JIN:Rで「オンラインサロン」の入会・退会システムを作る!有料会員管理をWordPressで

この記事では、WordPressテーマ「JIN:R」で「オンラインサロンの入会・退会システム」を構築する方法を解説します。
オンラインサロンは「Slack」などを使って運営している方が多いと思う。
その「入会」「退会」の月額課金システムを、JIN:Rをつかって構築することができるよ!

WordPress上でオンラインサロンを運営するイメージではなく、
WordPressで入会・退会管理をやって、コミュニティ母体は「Slack」「Discode」を使っていくことを想定。そのための設定手順を解説します。
JIN:Rでオンラインサロンの登録システム【全体像】
実現したいこと!
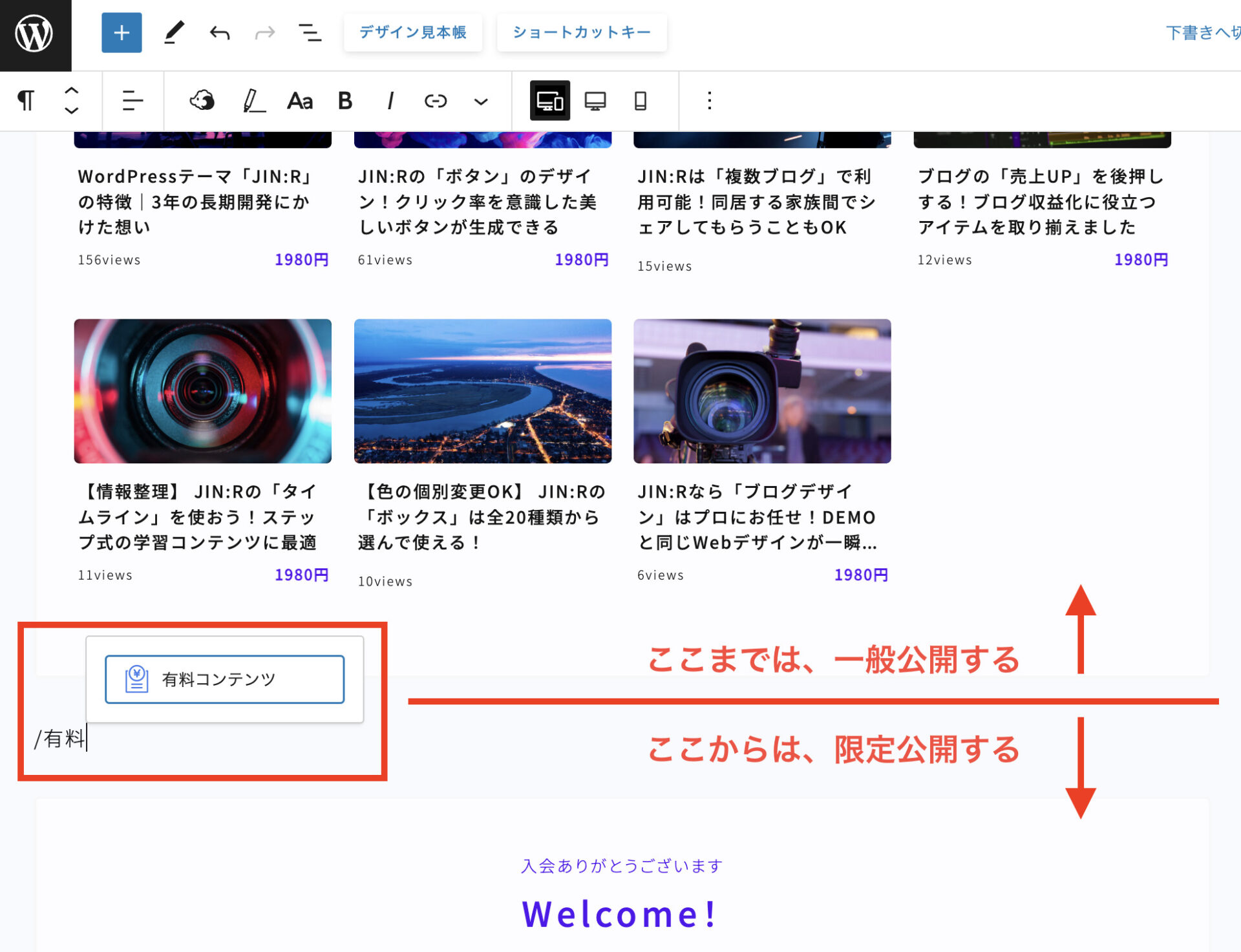
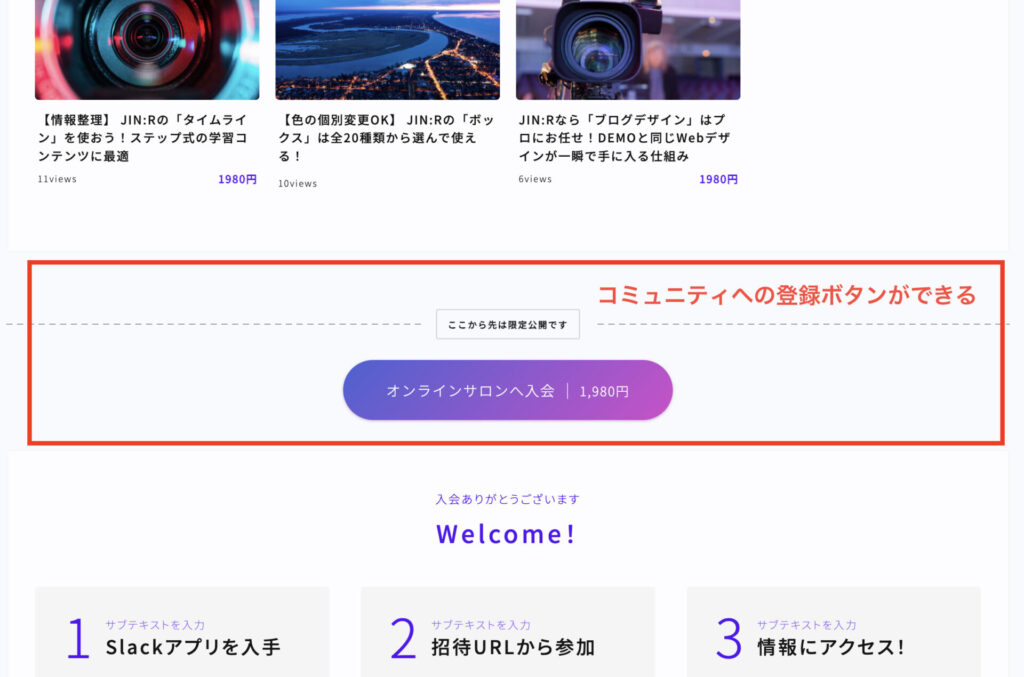
実現したいのは、以下のようなオンラインサロンの会員登録ページです。

読者側の流れ
- 有料コンテンツのボタンをクリック
- 会員登録する
- 月額課金で購入する
- 有料記事にアクセスできるようになる
- コミュニティへの「招待URL」が見れる
- コミュニティ母体は「Slack」「Discode」などを想定
- 退会したい時は、サイト上にログインして自分で解約可能
読者はコミュニティに会員登録して、自由に退会もできるシステムを作るよ!
コミュニティ運営は「Slack」とかを使って行なってね

JIN:Rで「オンラインサロン入退システム」を作る手順
「有料コンテンツ」のブロックを配置

/ を押してから 有料コンテンツ と打つと、すぐにブロックを呼び出すことができます
有料化したい部分に配置しましょう!

こうやって「有料コンテンツ」のブロック下に置いたアイテムは、購入者だけしか見れなくなります。
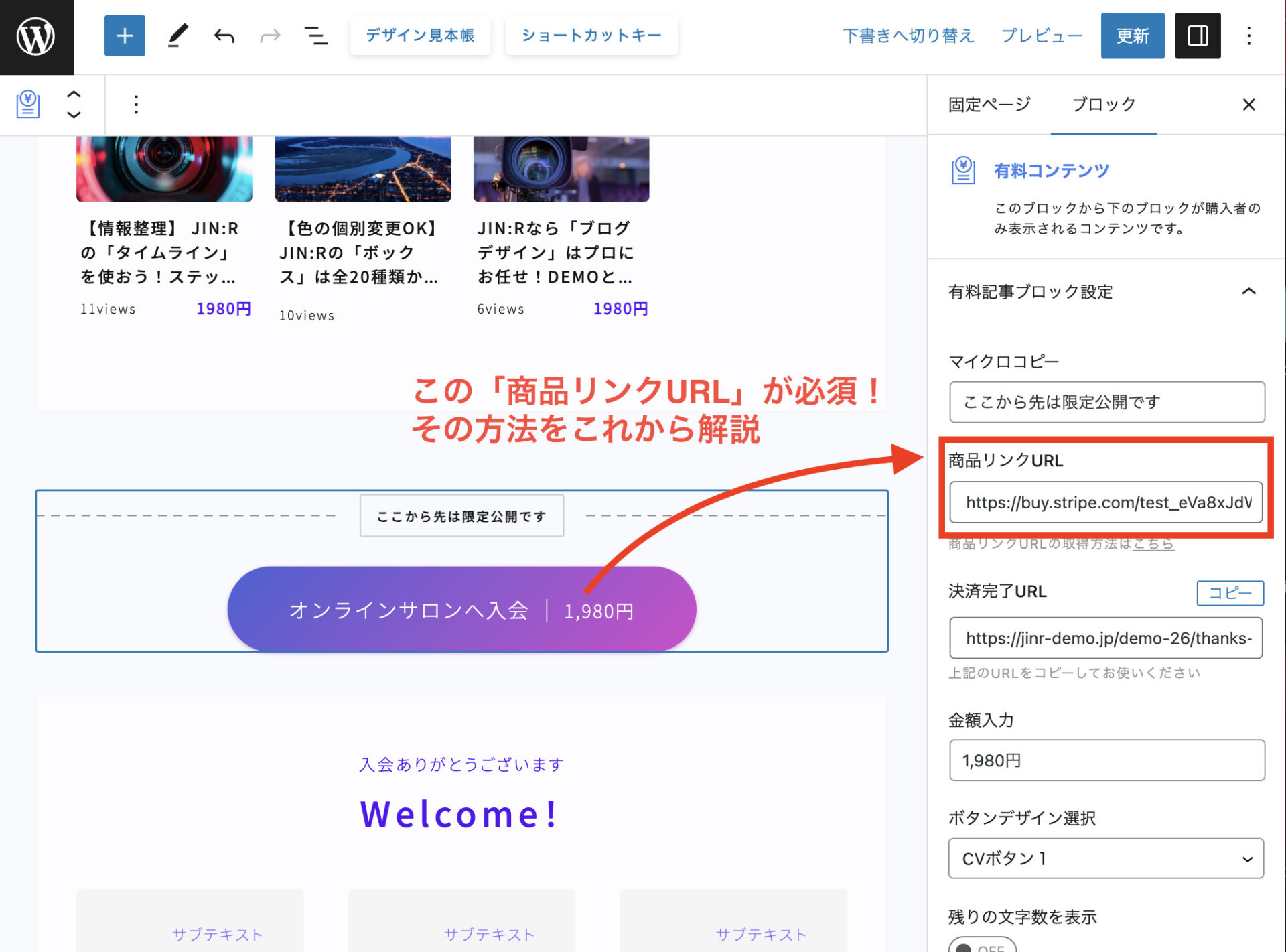
Stripe(ストライプ)の「商品リンク」と紐づける

つまり
あとはStirpeで「商品リンク」を取ってくるだけで
オンラインサロンへの入会・退会システムが完成します!
この商品リンクの取ってくる方法について、これからじっくり解説を進めていきます。

お願いしますっ!!

まずは「テスト購入」が行えるようにする
Stirpeアカウントを作って、テスト購入を終えるまでの流れを解説するよ!

