「デザインプリセット」でデザインを整えよう
ひつじ
JIN:Rのインストールが終わった段階では、まだ初期デザインが適用されたばかりの状態になっていると思います。
初期デザインのままでもサイト作成はできますが、せっかくならデザインを整えてからスタートすることをお勧めします。
この記事の目次
デザインプリセットを使って、1発でデモサイトの通りの見た目にしよう
「自分でサイトデザインを1から整えるのは大変だ」と感じる人もいるでしょう。
そんな人のためにJIN:R公式で用意しているのが「デザインプリセット」という機能。これを使えば誰でも1クリックでそれっぽいサイトを作ることが可能です。
デザインプリセットのイメージ動画↓
カスタマイズを開く
WordPress管理画面上にある「カスタマイズ」をクリックして、デザインの編集画面に移りましょう。

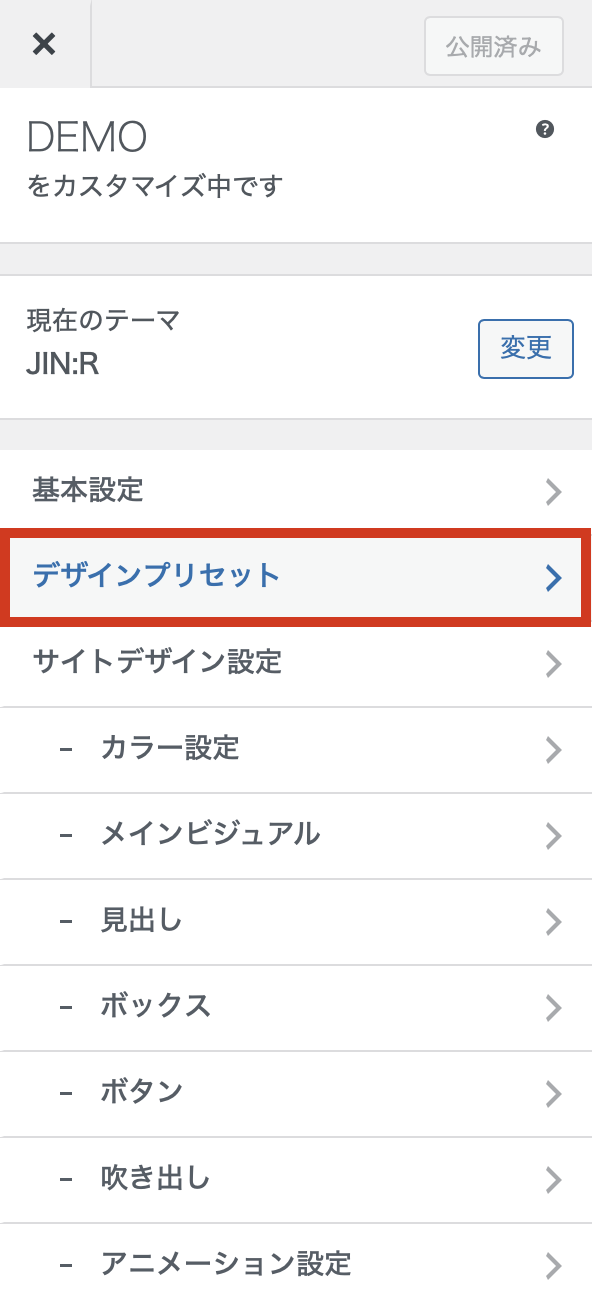
デザインプリセットに進む
カスタマイズの画面を開いたら「デザインプリセット」の項目に進みます。

