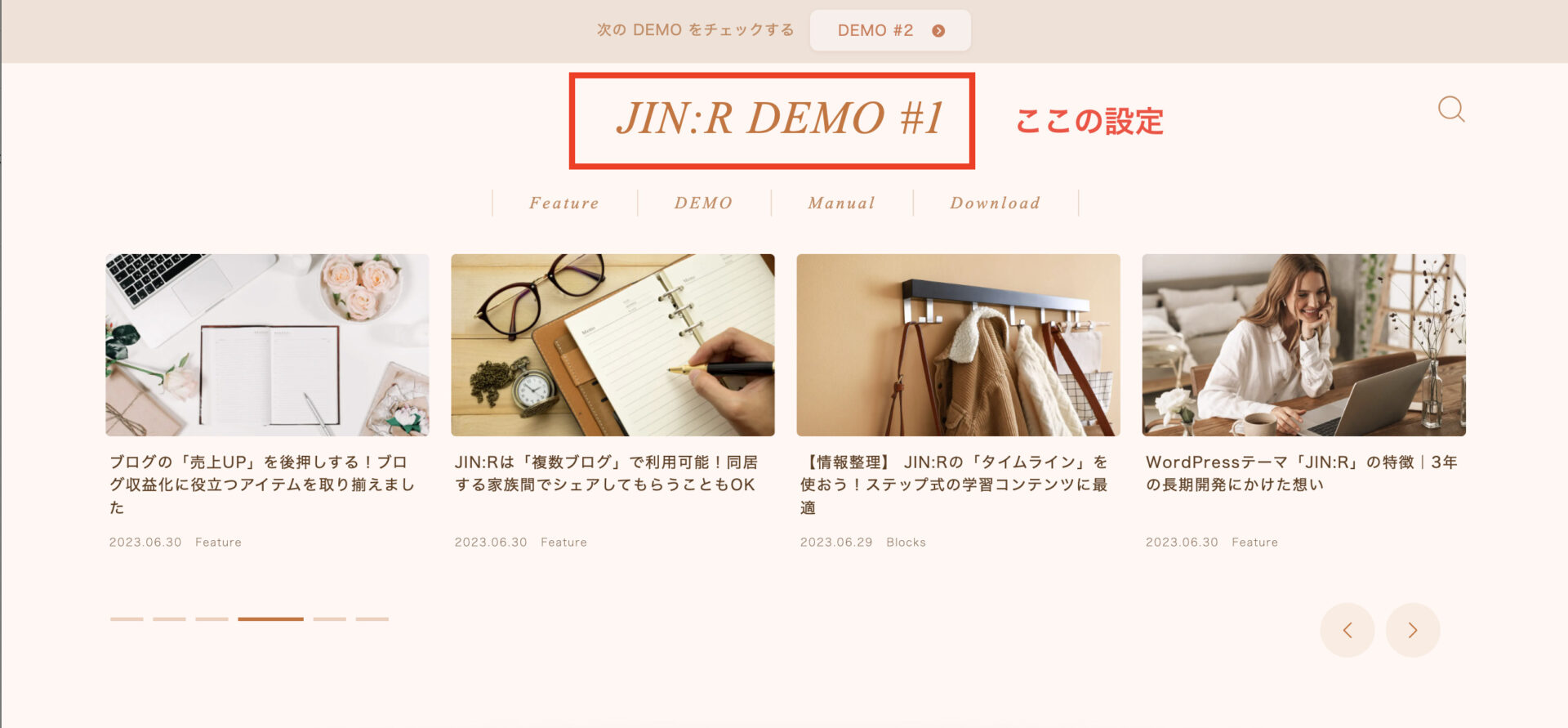
サイトタイトル&ロゴ画像の設定

まずは「カスタマイズ」に進みましょう。


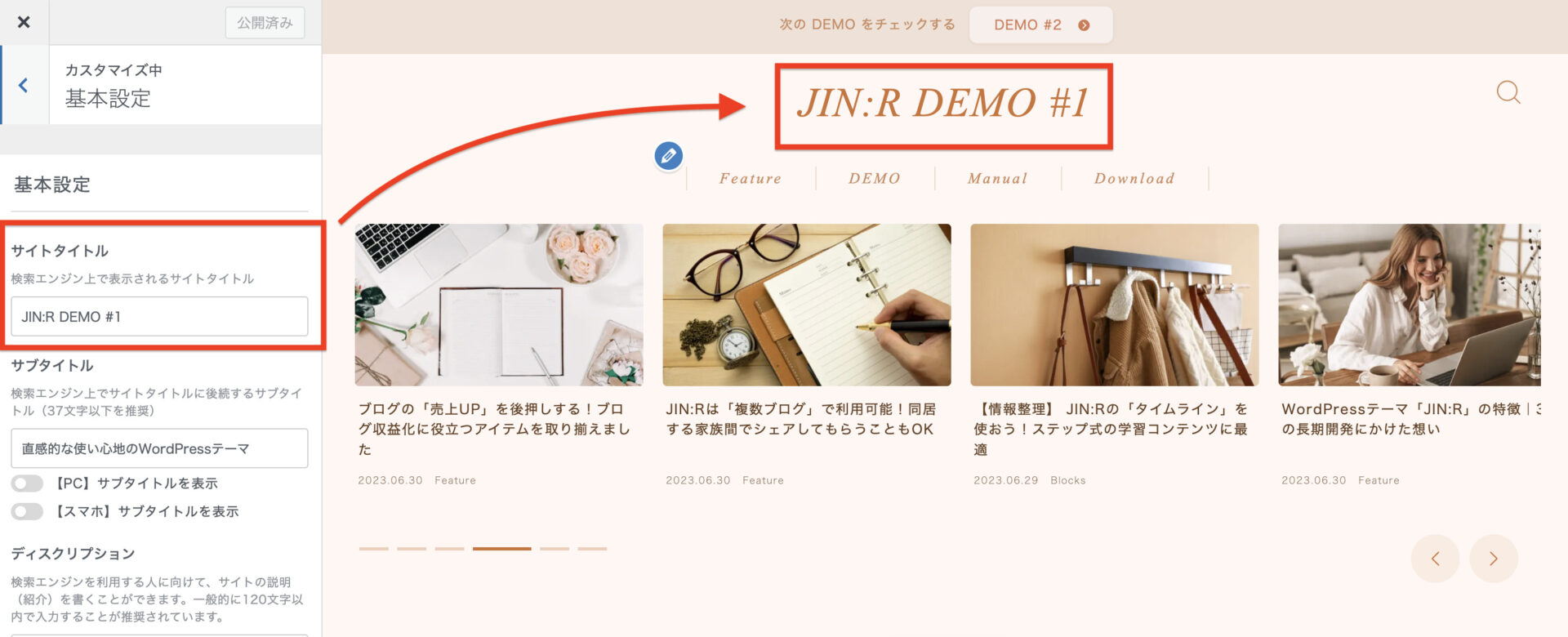
カスタマイズの「基本設定」に進むと、サイトタイトルを編集する部分が出てきます。
ここでタイトルの文字を変更しましょう!

