JIN:Rで「アフィリエイト広告」を貼る方法!
WordPressテーマ「JIN:R」でアフィリエイト広告を貼る方法について解説していきます。
そもそもアフィリエイト広告の形には、
- バナー広告
- テキスト広告
- ボタン広告
の3種類があります
テキスト広告の例
ボタン広告の例
こういった「アフィリエイト広告」の作り方について解説します。
JIN:Rでアフィリエイト広告を作る方法
バナー広告の作り方
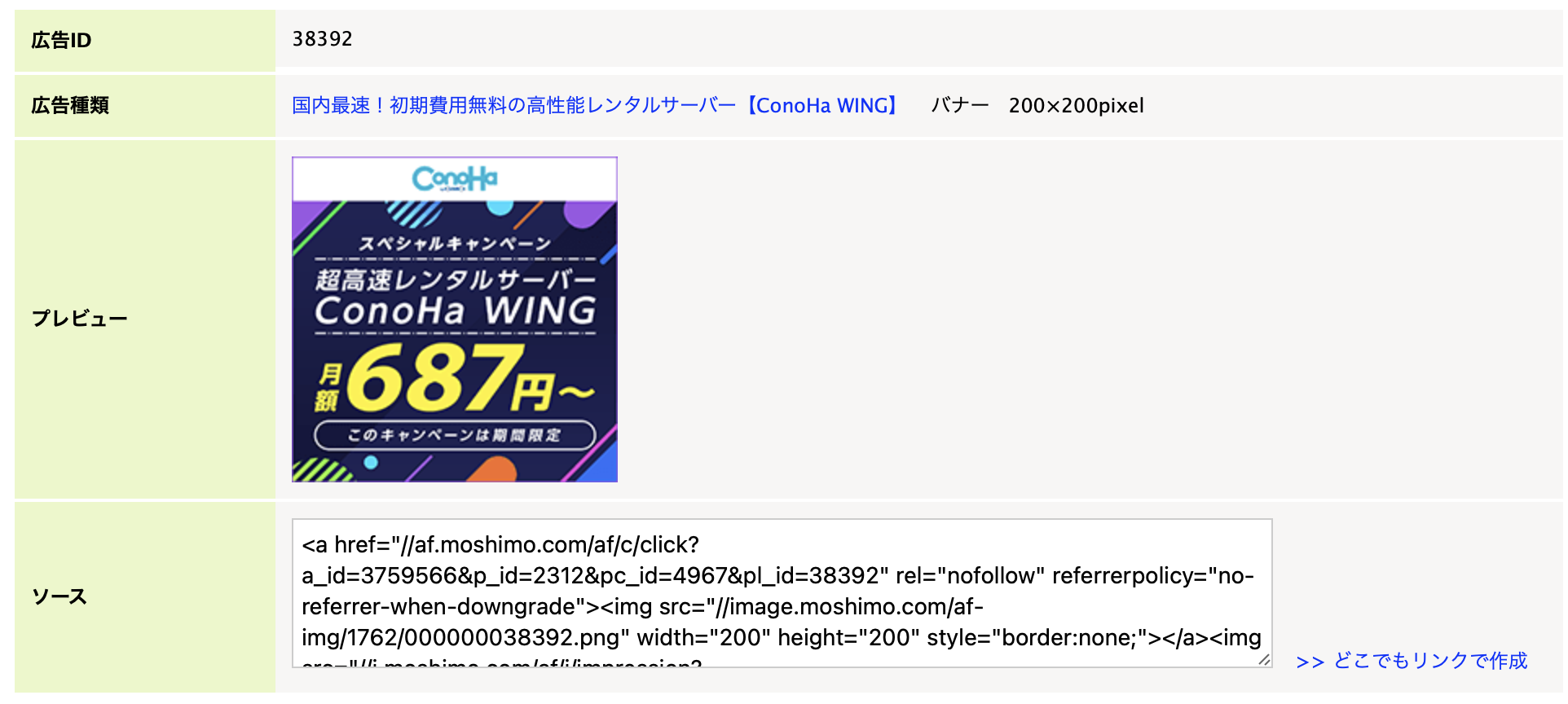
バナー広告を作る時は、ASPで「バナー広告」のコードをコピーして、それを「カスタムHTML」のブロックの中に貼り付けましょう。
やり方です↓
1:ASPでバナー広告のコードをコピー

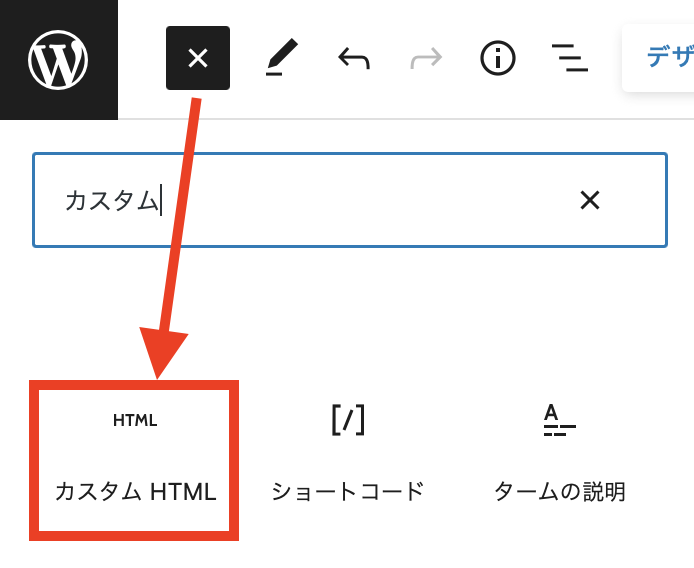
2:「カスタムHTML」のブロックを作る

「カスタム」で検索すると見つけやすいです。
3:カスタムHTMLにコードを貼る

※広告の画像はプレビューはされません。実際の記事をみると、バナー広告が表示されています。
ただ、このままだとバナーが左揃えになって表示されてしまいます。
中央寄せにしたい場合は、次の手順に進んでください。
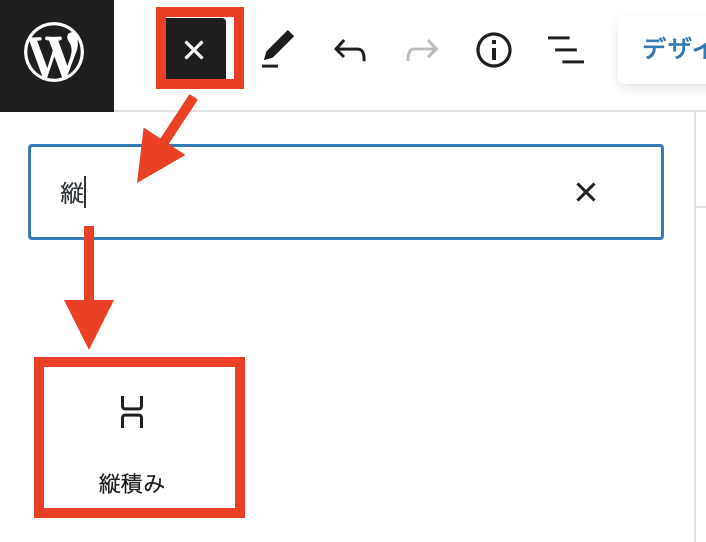
4:バナーを中央寄せにしたい場合は「縦積み」を使う

