設定これだけで速度UP! 「W3 Total Cache」を使ったサイト高速化での設定まとめ

ここではキャッシュプラグイン「W3 Total Cache」を使った高速化方法についてお伝えします。
キャッシュというのは、簡単にいえば『1回読み込んだデータの使い回して、2回目からはコピーを表示することで読み込みを速くする』という技術のこと。
「キャッシュ」といっても様々な種類があって
- ページキャッシュ
- ブラウザキャッシュ
- オブジェクトキャッシュ
- データベースキャッシュ
などなど。
最近はレンタルサーバーでも「ブラウザキャッシュ」「コンテンツキャッシュ」の機能が導入されていることが多くなっているので、
自分の必要なものだけを選んでキャッシュさせていきたいですね!

W3 Total Cacheの導入方法|基本設定
まずは「W3 Total Cache」を入手することから始めます!

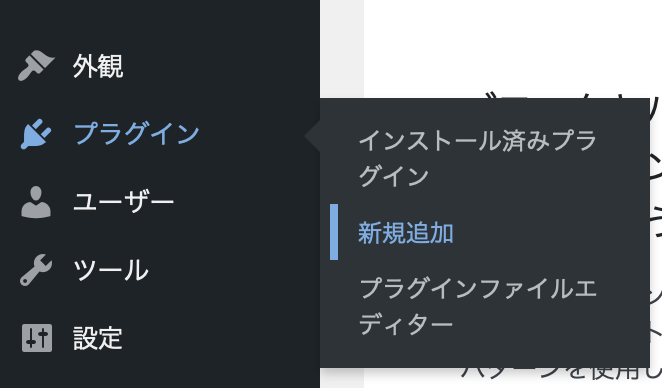
プラグイン新規追加へ
まずはWordPress管理画面で「プラグイン」の「新規追加」へと進みましょう