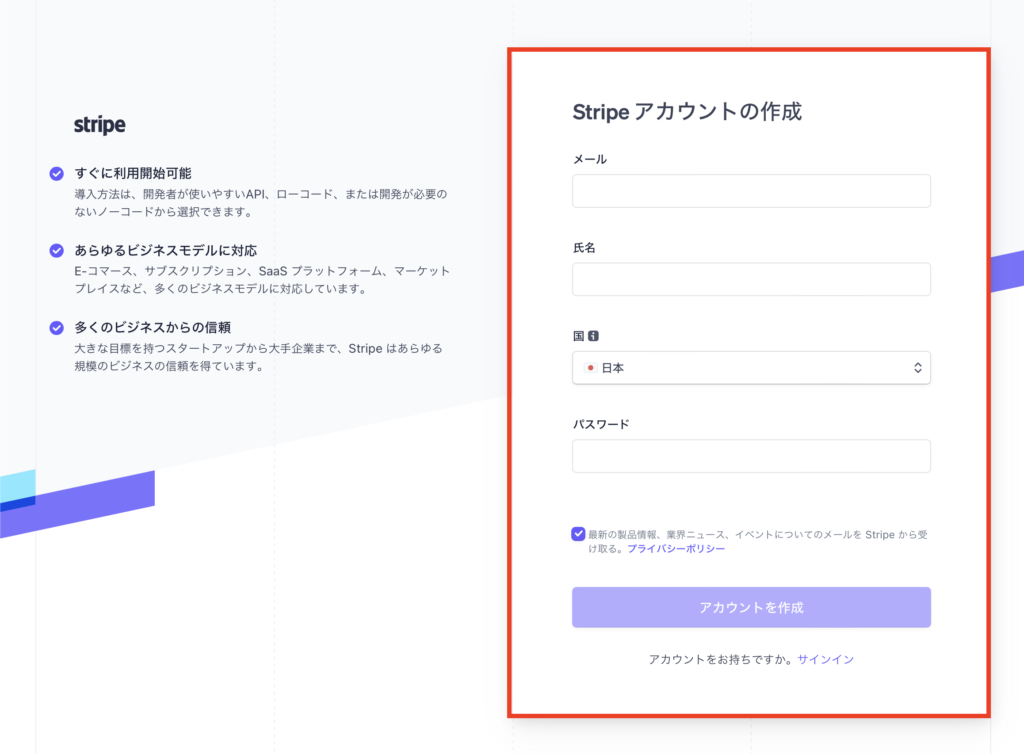
Stripeアカウントの作成
まずは、決済システム「Stripe(ストライプ)」のアカウントを作成しましょう。

- 「アカウント登録の流れ」は?
-
アカウント作成をする

「アカウントを作成」を押して、登録を完了せましょう。
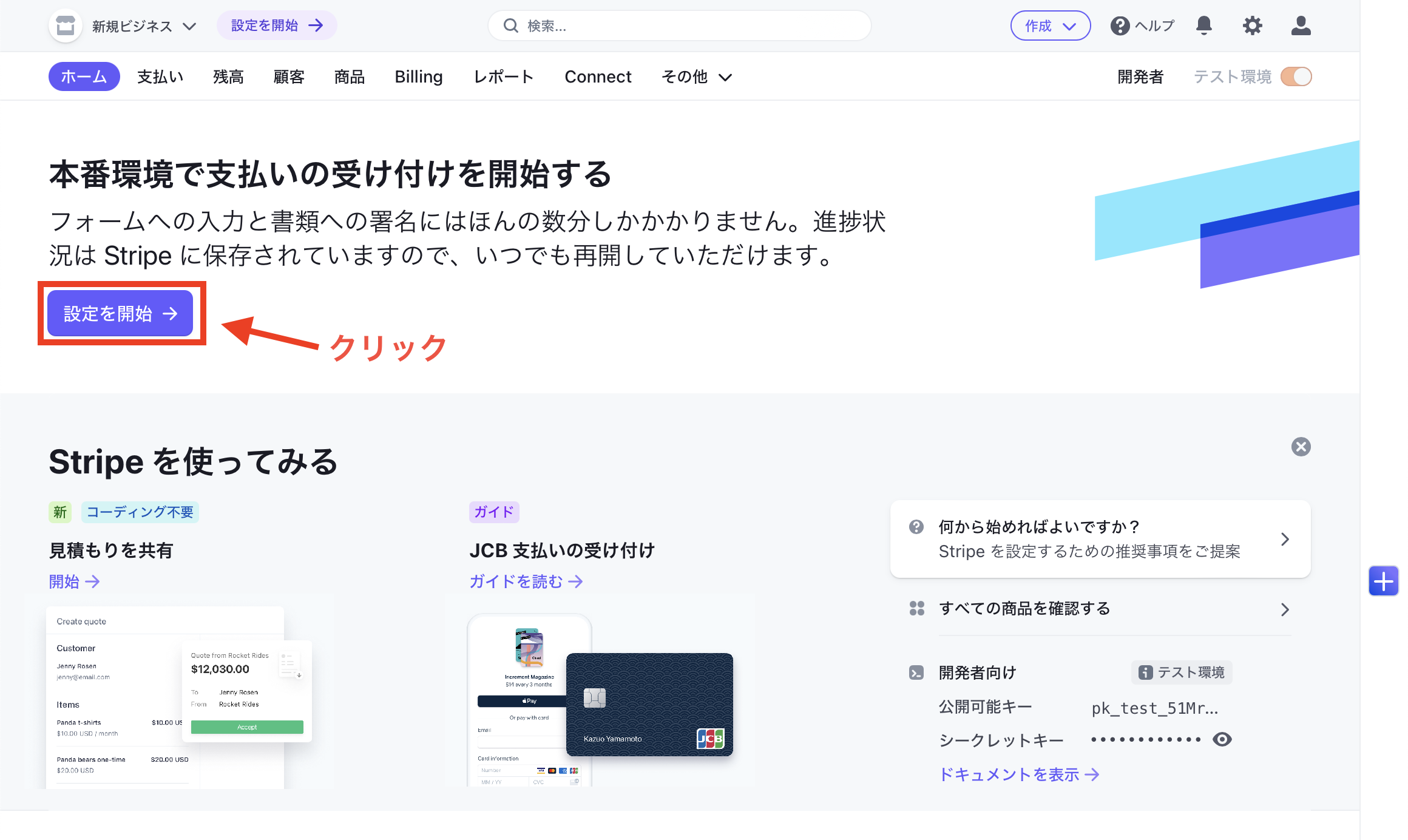
「設定を開始」

Stripeにログインできたら「設定を開始」のボタンがあるので、ここからスタートします。
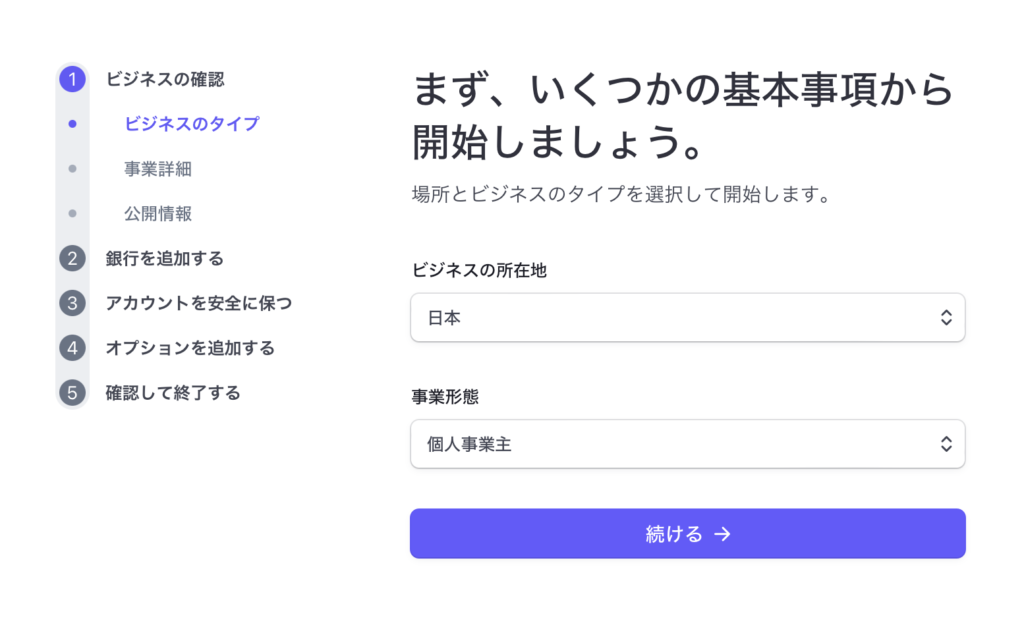
個人情報を登録していく

全て入力していくと登録が完了します!(本マニュアルでは、ここの詳細は割愛させていただきます。)
身分証明書などをアップロード

本番環境に移行するには、身分証明書(運転免許証やパスポート)の提示のうえ、審査に通過する必要があります。
審査が完了すると、商品リンクを発行して販売を始めることができます!
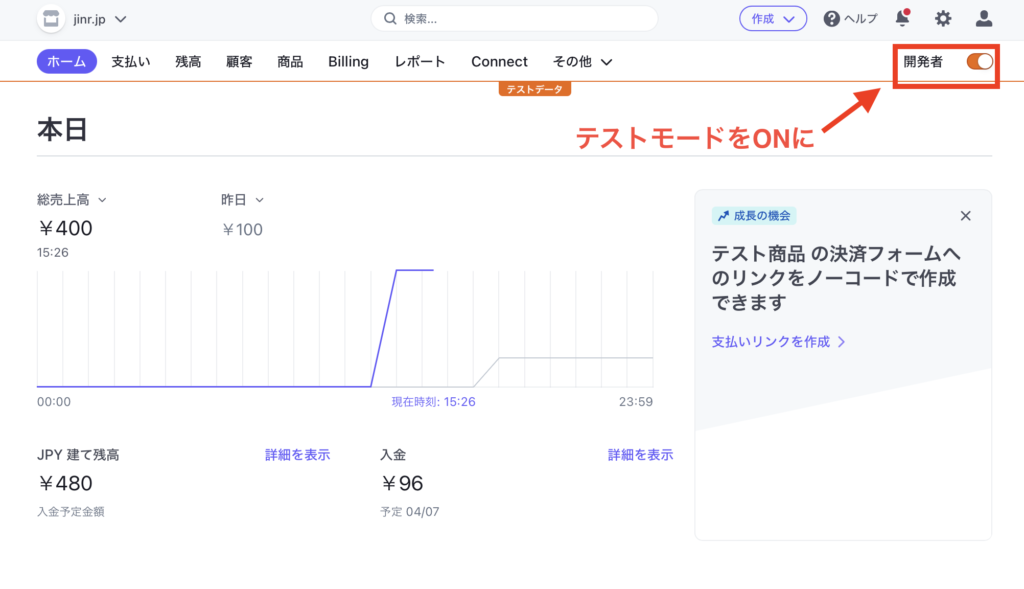
テストモードをONにする

