「記事の書き方」を覚えよう!WordPress初心者が知っておきたい超基本
このページでは WordPressテーマ「JIN:R」での記事の書き方を、1からすべて丁寧に解説していきます。
JIN:Rも初めてだけど、ワードプレスも使ったことないんだよな。。
オレは何から始めればいいんだ?

超初心者向けに、最初からやり方を解説していくね!

WordPress(ワードプレス)が初めての人もたくさんいると思うので、すべて最初から解説をさせてもらおうと思います。
JIN:Rでの「記事の書き方」を紹介!
「投稿ページ」を作成する
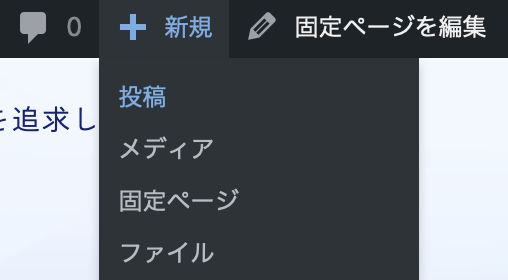
WordPressの黒いバーの「+新規」にマウスを重ねると「投稿」が表示されます。

これをクリックしてページ作成に移ります。
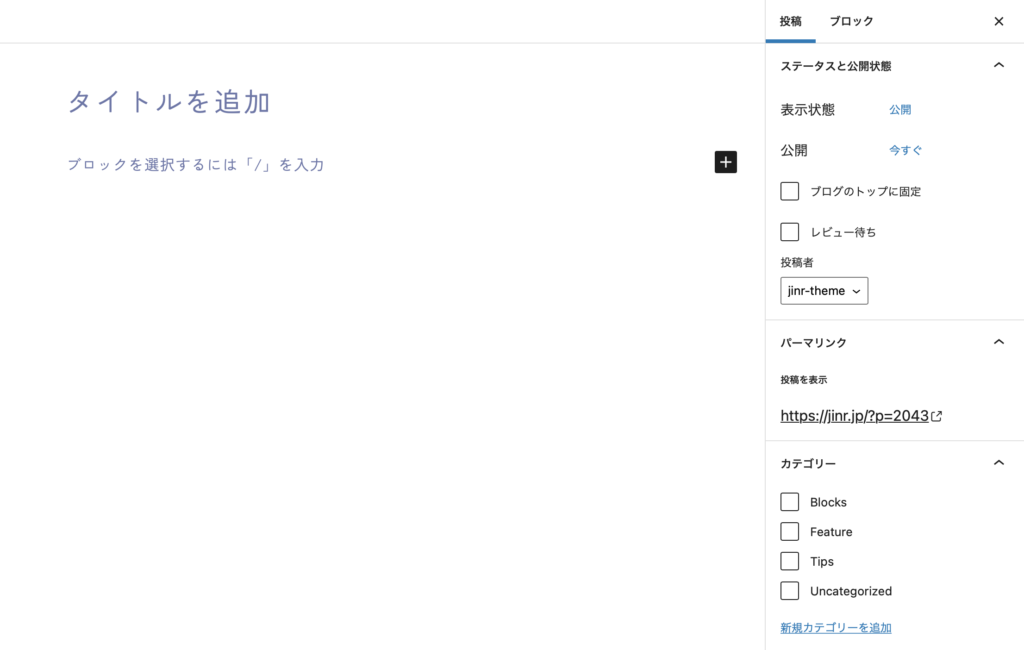
以下のような画面に切り替わると思うので、執筆を始めていきましょう!

こんな感じの画面にならない人は「Classic Editor」のプラグインが「ON」になっている可能性があります。旧エディターは「OFF」にしておいてください!
「記事タイトル」を決める
記事のタイトルって、どうやって考えたらいいんだ?

いろいろな考え方があるけど、「誰に向けて書くか?」をじっくり想像して読みたくなるタイトルに仕上げるのがコツだよ!

記事タイトルは、慣れるまで考えるのはちょっと大変だと思います。
考えるポイントをまとめておくので参考にしながら考えてみて下さい↓
- 誰に向けて書くか?を考える
- 記事を書く際には、誰に向けて書くか?(=ターゲット)をしっかり考えるのが大切
- ターゲットが読みたくなるタイトルを想像する
- 興味を惹くフレーズを添える
- 読者がタイトルを見て「続き」を読みたくさせるのが鍵
- そのために魅力的なキャッチフレーズを考えましょう。
- コンパクトに仕上げる
- できれば32文字前後で仕上げるといい
「見出し」の作り方を覚える
まずは基本中の基本、「見出し」を作ることから覚えましょう。
▼ 見出しの例 ▼