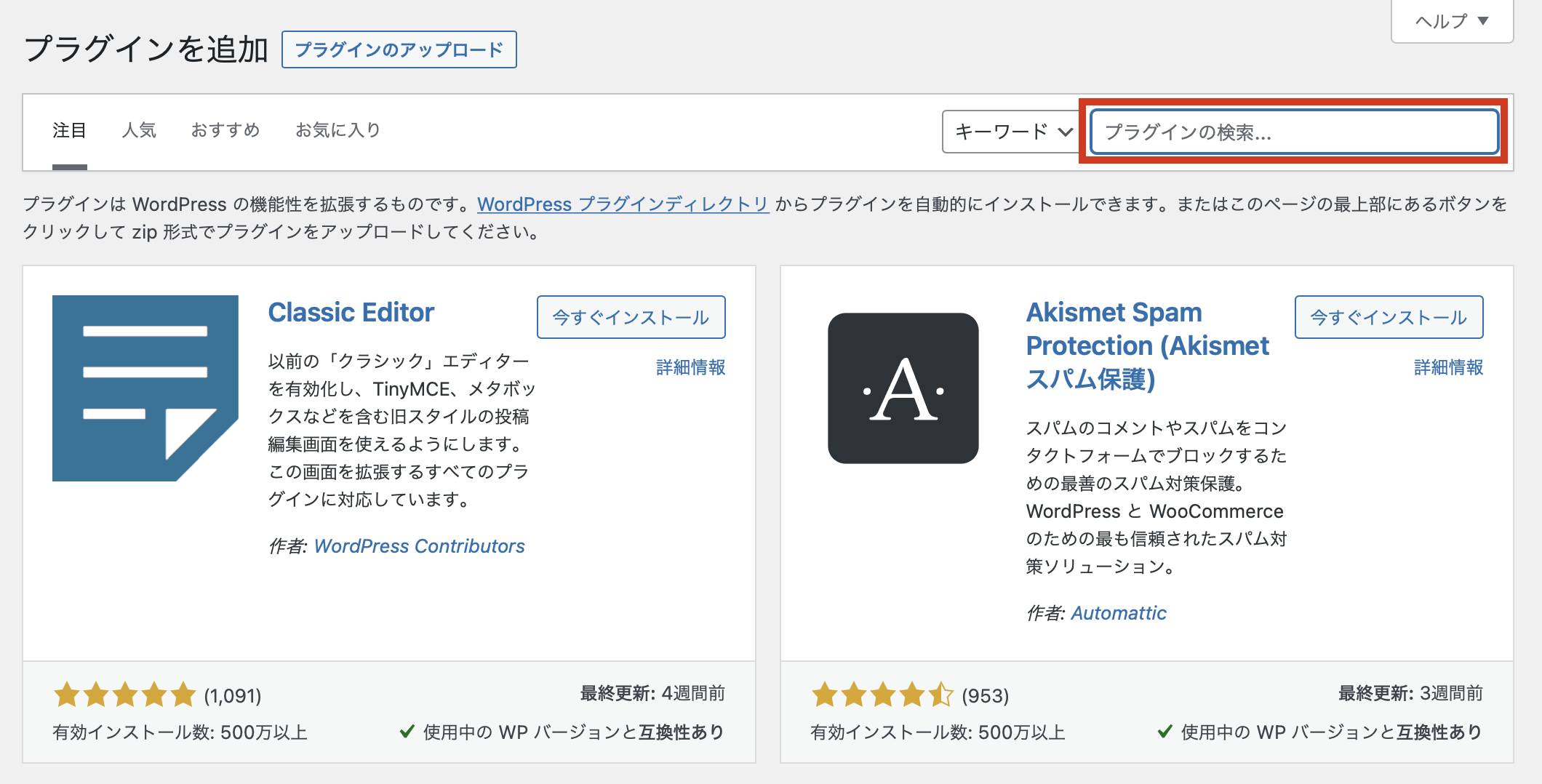
W3 Total Cacheをインストール
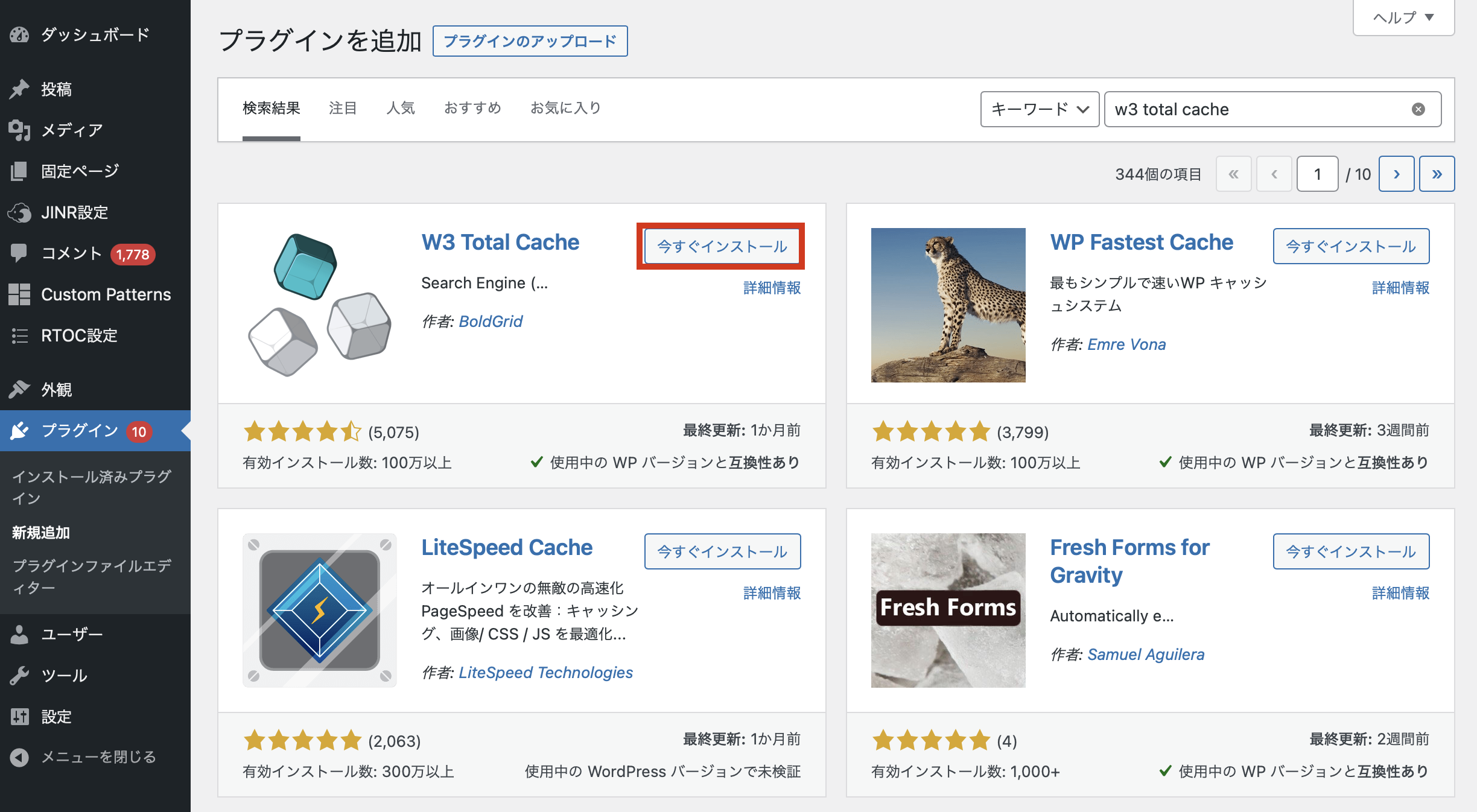
そうすると「プラグインの検索」の窓がありますので、ここで「W3 Total Cache」と入力しましょう。