テストモードをONにした状態でスタートしましょう!
「商品を実際に購入できるのか?」の確認を行ったりもするので、テストモードで設定を進めていきます。

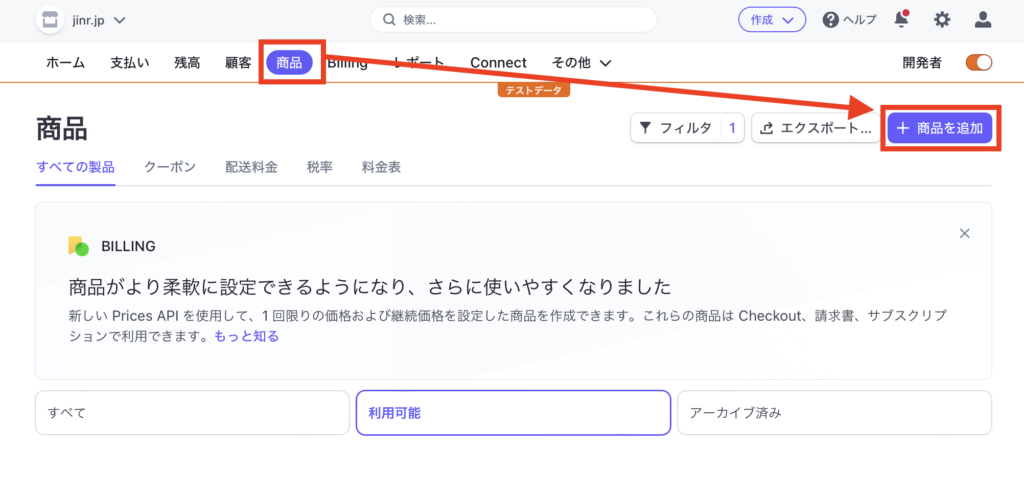
商品を作成する

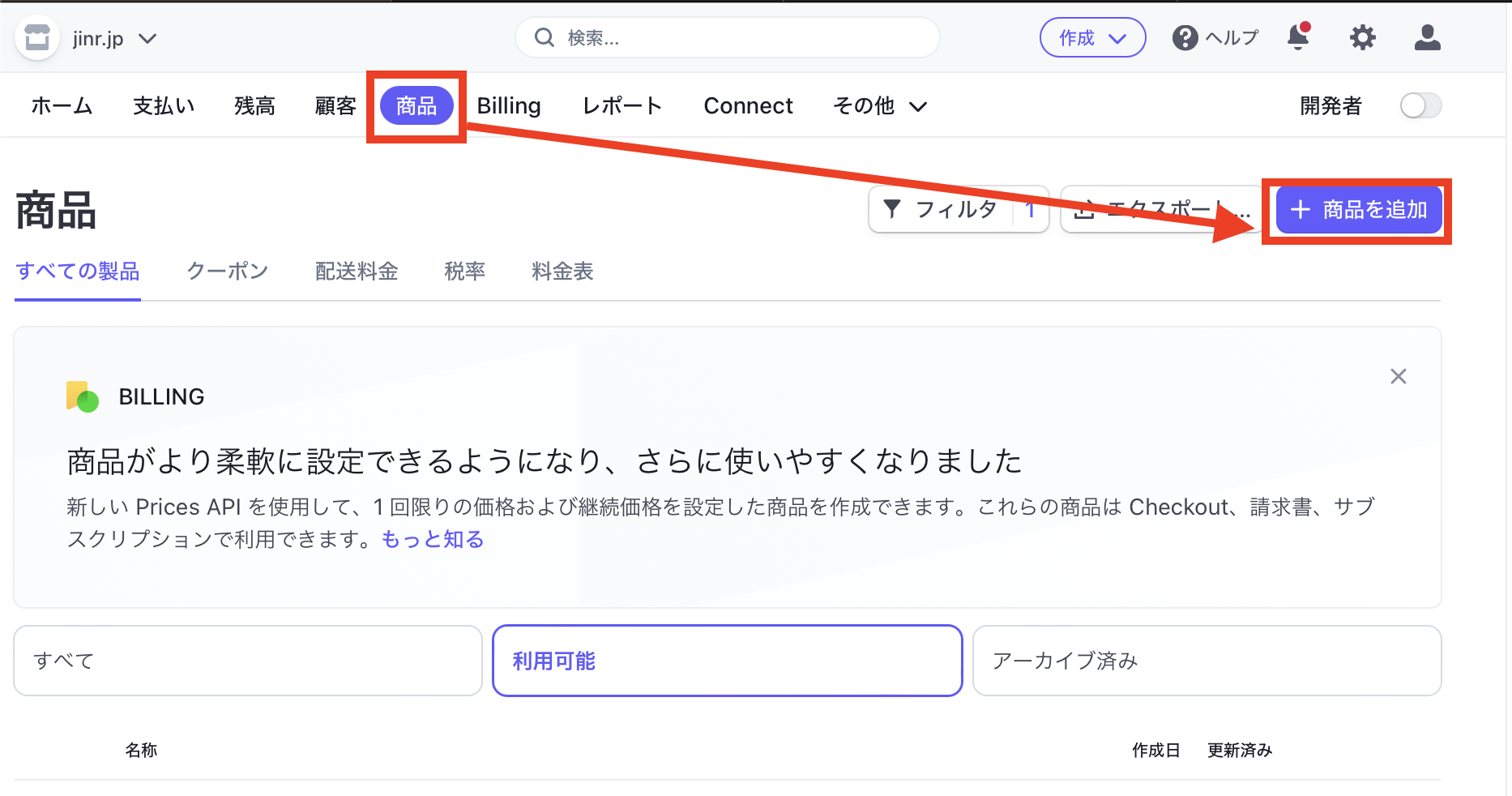
Stripe管理画面上にある「商品」のタブクリックすると「+商品を追加」のボタンが出てきます。
あとは商品情報を登録していきましょう!

支払いリンクを作成
支払いリンク(商品の決済ページ)を作ります。
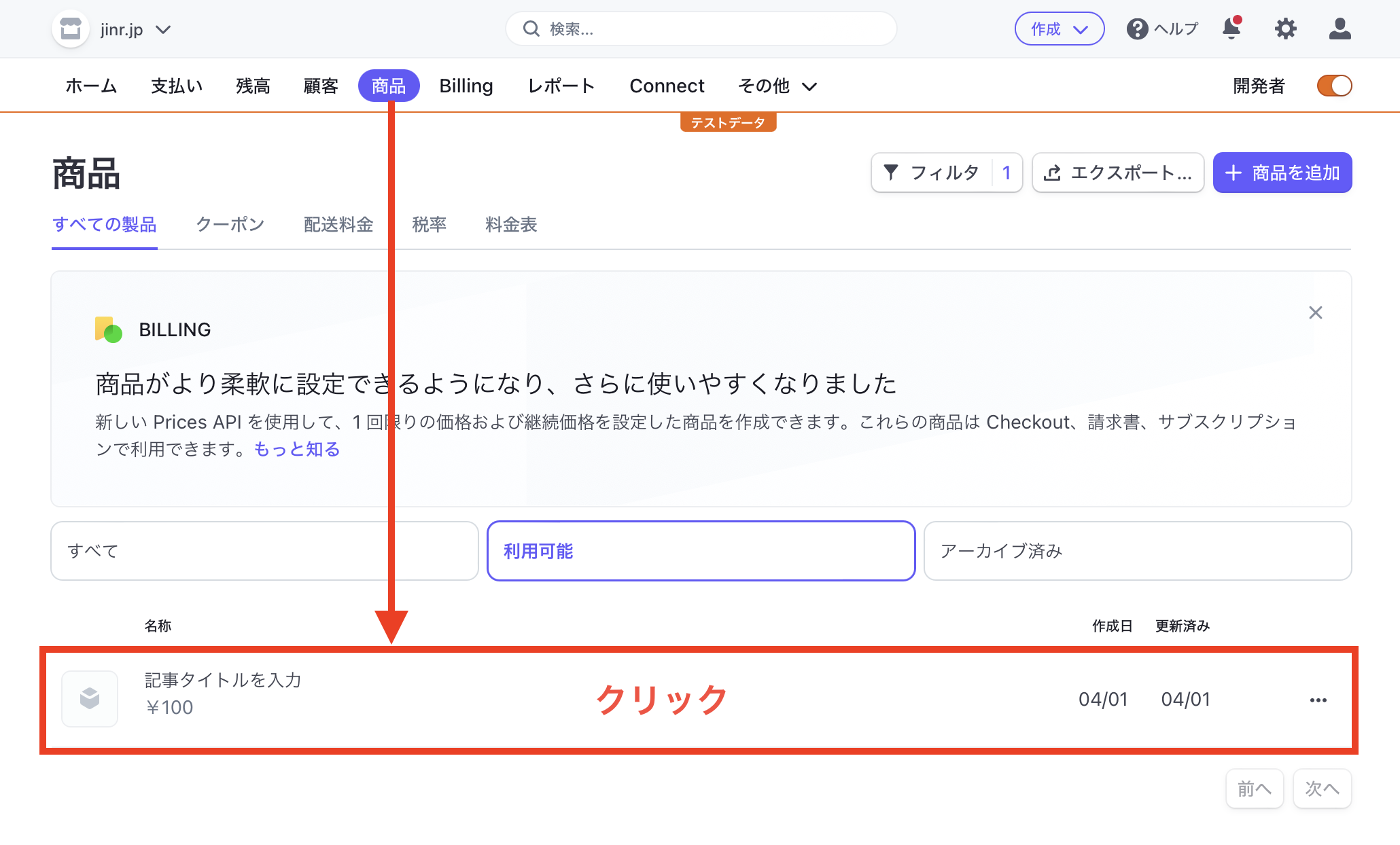
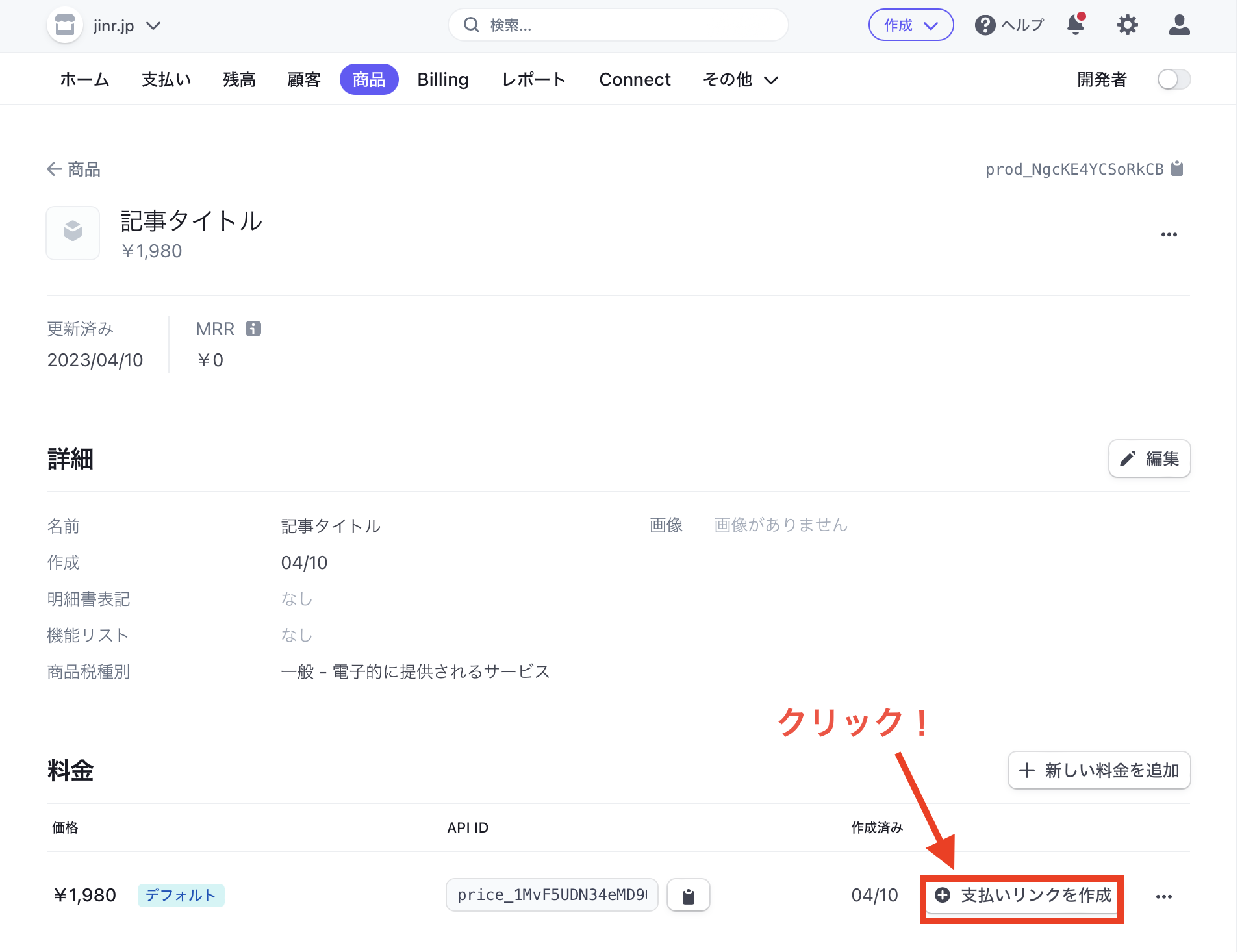
「商品」のタブに進むと、先ほど作成した商品が見つかります。
これをクリックしましょう