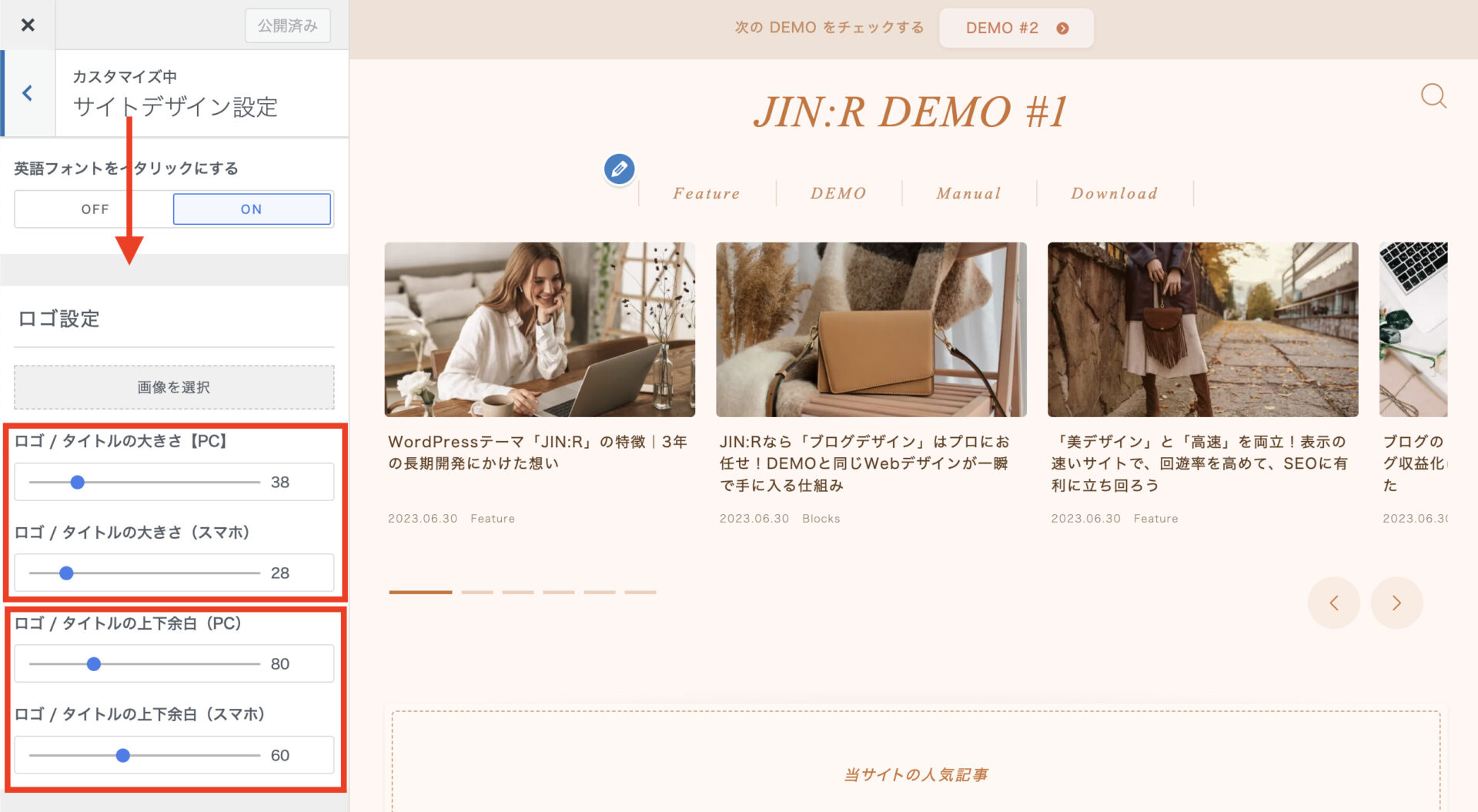
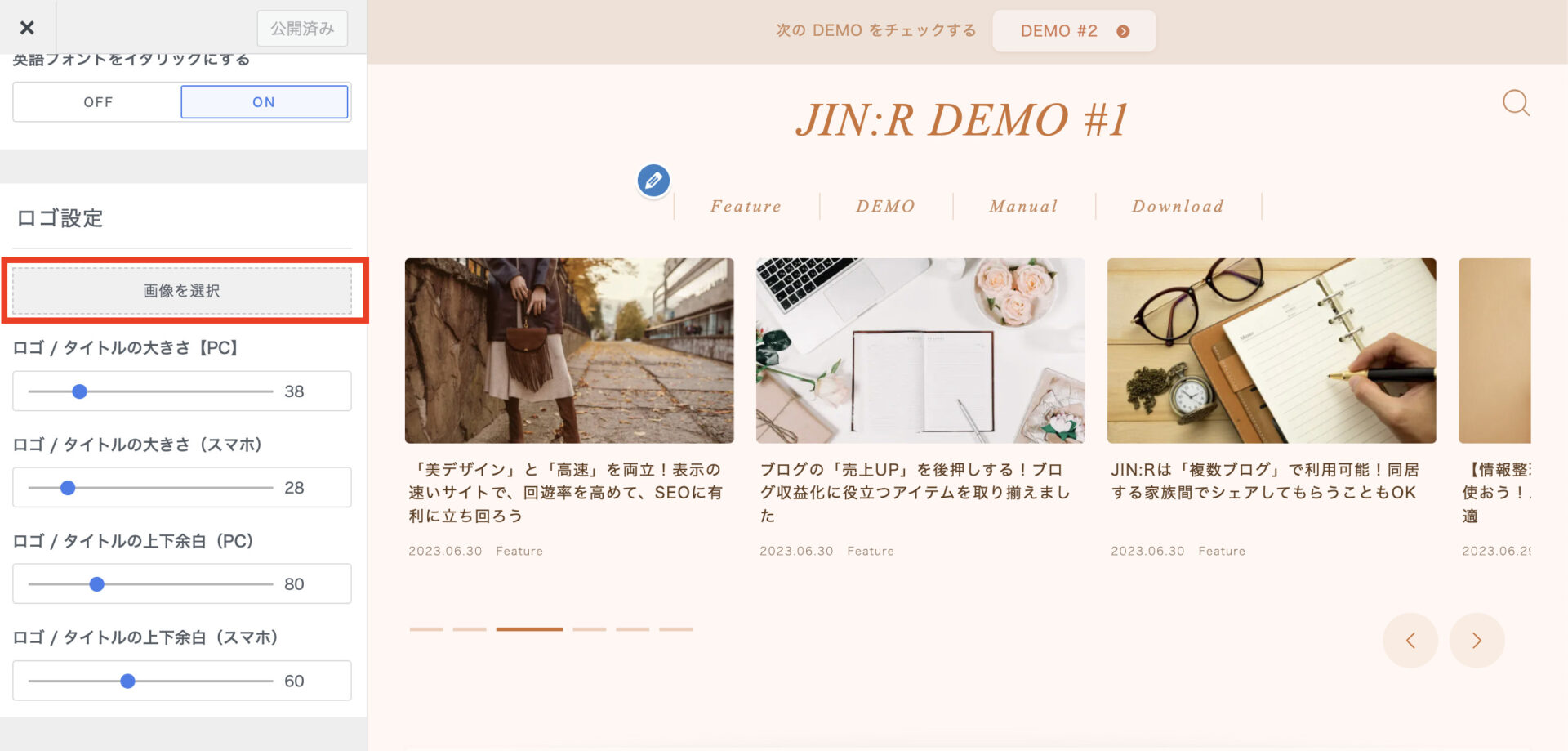
サイトタイトルの大きさを調整するには
「サイトデザイン設定」に進んで、「ロゴ設定」にある「ロゴ/タイトルの大きさ」を調整してください。

ロゴ画像を持っている人は、ここでアップすると反映されるよ!