そうすると「W3 Total Cache」が見つかるので「今すぐインストール」のボタンを押しましょう。

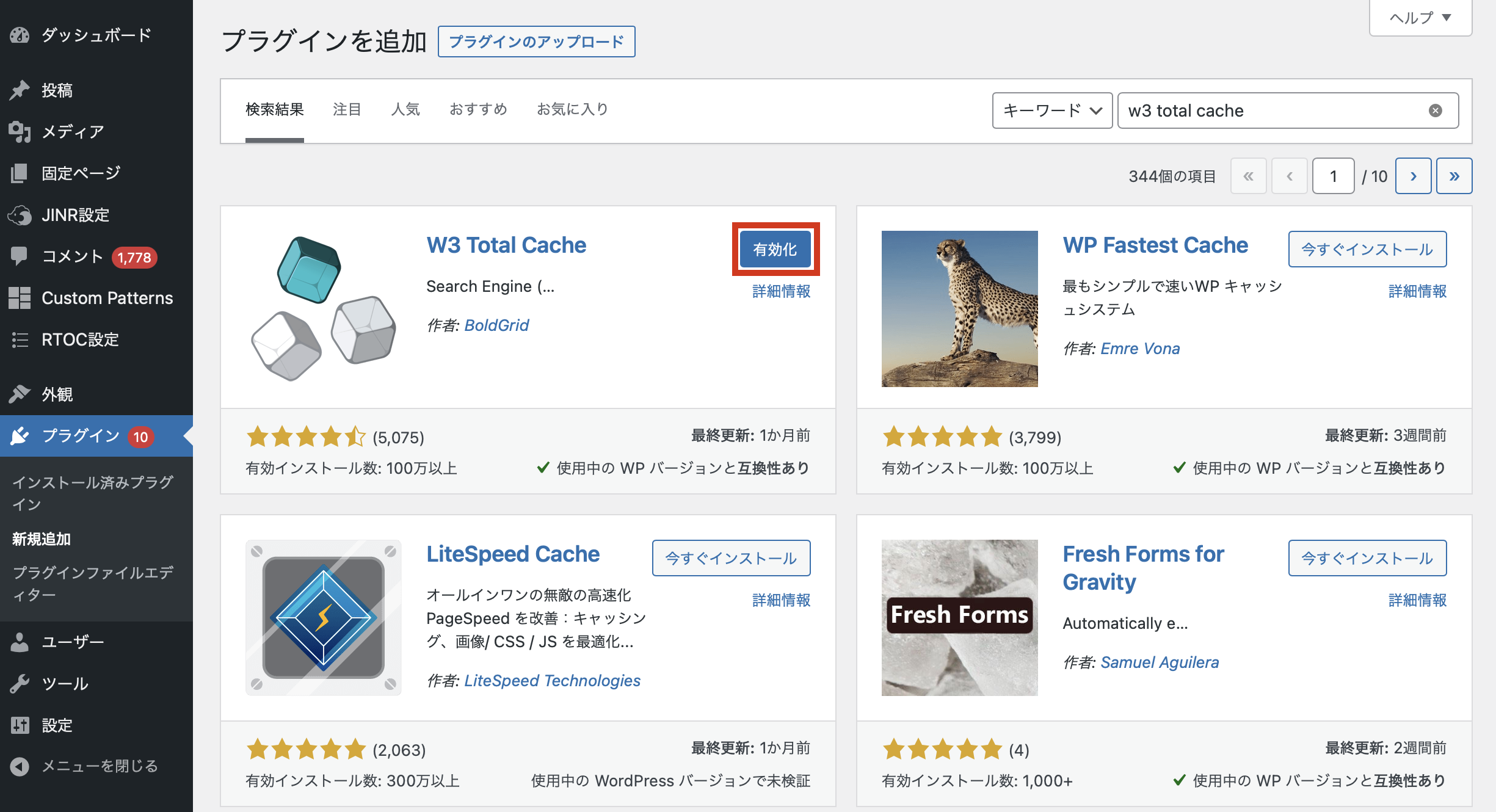
ボタンが「有効化」に切り替わるので、これを押してプラグインを有効にします!

W3 Total Cacheの設定【これだけでOK!】
ここからは「W3 Total Cache」で必要な設定だけまとめていきます!

プラグイン管理画面に入る
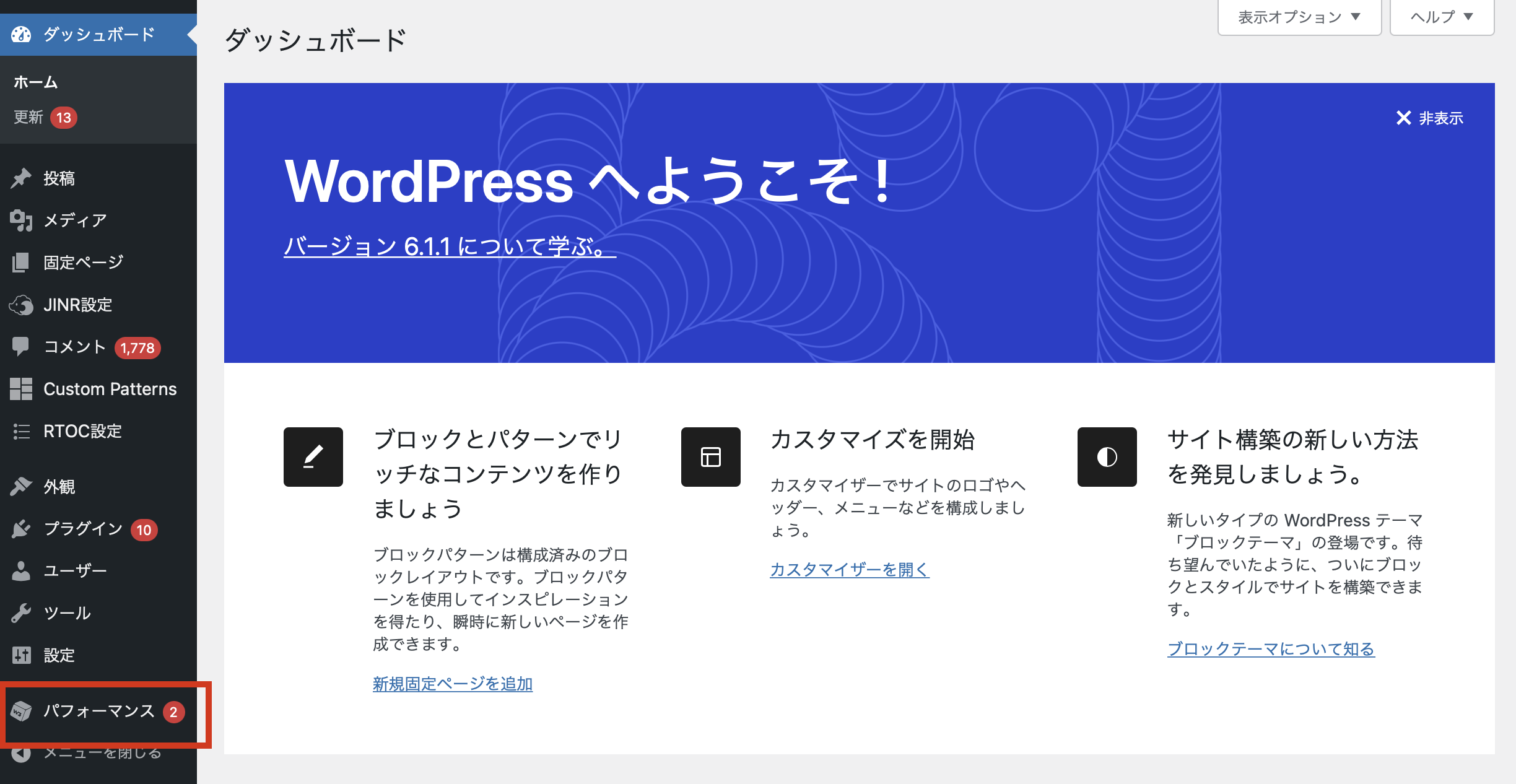
管理画面にある「パフォーマンス」に進みましょう!ここでW3 Total Cahceの設定を始めることができます。