縦積みブロックを使って、バナー画像を寄せにしていきます。
ブロックは「縦」で検索すると見つけやすいです。

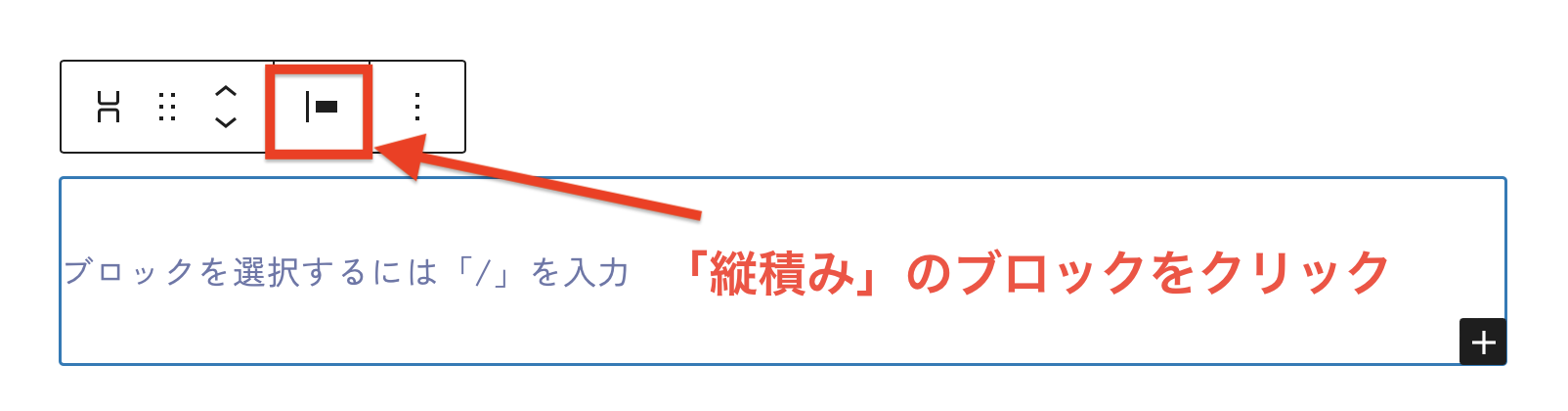
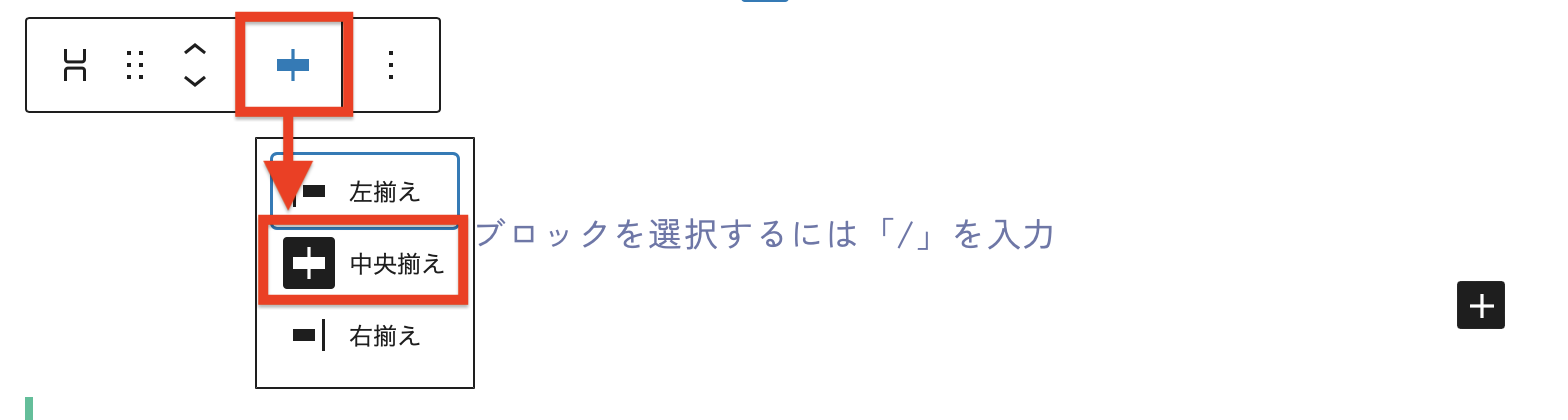
「縦積み」のブロックを生成したら、クリックすると配置をコントロールできるアイコンが見つかります。

配置を「中央揃え」にしておきます。
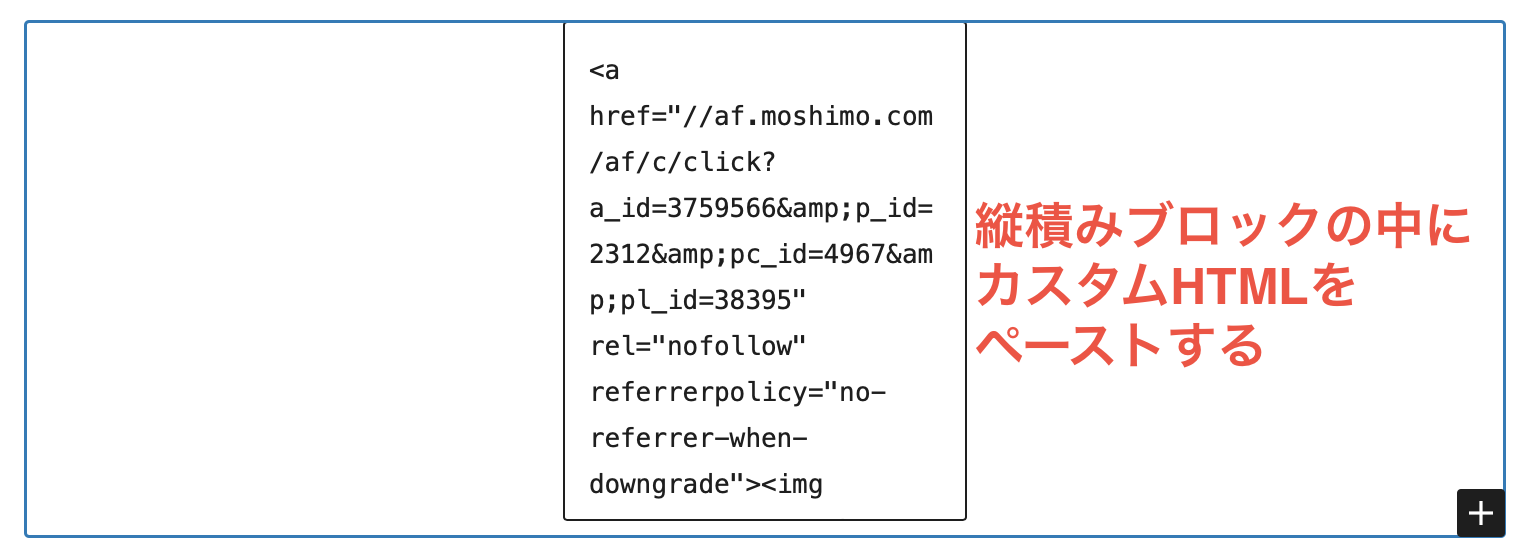
この状態の縦積みブロックの中に、「カスタムHTML」のアフィリエイトコードをを放り込みましょう。