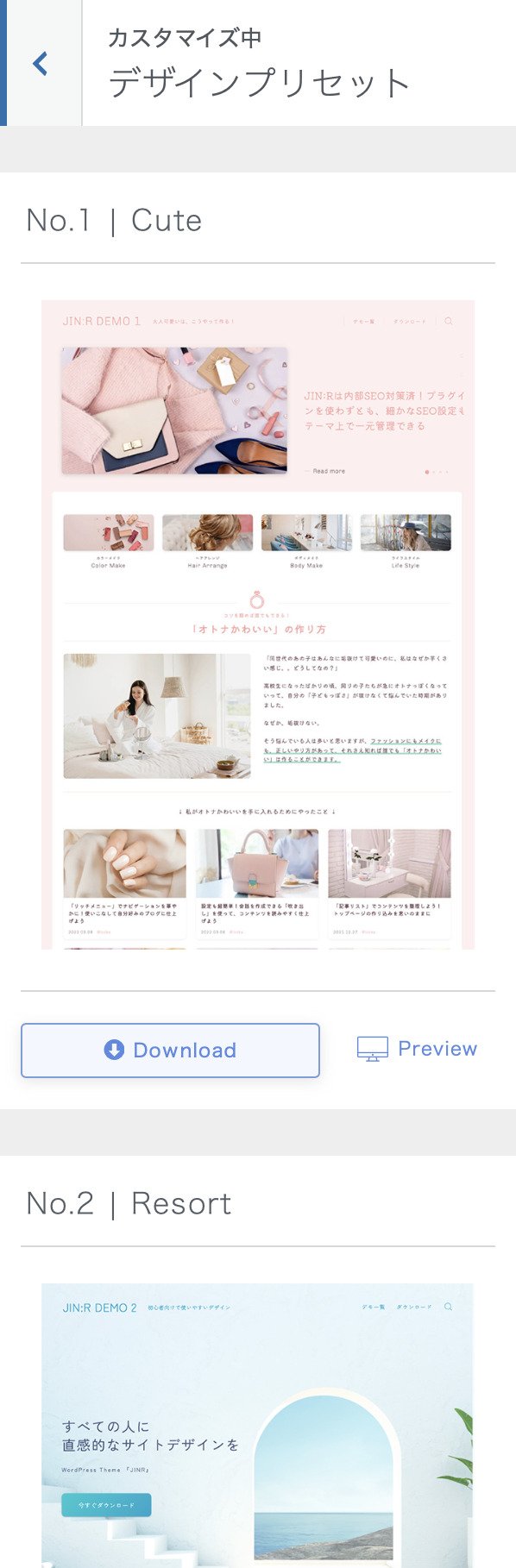
好きなデザインをインポート
あとは、好きなDEMOのデザインを選んで「Download」のボタンを押しましょう!

※ Safariでは「ダウンロード」のボタンがうまく機能しない場合があります。お手数ですが、この機能に関しては「Chrome」のブラウザで使ってもらえるとうまく動作するはずです。
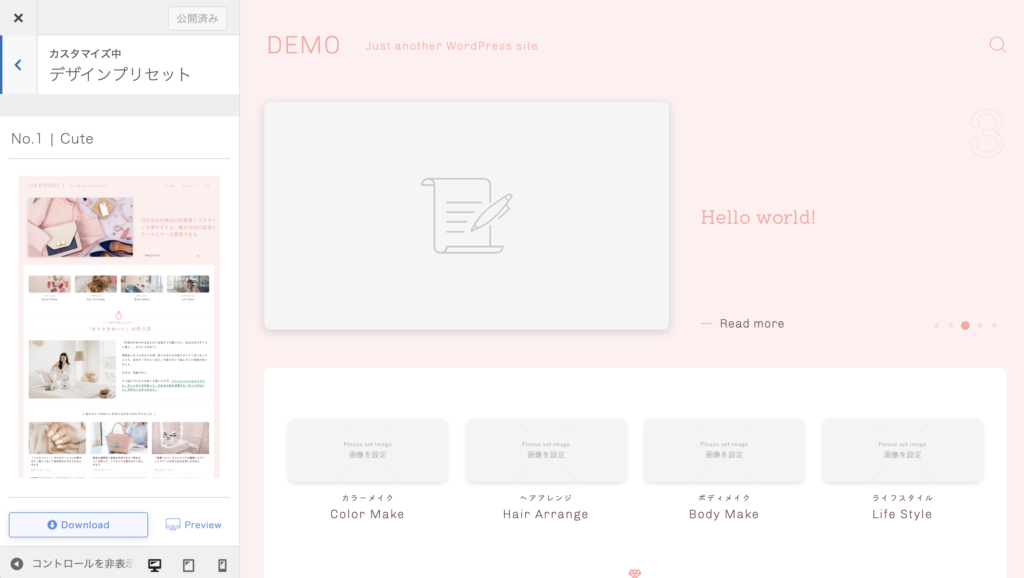
「Donwload」を押すと、DEMOと同じデザイン(配色・レイアウト・トップページの形)に一瞬で切り替えることができます。

インポートは何回もできます。もしイメージと違う場合は、別のDEMOをインポートしてみてください。
もしどうしてもうまく使えない人がいれば「JIN:R Forum」までご相談ください。
あとは記事や画像を整えるだけ!
お疲れ様です。これでデザインのベースは整いましたね!
でも、まだトップページが「noimage」の画像ばかりになっていると思います。
あとは記事や画像を作り込んで、中身の完成度を上げていきましょう。
中身を整えていく方法については、こちらの記事を読んでもらうのが一番分かり良いと思います。

これをやれば大丈夫!WordPressテーマ「JIN:R」の初期設定のやり方を1ページで総まとめ

デザインインポートの細かな仕様について
- パーマリンク設定が「基本」「数字ベース」になっているとうまく動作しません。
- DEMOインポートをしたときはメインビジュアルの項目をすべてチェックしてください
- DEMOインポートを複数回繰り返すと、固定ページが量産されてしまいます。不要な固定ページは削除するようにしておいてください。
- DEMOインポートで自動作成した固定ページはnoindexタグが入っていますが、トップページに固定している場合はindexになります。