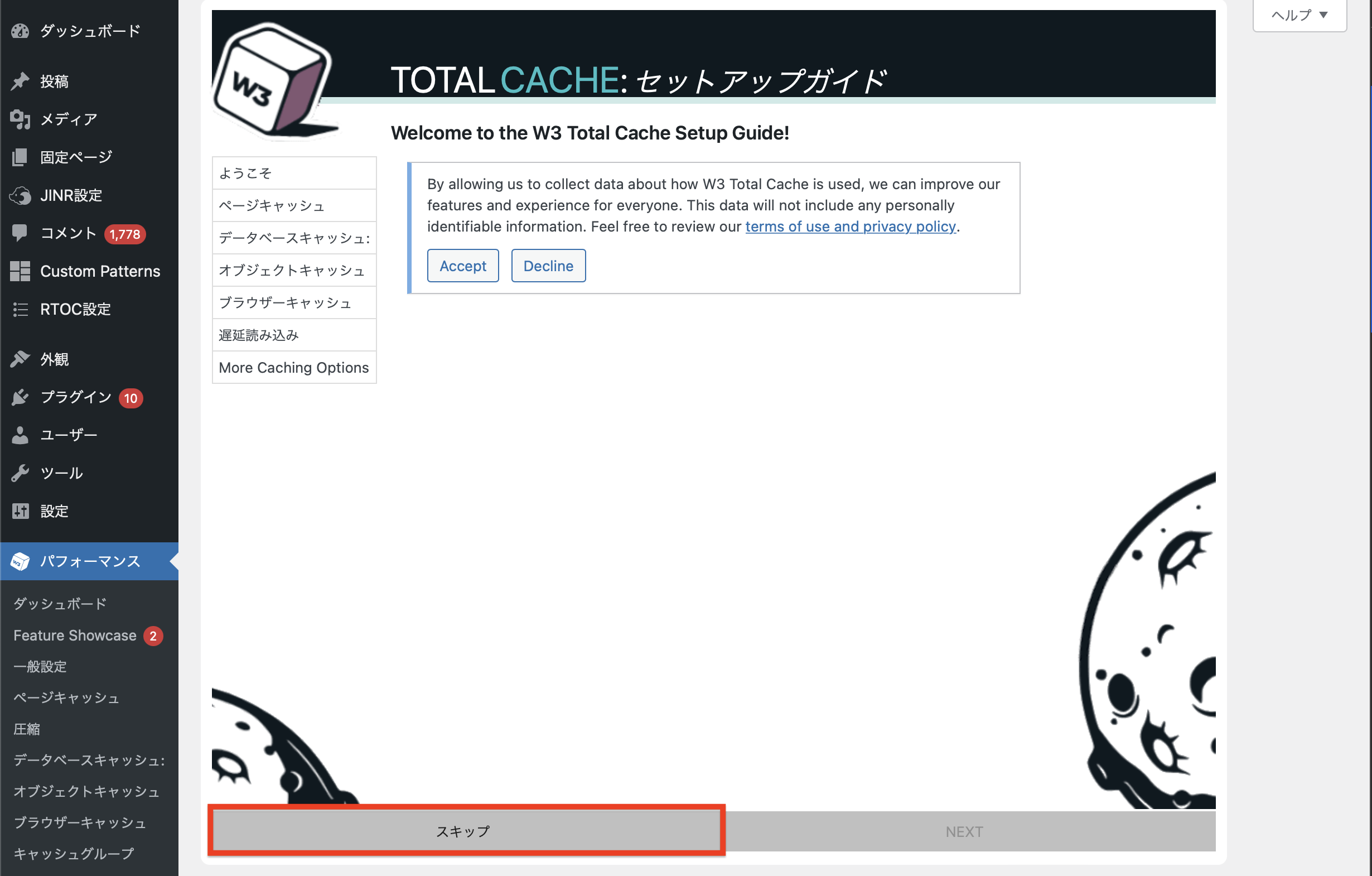
管理画面に入るとセットアップガイドが表示されます。
画面下の「スキップ」を押して進みましょう。

