JIN:Rでの「ピックアップコンテンツ」の作り方!ヘッダー下に画像メニューを置く方法
ひつじ
このページでは、 WordPressテーマ「JIN:R」でのピックアップコンテンツの作り方について解説します。
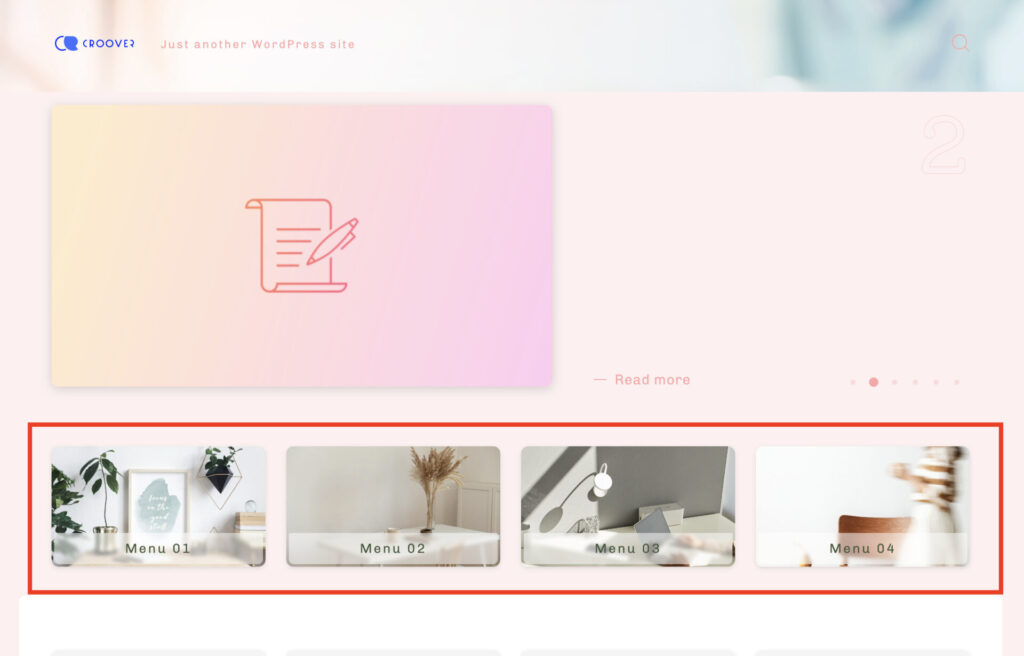
記事上・トップページ上に、画像メニューを設置することができるよ!



画像メニュー、分かりやすくていいな!

このピックアップの作り方について、じっくり解説を進めていくよー!