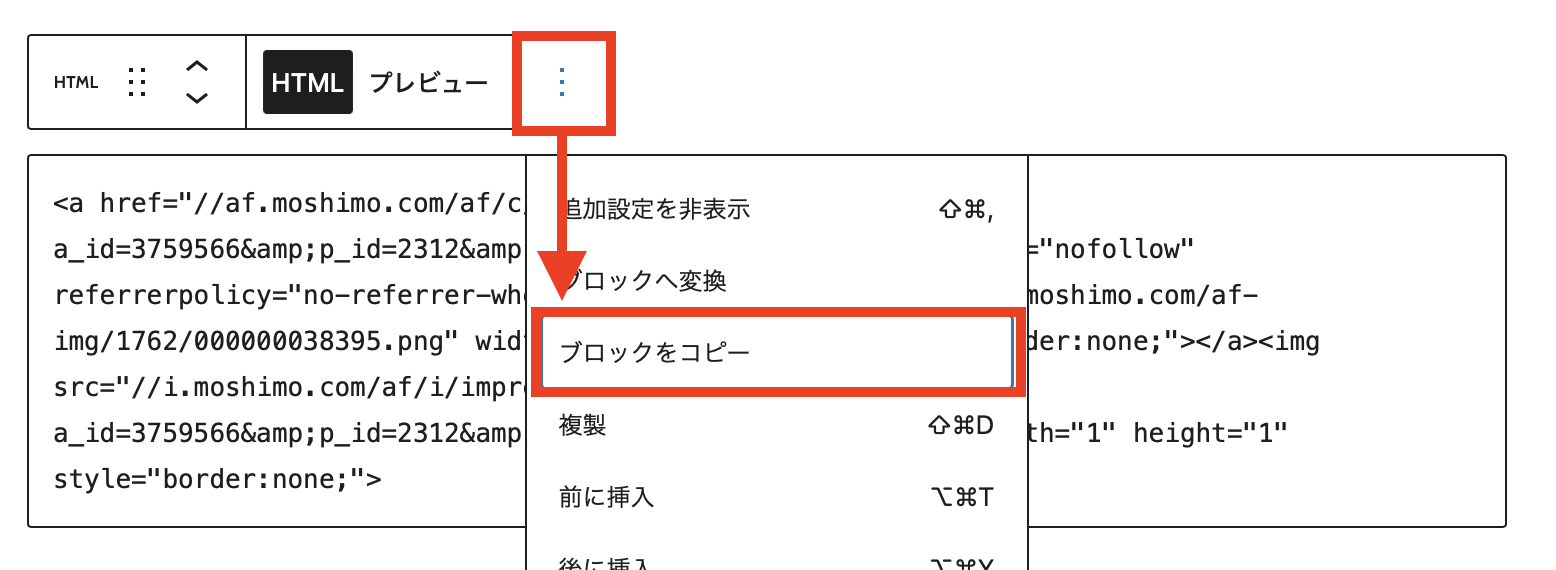
カスタムHTMLのブロックをコピーします。
そして縦積みブロックをクリックして、右クリック>「ペースト(貼り付け)」をクリックしましょう。

これで、公開するとバナーを中央揃えすることができました!
テキスト広告の作り方
テキスト広告を作る時は、ASPで「自由テキスト広告」をコピーしてきて、「カスタムHTML」に貼り付けましょう!
1:ASPでテキスト広告(自由テキストのもの)をコピー
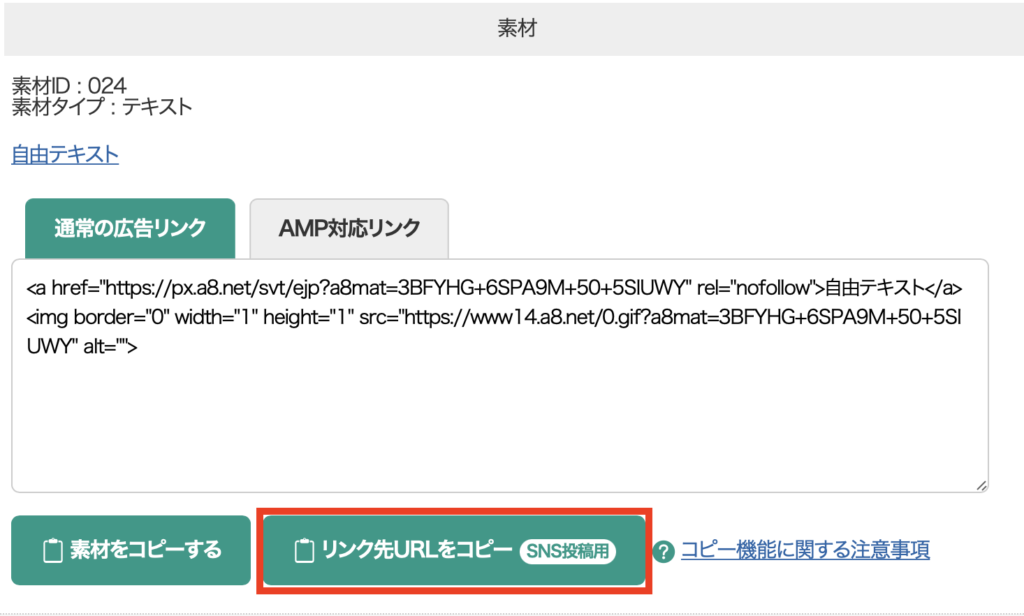
例えば、A8.netなら「リンク先URLをコピー」