これで管理画面に入れるようになりました!
この段階ではキャッシュはまだ効いていません。W3 Total Cacheは自分に必要なキャッシュを1つずつONにしていくタイプのプラグインなので、これから必要なものを選んでいきます。
ページキャッシュを有効化する
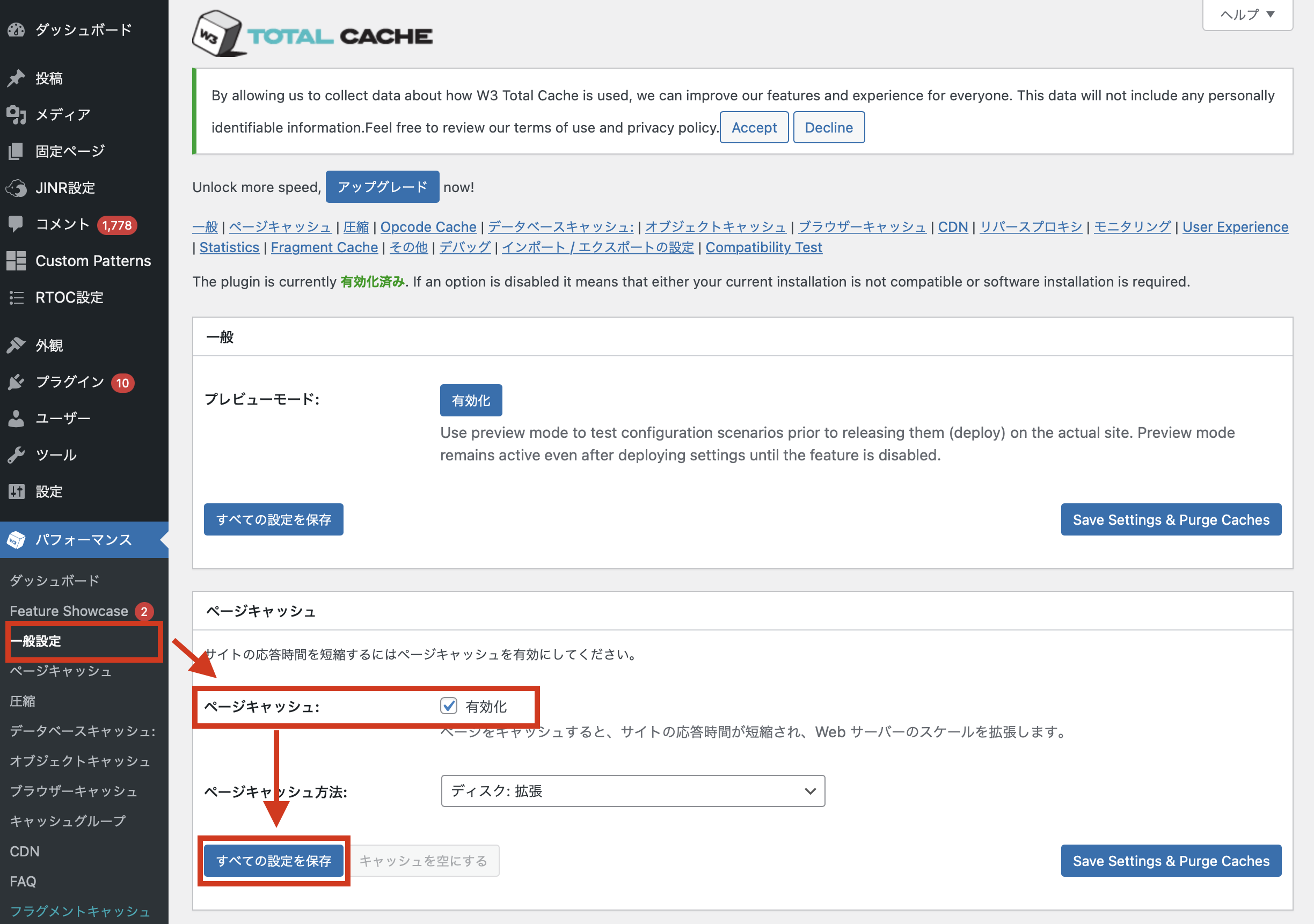
「一般設定」に進むと「ページキャッシュ」の項目があるので、ここで「有効化」のボタンを押して設定を保存しましょう。