- [ 超基本の方法 ] 「見出しの作り方」を表示
-

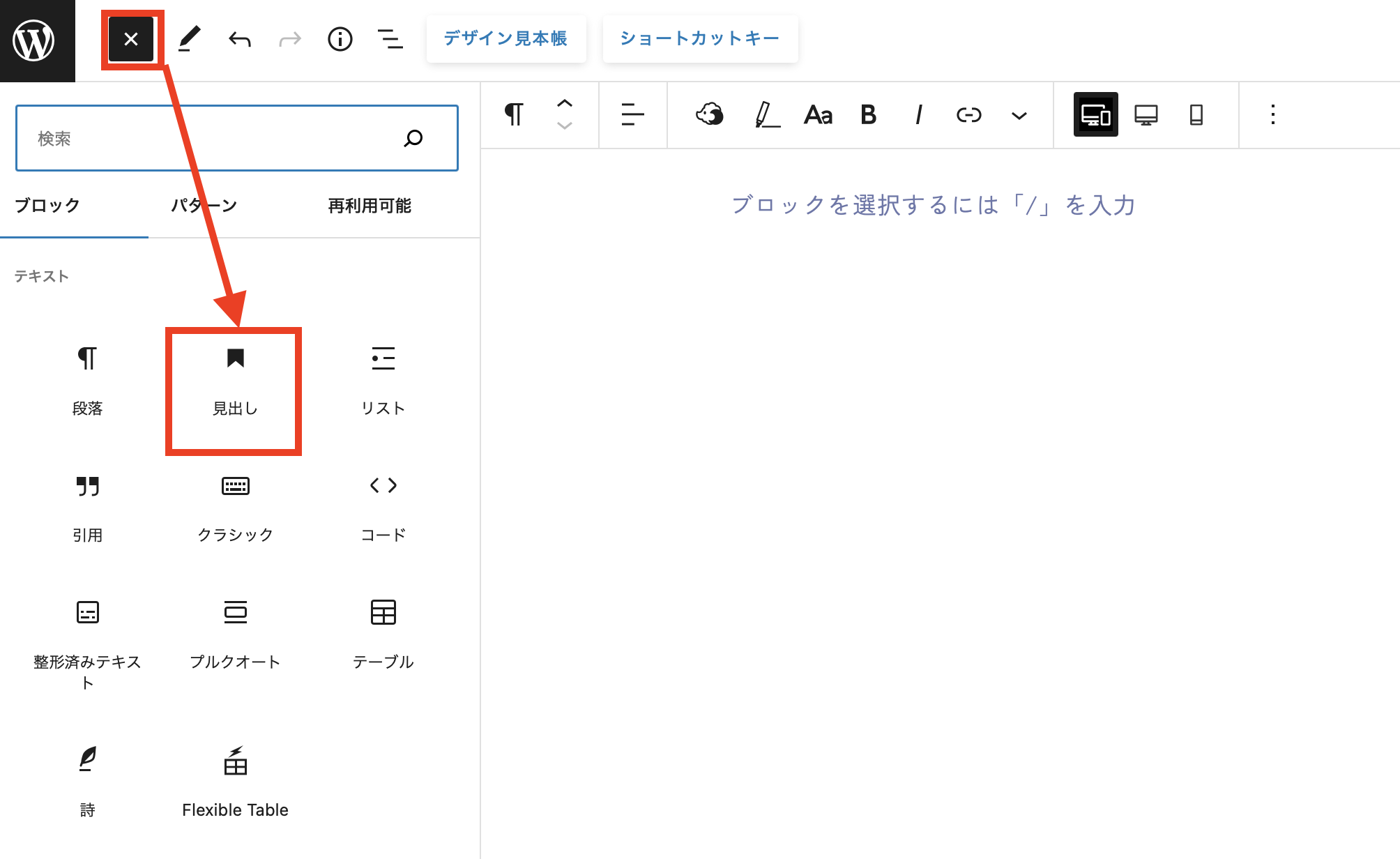
画面右上の「+」ボタンを押して、「見出し」をクリックしましょう。
すると、このように見出しが出来上がります。

- [ おすすめ方法 ] 「見出しの作り方」を表示
-
/ を押してから見出し と入力して、見出しを作ることをおすすめします!
このやり方の方が圧倒的に時短です!
動画で「見出しの作り方」を解説します。じっくり見てください↓
半角スラッシュ(/)を押してから、見出しと入力します
そうすると、見出しが出てきます!あとはタイトルを書いたら完成です

見出しのデザインは「カスタマイズ」>「見出し」で変更することが可能です。
「ボックス」+「リスト」の使い方を覚える
では同じ要領で「ボックス」を作ってみましょう!
ボックスは、記事の要点をまとめるのにすごく役立つアイテム。「リスト」と組み合わせるとわかりやすく仕上がります。
▼ ボックスの例 ▼

