【これで高速化!】JIN:Rの表示速度が遅い時の改善策、すべてまとめました

ここでは、JIN:Rを高速化する(PageSpeed Insightsの点数を上げる)方法について説明します。
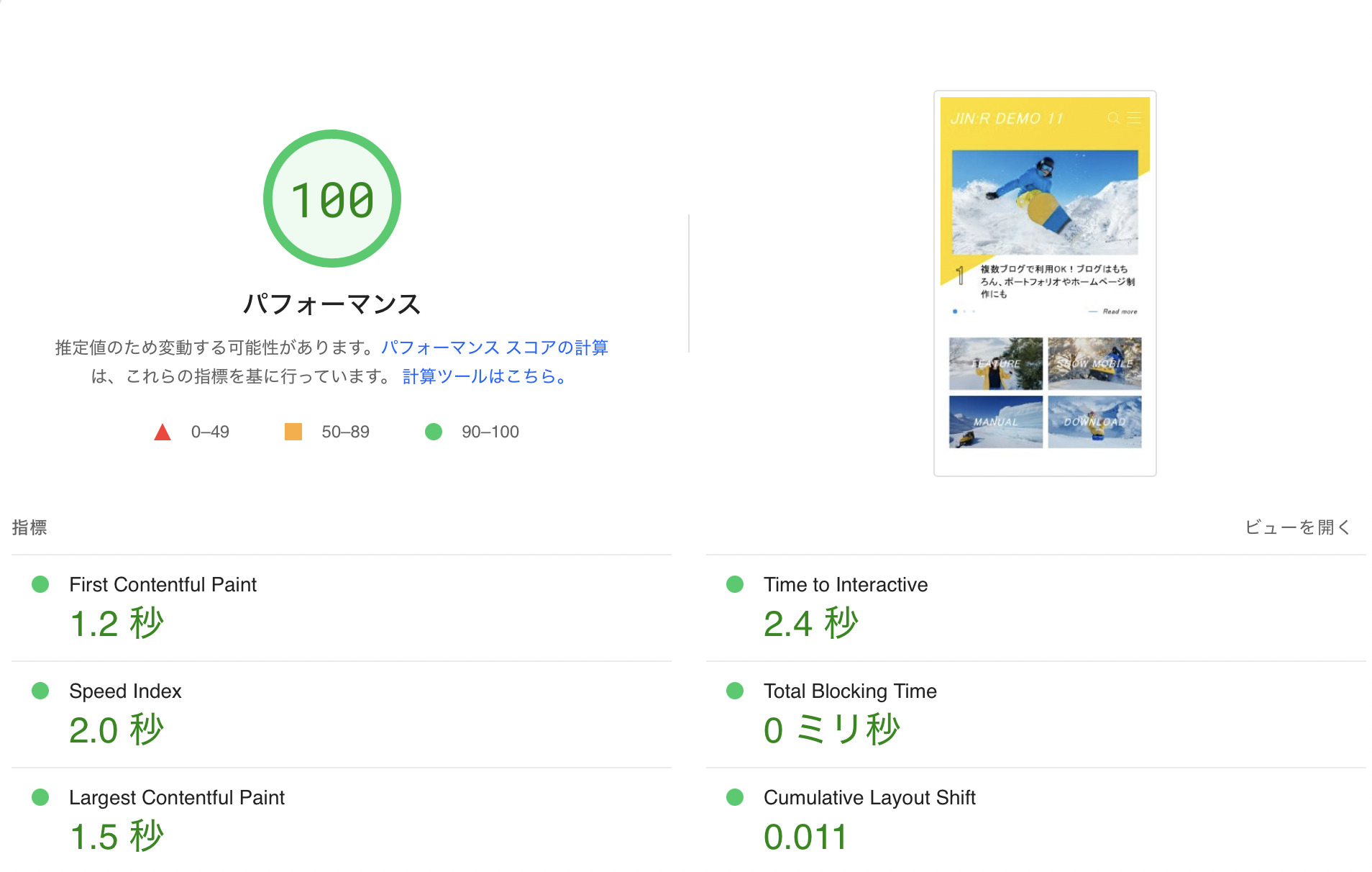
JIN:Rは、設定次第で「PageSpeed Insights」の速度検証の100点を取れるポテンシャルのあるテーマです。
では、どのように設定していけばテーマを高速化できるのか解説をさせてもらいますね。
WordPressテーマ『JIN:R』の高速化|総まとめ
テーマを高速化していくには、以下のような方法を推奨しています。
- 画像のデータ量を減らす
- 画像のWebP対応を行う
- フォントを「標準フォント」にする
- PHPバージョンを8系列にする
- Googleアドセンスを外す
- 不要なプラグインを停止・削除
- 高性能なサーバーに乗り換える
「画像をとにかく軽くする」「不要な読み込みを消してシンプルにしていく」というのが点数アップへの道です。
逆に言えば「高速化を意識しすぎると、デザインの表現の幅が狭くなる」というわけです。
すべて行う必要はありませんので、必要な範囲で取り入れてもらえればいいかなと
画像のデータ量を減らす