全体設定でページキャッシュを有効化したら、次は個別設定に進みます。
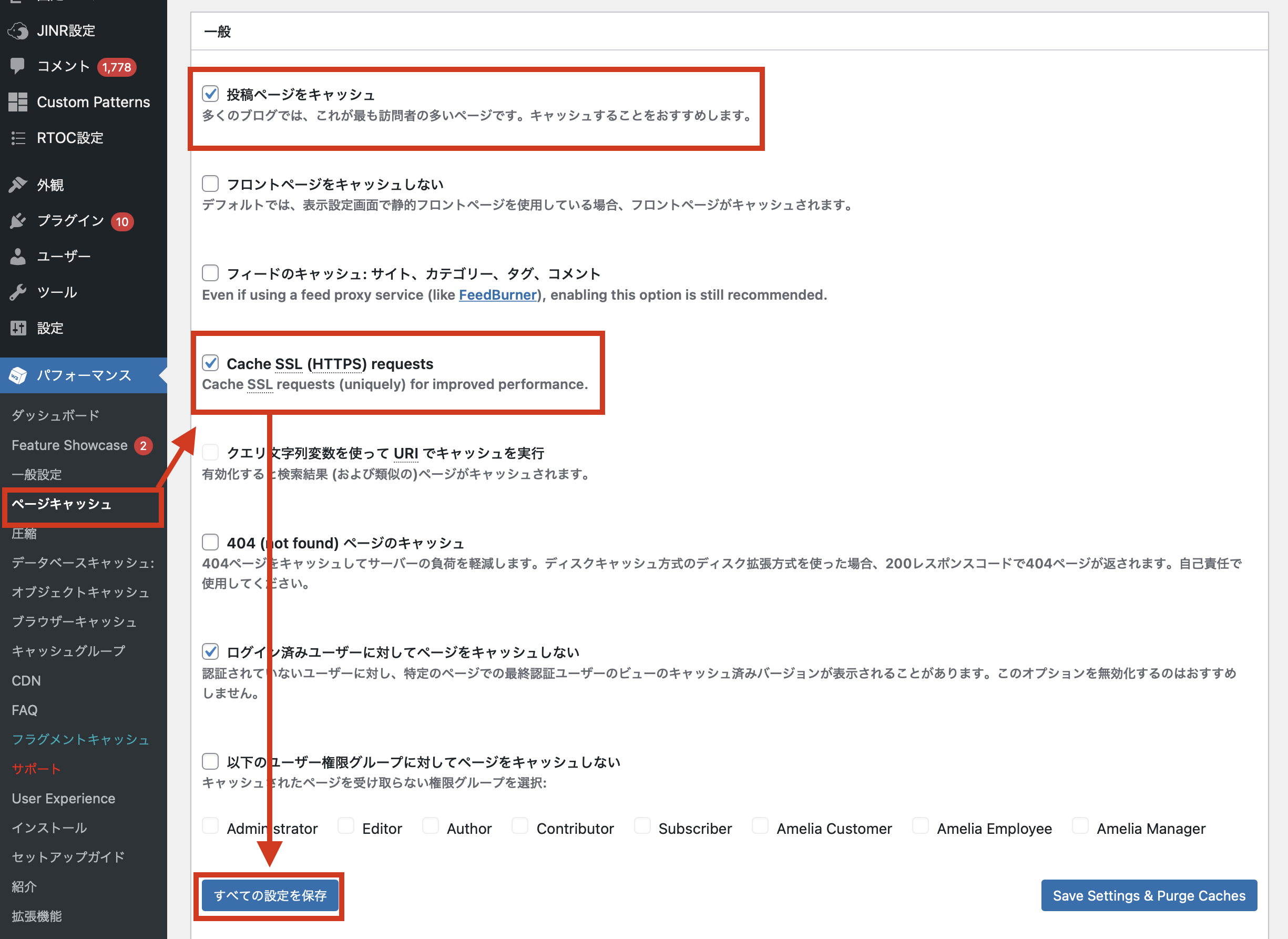
「ページキャッシュ」の項目に進んで、以下のようにチェックを入れた段階で「すべての設定を保存」を押しておきましょう。

これで、ページキャッシュが効く状態になりました!
読者が1回ページを読み込むと、次回からはその複製ページ(キャッシュ)が表示されるように設定できたというわけです。
適宜、ページキャッシュ削除を
このキャッシュは便利ですが、デザイン等を変更したときはキャッシュ削除を行なっておかないと「デザインが変わらない」という問題のもとになります。
あわせて削除方法についても知っておきましょう。

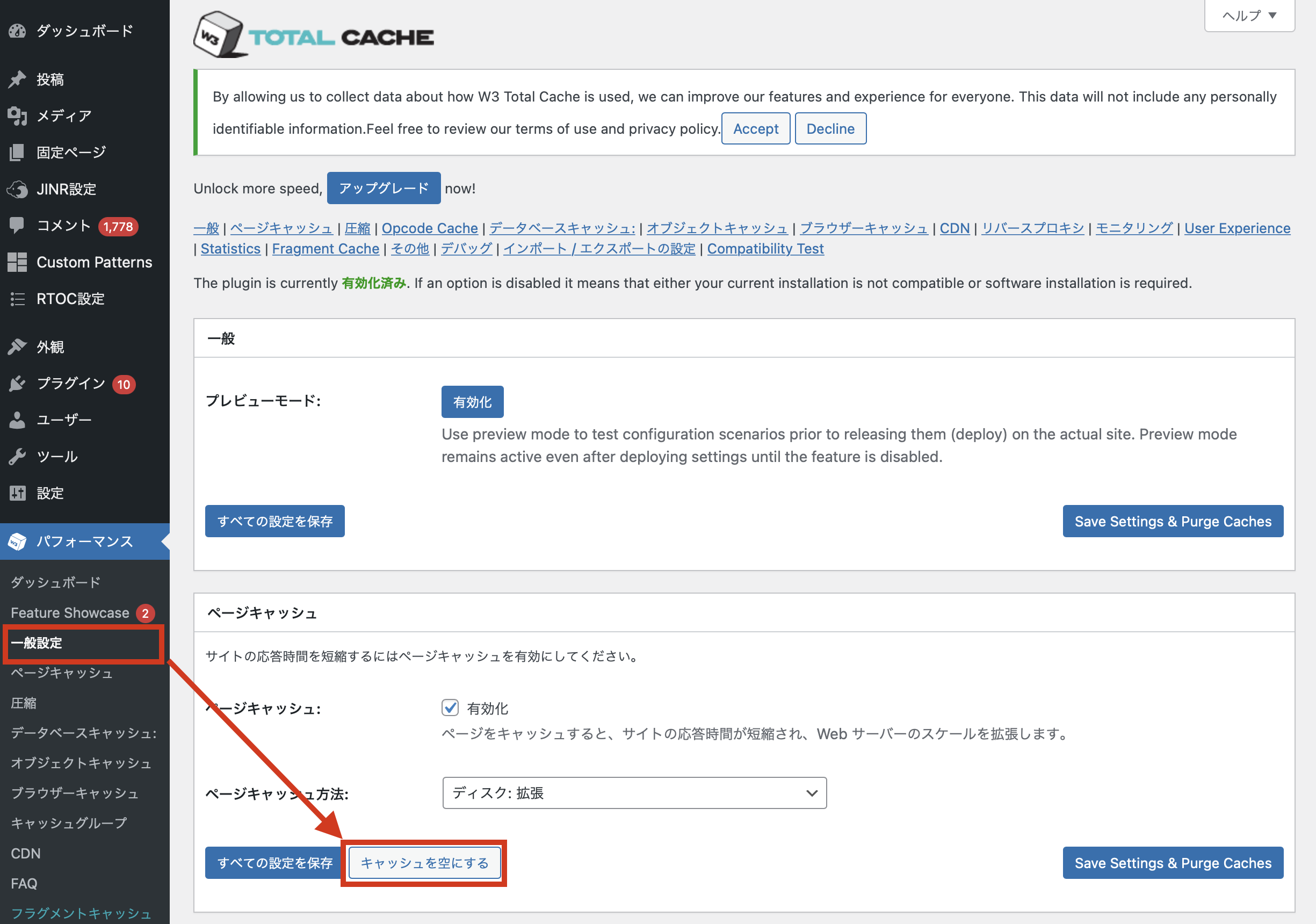
このように「ページキャッシュ」の項目で「キャッシュを空にする」を押すと、これまで作成していたキャッシュを削除できます
お疲れ様でした!
これで「W3 Total Cache」で必要な設定は終わりです。
もちろん必要に応じて他の設定もONにしてもらえればいいんですが、今の時代は「ページキャッシュ」だけ「ON」にしておけば十分かと思います。