この記事の目次
トップページに「ピックアップ」を配置する

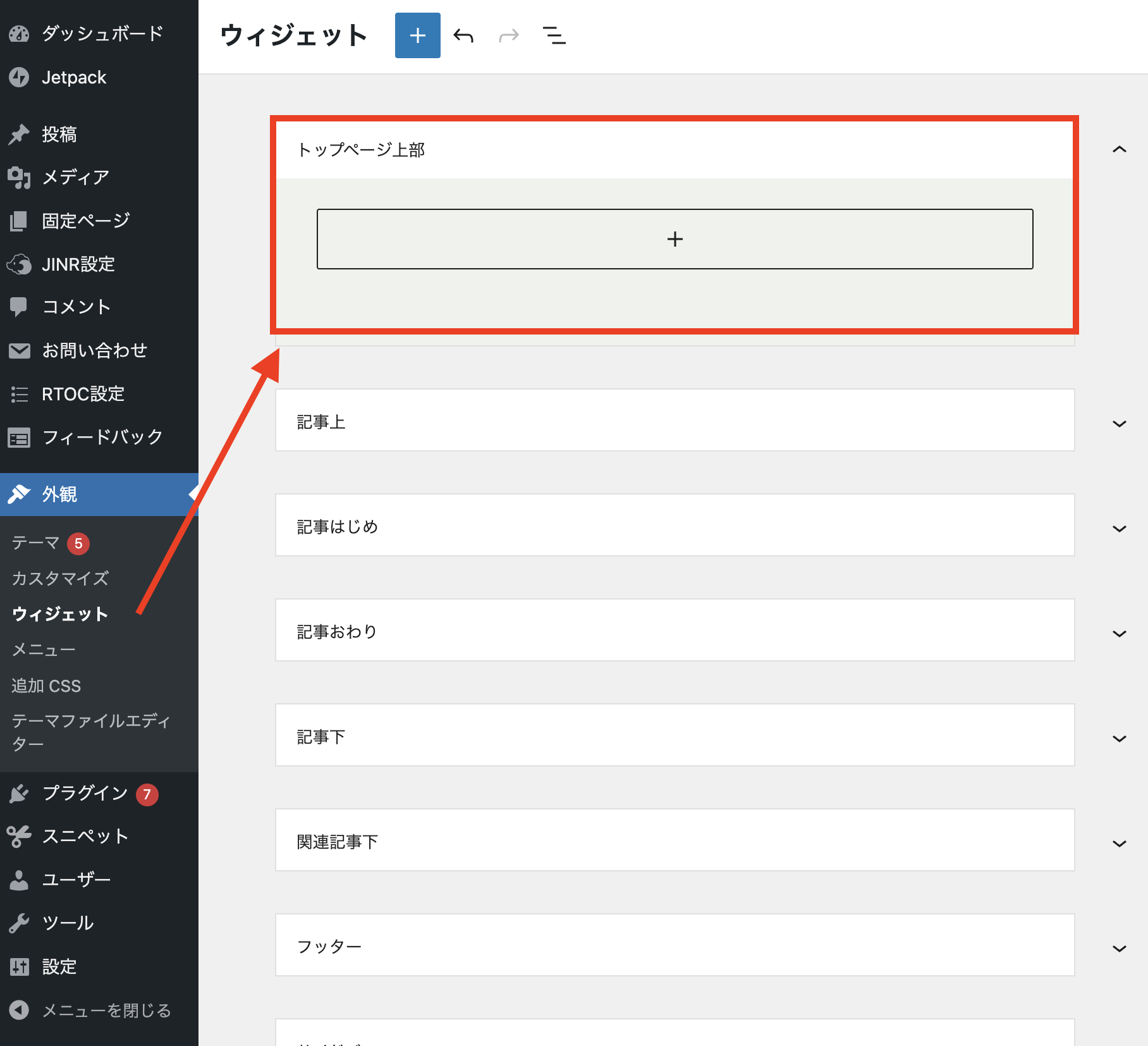
トップページ上部ウィジェットをへ