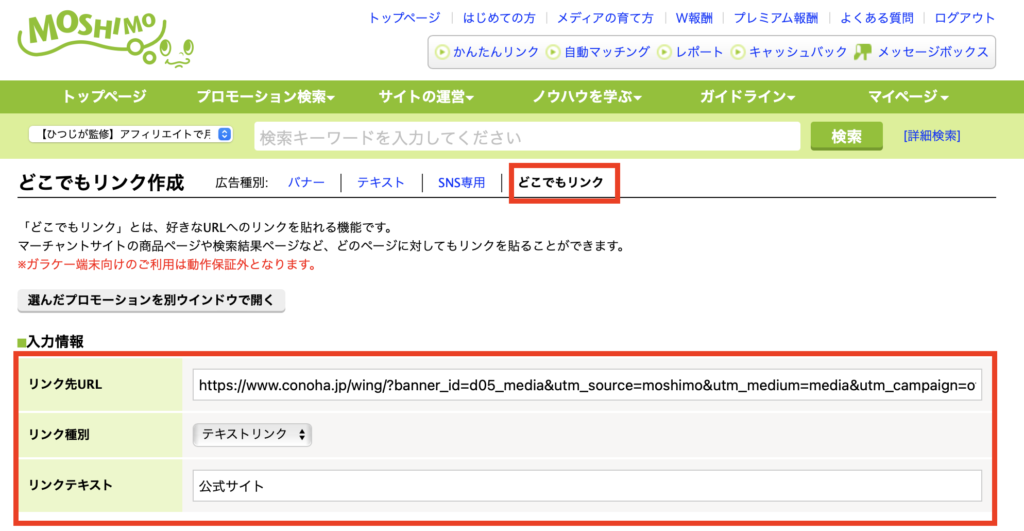
例えば、もしもアフィリエイトなら「どこでもリンク」をコピー

2:広告を貼り付けたいテキストに貼り付ける

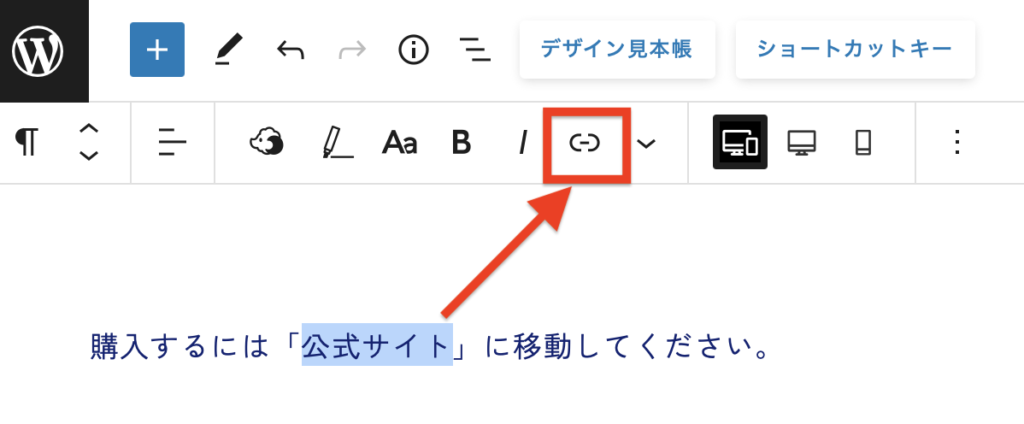
広告を貼り付けたい部分を選択(マウスで引っ張って選択)して、リンクのアイコンを押します。

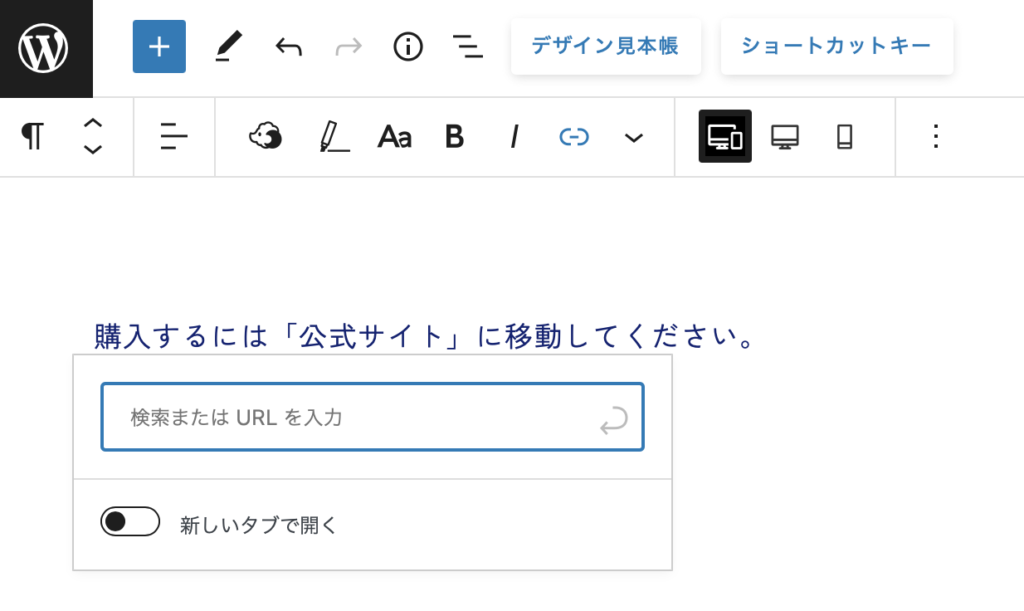
そうすると、URL入力欄が出てくるので、さっきコピーしたコードをそのまま貼り付けましょう
imgタグを含んだアフィリエイトコードを貼りたい場合は、ちょっと解説が長くなります。
「ASPのアフィリエイトコード(テキストリンク)を改変せずに貼る方法」の記事を参考にしてください。

ボタン広告の作り方
ボタン広告を作る時は、ASPで「テキスト広告」をコピーしてきて、JIN:Rブロックの「ボタン」>「アフィリエイトコード」に貼り付けましょう!
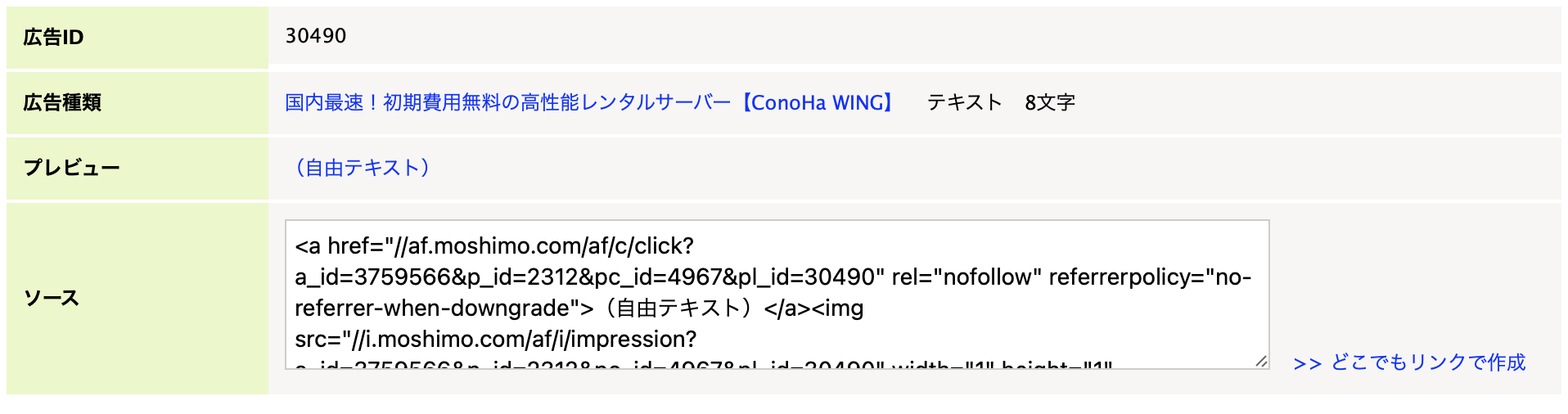
1:ASPで、テキスト広告(自由テキストのもの)をコピー
ASPで、テキスト広告(自由テキストのもの)をコピーしていきます。