ページ高速化の方法は、キャッシュを効かせる以外にもたくさんあります。
以下のページも参考にしてサイト高速化を進めていきましょう

補足|他の設定項目について
W3 Total Cacheについての他設定項目を念のため補足解説しておきます。
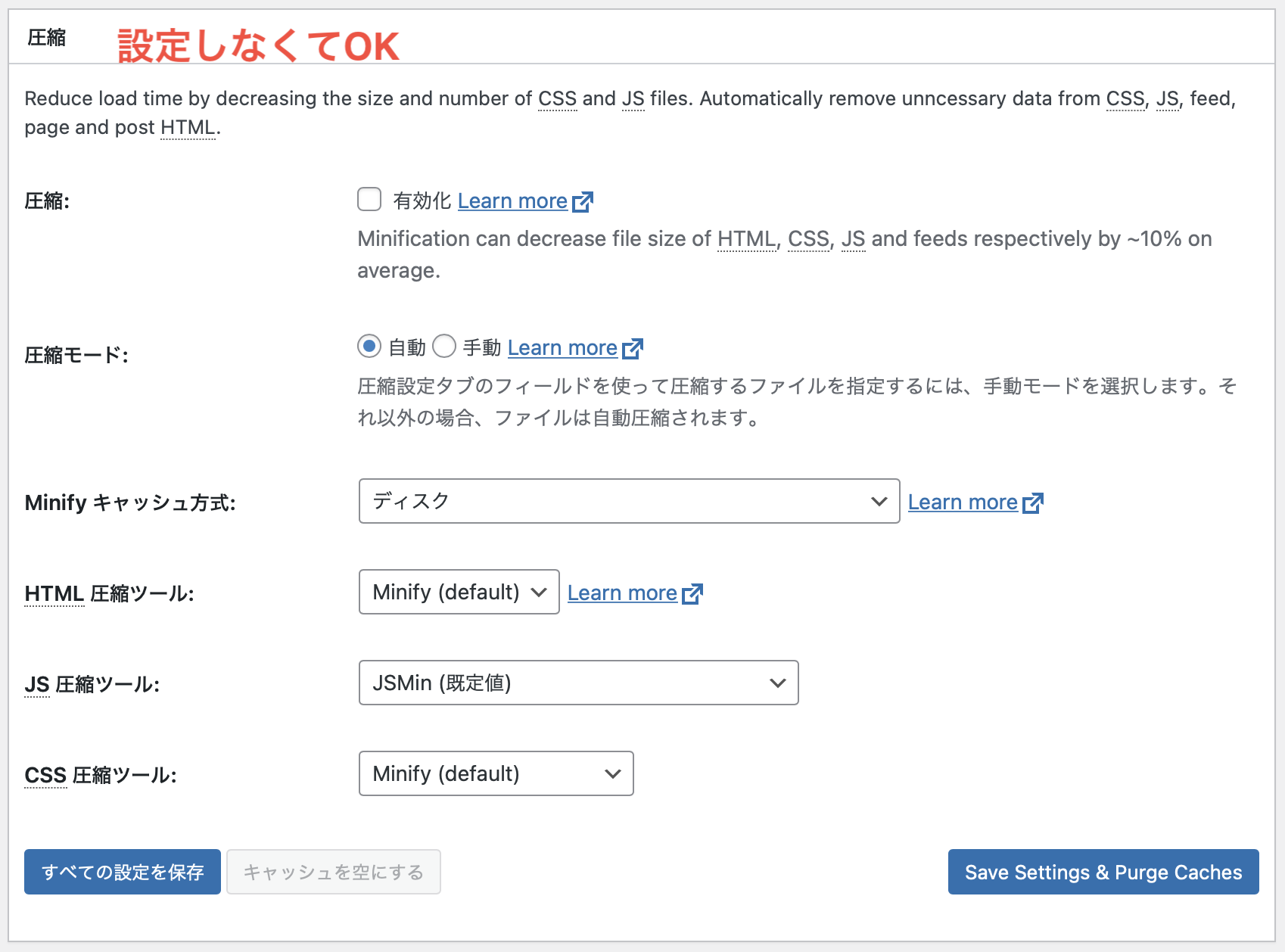
圧縮について
「圧縮」を適用するとテーマやプラグインが不具合を起こすリスクが高くなります。特に理由がない限りは設定しないことを推奨します。(デフォルトでは未設定)