「外観」 > 「ウィジェット」に進んで、「トップページ上部」のウィジェットを開きましょう。
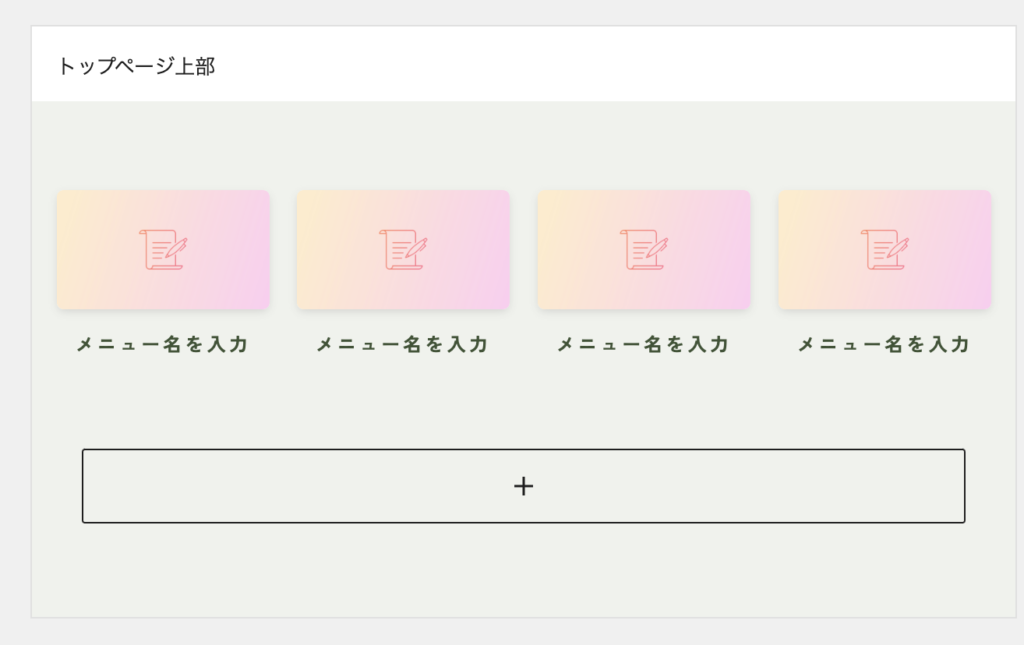
ウィジェット内で「リッチメニュー」を作成する