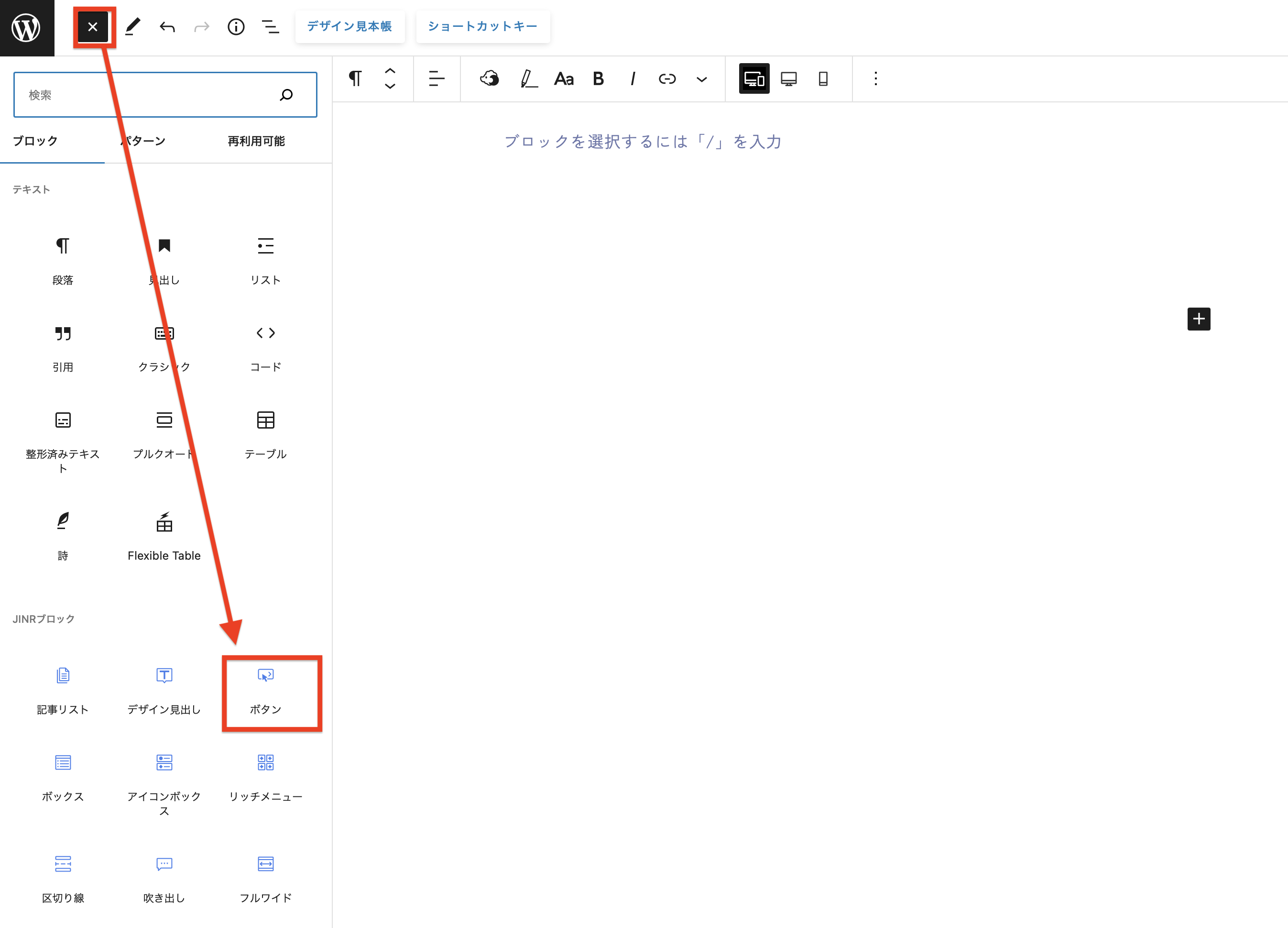
2:「ボタン」のブロックを作る

WordPressの執筆画面に入って、「ボタン」のブロックを作ります。
