JIN:Rでの「マーカー」の使い方|色・太さの変更方法も解説
wp-jintest
このページでは WordPressテーマ「JIN:R」でのマーカーの使い方について解説しています。
マーカーは、要点を強調するのに使いやすいアイテムです。
JIN:Rでは2種類のマーカーを登録できるようにしているよ!
マーカー1
マーカー2

マーカーの引き方|デザイン変更も解説
「マーカー」の引き方を覚える
マーカーの使い方は、動画を見てもらったら早いと思います↑
- テキストで解説を読みたい人はこちら
-
まずはマーカーを引きたい部分のテキストを、ドラッグ(マウスをクリックしたまま引っ張る)して選択しましょう。
そうすると、このようなツールバーが表示されます。

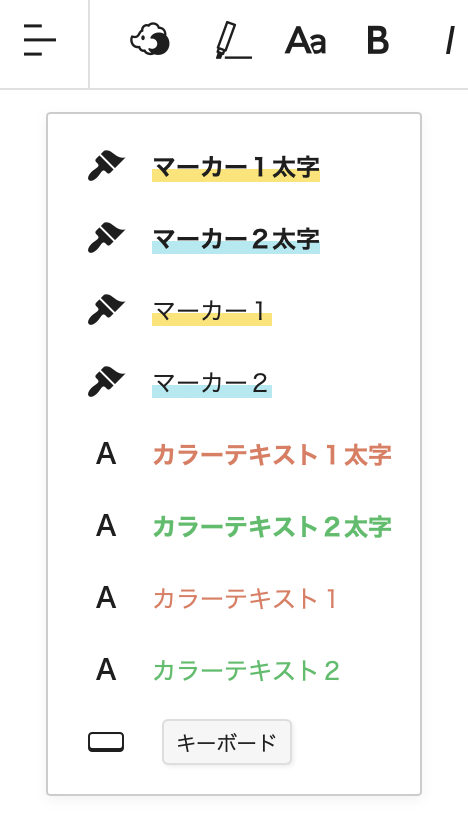
ここでマーカーのアイコンをクリックしてください!
するとこんな感じでツールバーが開くので、ここで使いたいマーカーを選択してもらえるといいでしょう。

Q
マーカーの色・太さを変える
マーカーを別の色にしたいんだけど、どうすればいい?

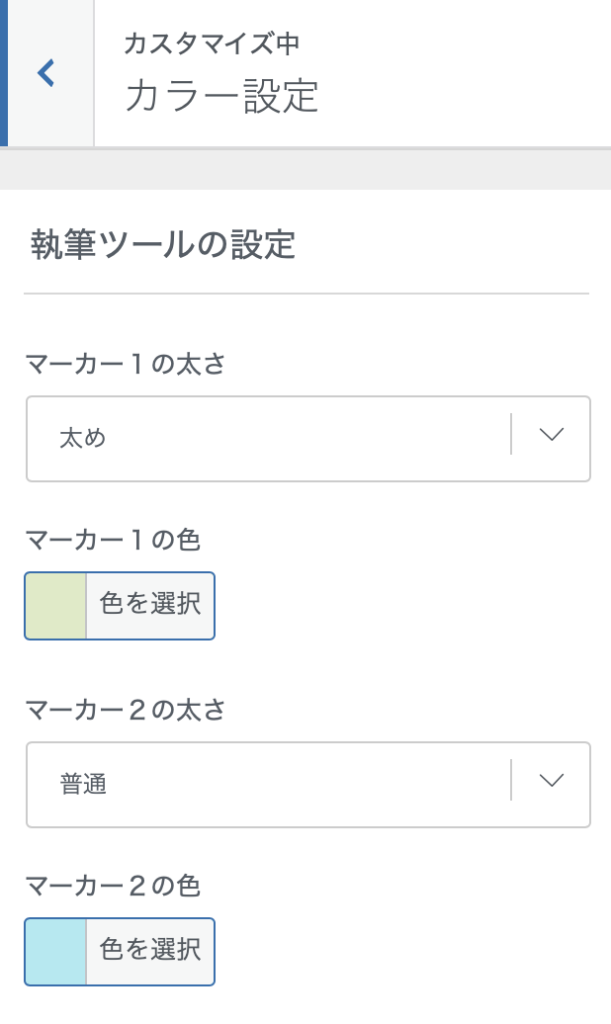
マーカーの色を変えたい時は「カスタマイズ」>「カラー設定」で変更できるよ!

WordPressの黒いバーにある「カスタマイズ」をクリックして「カラー設定」に進みます。すると、「マーカー」のデザインを変更することができます。

- 動画解説をじっくりみる
-
Q
これでマーカーの使い方はわかったね!
要点をしっかり伝えたい時は、マーカーと太字を組み合わせると効果的だよ!

なるほど、確かにマーカー単体よりも要点が目立つな!

補足
他にも、要点を強調するアイテムには「ボックス」「アイコンボックス」などがあります。これらもうまく使い分けながら記事の情報を整理していきましょう。