画像は「大きさ」「データ量」を減らすことも大切です。画像が重いほどページ全体の表示は重くなってしまいます。
といっても、毎回画像を軽量化してアップするのは大変ですよね。
そんなめんどくさい画像の軽量化を1発で解決してくれるのが「EWWW Image Optimizer」というプラグインです。
このプラグインを使うと、サイト内の画像を自動で軽量化していってくれます。点数も10点くらい変わることも多いですし、ぜひこれはやっておいてください。
WebP画像を利用する

WebP画像を利用していないと「次世代フォーマットでの画像の配信」という項目で警告が表示されます。これを消さないと10点ほど下げられます。
WebP画像への対応は「EWWW Image Optimizer」というプラグインを使って行うのが現状で言えば最も簡単です。
2023年内には、WordPressが「WebP一括置き換え機能」を作ってくれる予定です。急ぎではない人は、そのアップデートを待ってもいいかもしれません。

「標準フォント」を利用する

JIN:Rは「フォント」にこだわれるように仕上げていて、フォントを使うだけで世界観がガラッと変わります。
ただ、どうしても日本語フォントの外部読み込みは重いです。
デザインよりも速度を優先するなら、「カスタマイズ」>「サイトデザイン設定」に進んで「標準フォント」を利用するようにしてください。
標準フォントにするだけで10〜20点は上がると思うよ!
でも、ブランディングで大事なのは「世界観」だと思うし、それを重視するのなら日本語フォントは使っていくほうがおすすめです。
日本語フォントを使っても、実際の表示速度はそこまで下がらないようにテーマを作っています。

なお、英語フォントを読み込んだ場合でも、点数は5点ほど下がってしまいます。本当に速度だけにこだわる人は英語フォントも使わないようにしてください。
PHPバージョンを8系列にする
WordPressは「PHP」という言語を使って作成されています。
このPHPのバージョンはレンタルサーバーで切り替えすることができますが「7.4系」よりも「8.0」や「8.1」のほうが圧倒的に高速にページを処理できます。
特にPHP8.1はめちゃくちゃ高速です
「サーバーの応答速度が遅い」のような警告が出ている場合には、PHPバージョンが足を引きずっている可能性もあります。
▼ ConoHa WINGでPHPバージョンを上げる
https://support.conoha.jp/w/configphp/
▼ XSERERでPHPバージョンを上げる
https://www.xserver.ne.jp/manual/man_program_php_ver.php
PHPバージョンを上げるときの注意点としては、
JIN:RはPHP8.0以降に対応していますが、プラグインによっては8.0に対応していないものもあります。
PHPバージョンを上げて不具合が出た場合には、一度7.4系列に戻して原因を探してもらえるといいでしょう。

Googleアドセンスを外す

ブロガー大好き「Googleアドセンス」ですが、実はめちゃくちゃ重いです。
アドセンスを貼りまくるとページは重くなるし、読者からはウザがられるし、、はっきり言ってあまりいいことがないです。
ユーザビリティの観点からも「広告は限定的に表示する」は意識したいですね

軽さだけで言えば、アドセンスは一切使用しないのが理想です。
どうしても利用する場合は、できるだけGoogleアドセンスの掲載箇所は限定的にするといいでしょう。
- 自動広告をOFFにしておく
- ディスプレイ広告を利用する
- 広告は選んだ場所にだけ表示(JIN:Rの広告管理を使いましょう)
こういった努力でページはグッと軽くなっていきます。
もしくはGoogleアドセンス自体をやめてしまうのも選択肢ですね。ASPアフィリエイト広告(テキスト・ボタン)やオリジナル商品での収益化を目指すとページは軽く仕上がります。
サーバーの「高速化機能」を利用する
レンタルサーバー側での高速化もかなり効果的です。
JIN:Rは高速化機能をわざわざテーマ内蔵していません
これはレンタルサーバーのキャッシュ機能だけでほぼできてしまうから、テーマ側で余計なことをすると設定が重複してしまうためです。
昨今のレンタルサーバー側の高速化機能は本当に優秀になっています。