- [ 超基本の方法 ] 「ボックスの作り方」を表示
-
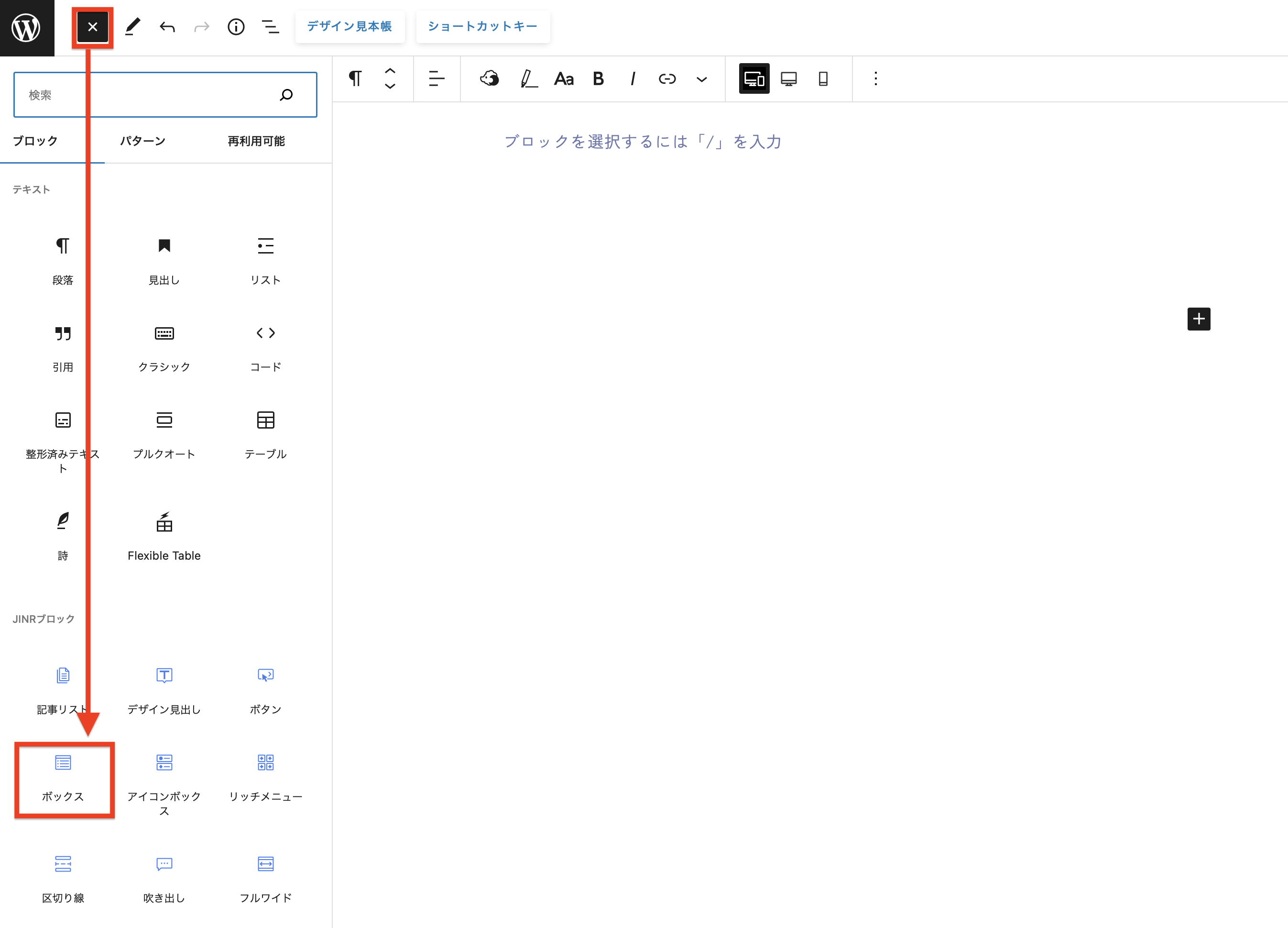
ボックスを作るときは「+」ボタンから、「ボックス」を選んでください

- [ おすすめ方法 ] 「ボックスの作り方」を表示
-
/ を押してからボックス と入力して作ることをおすすめします!
このやり方の方が圧倒的に時短です!
ボックス+リストの作り方を動画で解説しています。じっくりみてください↓
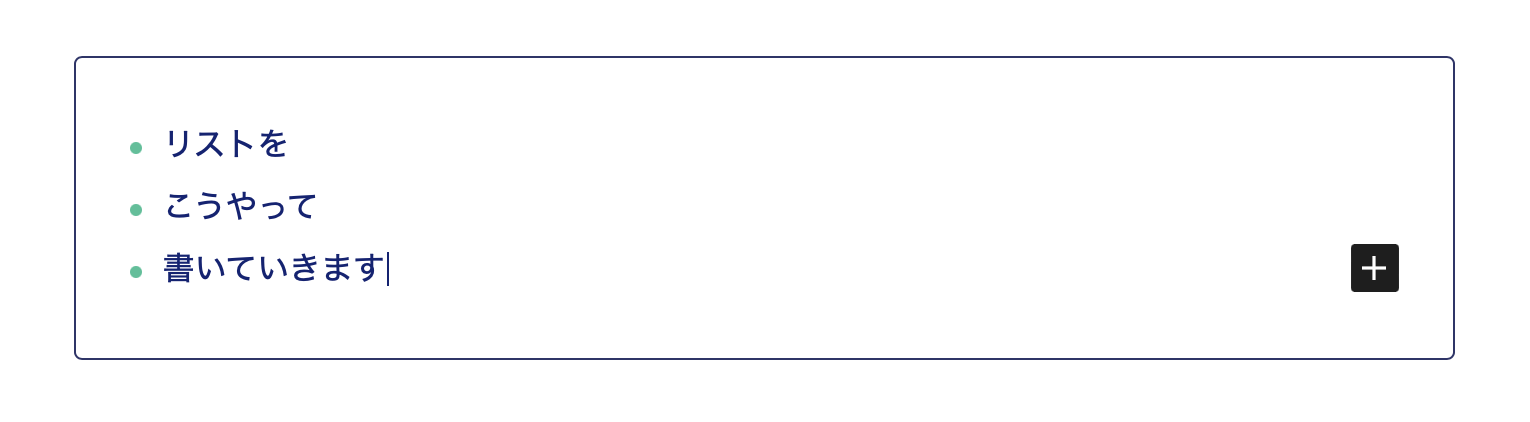
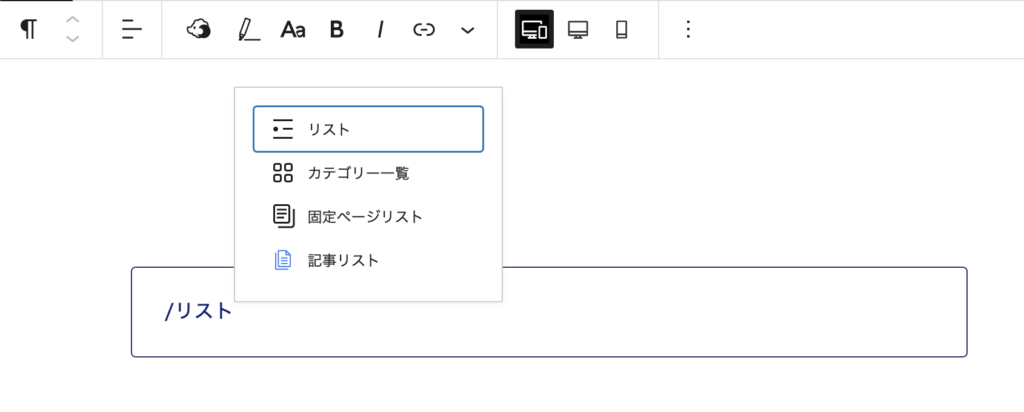
ボックス内にリストを作りたい場合は、ボックスの中で/ を入力してからリスト と入力しましょう!