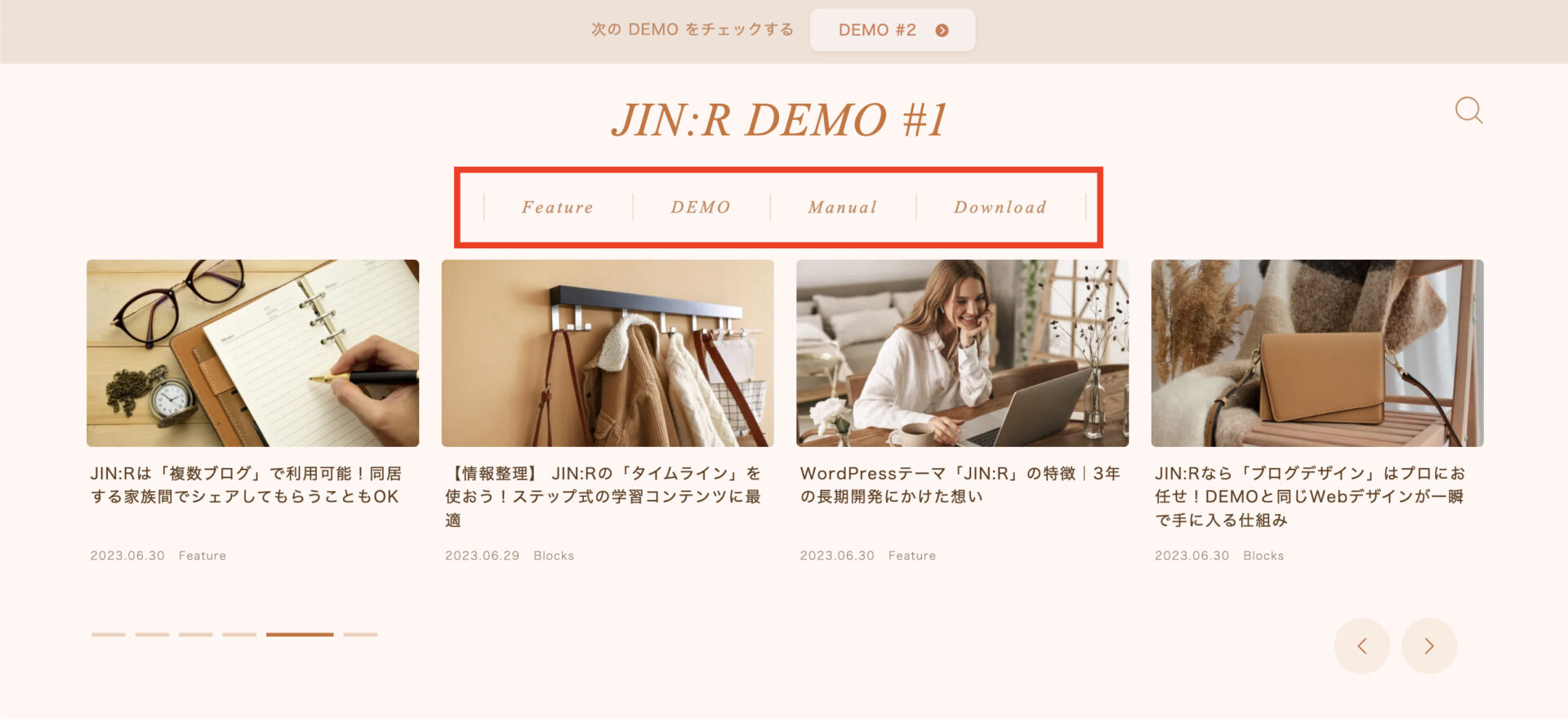
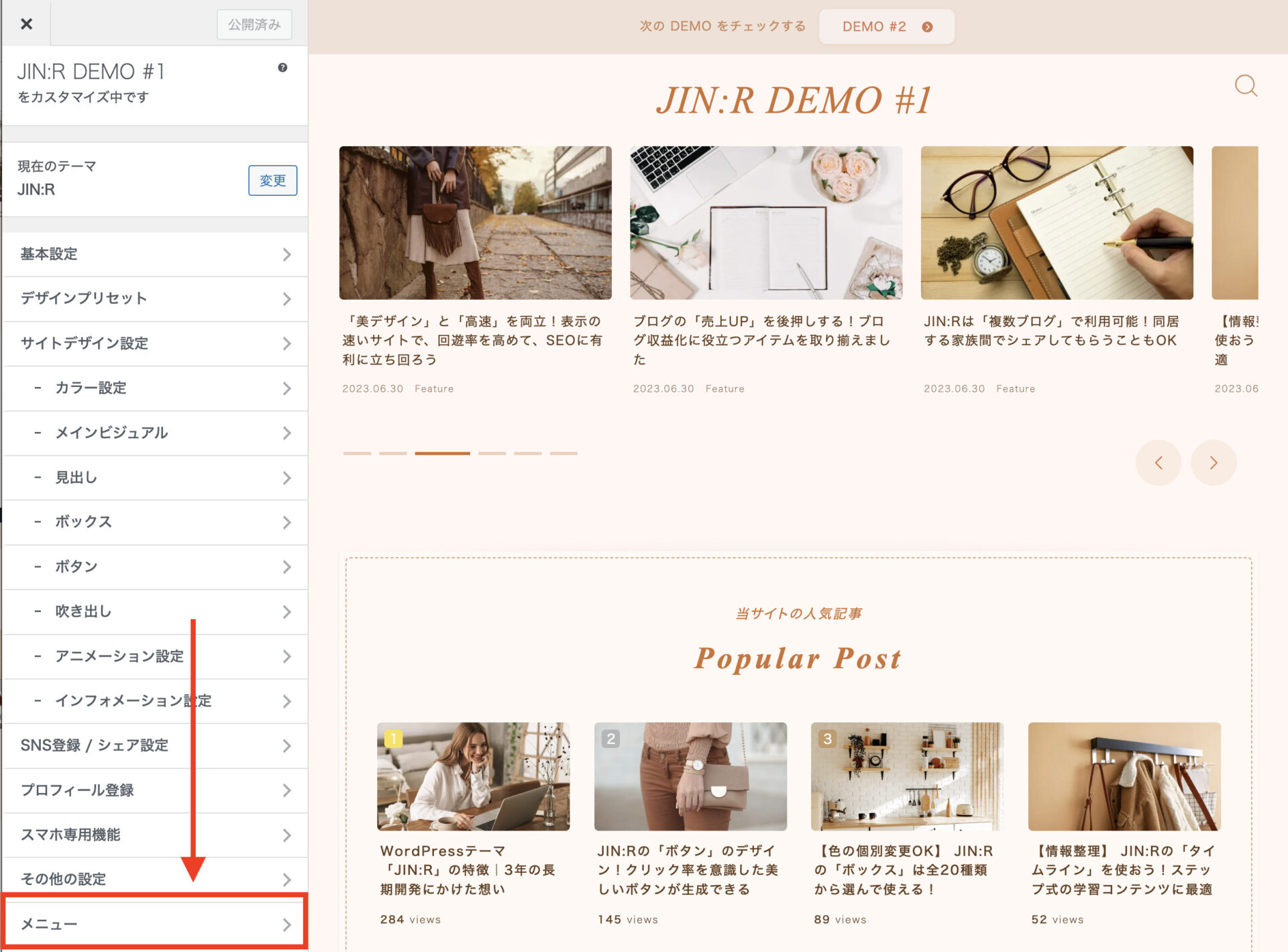
グローバルメニューの設定