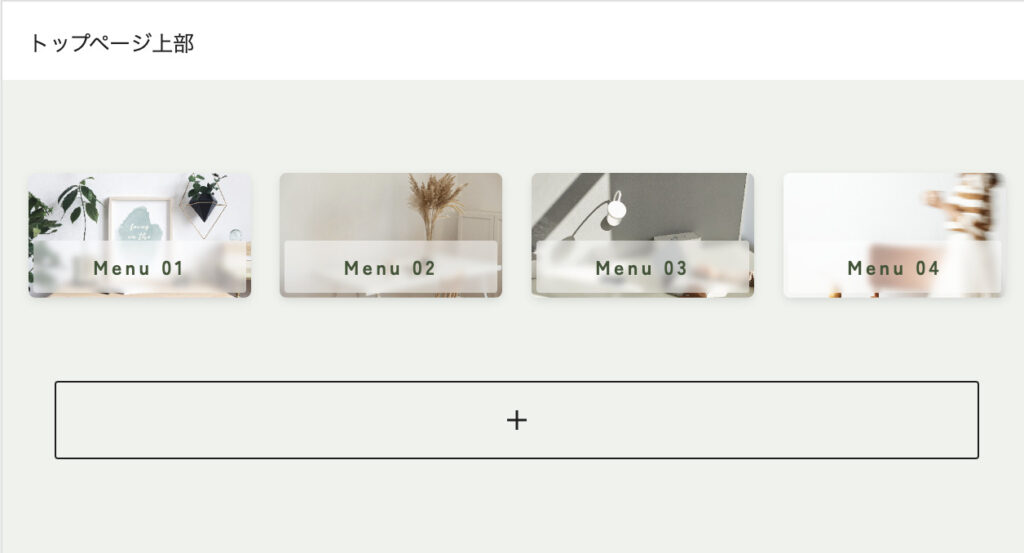
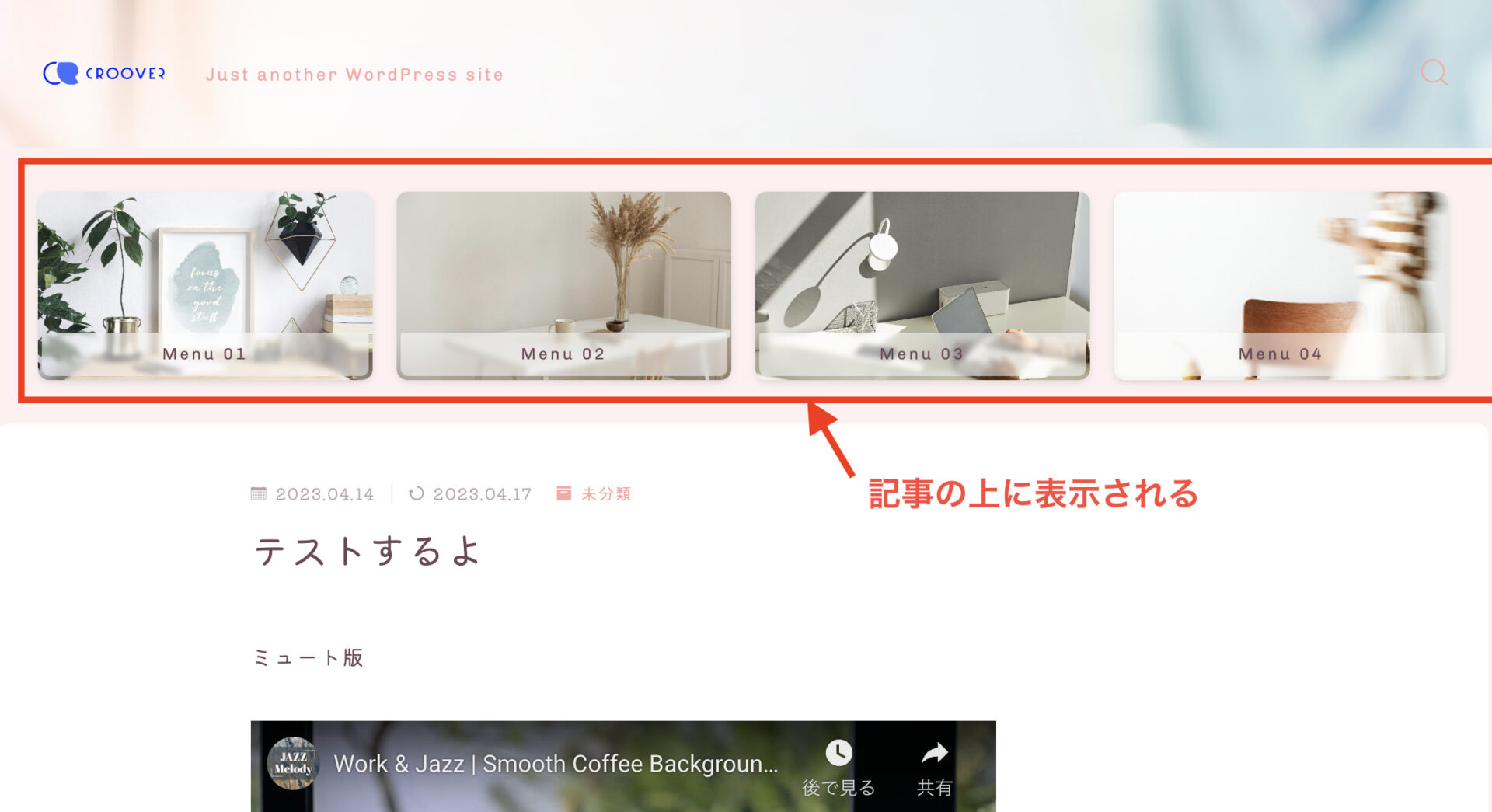
トップページに反映される