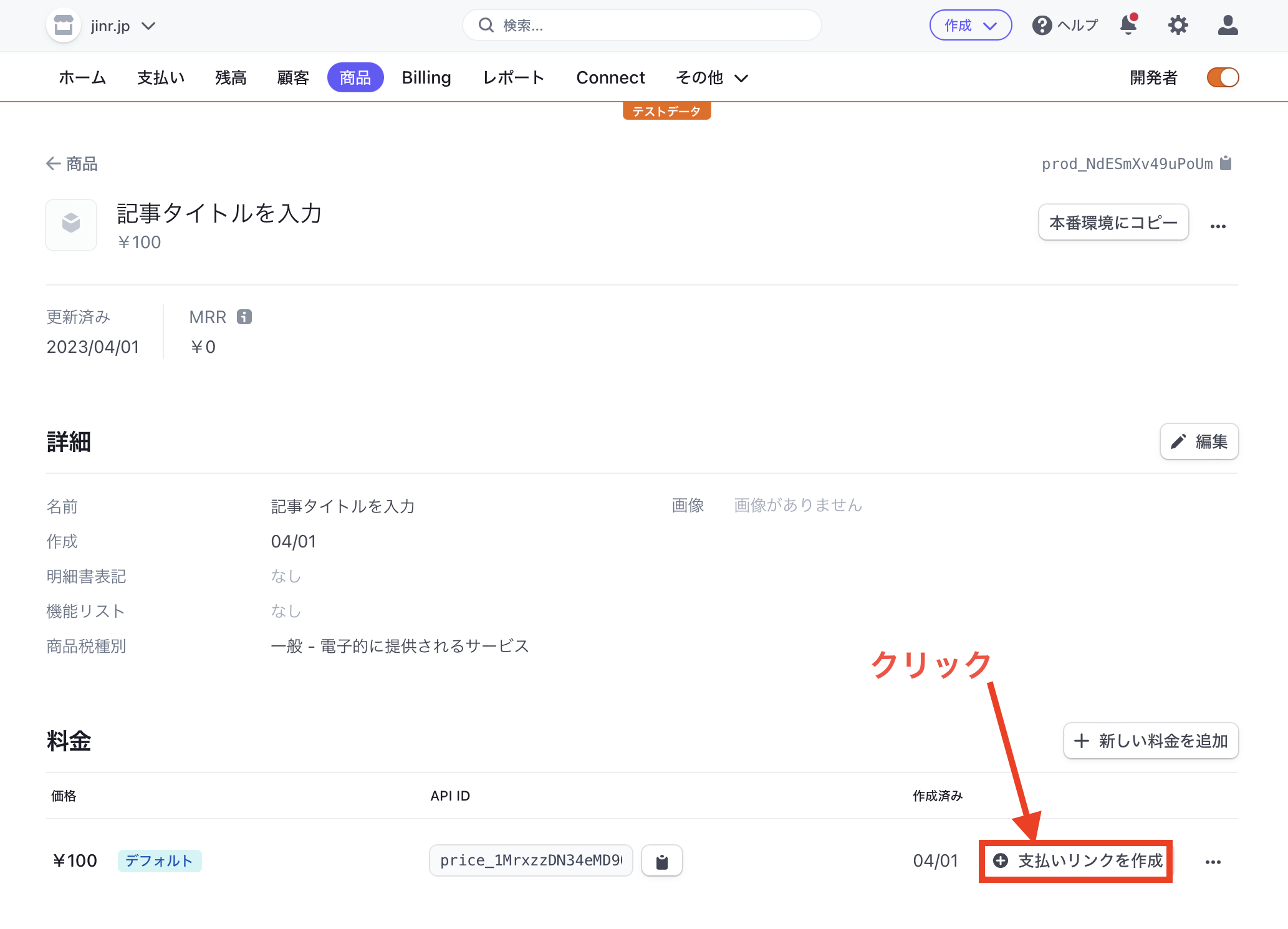
「支払いリンクを作成」のボタンを押します

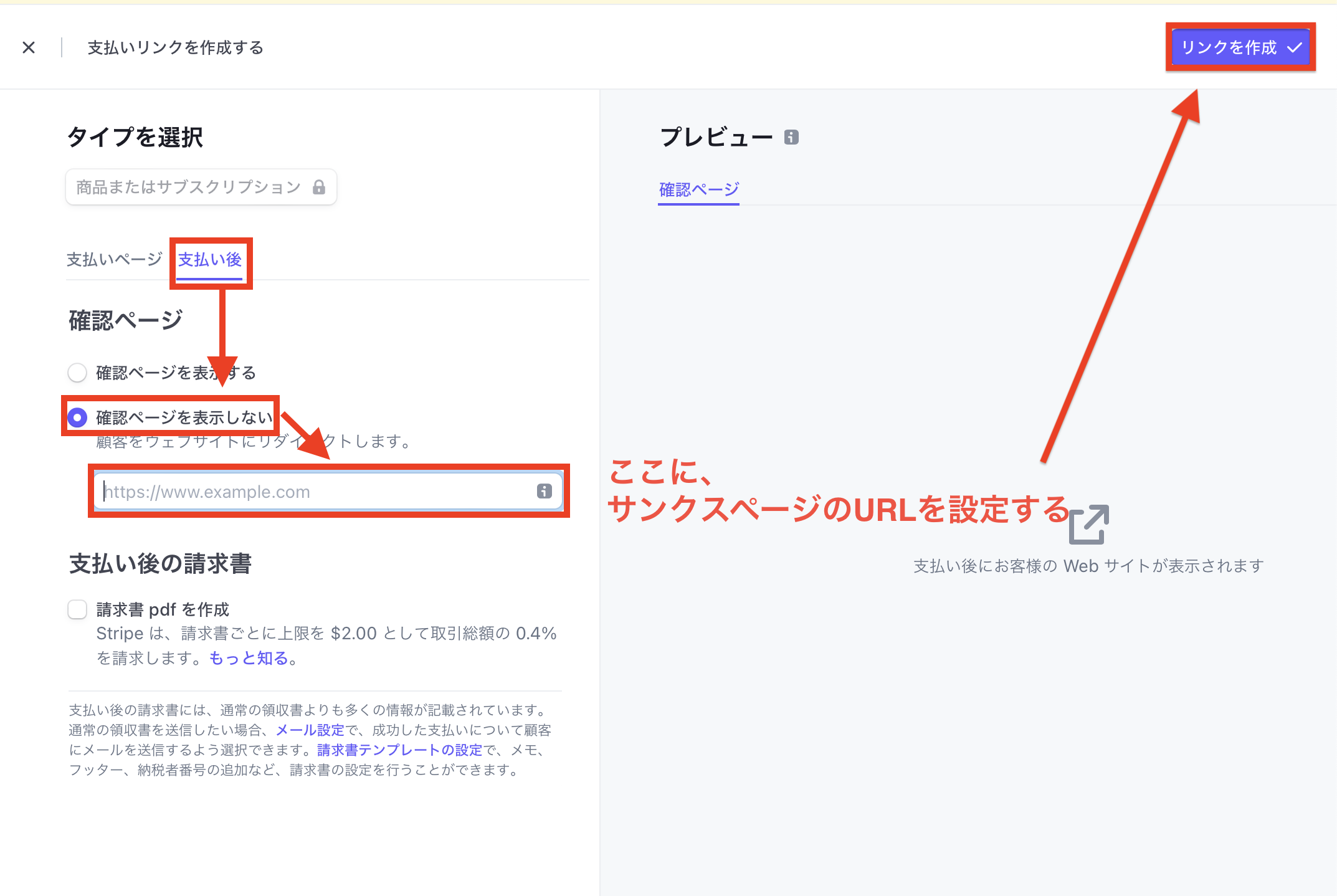
支払い画面を作っていく

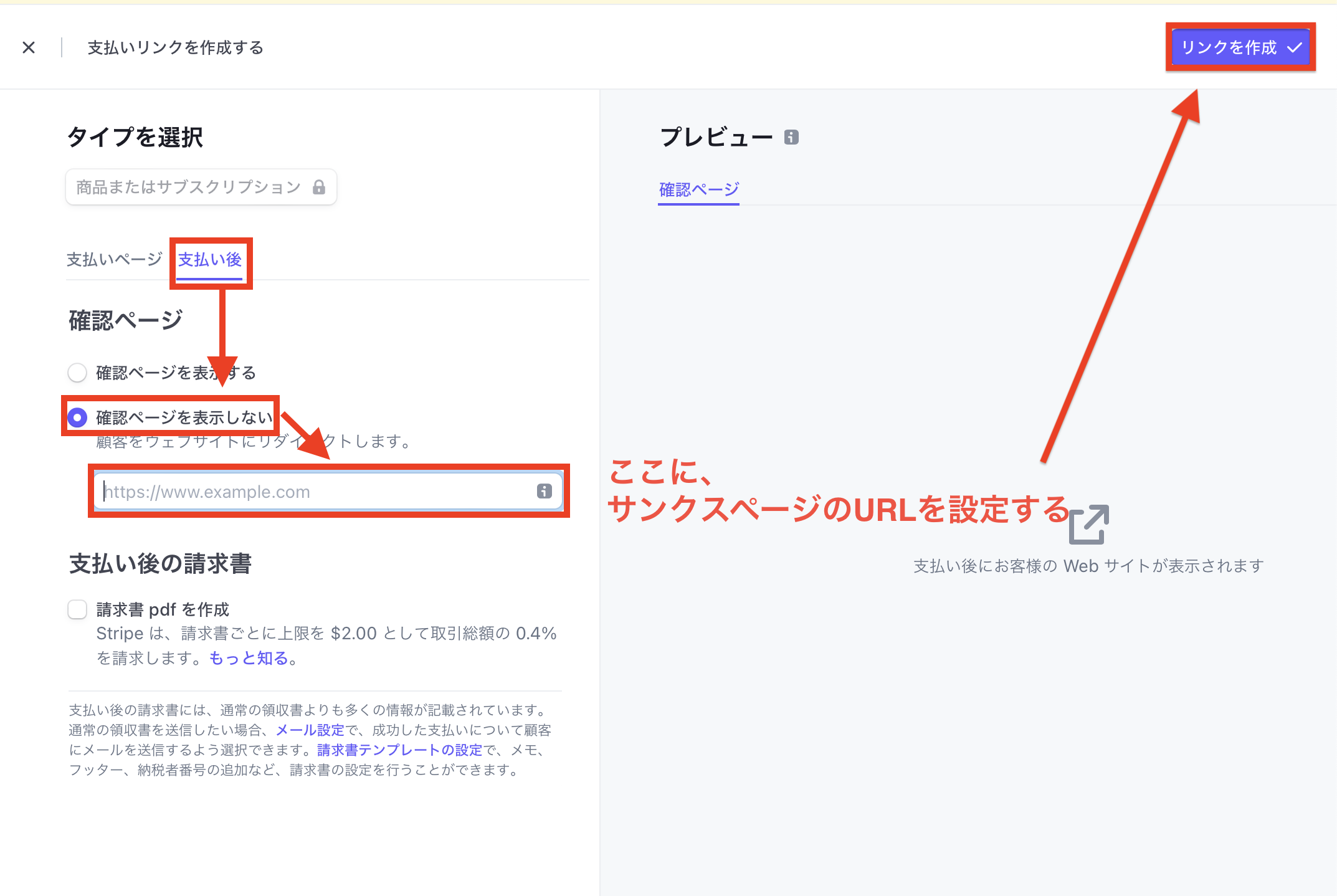
「支払い後」のタブをクリック。「確認ページを表示しない」を選択して、サンクスページのURLを設定しましょう
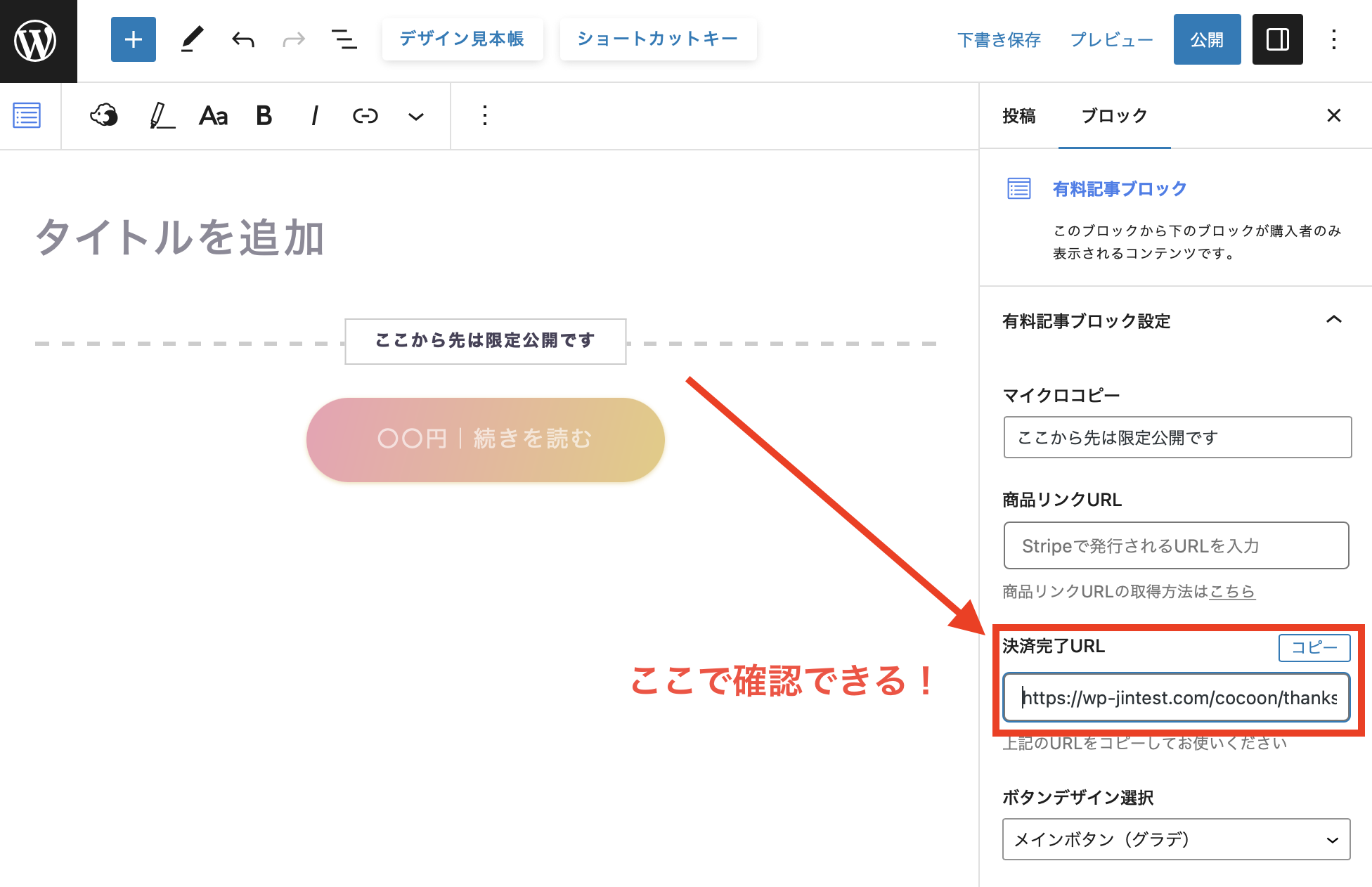
サンクスページについて
サンクスページは「〇〇.com/thanks-pate-template」というURLで自動作成されています。確認できる場所はこちら↓