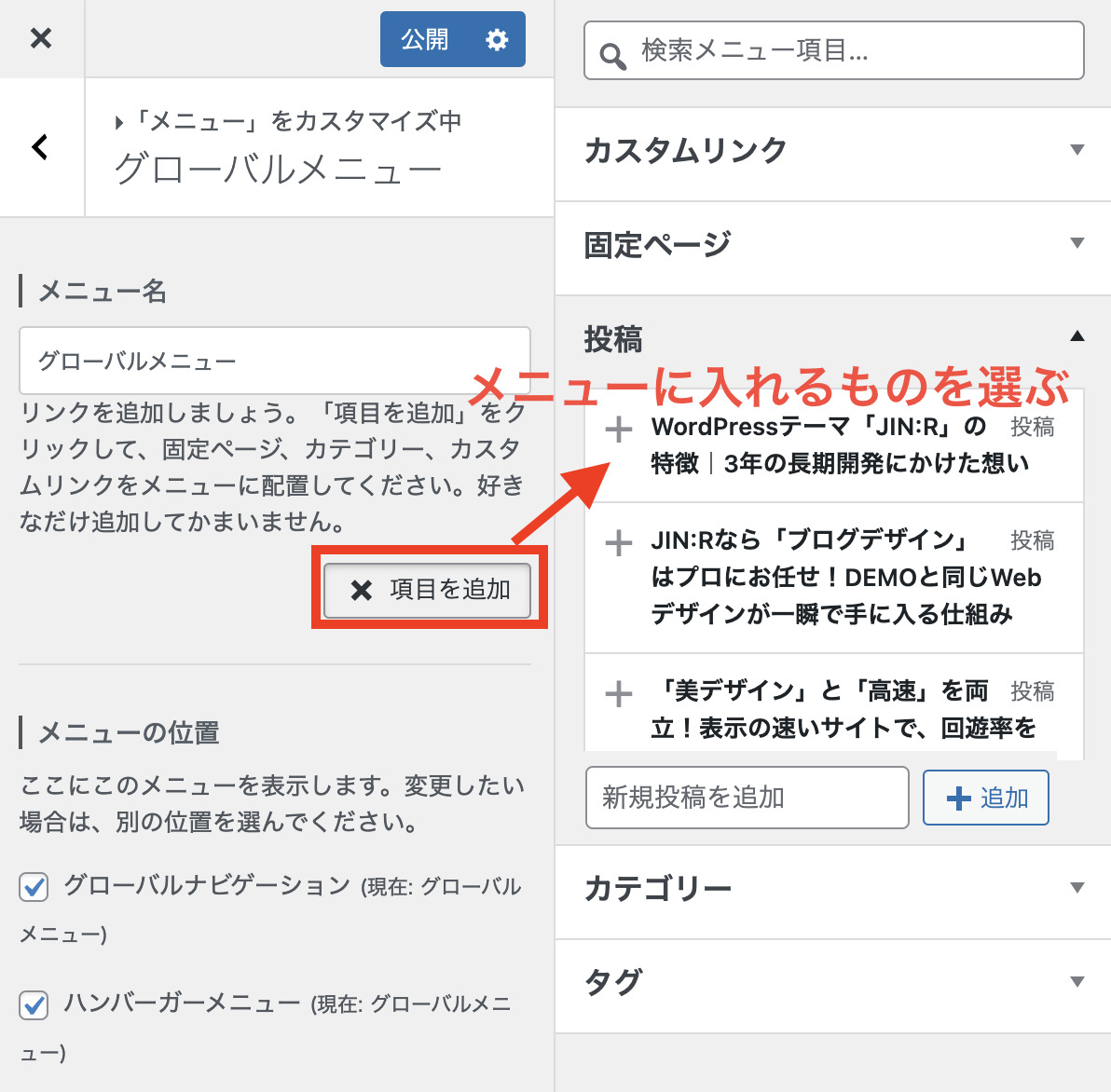
まずは「カスタマイズ」に進みましょう。


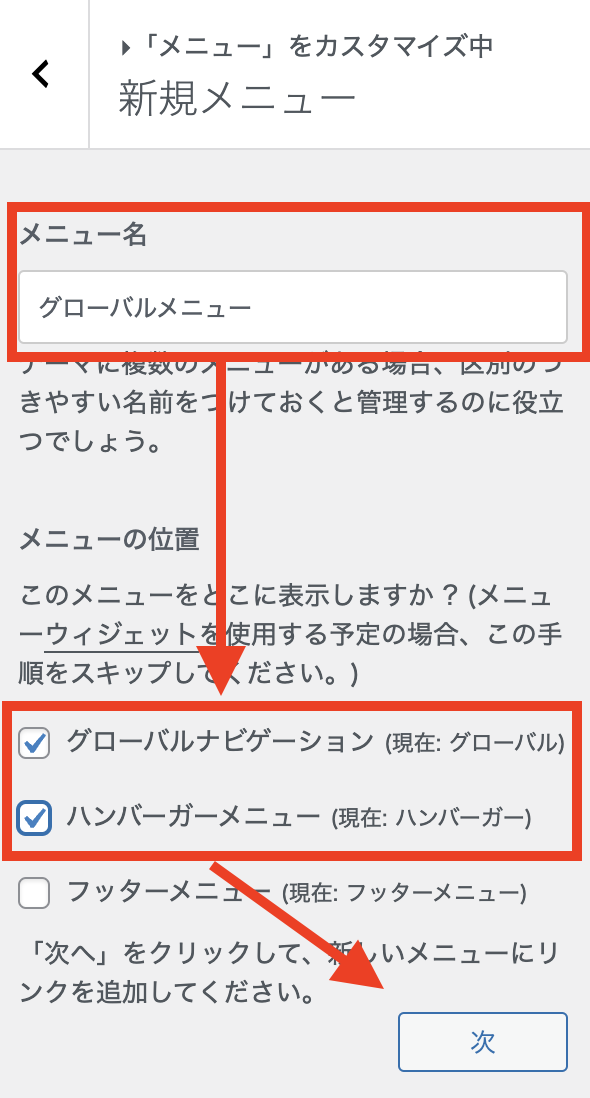
「メニューを新規作成」のボタンを押して、このような画面に進みます

メニュー名は「グローバルメニュー」と記入して
「グローバルナビゲーション」「ハンバーガーメニュー」の両方にチェックを入れて進んでもらえればOKです。
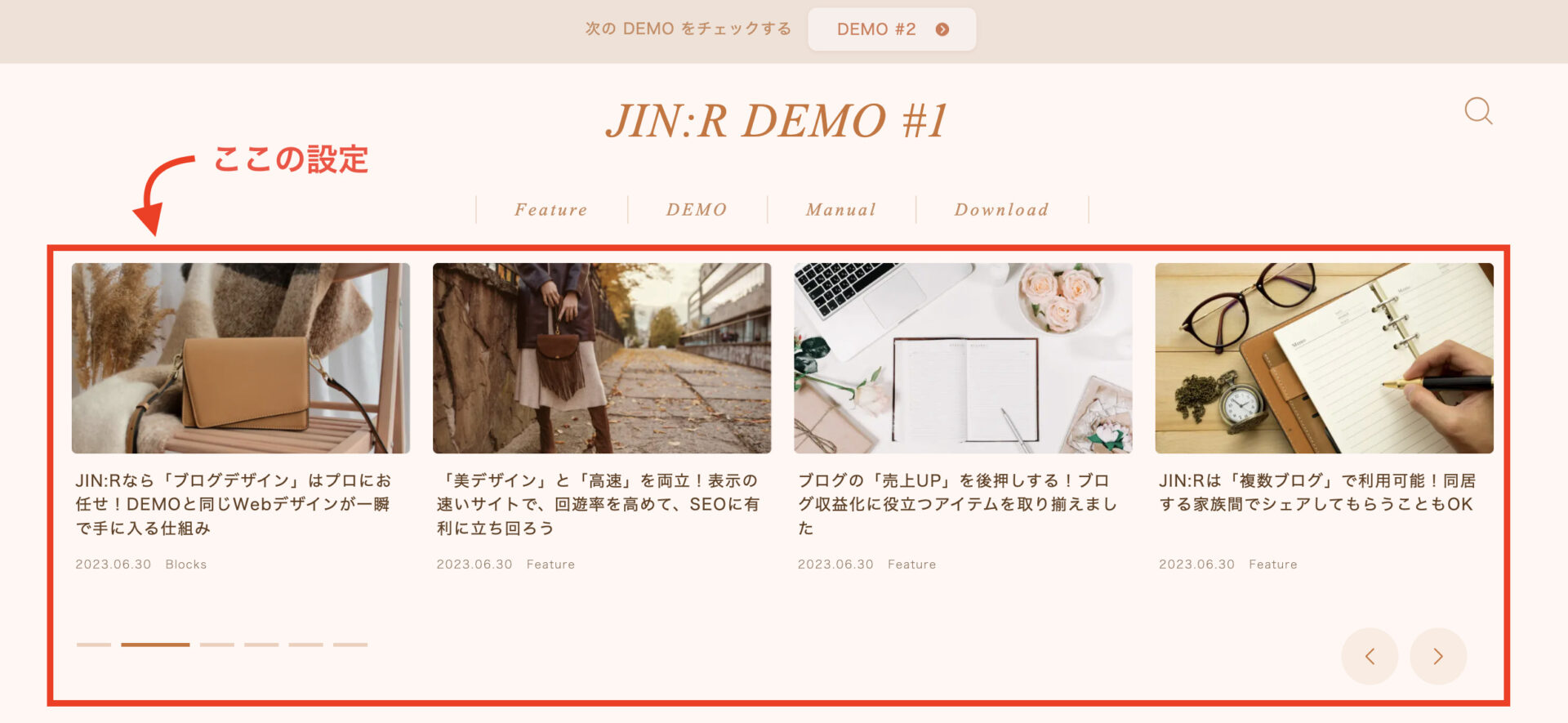
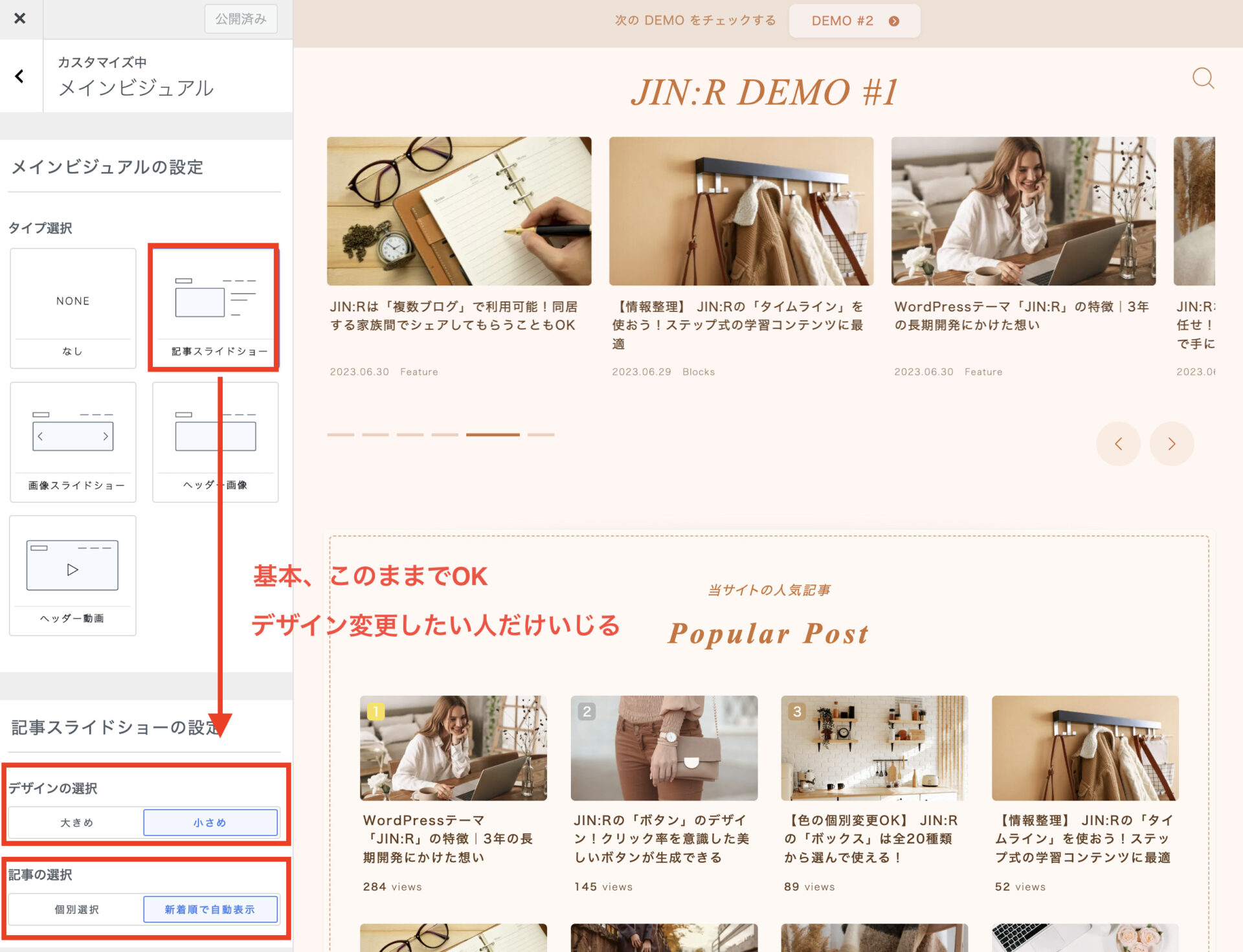
記事スライダーの設定(※ 基本不要)