これでトップページに画像メニューを表示できたね!
ちなみにメインビジュアルがあると、その下に表示される仕様になっているよ。


記事下に「ピックアップ」のメニューを配置する
記事上にメニューを表示させたい時も、やり方はほぼ同じ!

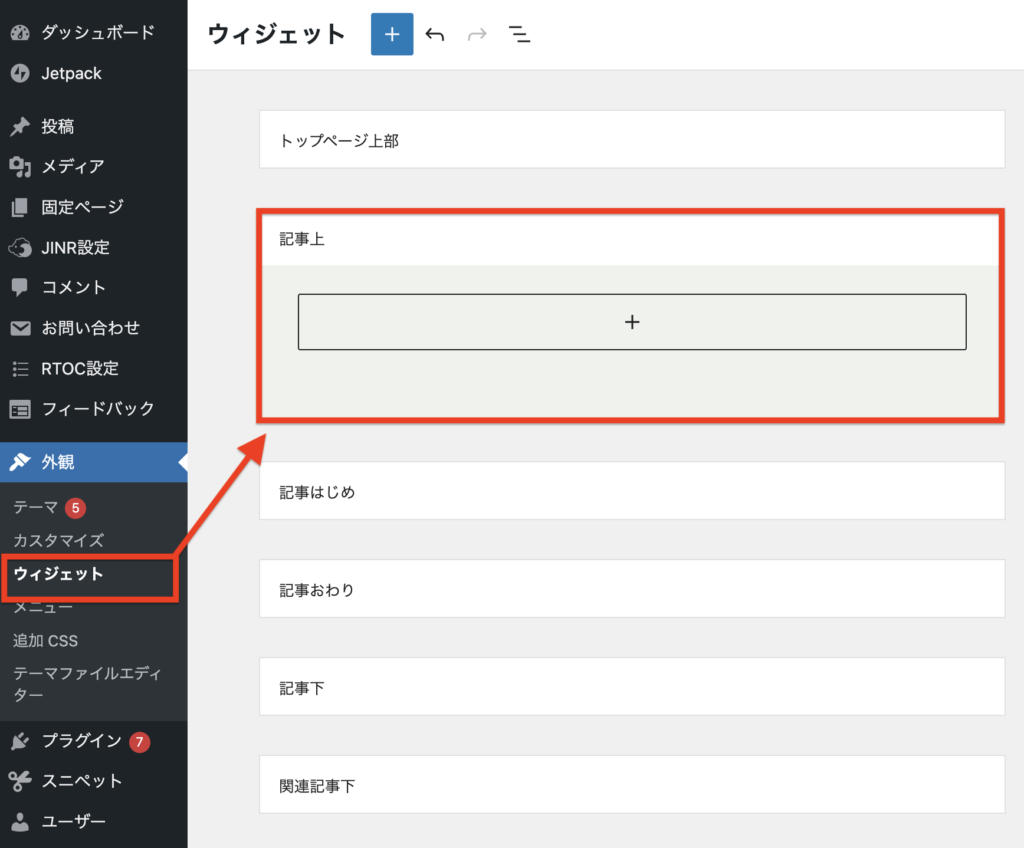
記事上ウィジェットに移動

「外観」 > 「ウィジェット」に進んで、「記事上」のウィジェットを開きましょう。
ウィジェット内で「リッチメニュー」を作成する
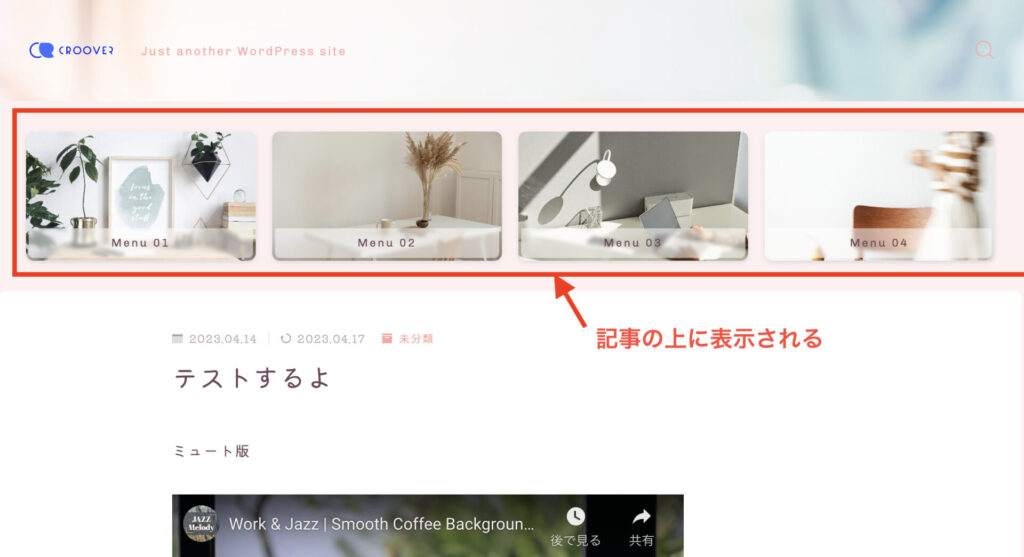
記事上にメニューが表示される

これで全ての記事上にメニューが表示されるようになったよ。
ちなみに
- 「特定カテゴリーだけメニュー表示したい」
- 「カテゴリーごとに表示を分けたい」
はJINRの「カテゴリ区別」のブロックを使うと実現できるよ!