「マーカー」の引き方を覚える
マーカーは、要点を強調するのに使いやすいアイテムです。
JIN:Rでは2種類のマーカーを登録できるようにしているよ!
マーカー1
マーカー2

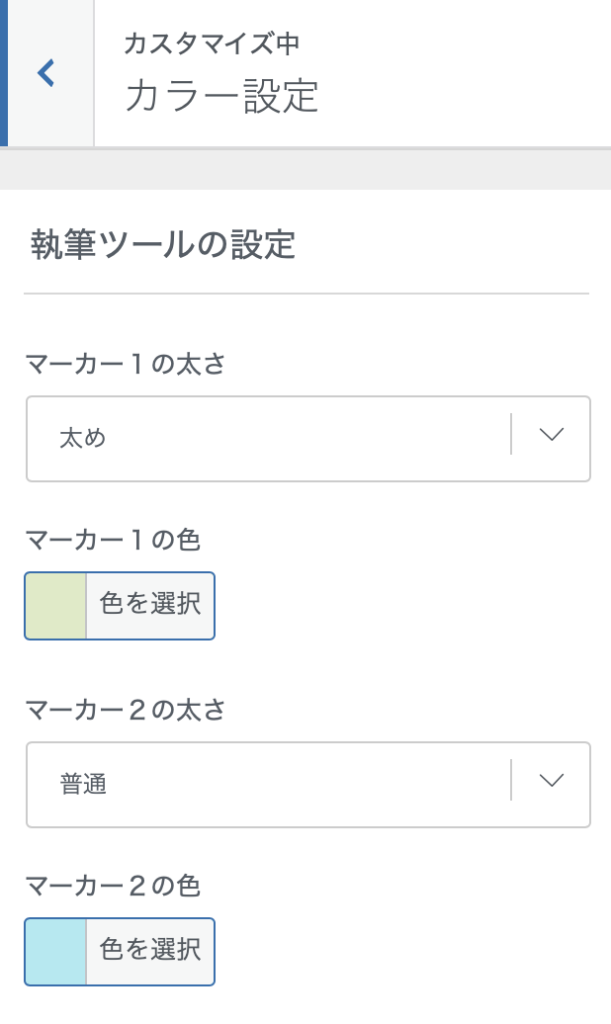
マーカーは太さ・色も自由にコントロールできるので、カスタマイズしてください!
- 「マーカーの引き方」はこちら
-
- 「マーカーの色・太さを変える方法」はこちら
-
デザインは「カスタマイズ」>「カラー設定」で変えられるようになっています!

「吹き出し」でキャラ会話文を作る
吹き出しを使うと、キャラクターに会話文を作らせることができます!
会話が入ると、テンポがよくなって読みやすくなるよ!

文字を読むハードルを下げられるし効果がありそうだな。

このマニュアルでもキャラクター会話はたくさん使っています。その方が文章が読みやすいし、何より、読む側も書く側も楽しいですね!
吹き出しを使う時には、事前にキャラクター登録を済ませておきましょう。
- 「キャラクター登録の方法」はこちら
-
吹き出しブロックを執筆画面で使う前に、「カスタマイズ」>「吹き出し」に進んで、キャラクターを登録しておきましょう。
- 「吹き出しの作り方」はこちら
-
よくある疑問
- キャラクター画像はどうやって拾ってくるの?
-
キャラクター画像はできればオリジナルで作成することをおすすめします。それがサイトのブランディングにもつながっていきますからね。
イラスト作成は「ココナラ」のサービスを使えば1000円〜でも代行してくれるので、活用することをおすすめします!
「アイキャッチ画像」を貼る
記事の執筆が終わったら、アイキャッチ画像を設定しておきましょう。
アイキャッチ画像??