ConoHa WINGなら「WEXAL」、XSERVERなら「Xアクセラレーター」という機能が搭載されていますので、このキャッシュをONにしておきましょう。
ConoHa WINGでの高速化
https://support.conoha.jp/w/wexal/
XSERVERでの高速化
https://www.xserver.ne.jp/manual/man_server_xaccelerator.php
これらをONにするだけでも、サイトの表示速度は格段に速くなります。
プラグインの「ページキャッシュ」をONにする
プラグインを使って「ページキャッシュ」をONにすると、サイトの表示がもっと軽くなります。
キャッシュというのは、簡単にいえば『1回読み込んだデータの使い回して、2回目からはコピーを表示することで読み込みを速くする』という技術のこと。
そのためのプラグインとして「W3 Total Cache」をお勧めするので、以下の方法で高速化を試してみてください。

不要なプラグインを停止・削除する
高速化においては「プラグインをできるだけ利用しない」という対応も効果的です。
JIN:Rで必要なプラグイン・不要なプラグインは以下にまとめています。

これだけ入れていれば十分です。それ以外のプラグインはできるだけ停止・削除してもらえるといいでしょう。
たとえば「ALL in One SEO」は人気プラグインですが、JINRであれば「SEO設定」で完結できます。むしろ入れるとテーマとのバッティングを起こす元になってしまいますね。
また「XMLサイトマップ」や「Lazy Load」はWordPress本体が行ってくれていますので、これらもプラグインを入れる必要がありません。
他にも高速化はレンタルサーバーの機能として用意されているケースがほとんどです。高速化プラグインを導入すると過剰になりやすいですね。
といった感じで、多くのプラグインは削ることができます!

プラグインは入れすぎると、どうしても不具合の元になるリスクがあります。そう言った意味でもできるだけ最小限にとどめたいところですね。
サイドバーを利用しない
サイドバーを外して1カラム表示にするのも高速化に役立ちます。
特にサイドバーで「人気記事一覧」「バナー広告」などを表示していると、画像も多くなって記事は重くなってしまうので、こういったアイテムの数が減ると、必然的に点数アップにつながります。
子テーマを利用しない
子テーマを利用していると、子テーマ用のファイルの読み込みが入るのでほんの少しだけ重くなってしまいます。
PHPのカスタマイズなどをしていないなら、そもそも子テーマは必要ありません。利用していない場合は停止して、親テーマだけで使ってもらえるといいでしょう。
高性能なサーバーに乗り換える
表示速度はサーバーのスペック(処理能力)もかなり影響しますし、点数にも大きく反映されるケースはあります。
「ConoHa WING」や「XSERVER」といった高速サーバーを使っている人は基本的に問題ないと思いますが、たとえば「さくらインターネット」のような格安サーバーを利用されている場合は、サーバー側の影響で遅くなっている可能性も大きいです。
- サーバーのプランを上げて高速化する
- 他の高速サーバーに乗り換える
こういった選択肢も視野に入れてみてはいかがでしょうか?
高機能なサーバーの方が高速化機能も充実していますので、格安サーバーを利用している人は乗り換えをおすすめいたします。
高速化する上で知っておきたいこと
ここまで「高速化」についてお話しをしてきましたが、
いろいろな誤解を持ちながら取り組まれているケースは多いです。
点数よりも大事|コアウェブバイタルの指標