商品リンクをコピー
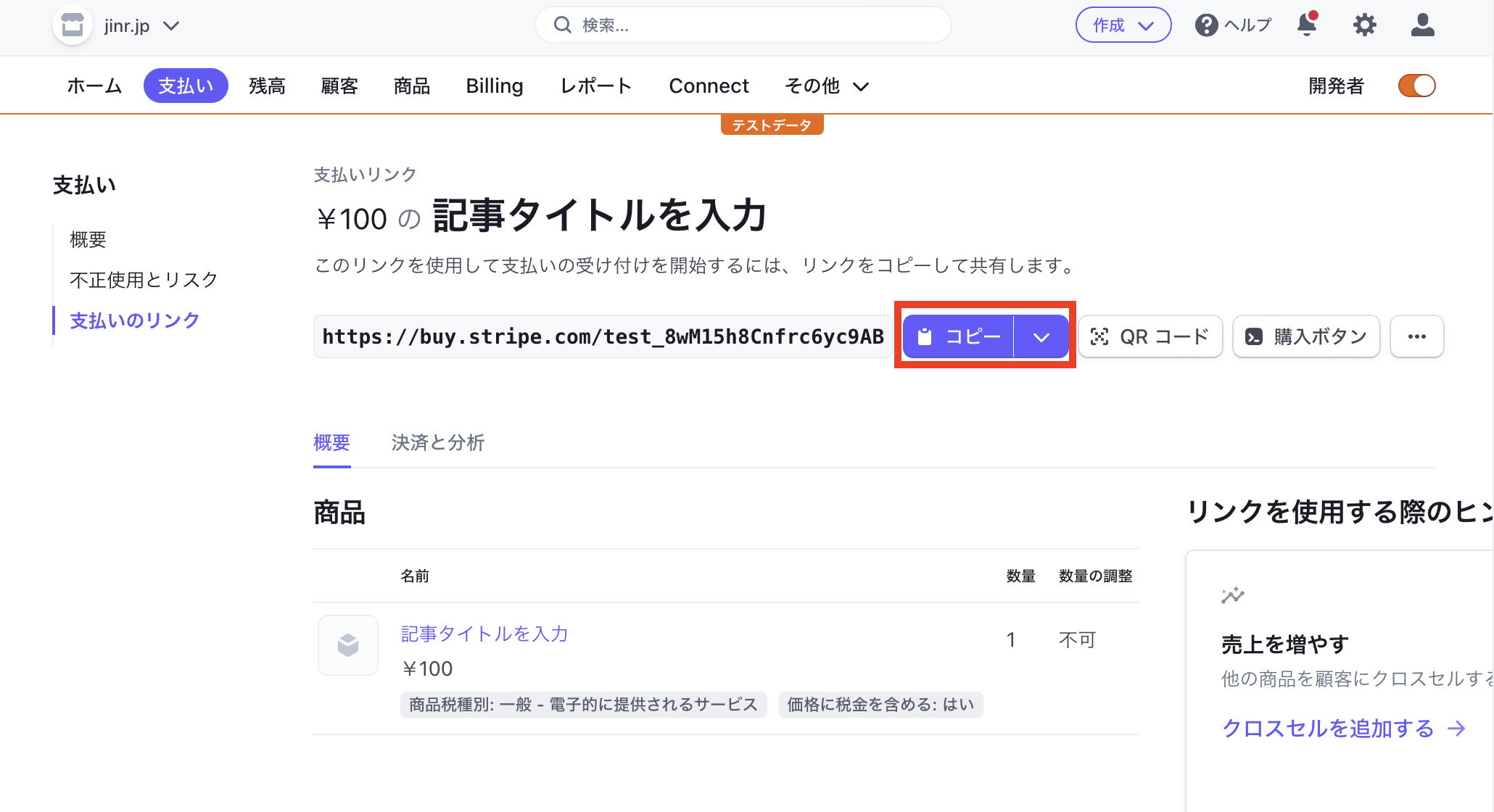
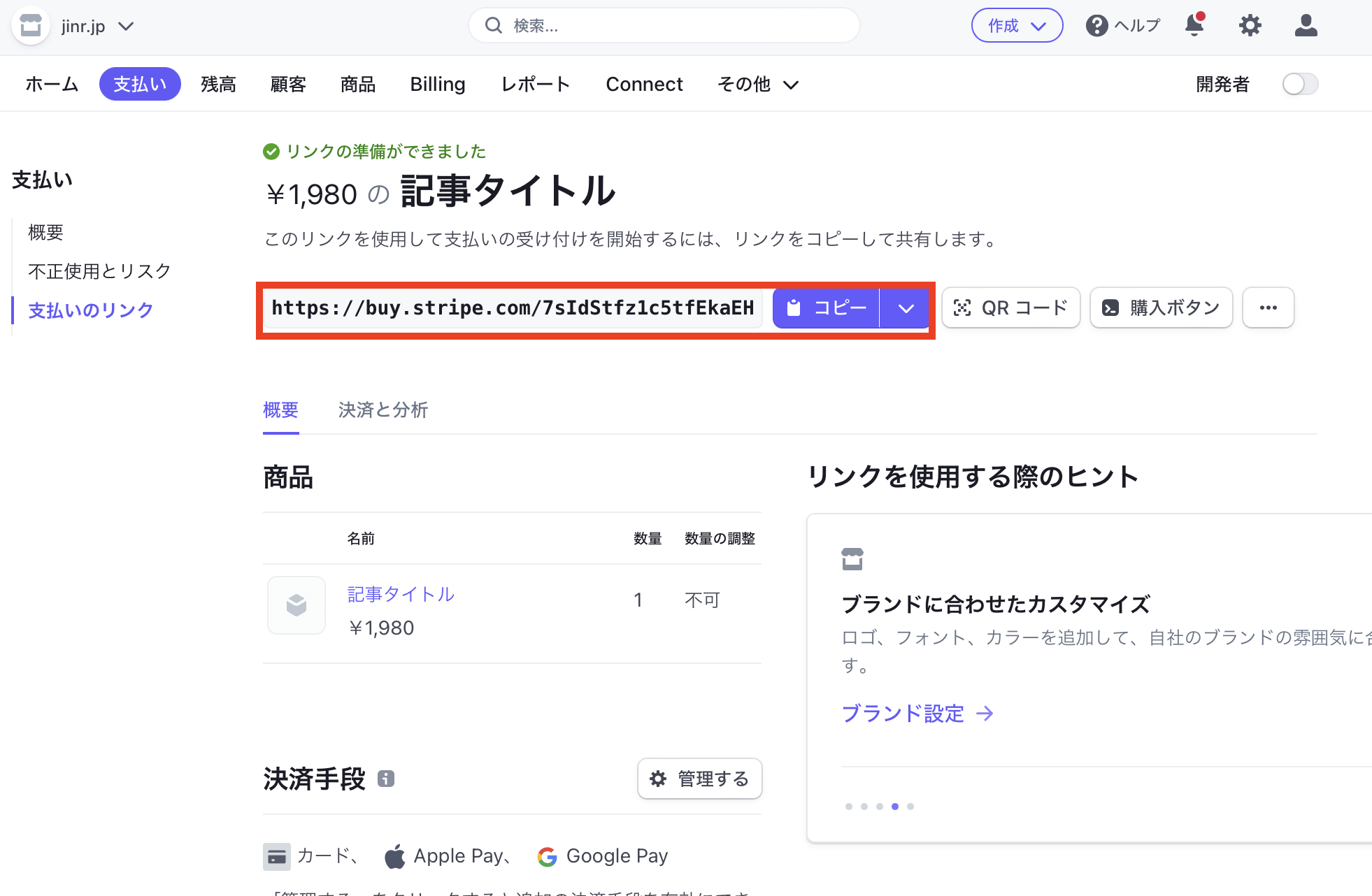
商品リンクの作成が完了すると、この画面になります↓