ここは編集しなくても、そのままで使えます!
細かく編集したい方だけ、じっくり読んでください↓
まずは「カスタマイズ」に進みましょう。


メインビジュアル設定で、細かな調整が効きます。
特に、表示する記事をピックアップしたい人は、記事の選択で「個別選択」を選ぶようにしてください!
JIN:R DEMOの設定手順【トップページ編集編】
じゃあ、ここからはトップページの編集に移っていくよ!
(・・・といっても、ほぼいじらなくてOKなんだけども。)

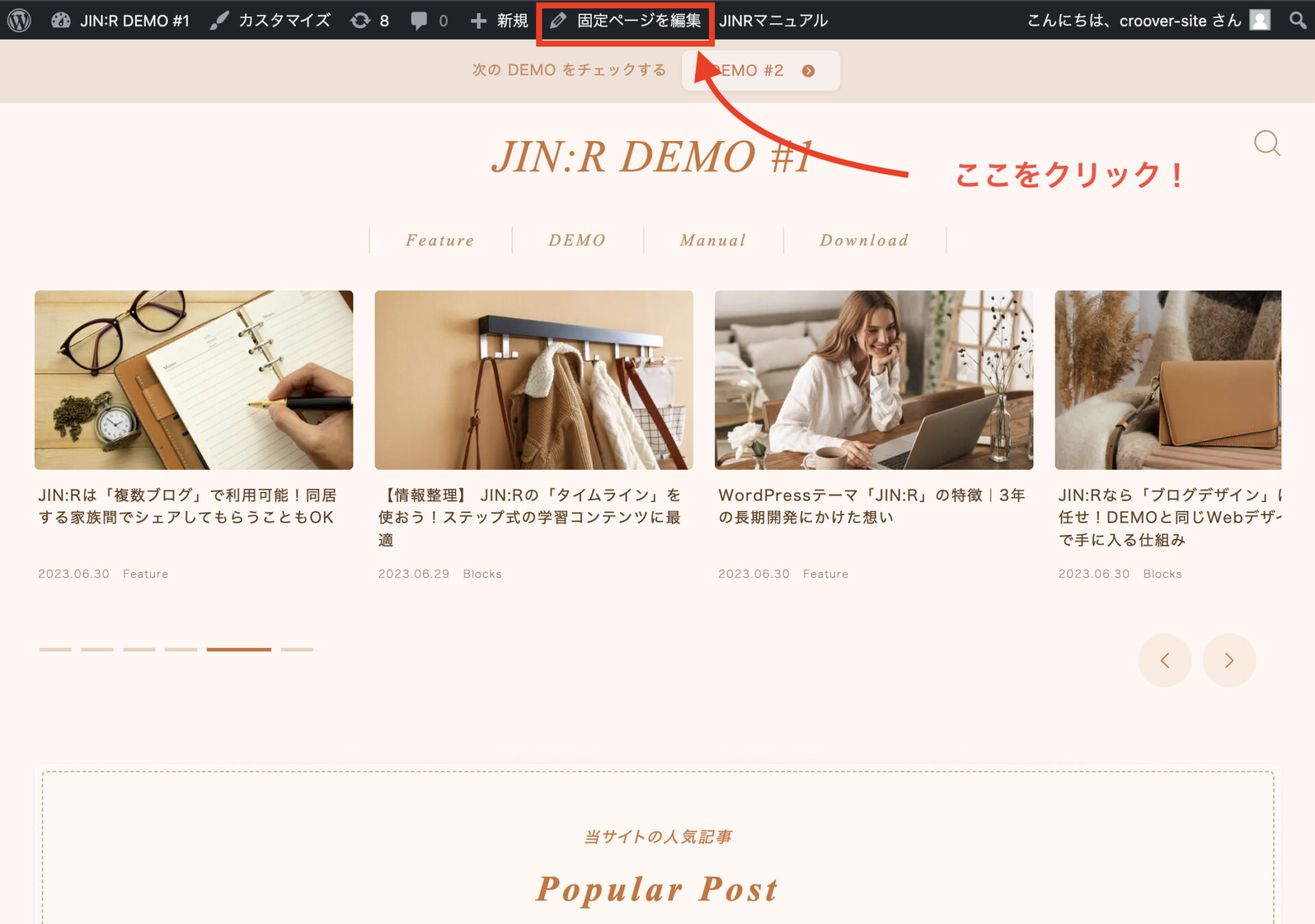
トップページの編集
↓ これからやること ↓

記事編集画面に移動

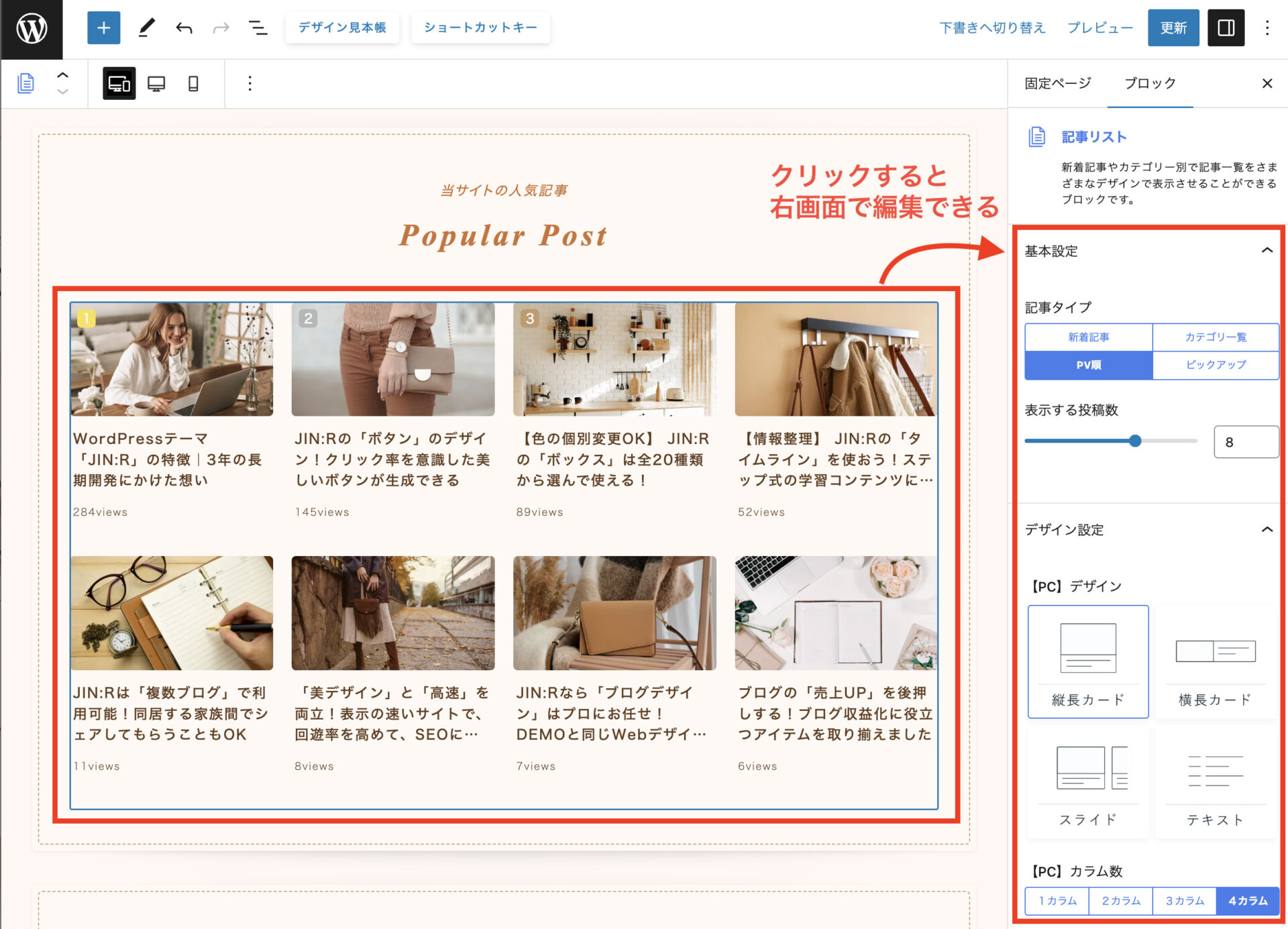
「人気記事リスト」を編集(※ 基本不要)