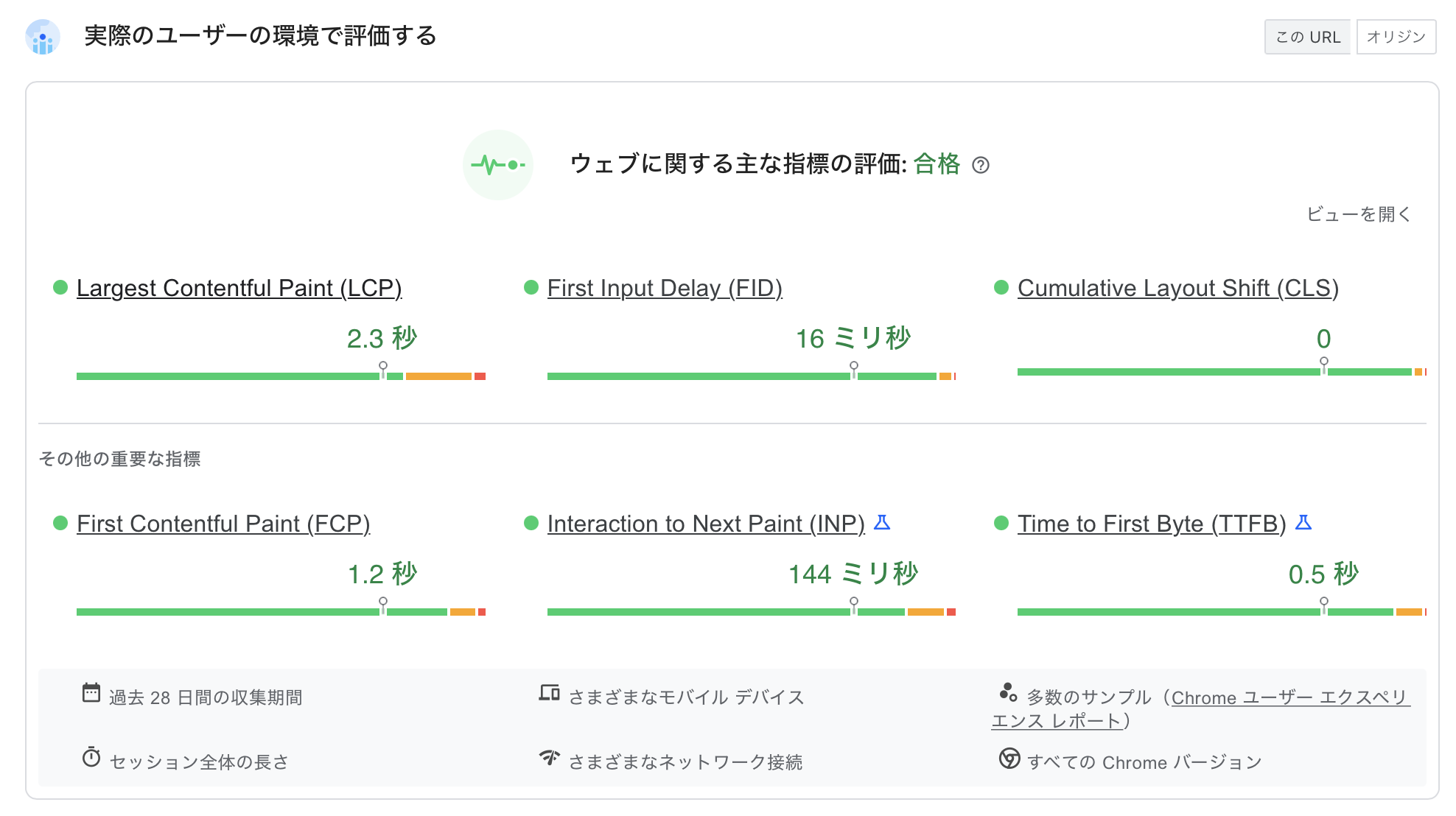
PageSpeed Insightsには「実際のユーザー環境で評価する」の項目が設置されています。
GoogleがSEOにおいて重視しているのは、PageSpeed Insightsの点数ではなく、コアウェブバイタオルの指標です。従って、ここの評価が「合格」となっていれば十分だと言えます。
よく誤解されがちですが「PageSpeed Insights」の点数は、Googleアルゴリズムの直接的なランキング要素ではありません。
PageSpeed Insightsは、ページ速度改善のための伸びしろを知るための便利ツールに過ぎないのです。
だから躍起になって100点を目指しても、それが必ずSEOにとっていい結果になるとは全くもって限らないのです。

繰り返しますが、コアウェブバイタルはランキング要素の1つですが、PageSpeed Insightsの点数はランキング要素じゃないです。
ページ読み込み速度が直接SEOに与える影響は「わずか」
「表示速度が速いほどSEOに有利!」とはよく言われますが、これも厳密に言えばちょっと誤解を含んでいます。
「ページの読み込み速度」はランキング要素ですが、これもごくわずかな割合のクエリ(検索キーワード)にしか影響しないことがGoogleから言及されています。
2018 年 7 月より、ページの読み込み速度をモバイル検索のランキング要素として使用することになりました。
これを「Speed Update」と呼びますが、対象となるのは、ユーザーがかなり遅いと感じるようなページのみで、ごくわずかな割合のクエリにしか影響しません。そのページがどのような技術を使用して制作されたかに関係なく、すべてのページに同じ基準が適用されます。検索クエリのインテントは依然として非常に強力なランキング シグナルです。そのため、関連性の高い優れたコンテンツを含むページであれば、読み込み速度が遅くても上位に掲載される可能性があります。
たしかに、高速であることはSEO的にも売上的にも有利には働きやすいです。ページを開く前に離脱されてしまっては元も子もないありませんからね。
ですが、あくまでも大切なのはコンテンツ部分というのは、私も同じ見解です。
あまりページ速度ばかりに意識過剰にならず、読者の求めるコンテンツを作ることに注力したいところですね。
コンテンツのリッチさを削って速度を取ろうとするのは、個人的には本末転倒にあたる行為だと思います。「コンテンツのリッチさは確保しつつ、できる範囲で高速化する」といった努力をされるのをおすすめしたいです。