WordPressで「記事のサムネイル」を貼るには?アイキャッチ画像の設定方法を解説

このページでは、 WordPress(Gutenberg)でのサムネイル(アイキャッチ画像)の作り方について解説します。
- 記事の最上部に画像が表示される
- 記事一覧で、記事カードに画像が表示される
- SNSでシェアされた時に、記事カードに画像が表示される
アイキャッチは、SNSで記事をシェアした時に、たくさんの人に「読みたい気持ちにさせる」のに役立つ画像だよ!
とても重要な画像なので、できるだけセットしておくのをおすすめします。

なるほど!それは確かにめっちゃ大事そうだな。

記事のサムネイル画像(アイキャッチ画像)の設定
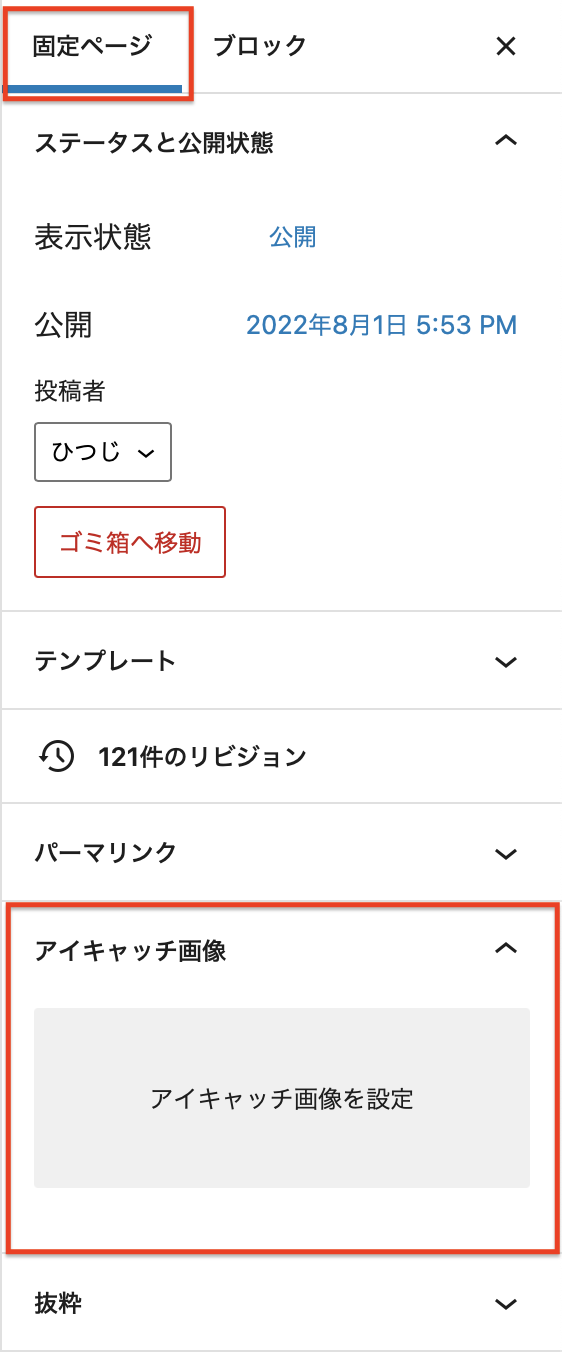
右サイドバーの「アイキャッチ画像」をクリック
執筆画面の右サイドバーに「アイキャッチ画像」を設定する項目があります。

「アイキャッチ画像を設定」の箇所を押すと、画像をアップできる画面に移ります。
画像はどこから拾ってくればいい?
ここでアップする画像はGoogleで拾ったものは著作権的にNGです。無料素材サイトからダウンロードして使いましょう。
| いらすとや | 無料素材と言えばこれ | https://www.irasutoya.com/ |
| Unsplash | 世界の写真家が撮った画像をダウンロードできる | https://unsplash.com/ja |
| Burst | 高品質な写真素材が集められている | https://burst.shopify.com/ |
| イラストAC | 高品質なイラストが無料ダウンロードできる | https://www.ac-illust.com/ |
| Shigureni | 素朴可愛い女の子のイラスト素材を利用できる | https://www.shigureni.com |
| ぱくたそ | 日本人モデルを使った無料素材が豊富 | https://www.pakutaso.com/ |
| Freepik | 無料ダウンロードできるベクターイラストが豊富 | https://www.freepik.com/ |
うーむ、欲しい画像が絶妙にないな・・・

その時は、有料素材サイトを使うことも検討するといいよ!
僕がよく使っているのはShutterStock(シャッターストック)のサービスで、比較的安く有料写真を買うことができるからね。

シャッターストックは「安い」と言っても結構な値段がします。(他の写真サービスと比較すれば安い)
1番安上がり&オリジナリティが出て、著作権的にも問題ないのは、自分で画像を撮ることだね。
特にレビュー記事なら、自分で撮った画像を用意できるといいよ!

画像加工(例:文字を載せる)をするには?
画像に文字を載せたりするにはどうすればいいんだ?

その時は、「Canva」のような無料の画像編集サービスでアイキャッチを自作するといいよ!

画像加工は、Adobe「Illustrator」のようなプロ向けツールを使えなくても、Canvaを使えば直感的にできるようになっています。
余裕が出てきたらでOKなので、こういったサービスも使っていきましょう!
アイキャッチ画像の設定が完了

アイキャッチ画像を設定できると、こうやってプレビューが出ています。
これでアイキャッチ画像の設定は完了です!
トップページのアイキャッチ画像を設定する
トップページのアイキャッチ画像を設定するには「OGP設定」というものを済ませる必要があります!
詳しいやり方は別記事に載せていますので、参考にしてください↓