人気記事リストは、クリックすると右サイドバーで編集できます。
といっても、基本触らなくてOK。
気になる人だけぽちぽち触りながらカスタマイズを楽しんでください。
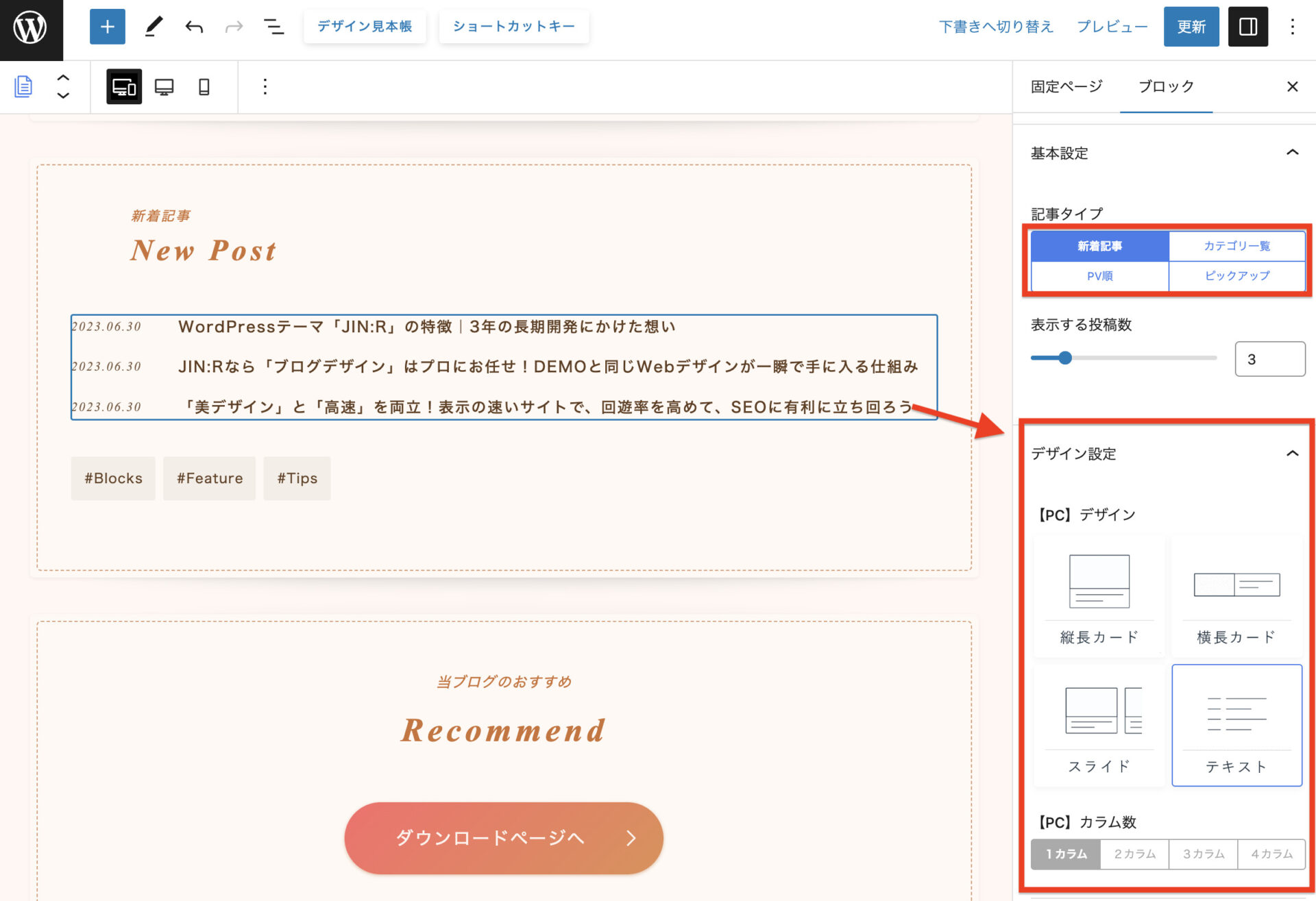
「新着記事リスト」を編集(※ 基本不要)

新着記事リストも、クリックすると右サイドバーで編集できます。
ここも、基本触らなくてOK。
- テキストタイプが嫌な人は、カード型に切り替える
- 新着一覧はいらない人は、カテゴリ一覧に切り替える
気になる人だけぽちぽち触りながらカスタマイズを楽しんでください。
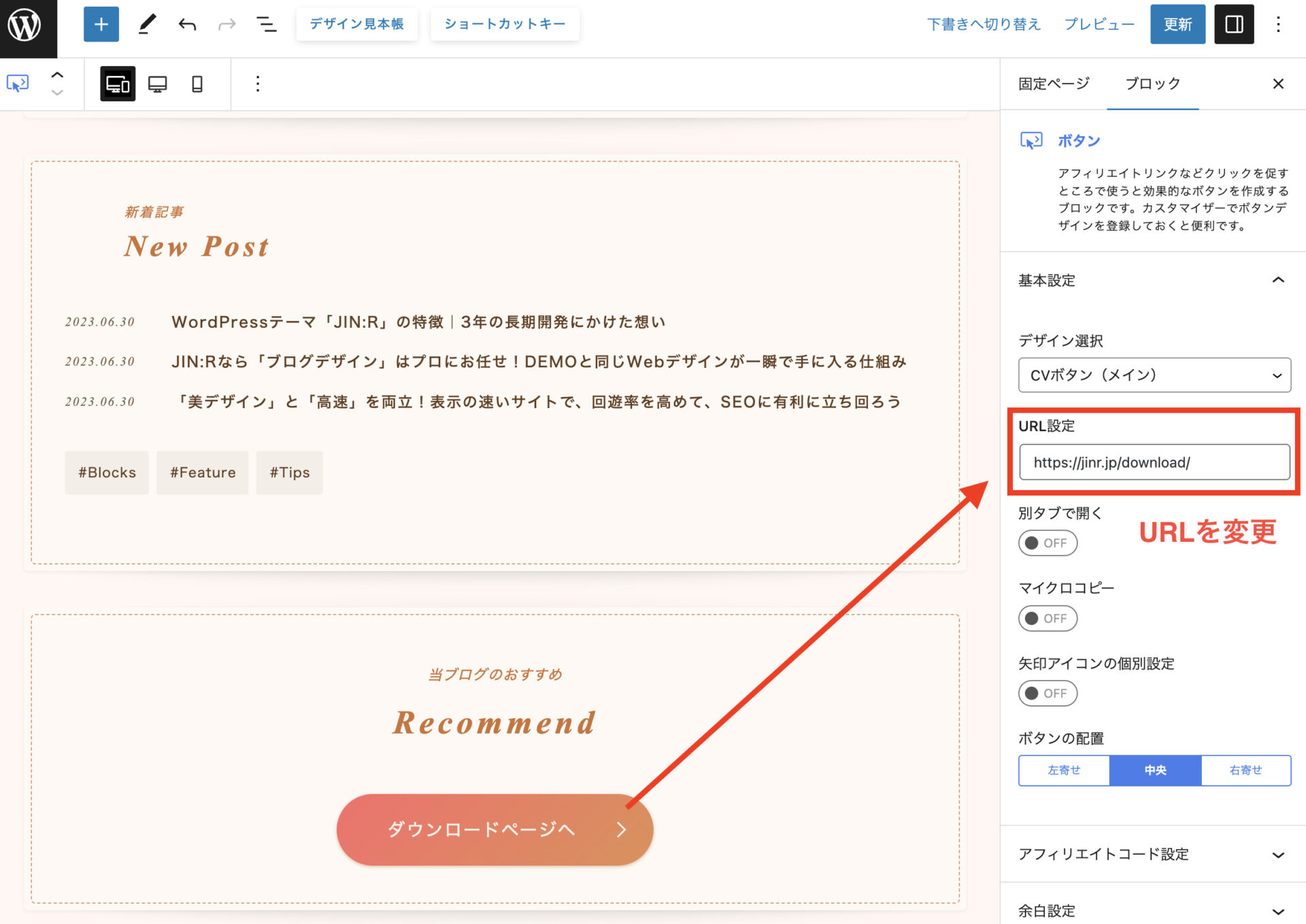
ボタンの編集