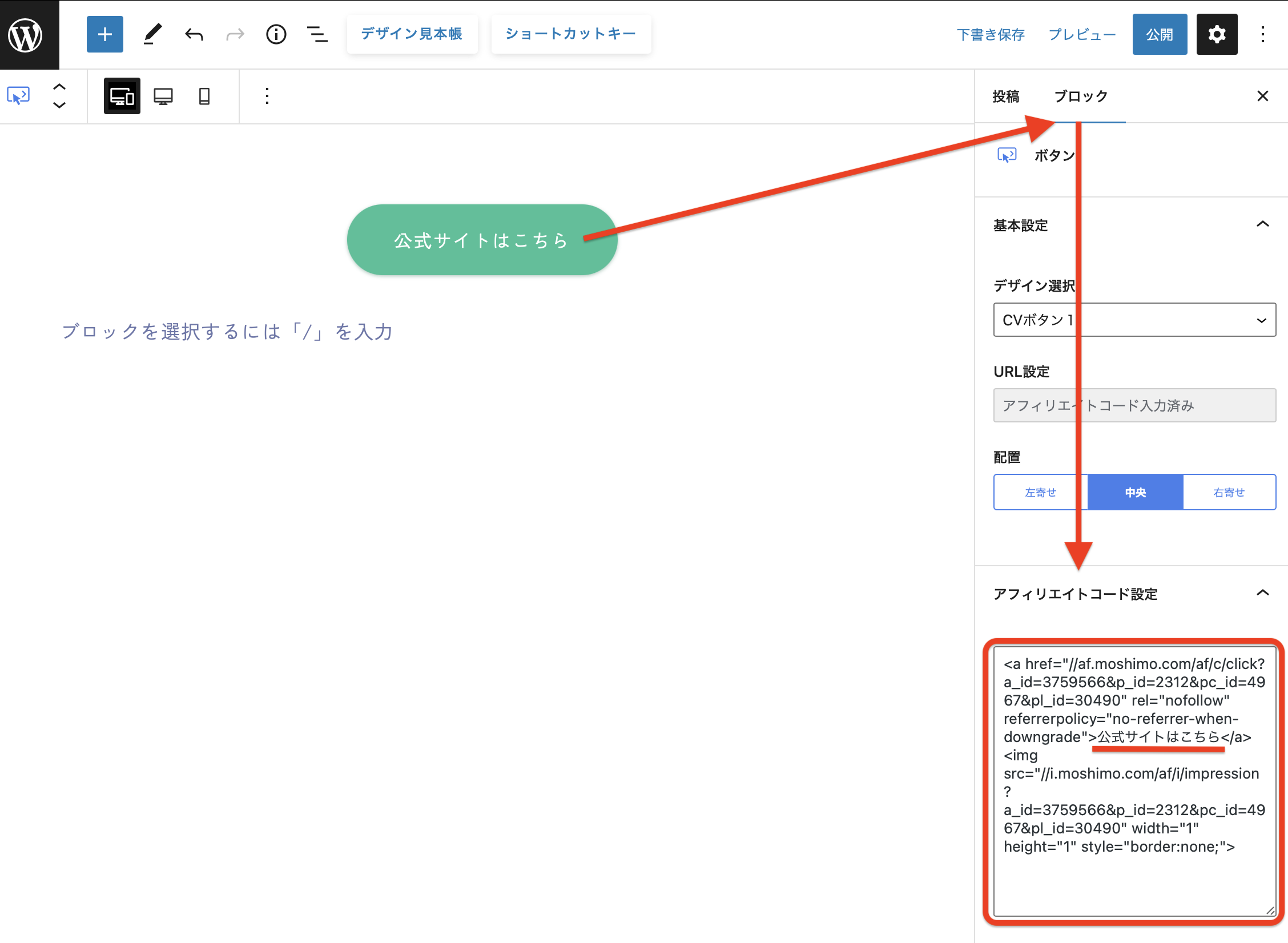
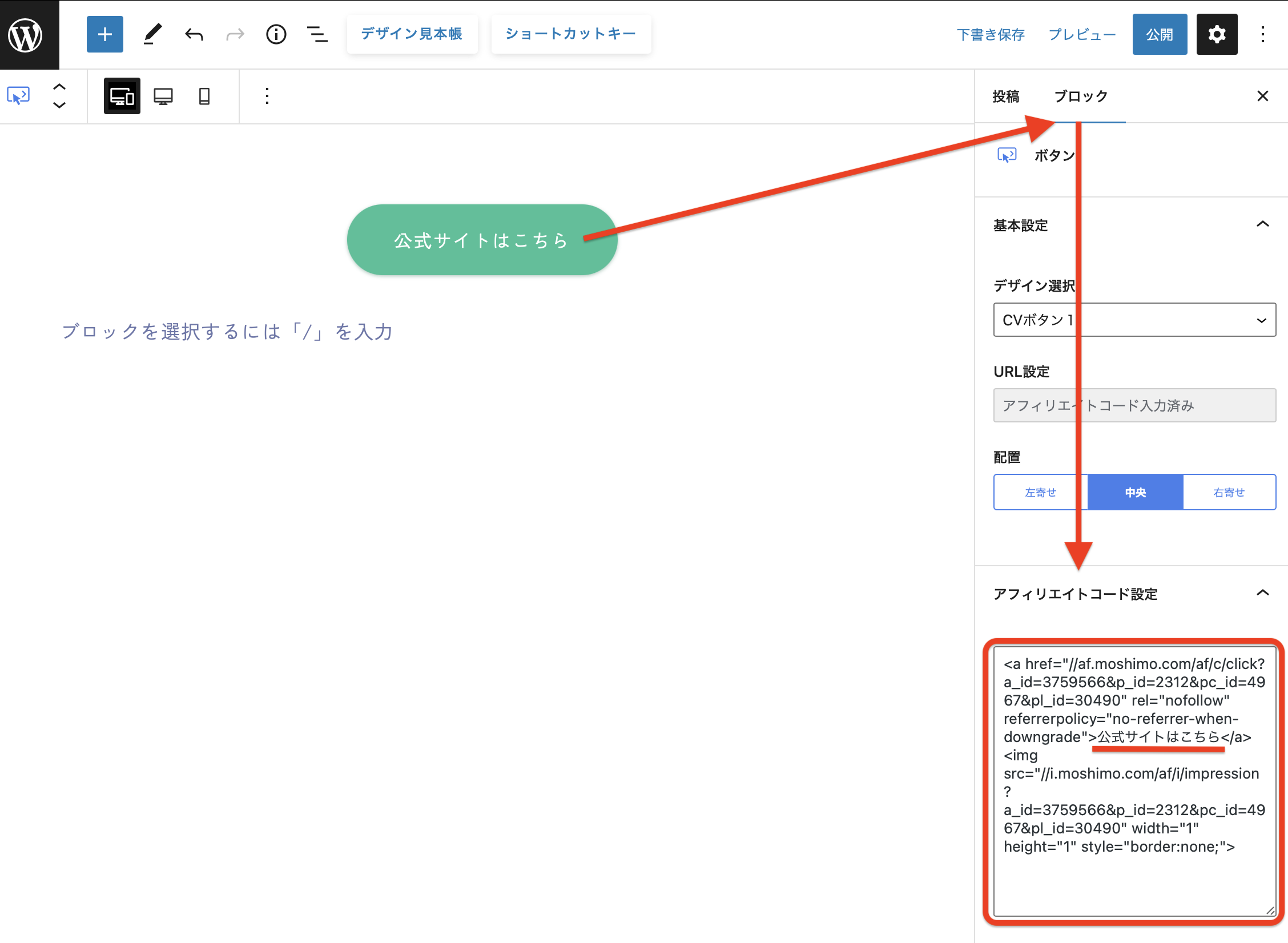
3:アフィリエイトコードを貼る