アイキャッチ(サムネイル)は、記事の一番上に表示される画像
他にも、トップページの「記事リスト」に画像が表示されたり、SNSで記事がシェアされた時に表示される画像だよ!

設定方法
- 「アイキャッチ画像の設定方法」はこちら
-
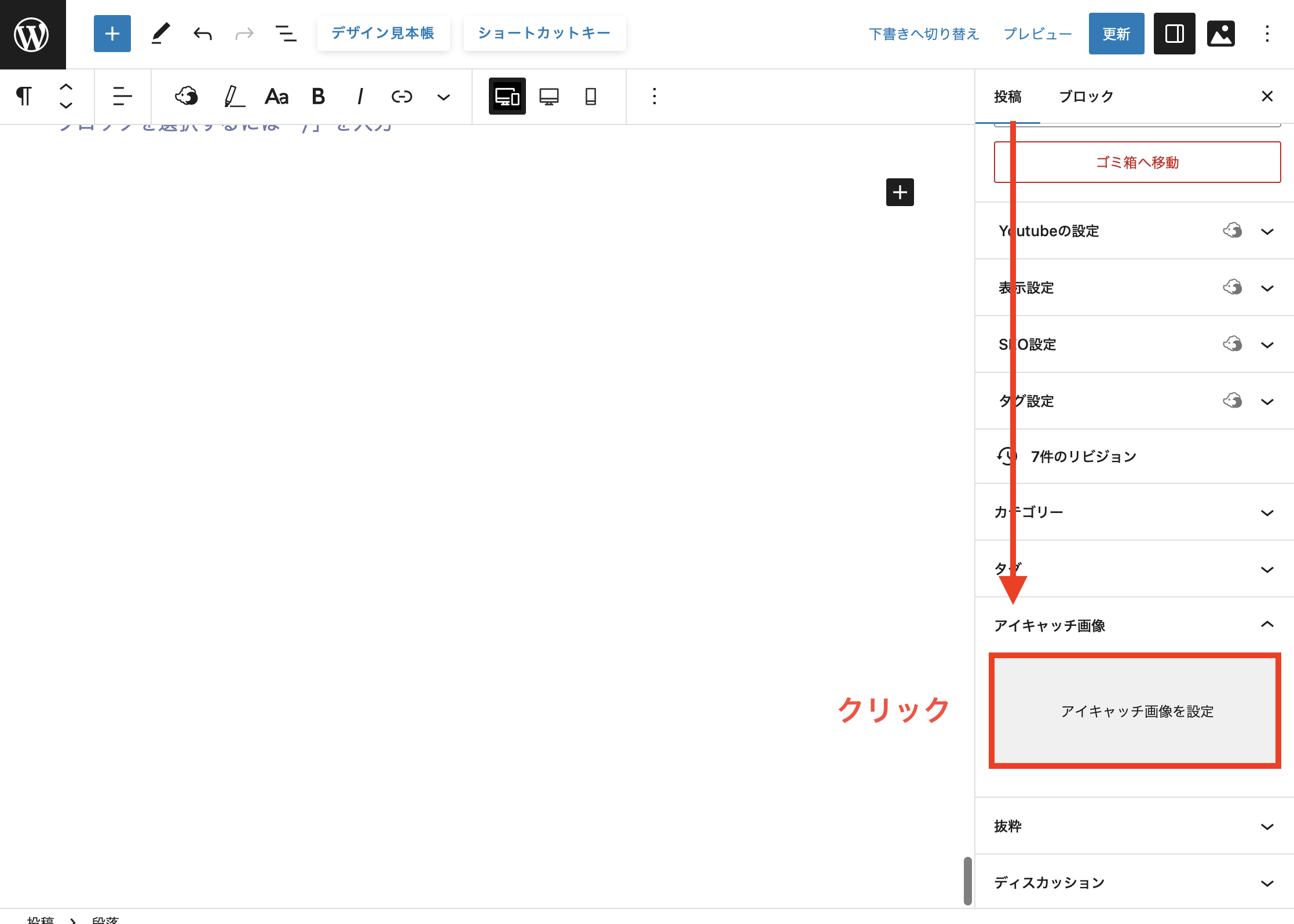
執筆画面の右サイドバーに「アイキャッチ画像」を設定する項目があります。

ここに、アイキャッチ画像をアップしましょう!
- 「画像の拾い方」はこちら
-
Googleで適当に拾ってきた画像をアップしてはいけません。著作権に違反しない方法で画像を拾ってきましょう↓
無料素材サイト
いらすとや 無料素材と言えばこれ https://www.irasutoya.com/ Unsplash 世界の写真家が撮った画像をダウンロードできる https://unsplash.com/ja Burst 高品質な写真素材が集められている https://burst.shopify.com/ イラストAC 高品質なイラストが無料ダウンロードできる https://www.ac-illust.com/ Shigureni 素朴可愛い女の子のイラスト素材を利用できる https://www.shigureni.com ぱくたそ 日本人モデルを使った無料素材が豊富 https://www.pakutaso.com/ Freepik 無料ダウンロードできるベクターイラストが豊富 https://www.freepik.com/ 有料素材サイト「ShutterStock」を使うのもおすすめ(僕はよく使います。)
画像編集ソフト「Canva」を使って、文字を乗せると簡単にオリジナリティも出ます!
よくある疑問
- おすすめの画像サイズは?
-
アイキャッチ画像を綺麗に表示させたいなら、横1,320px以上を確保することをおすすめします!
画像サイズが小さいと少しずつ荒くなります(特にパソコン表示)。画像が荒くなってもOKであれば、800px程度の小さい画像でも問題はありません。
- おすすめの画像比率は?
-
アイキャッチの画像比率は16:9の横長画像をお勧めしています。
- 縦長・正方形の画像をセットしてもいいの?
-
JIN:Rのアイキャッチは、基本的には横長画像の対応がメインになっています。
しかし、「カスタマイズ」>「その他設定」に進むと、アイキャッチ画像をオリジナル比率にするオプションがあります。
これをONにすると縦長・正方形の画像でも問題なく使うことは可能です。
「カテゴリー」を登録する
では最後に「カテゴリー」を設定しておきましょう。
どうしてカテゴリーに登録した方がいいんだ?