ボタンは、クリックすると右サイドバーで編集できます。
- ボタンのテキスト(文字)
- 「ダウンロードページへ」となっている箇所
- URL設定
- 「https://jinr.jp/download/」となっている場所
例えば、ボタンはこんな使い方があります↓
- プロフィールへ飛ばす
- テキスト:〇〇のプロフィールへ
- URL設定:自分のプロフィールURLをセット
- レビュー記事へ飛ばす
- テキスト:〇〇のレビュー記事を読む
- URL設定:自分の書いたレビュー記事URLをセット
- 推し商品の公式サイトへ飛ばす
- テキスト:〇〇の公式サイトへ
- URL設定:アフィリエイトコードを設定
詳しい使い方は「JIN:Rのボタンの使い方」の記事を読んでもらえるといいでしょう!
ここまできたら、ページは基本完成!
あとは細かい調整を行なっていってね。

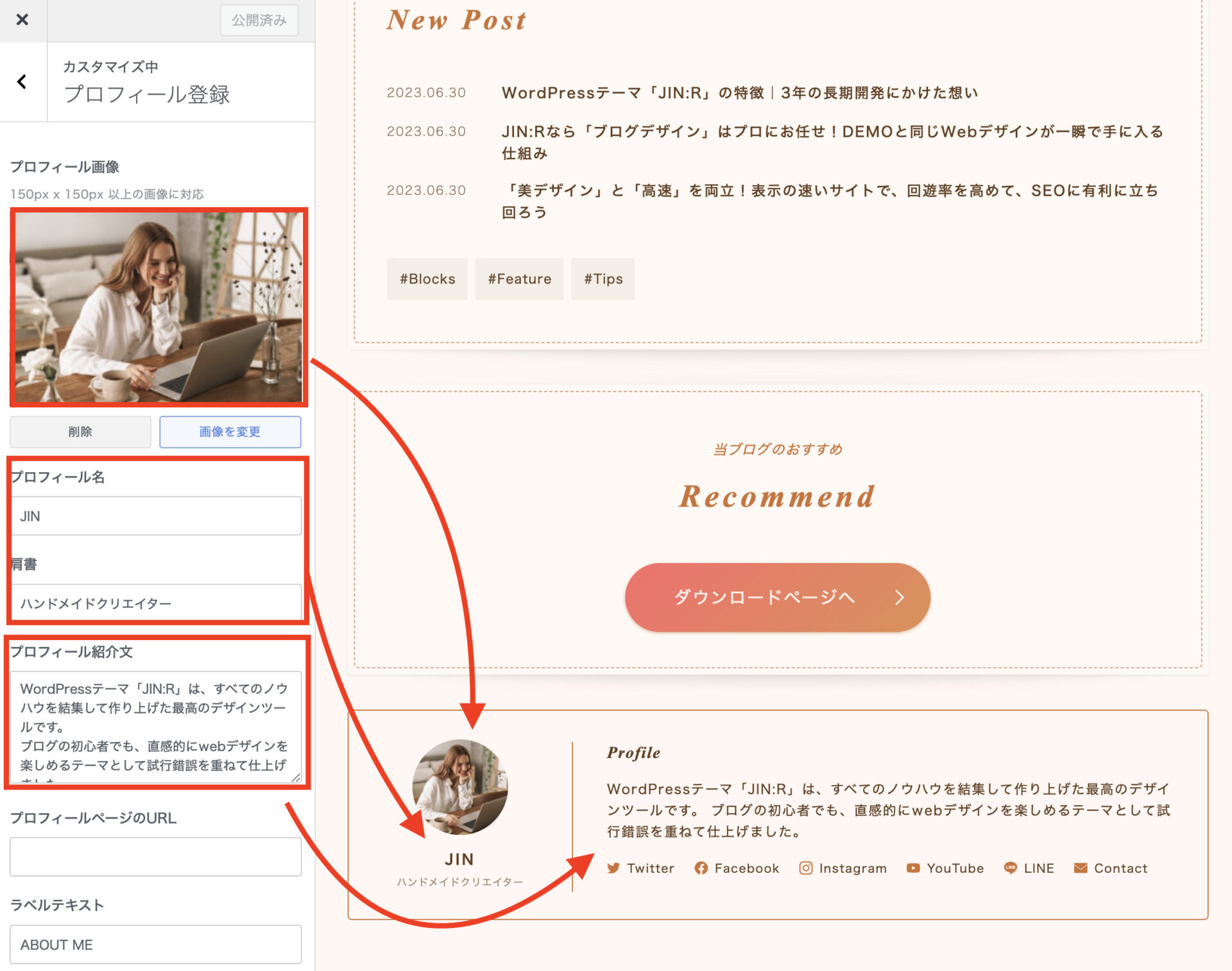
プロフィールを設定する

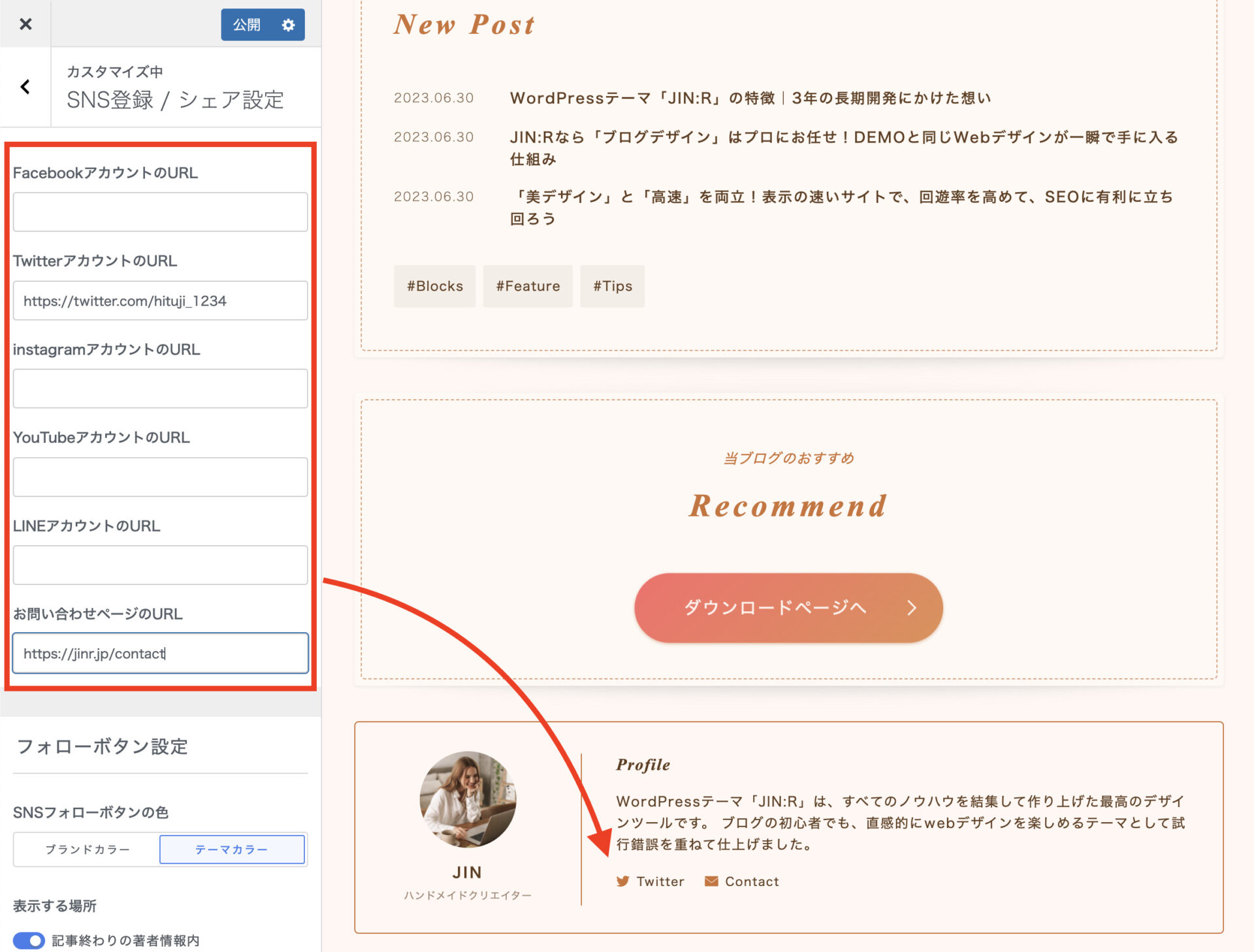
まずは「カスタマイズ」に進みましょう。



「カスタマイズ」>「SNS登録 / シェア設定」に進むと、自分のSNSアカウントを設定できる場所があります。
ここで、自分のSNSのプロフィールURLをセットしましょう!
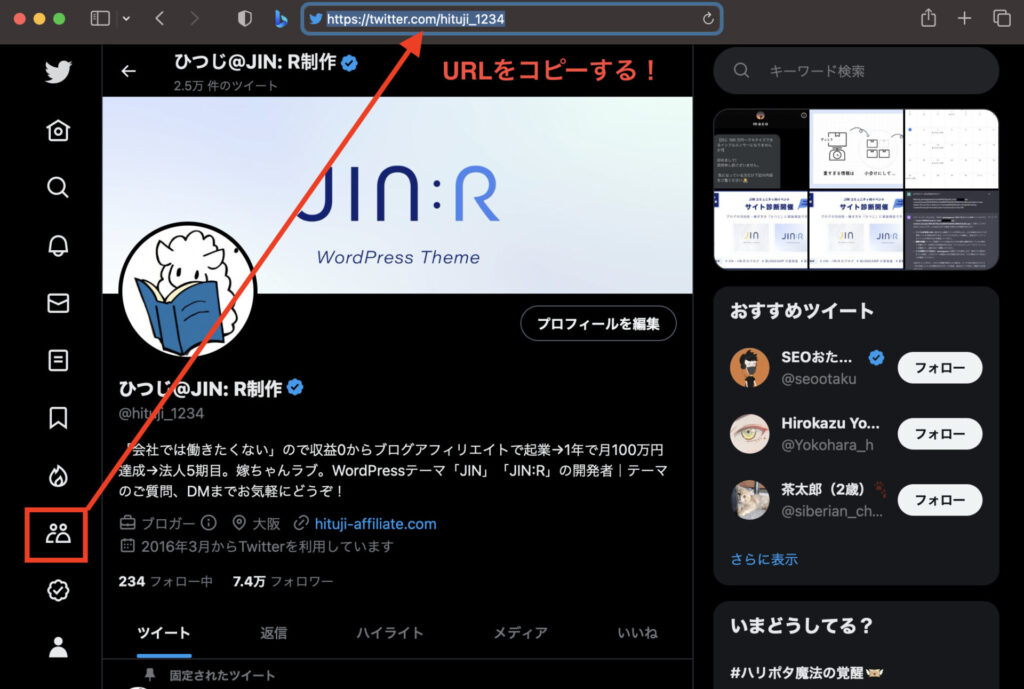
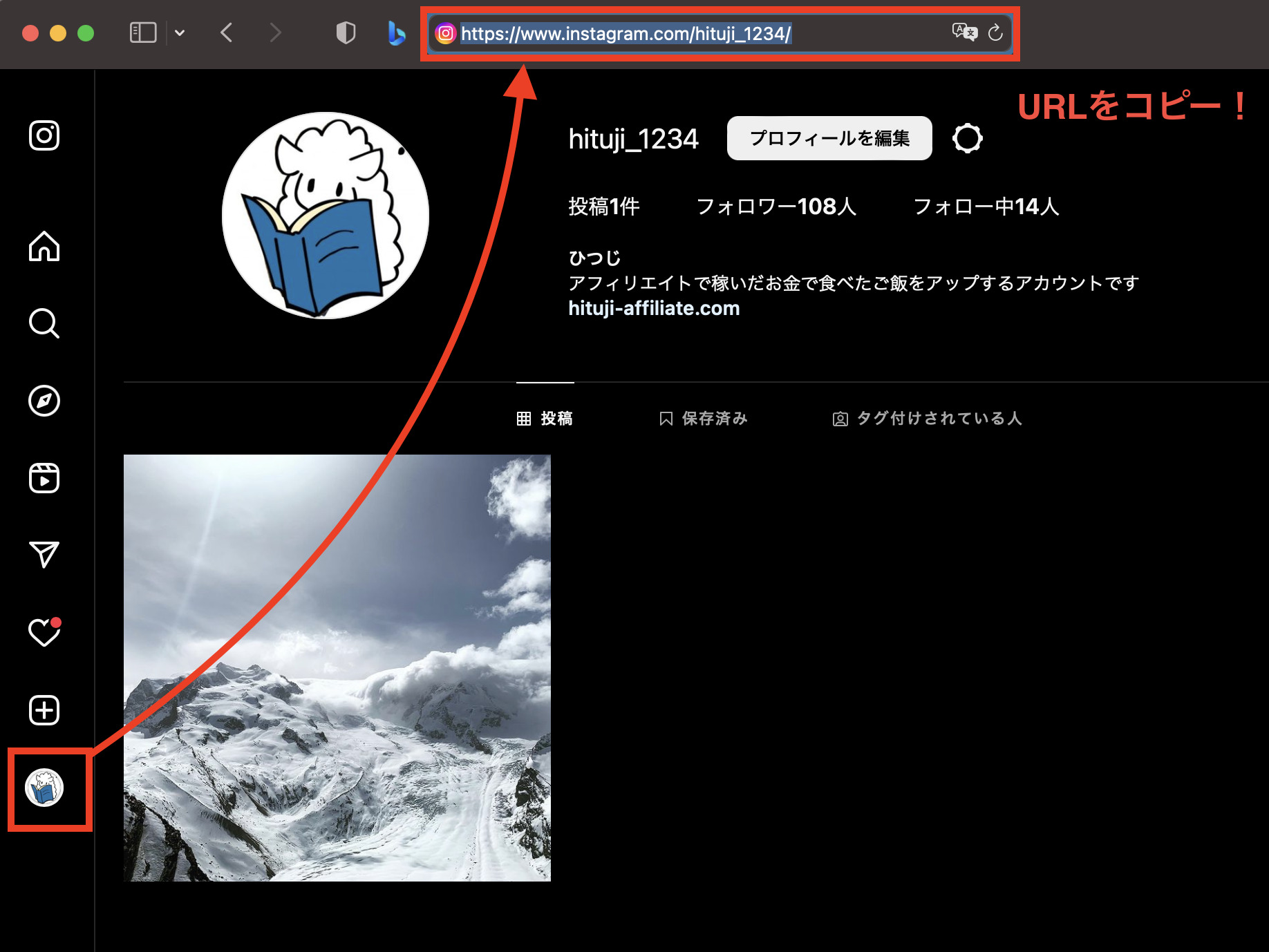
アプリ版ではなく、Web版で「Twitter」「Instagram」などを開いてください。
そして、自分のSNSアカウントのプロフィールページに移動するとURLが見つかるので、それをセットしてもらえるといいです。


サイドバーを設定する

※ ただいま執筆中です。しばらくお待ちください…
<!-- wp:jinr-blocks/profile -->
<div class="wp-block-jinr-blocks-profile b--jinr-profile-container"> ProfileWordPressテーマ「JIN」の制作者として、設計とデザインを担当している。
ProfileWordPressテーマ「JIN」の制作者として、設計とデザインを担当している。
会社員として働くのが嫌すぎて、2016年に収入0円でブログ起業。SEOとアフィリエイトを組み合わせて開始1年で月100万円超の利益を達成する。
しかしその反動でアフィリエイトには飽きてしまい、もともと好きだったデザインを武器に、チームでWordPressの開発をおこなっている。お疲れ様でした!
ここまできたら、JIN:Rの初期設定は終わりです!
あとは記事を書いていくだけでOK

ここからは「何からブログを始めたらいいかわからない」という人向けに
「WordPress初期設定後にやることリスト」を用意しています!
こちらも活用しながらブログ作成を進めていってくださいね。