ボタンの「アフィリエイトコード設定」を開いて、テキスト広告をコピーしましょう。
4:ボタンテキストを変更する

ボタンテキストを変更するには、コードの中身のテキスト部分(自由テキストと書かれているところ)を探して、「公式サイトはこちら」などに書き換えましょう。
JIN:Rで広告を一括表示する方法【広告管理】
JIN:Rで広告を一括表示する(1箇所の入力で、全記事に広告を出す)には「広告管理」か「ウィジェット」を利用しましょう!
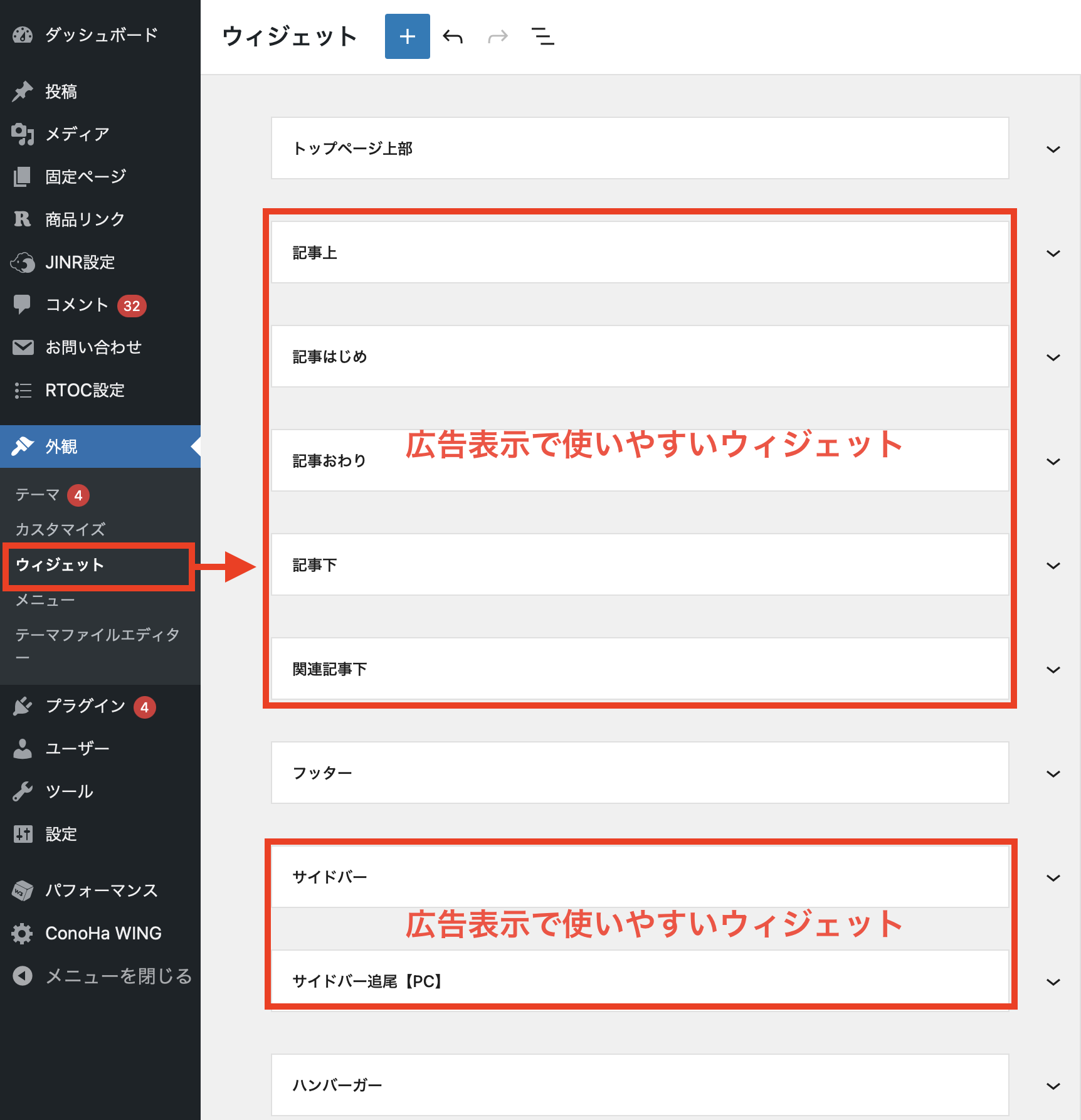
「ウィジェット」を使って広告を一括表示する
JIN:Rには、広告を一括表示したい時に使いやすい「ウィジェット」を用意しています

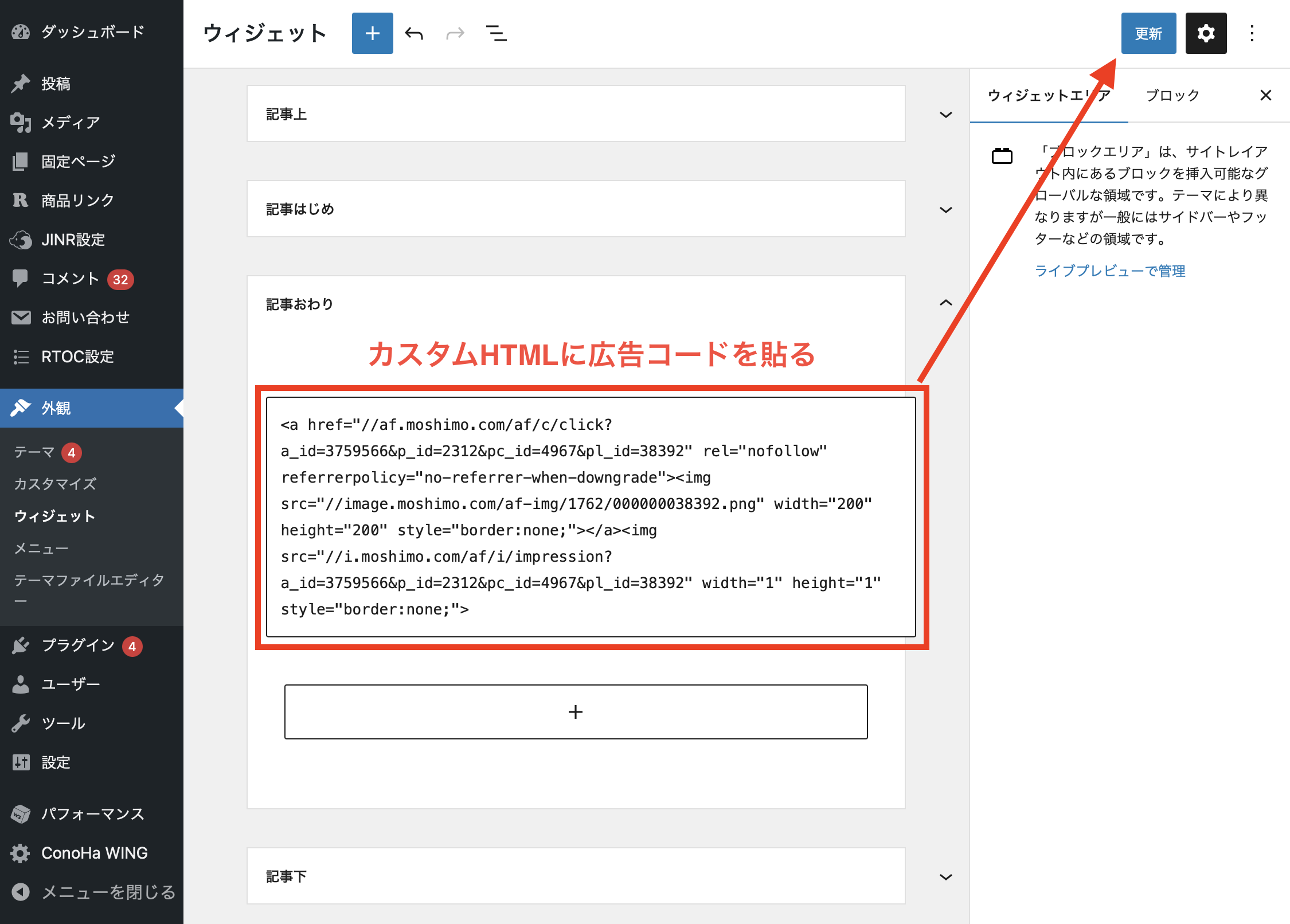
例えば、記事終わりに一括で広告を入れたいなら、、
「記事おわり」のウィジェットを開いて、その中で「カスタムHTML」を作って広告コードを貼りましょう。そうすると、記事の最後に一括で広告が表示されるようになります!