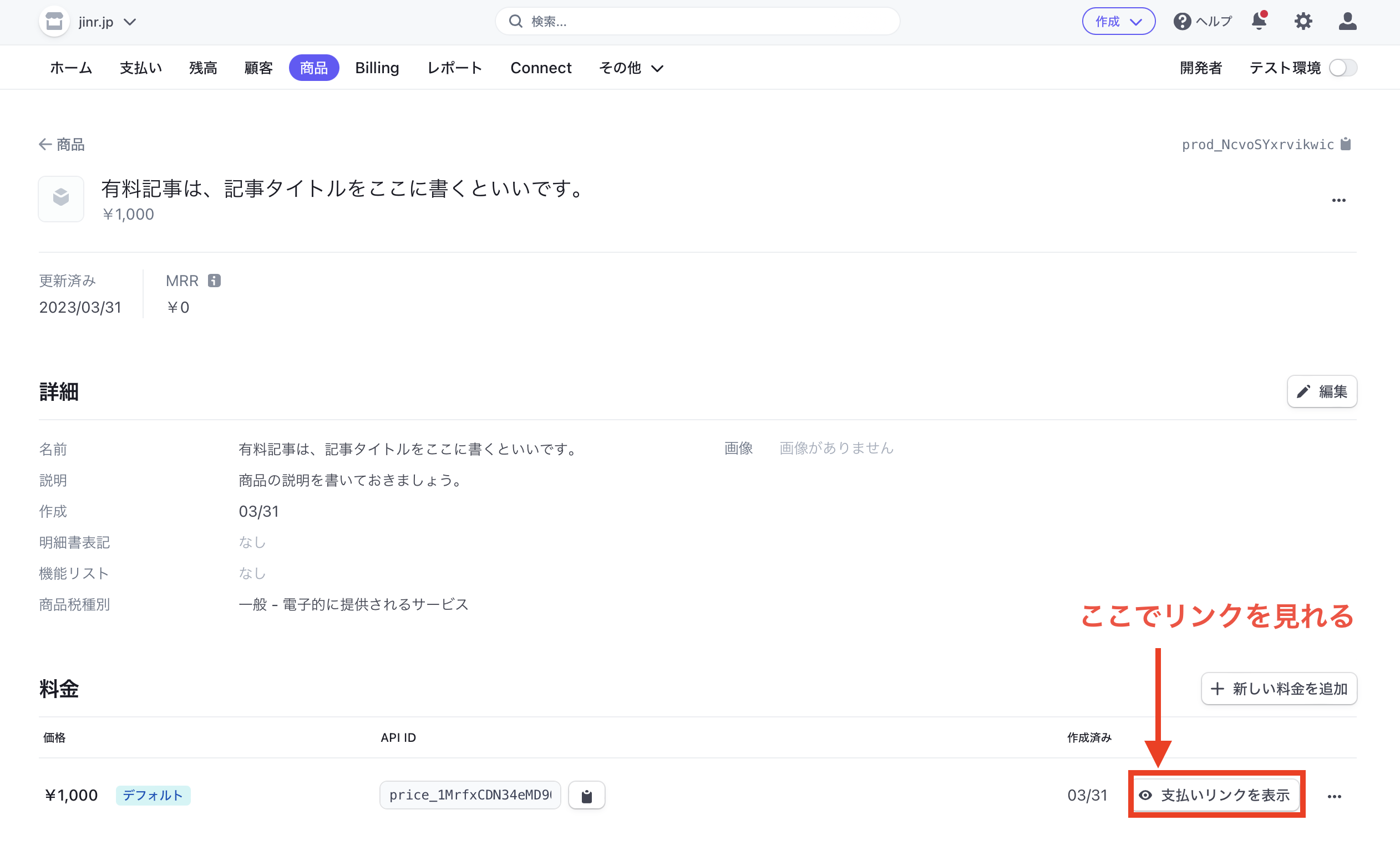
- この画面を閉じてしまった場合はこちら
-

商品支払いリンクは「商品」タブに進んで、販売する商品をクリックすると、「支払いリンクを表示」で見つけることができます。
商品リンクを「コピー」しておきましょう。
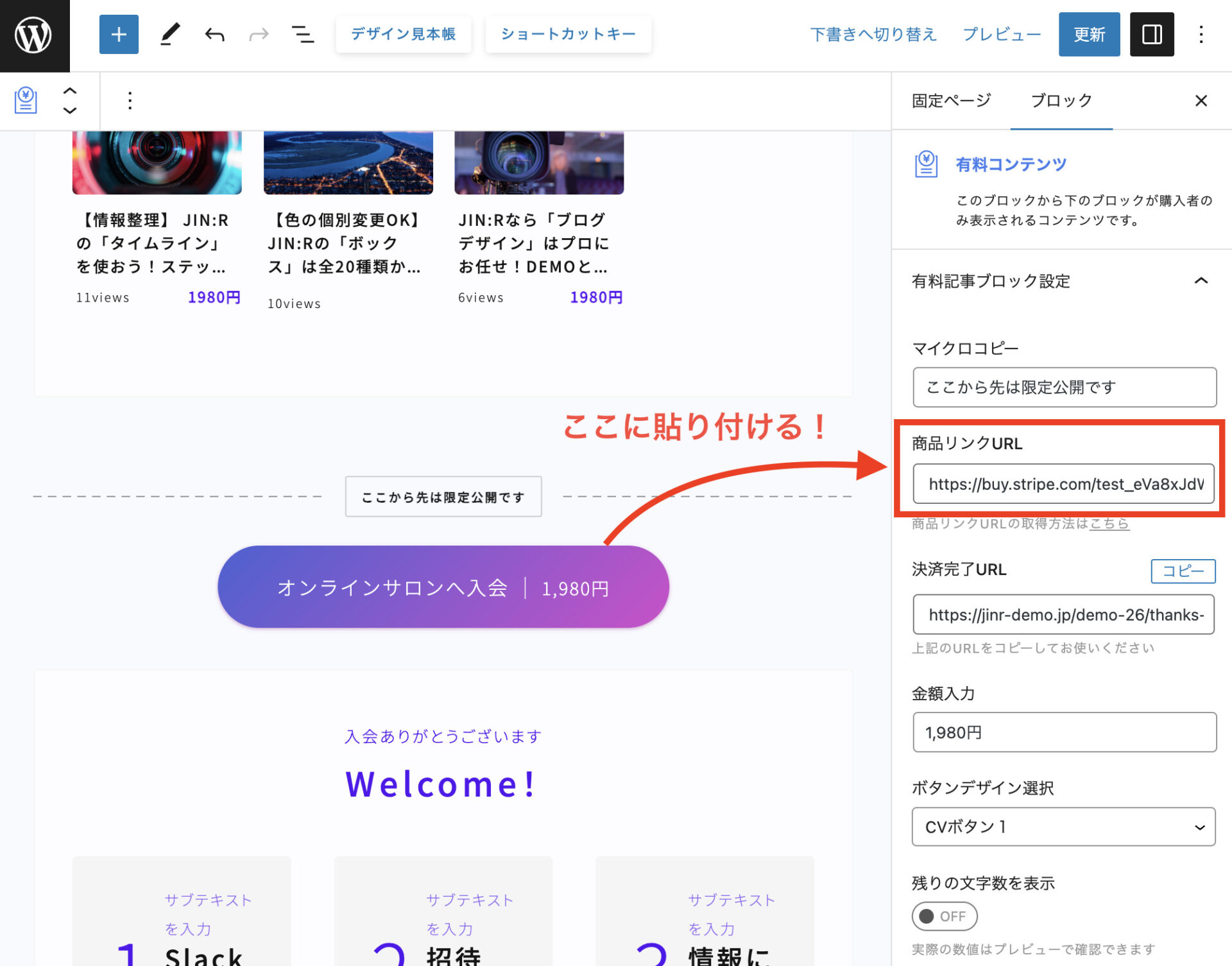
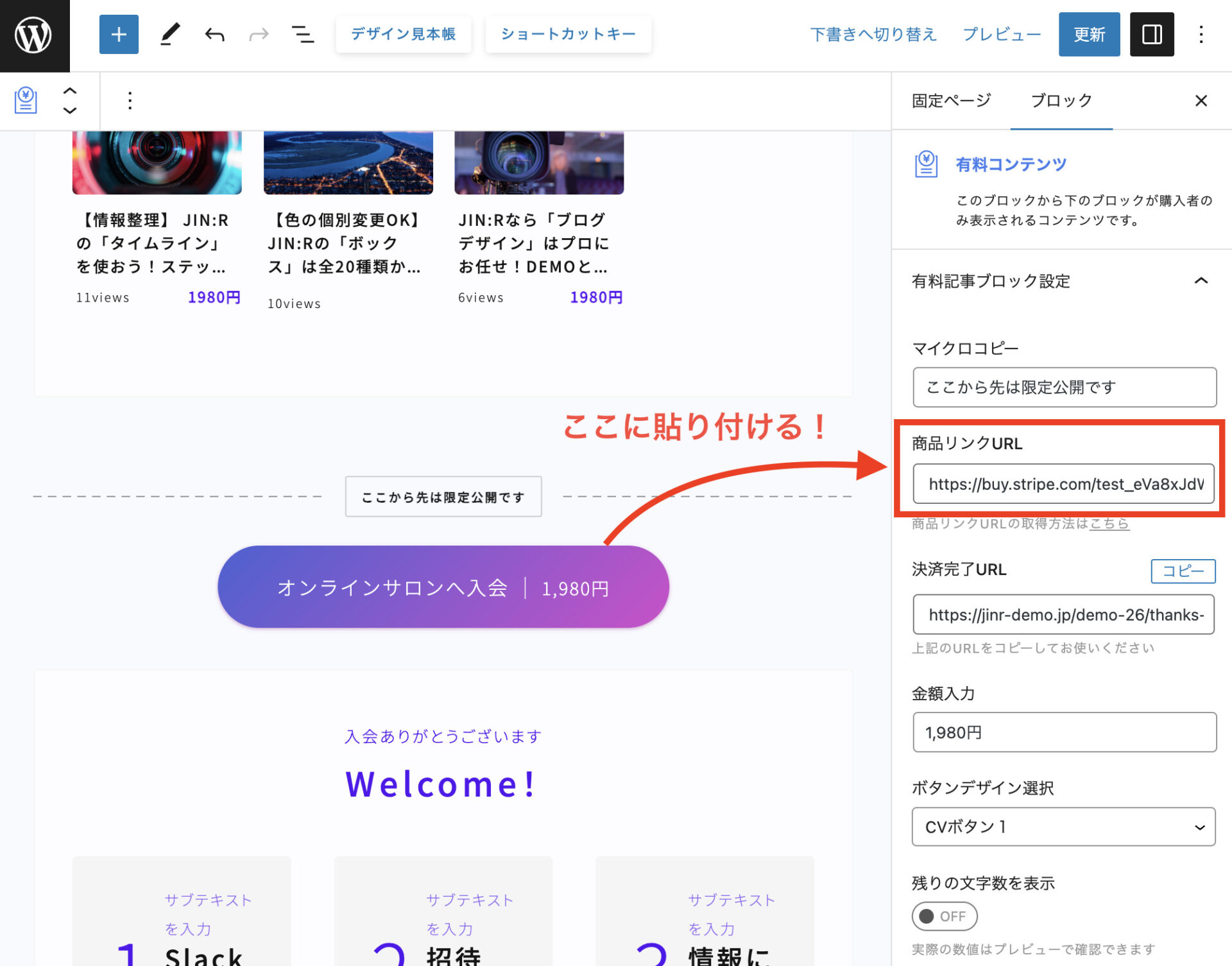
そして、JIN:Rの「有料コンテンツ」のブロックの「商品リンクURL」に貼り付けます。