カテゴリーを設定してあげると、読者にとって記事が探しやすくなるからね!

設定方法
- 「カテゴリーの登録方法」はこちら
-
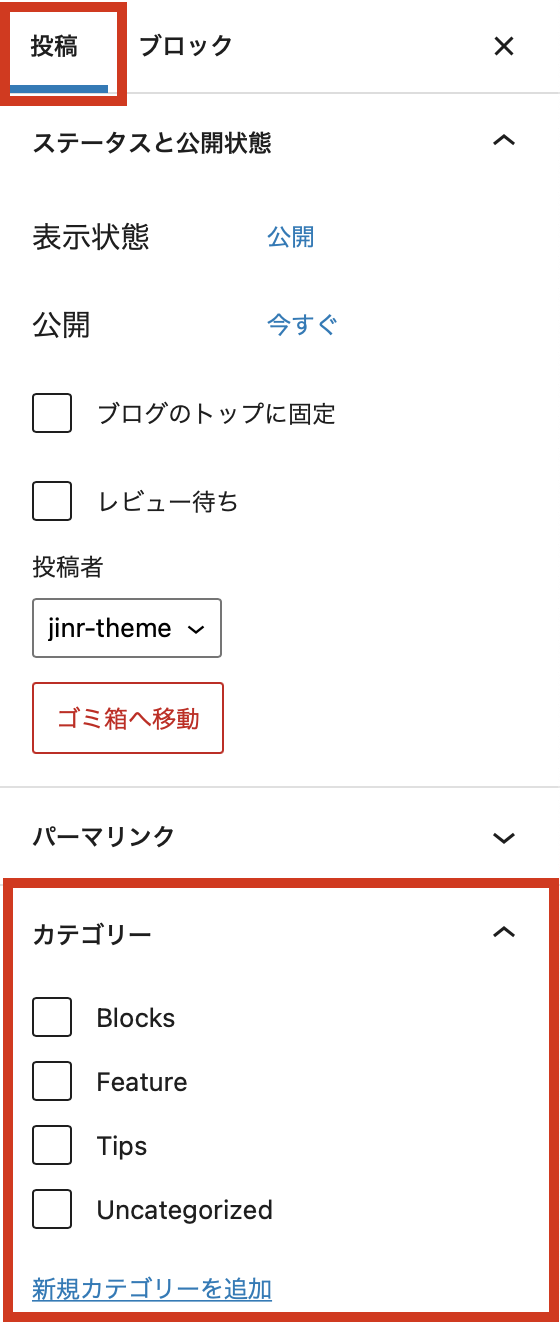
執筆画面の右サイドバーに「カテゴリー」を設定する項目があります。

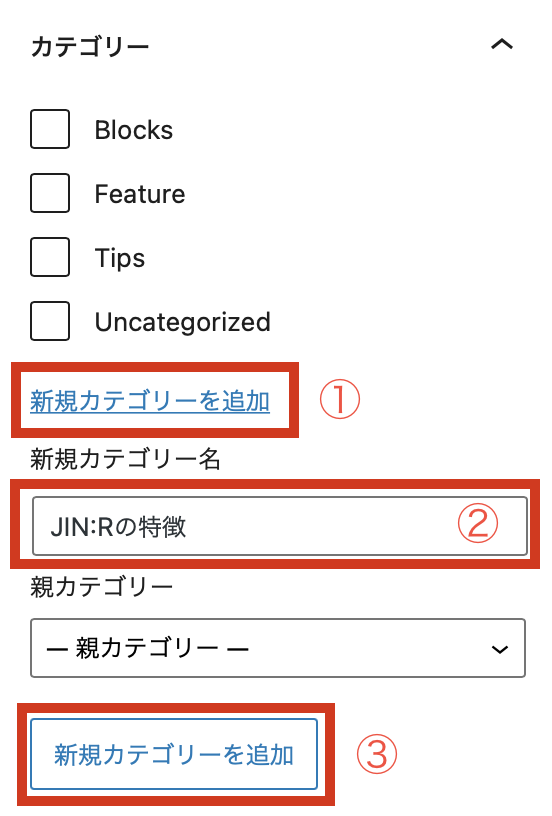
ここで「新規カテゴリーを追加」を押して、新しいカテゴリーを作りましょう。

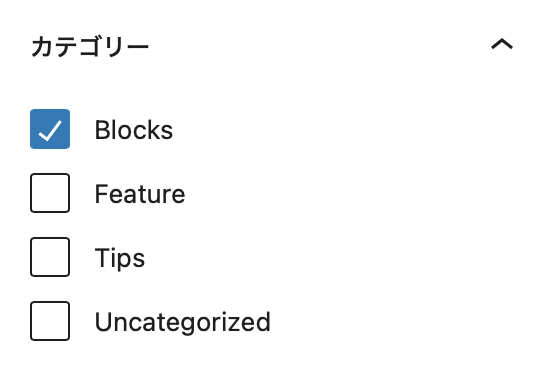
あとは、追加するカテゴリーにチェックを入れておくだけです!