もし「一部のカテゴリーだけ広告を表示したい」といった場合には「カテゴリー区別」のブロックを使ってもらえると、出しわけ対応も可能です。
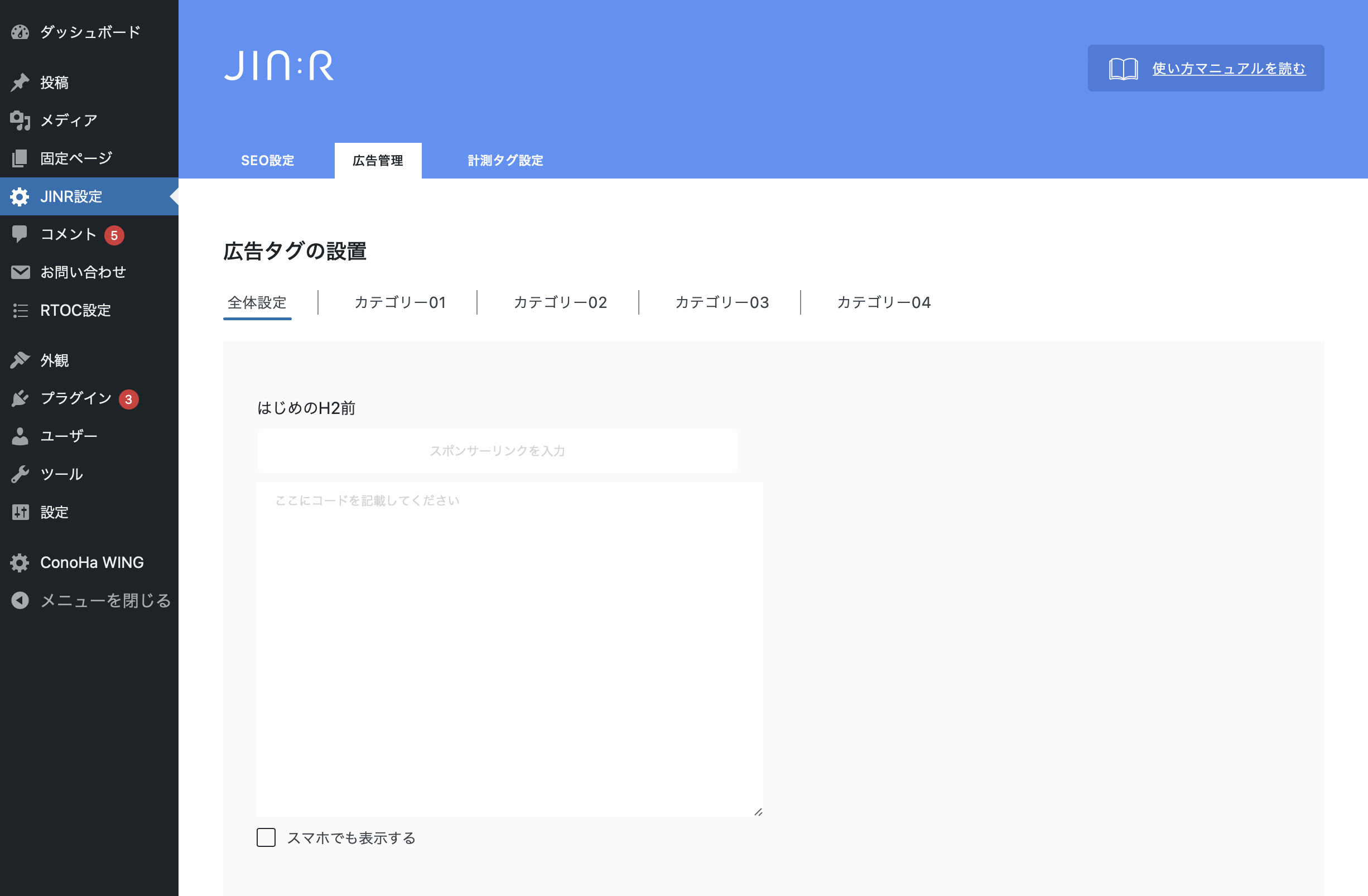
「広告管理」を使って一括表示する
管理画面で「JINR設定」>「広告管理」に進むと、ここでサイト内の広告を一元管理できるようになっています。

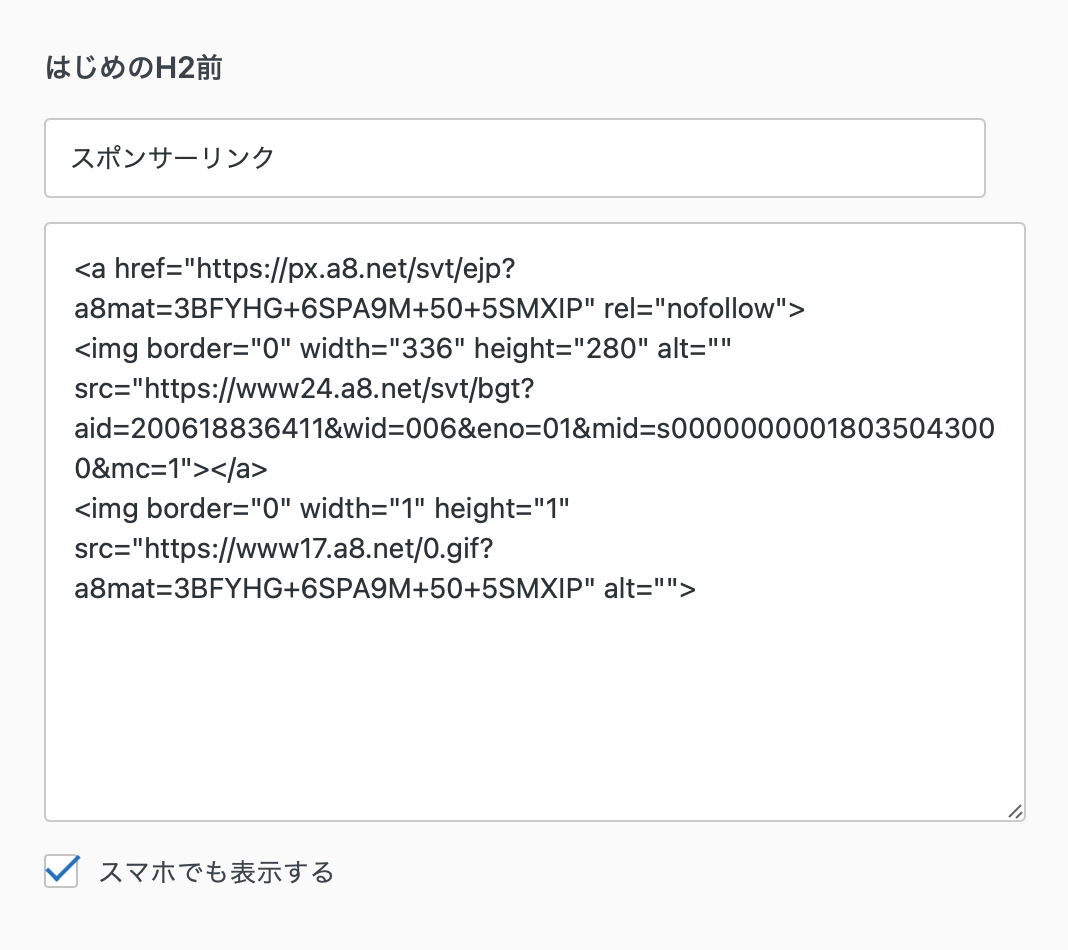
貼り方はさっきと同じ。広告を表示したい箇所にコードをそのまま貼り付けてください

あとは、設定を保存するボタンを押してもらえると完了です!
購入するには「公式サイト」に移動してください。