StripeのAPIキーを登録する

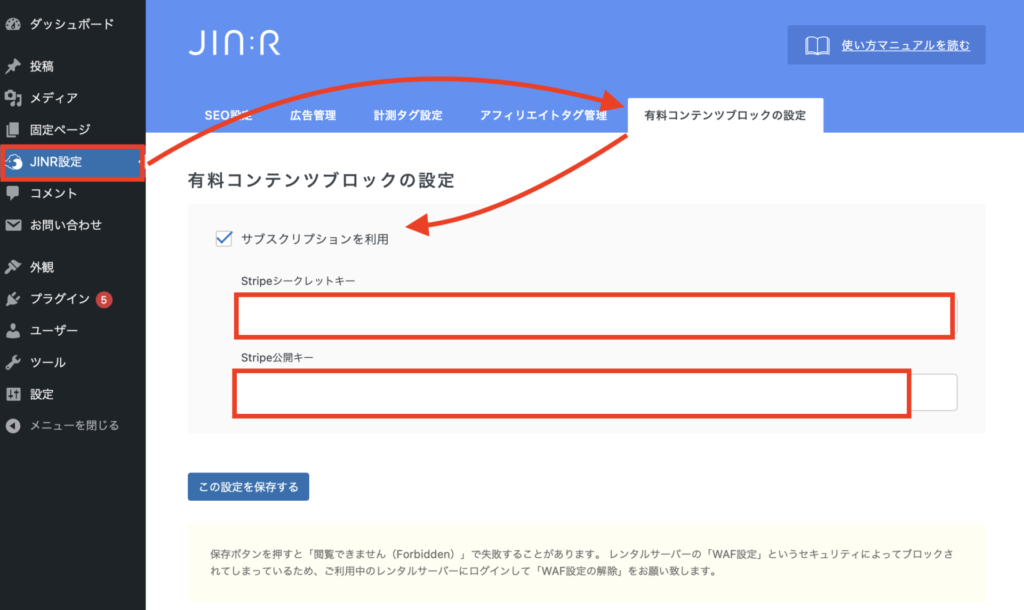
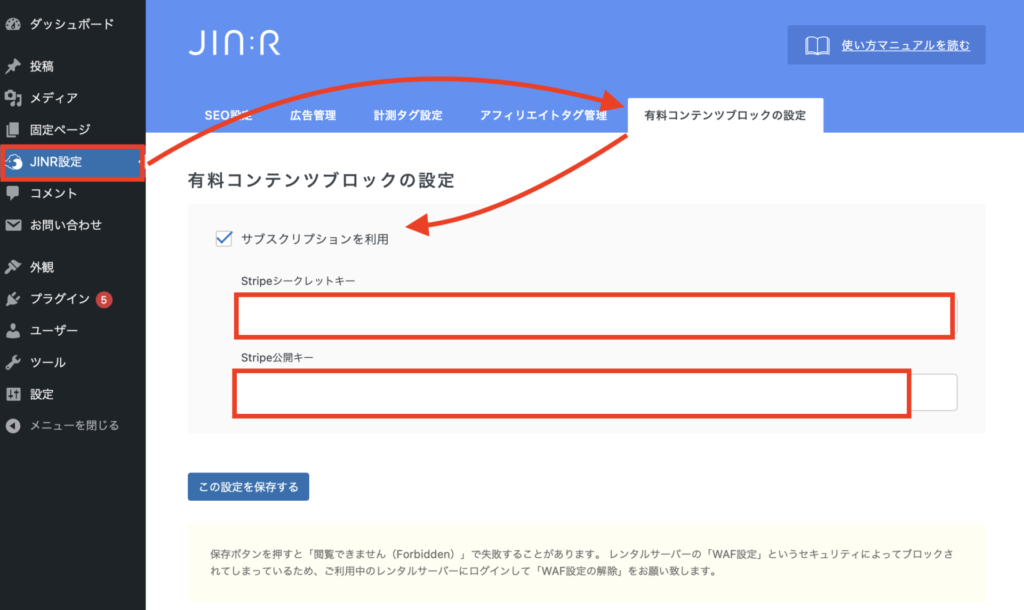
「JINR設定」>「有料コンテンツブロックの設定」へと進み、サブスクリプションを利用にチェックを入れてください。
そうすると、シークレットキー&公開キーの設定画面が出てきます。
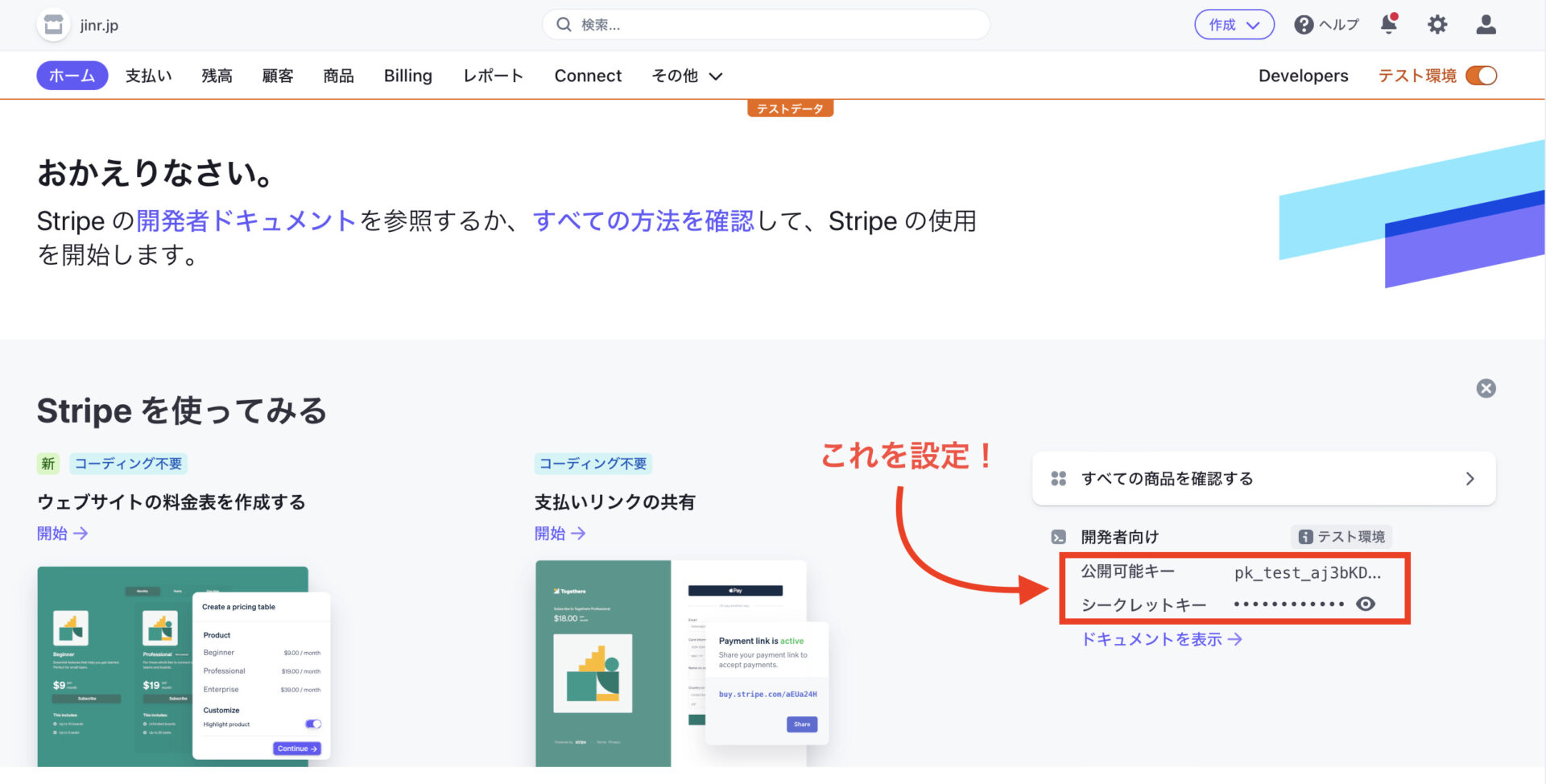
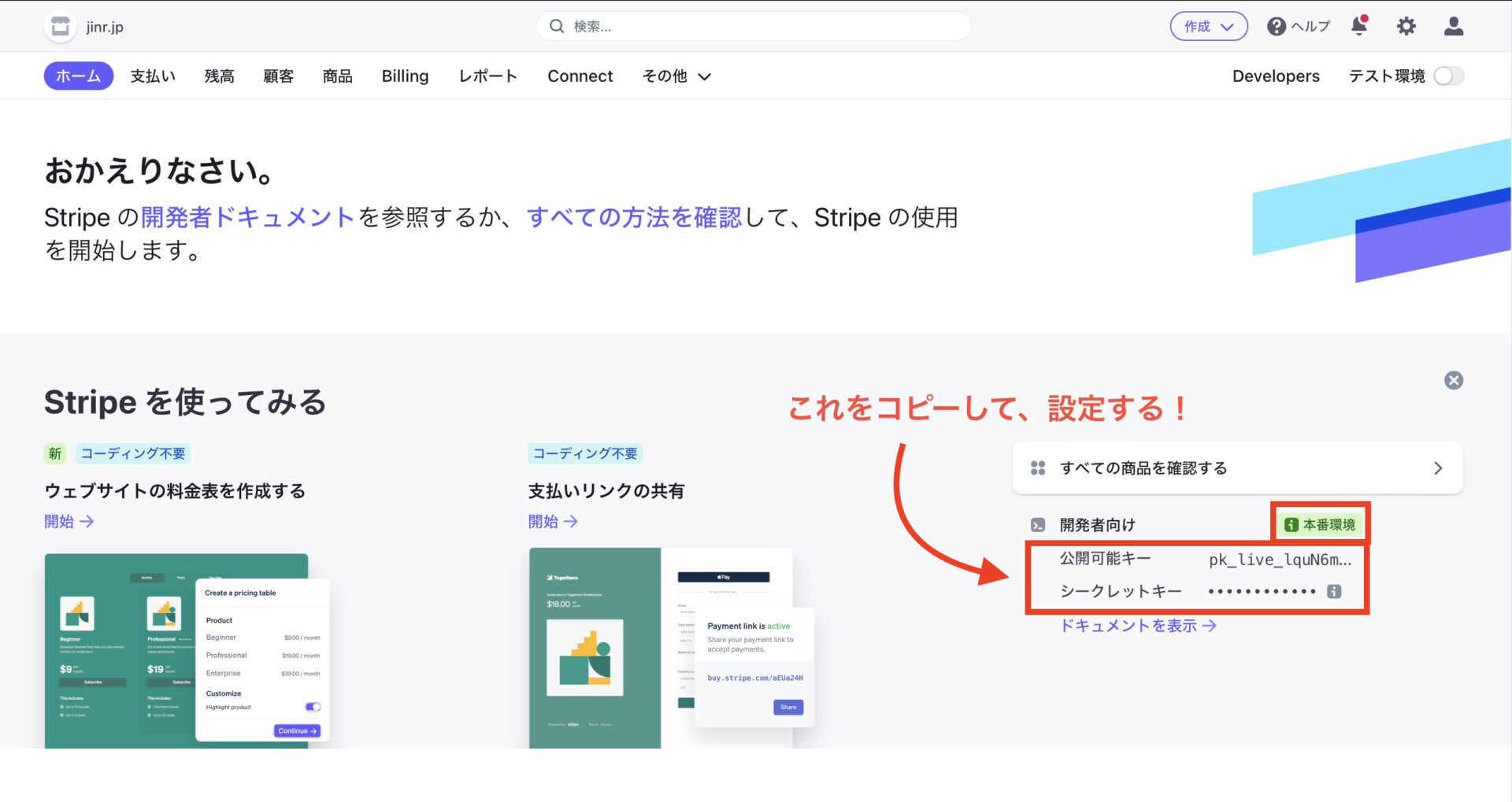
ここには、Stripeのホーム画面に「公開可能キー」「シークレットキー」があるので、これを入力してください

ここまで来たら、テスト商品の登録は完了!

テスト購入を行う【重要】
ここまで完了したら「テスト購入」を実施します。
「読者が商品がちゃんと買えるか?」を事前にチェックしましょう!

どうしてチェックが必要なんだ?

利用しているWordPress環境によっては、プラグインが干渉して決済後の画面がエラーになってしまう可能性もあるからね。
そうなると読者とのトラブルの原因になります。
必ず購入テストを実施しておいてください。

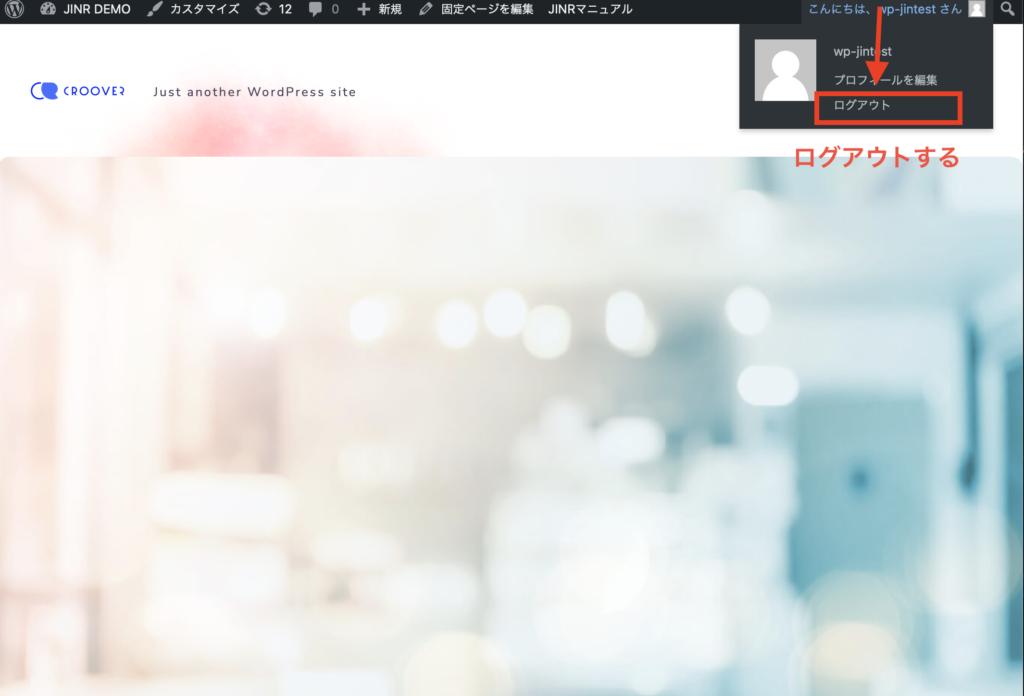
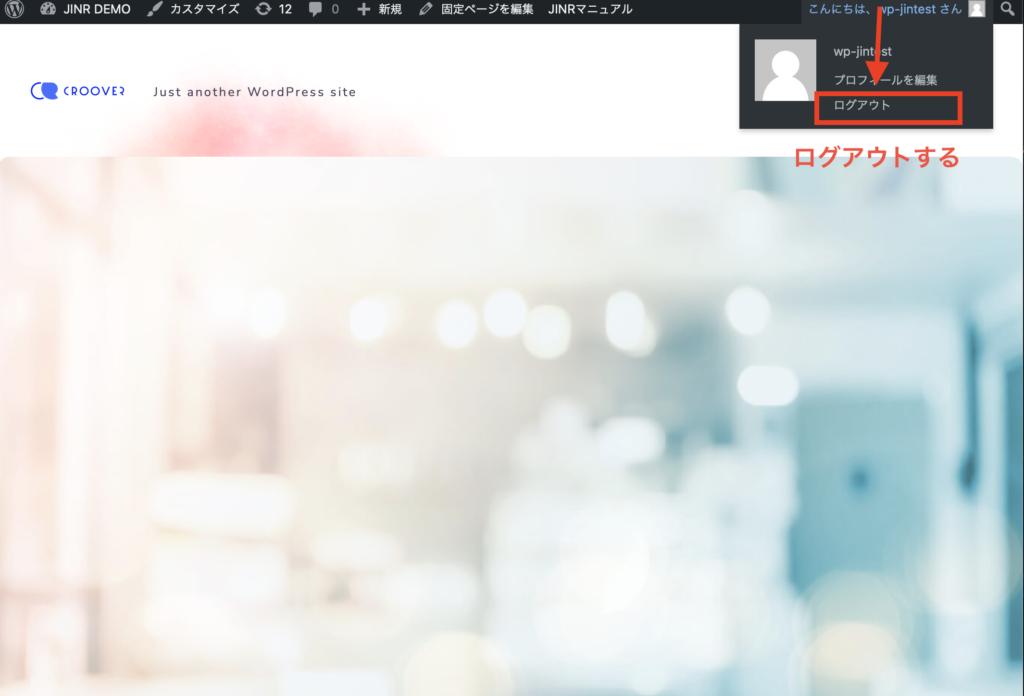
購入テストのために、WordPressからログアウトします。