これでカテゴリーの設定も終わりました!
カテゴリ活用方法
- 「記事リスト」でカテゴリーを呼び出せる
-
カテゴリー登録しておくと、「記事リスト」のブロックを使った時に、カテゴリ一覧を呼び出すことができるようになります。
トップページ整理にも大変役立ちますので、カテゴリ設定しっかりやっておきましょう!
- 「広告」「メニュー」をカテゴリ毎に切り替える
-
「カテゴリ区別」のブロックを活用すると、カテゴリごとに「広告」や「メニュー」の表示切り替えも可能になります!
たとえば「美容カテゴリーには美容にまつわる広告を出す」といった特化ができるようになるので、商品を買ってもらえる割合(コンバージョン率)のアップにつながります。
「パーマリンク」を変更する

パーマリンク設定をしっかりやっておくのがおすすめ!

パーマリンクって何だ??

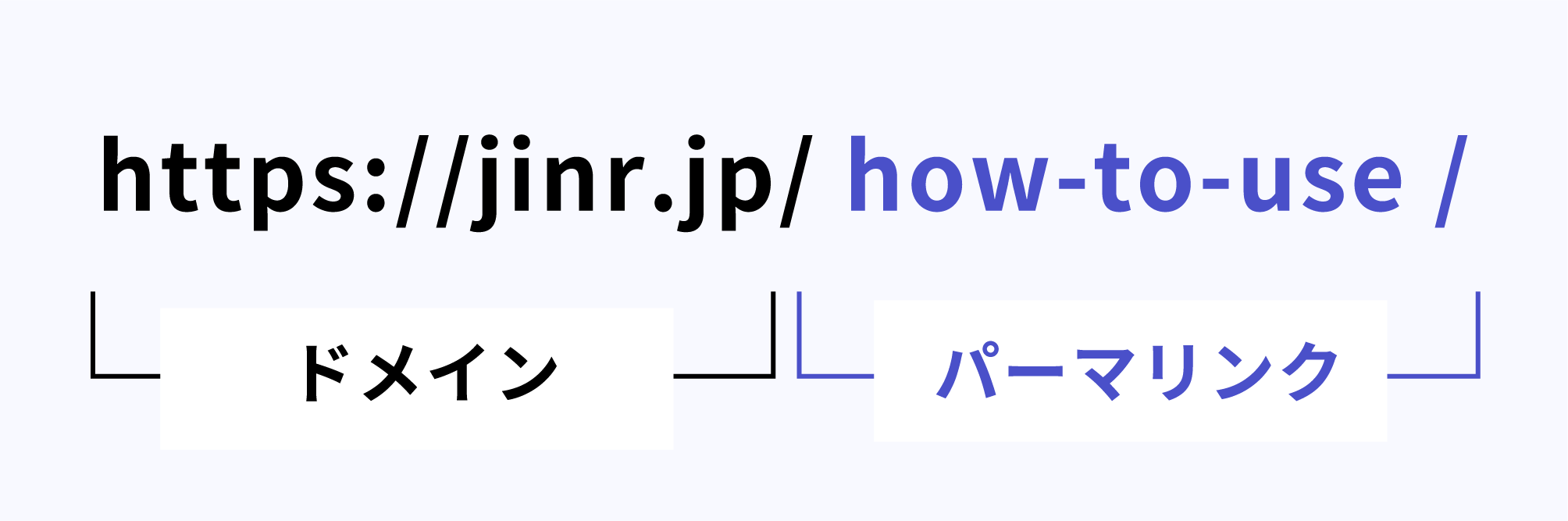
簡単に言えば、記事URLのことだね!
デフォルトだと記事URLが日本語になってしまうんだ。そのままSNSでシェアすると文字化けしちゃったりするデメリットがあるんだよ。
だから、URLは英語名に変えるのを推奨しているよ。

ちょっと難しい概念だけど、もっと詳しい解説は「WordPressのパーマリンク設定」の記事にあります!

