JIN:Rで、トップページがシェアされた時の画像(OGP)を設定する方法
ひつじ
このページでは、 WordPressテーマ「JIN:R」でのOGP設定のやり方について解説します。
これをやっておくと、トップページがシェアされた時にアイキャッチ画像を表示できるようになるよ!

すげぇ大事なやつじゃん

JIN:RのOGP設定|トップのアイキャッチ設定
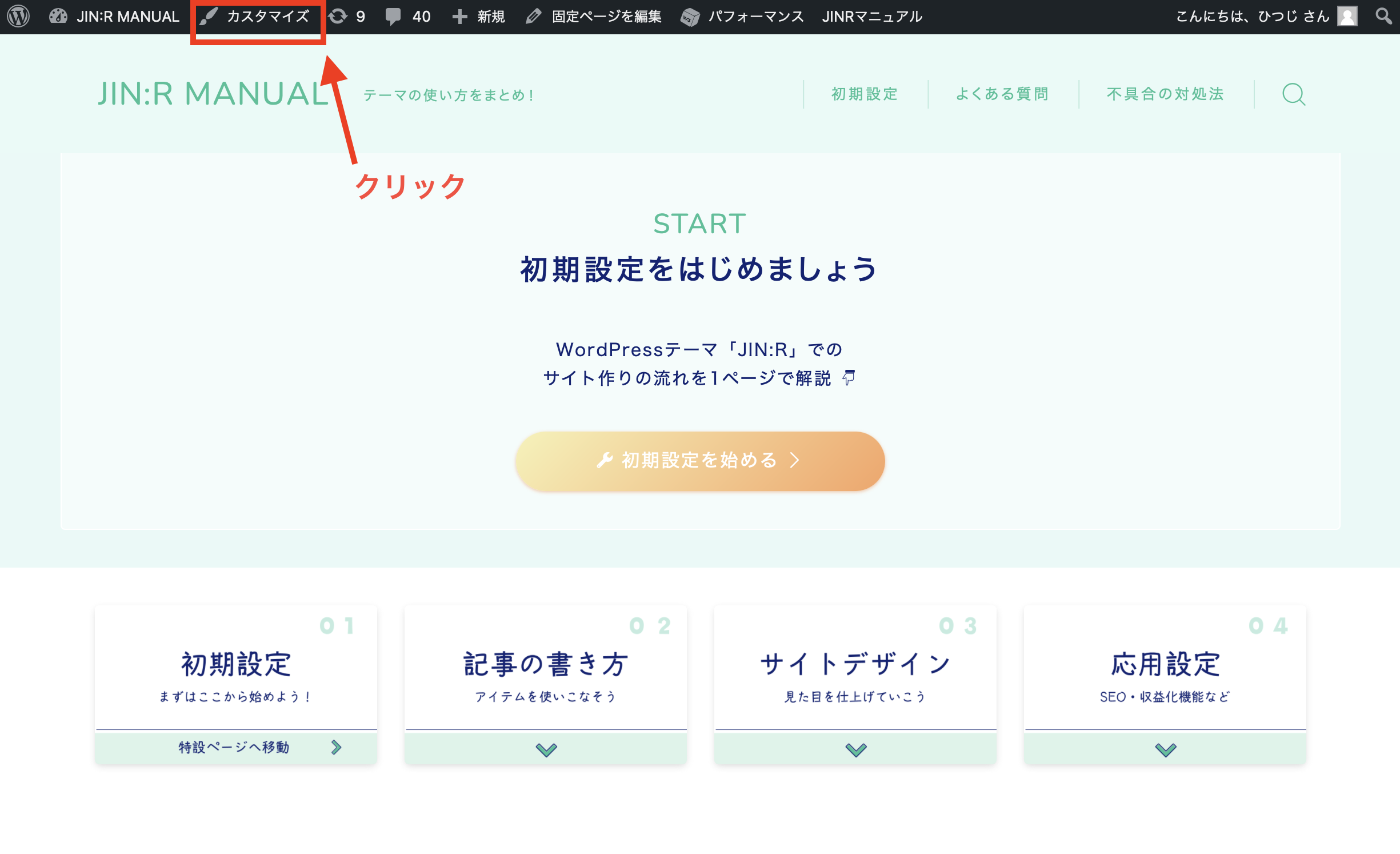
カスタマイズに進む

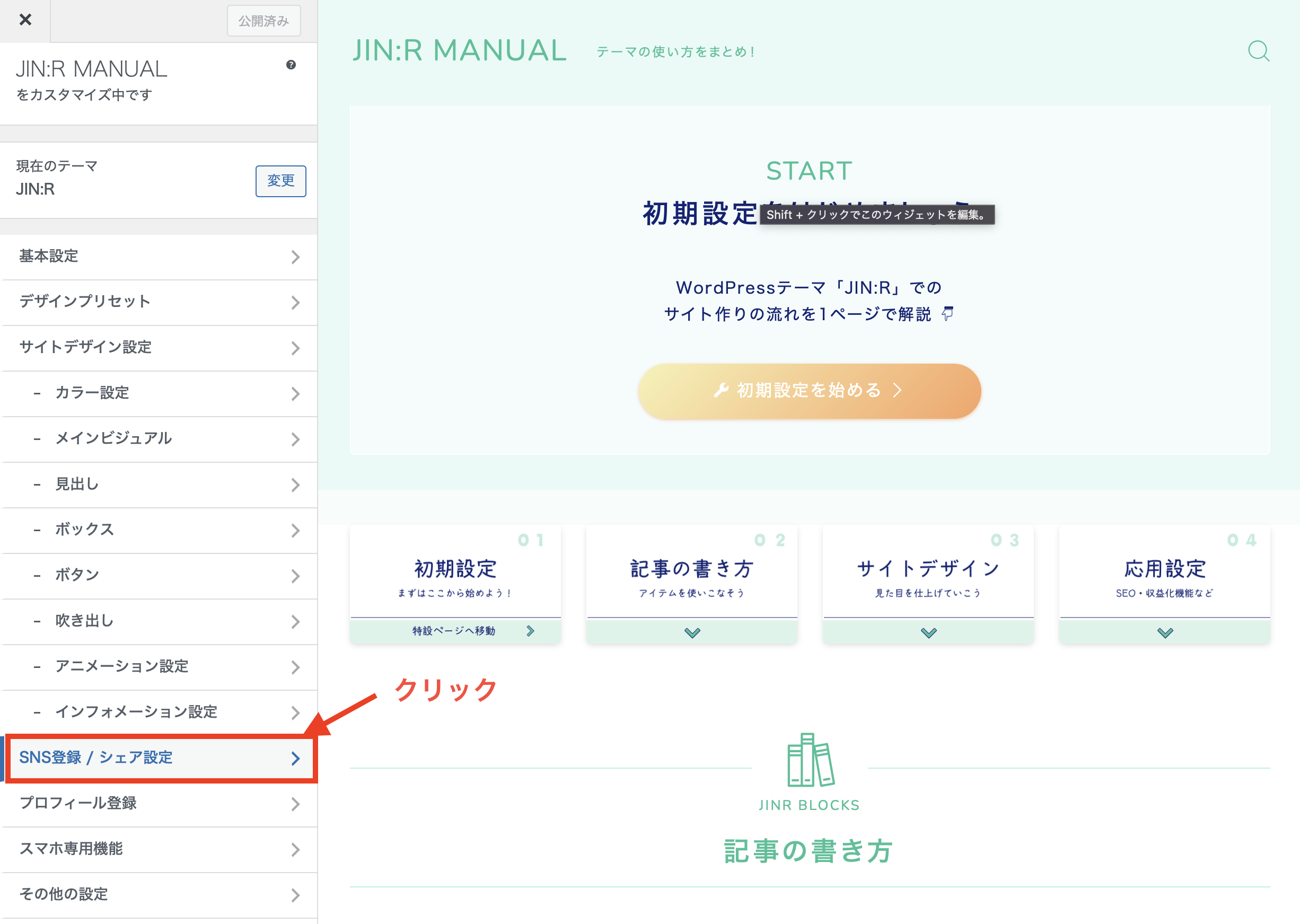
「SNSシェア設定」に進む

「SNS登録 / シェア設定」をクリックします
TOPページがシェアされた時の画像を登録する

トップページがシェアされた時に、ここに設定した画像が表示されます!
ABOUT ME