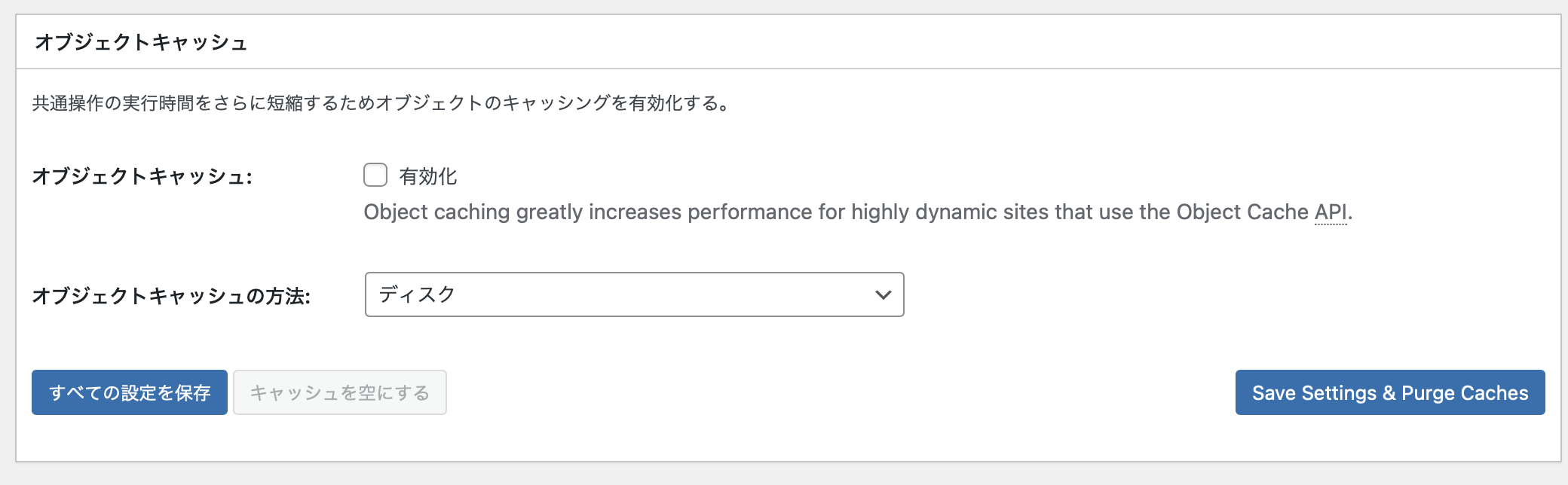
オブジェクトキャッシュ
オブジェクトキャッシュをONにすると、WordPress本体と干渉して不具合を起こすことも多いです。何か理由がない限りはOFFにしておくといいでしょう。

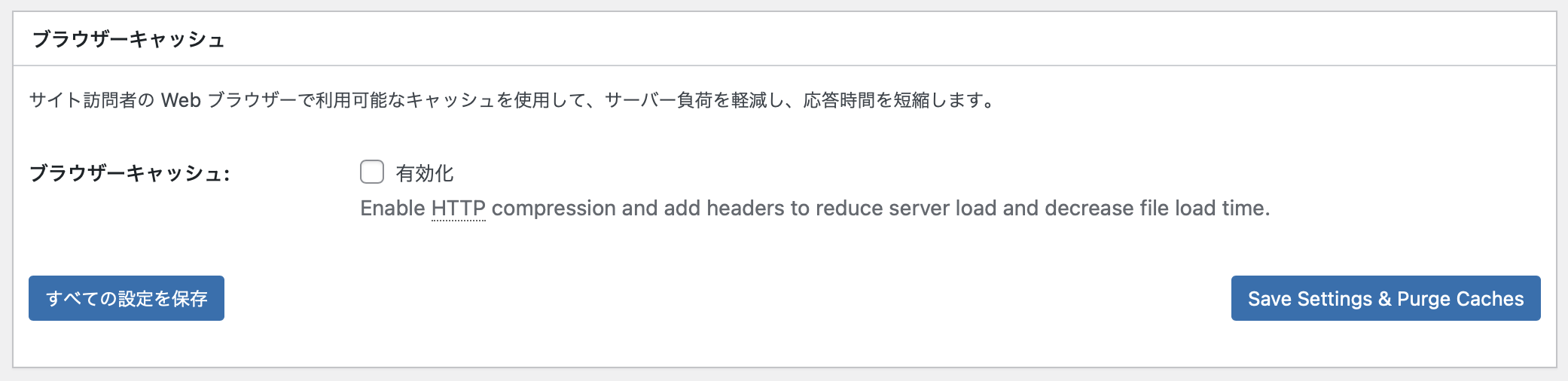
ブラウザキャッシュ
ブラウザキャッシュは、レンタルサーバーの高速化設定をONにしていればやってくれています。