- 「パーマリンクの変更方法」はこちら
-
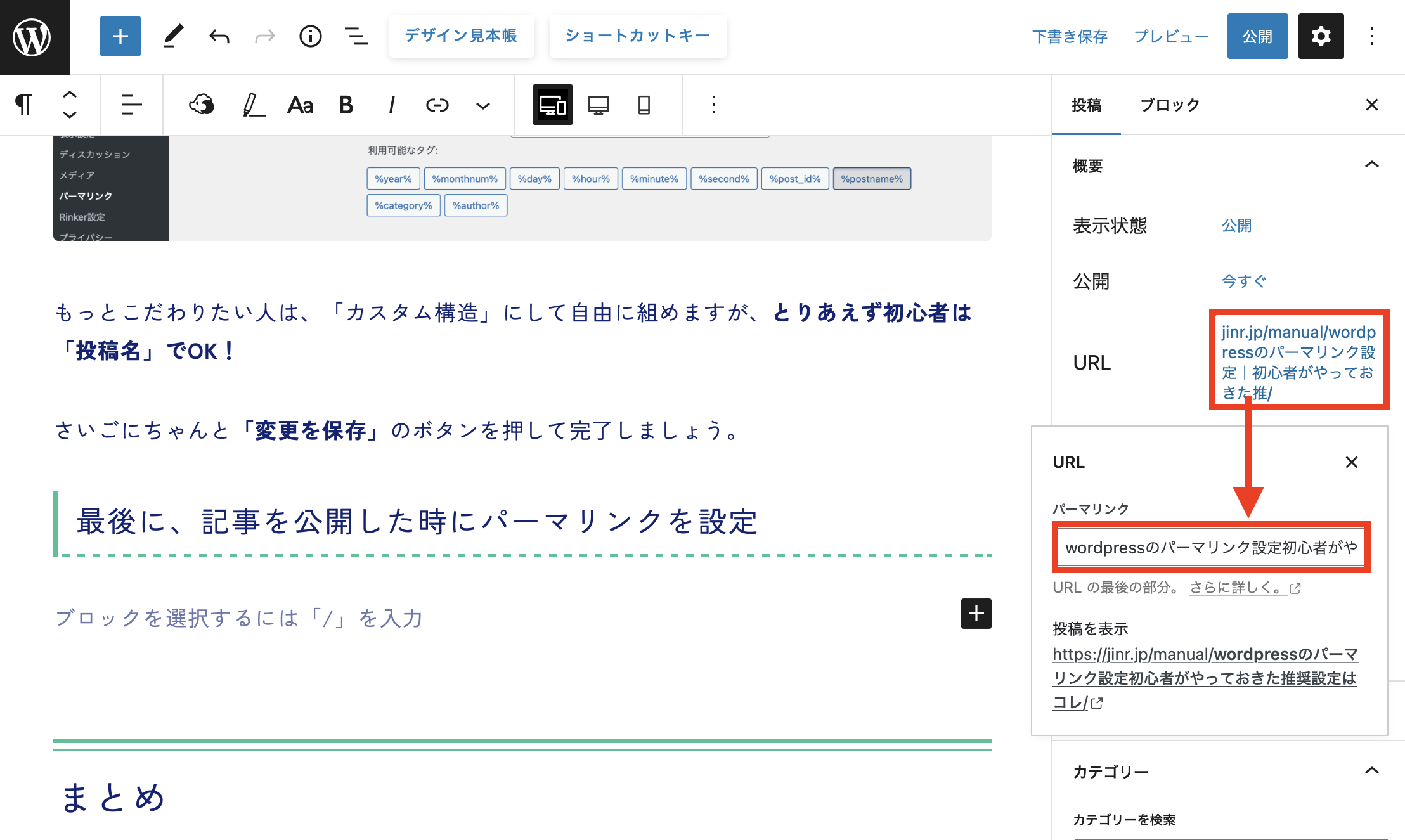
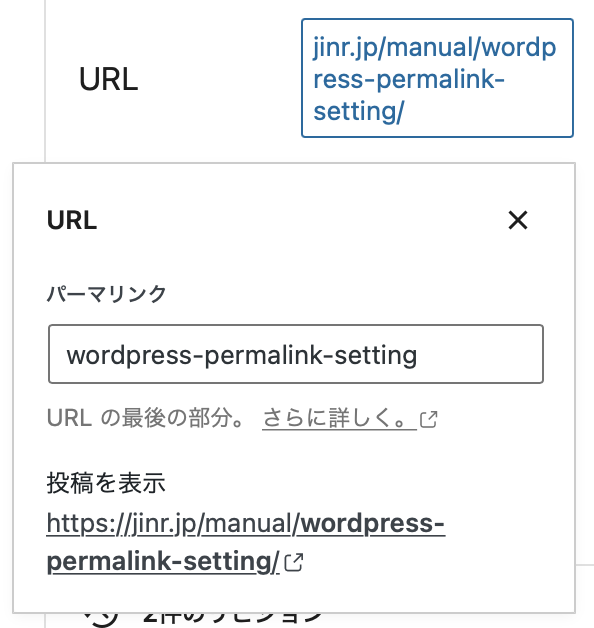
記事の右サイドバーにある「URL」をクリック。ここでパーマリンク設定をします。

パーマリンクはデフォルトのままだと日本語が紛れ込んでいますね。これを英語名に変えていきます。

英語で、「-」(ハイフン)を使いながらキーワードを区切って行きます。
今回の場合は「wordpress-permalink-setting」としておきました。
まとめ
記事を作っていく流れは、ざっとこんな感じです!
「書き方」「アイキャッチ」「パーマリンク」など、結構覚えることも多いですよね。
1記事作るのも、結構パワーがいるなぁ〜

慣れてきたらササっと作れるようになってくるけどね。
最初はじっくり時間をかけて、1記事を丁寧に作りながら覚えていくことをおすすめしているよ!

基本を覚えていくのは大変ですが、少しずつ慣れていきます!
「Googleアドセンス」や「Amazonアソシエイト」の審査に通すためにも、まずは10記事ほど書いてみて、 WordPress+JIN:Rでの執筆の基礎を覚えていきましょう。