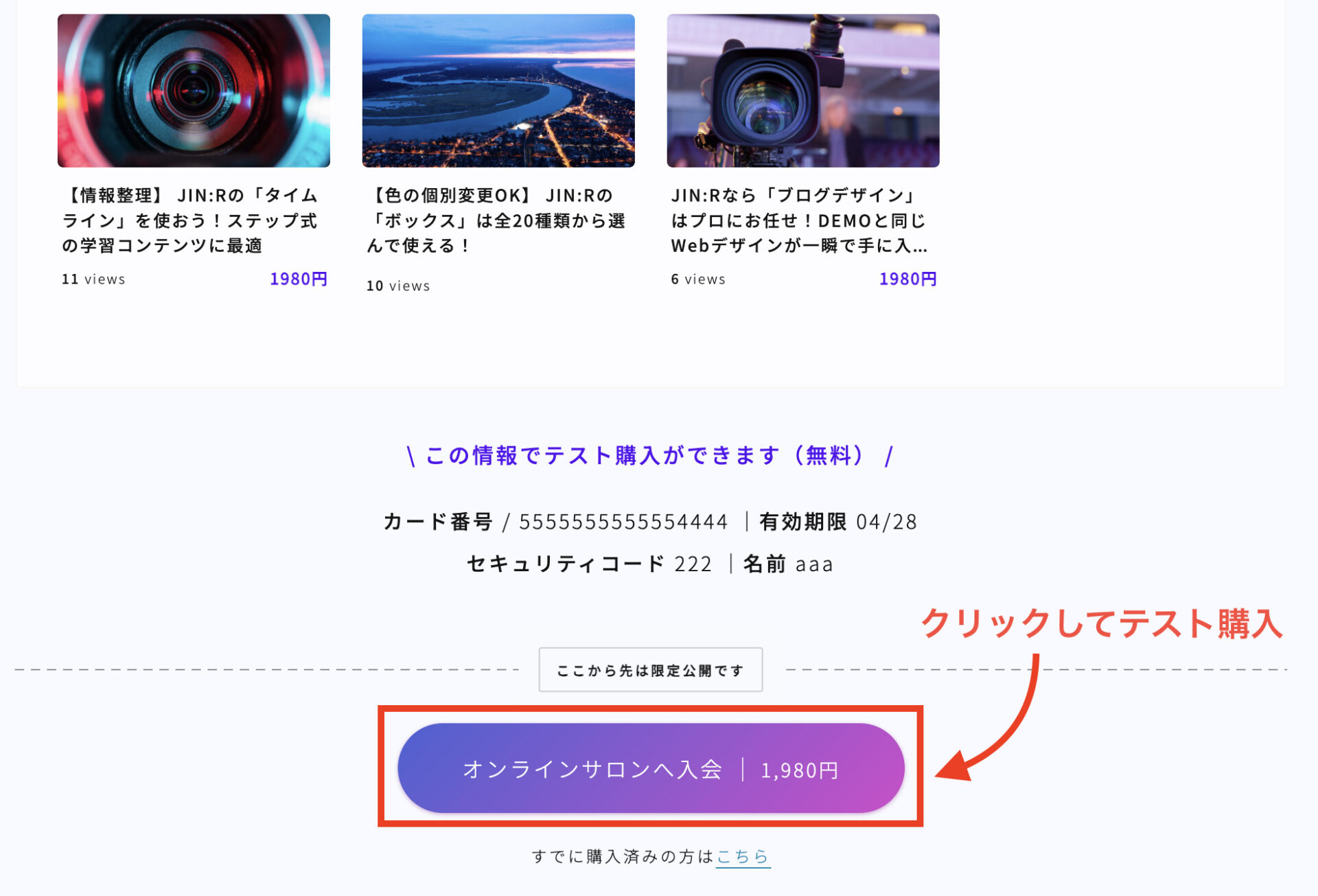
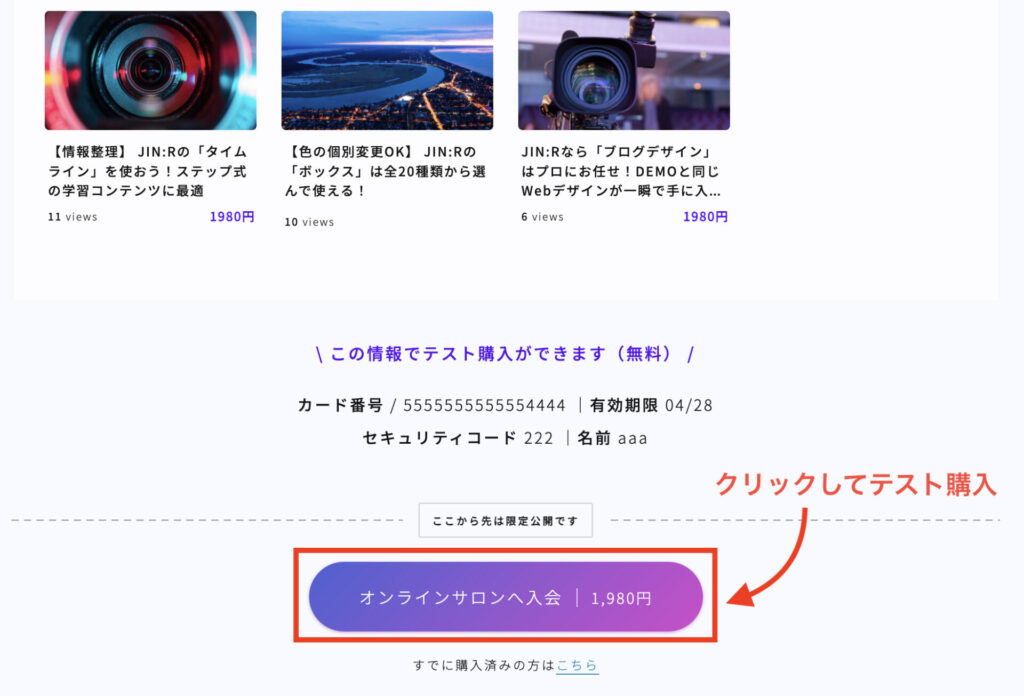
自分で作ったテスト用の決済ボタンをクリックしましょう↓

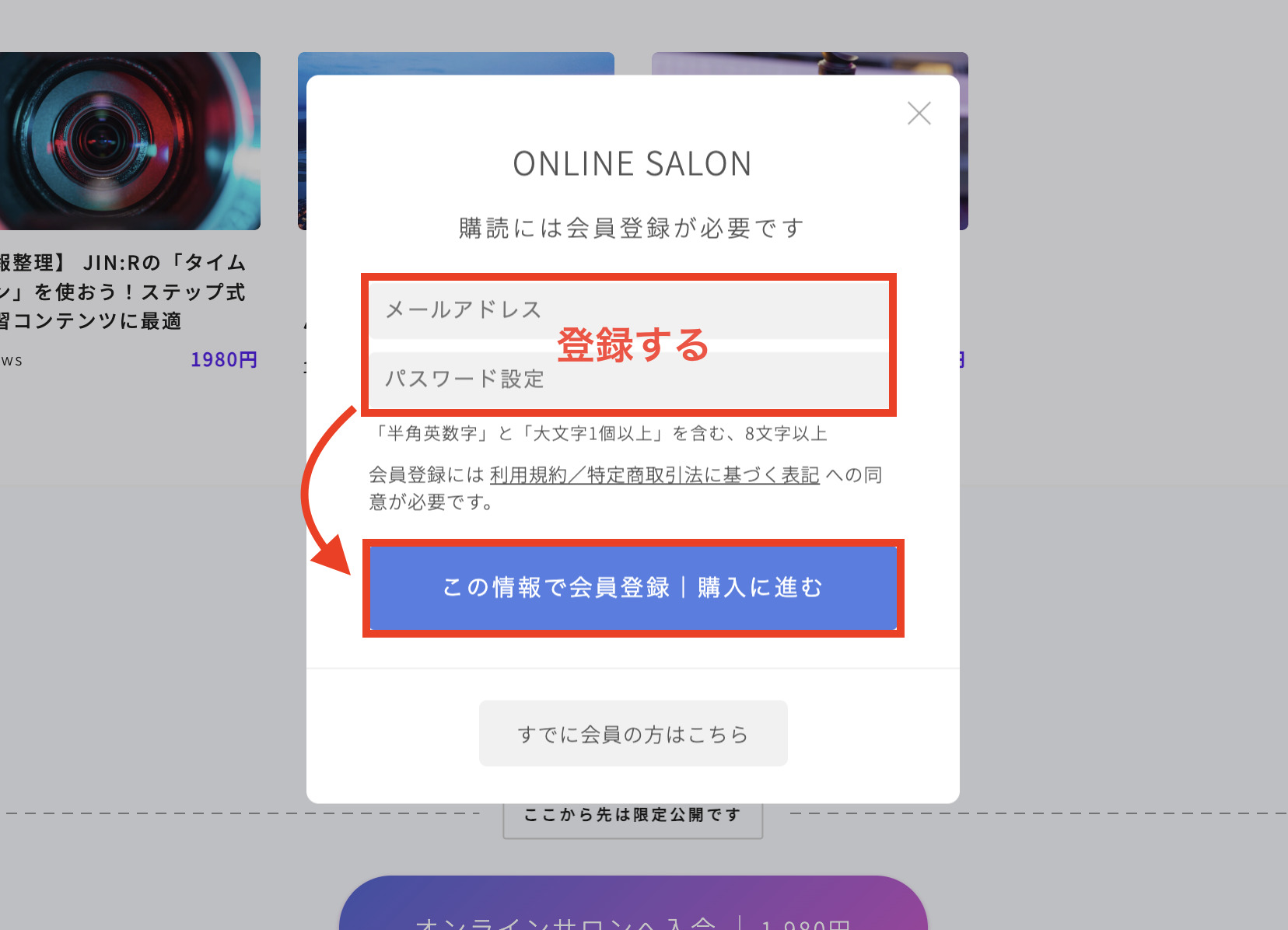
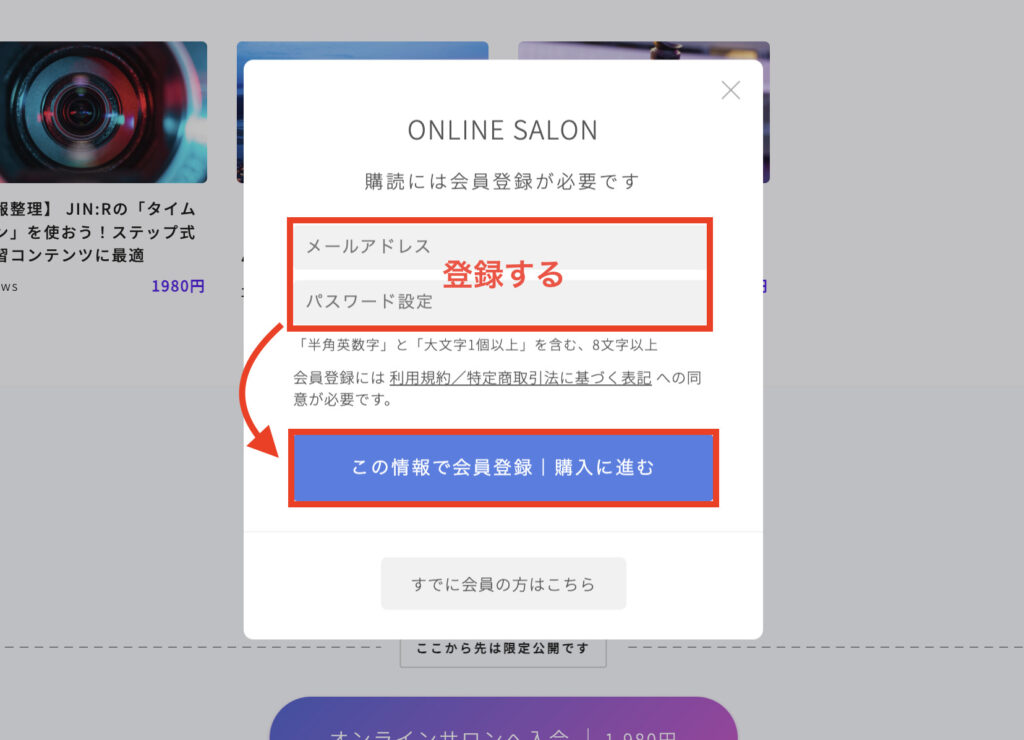
自分のサイトに会員登録します。

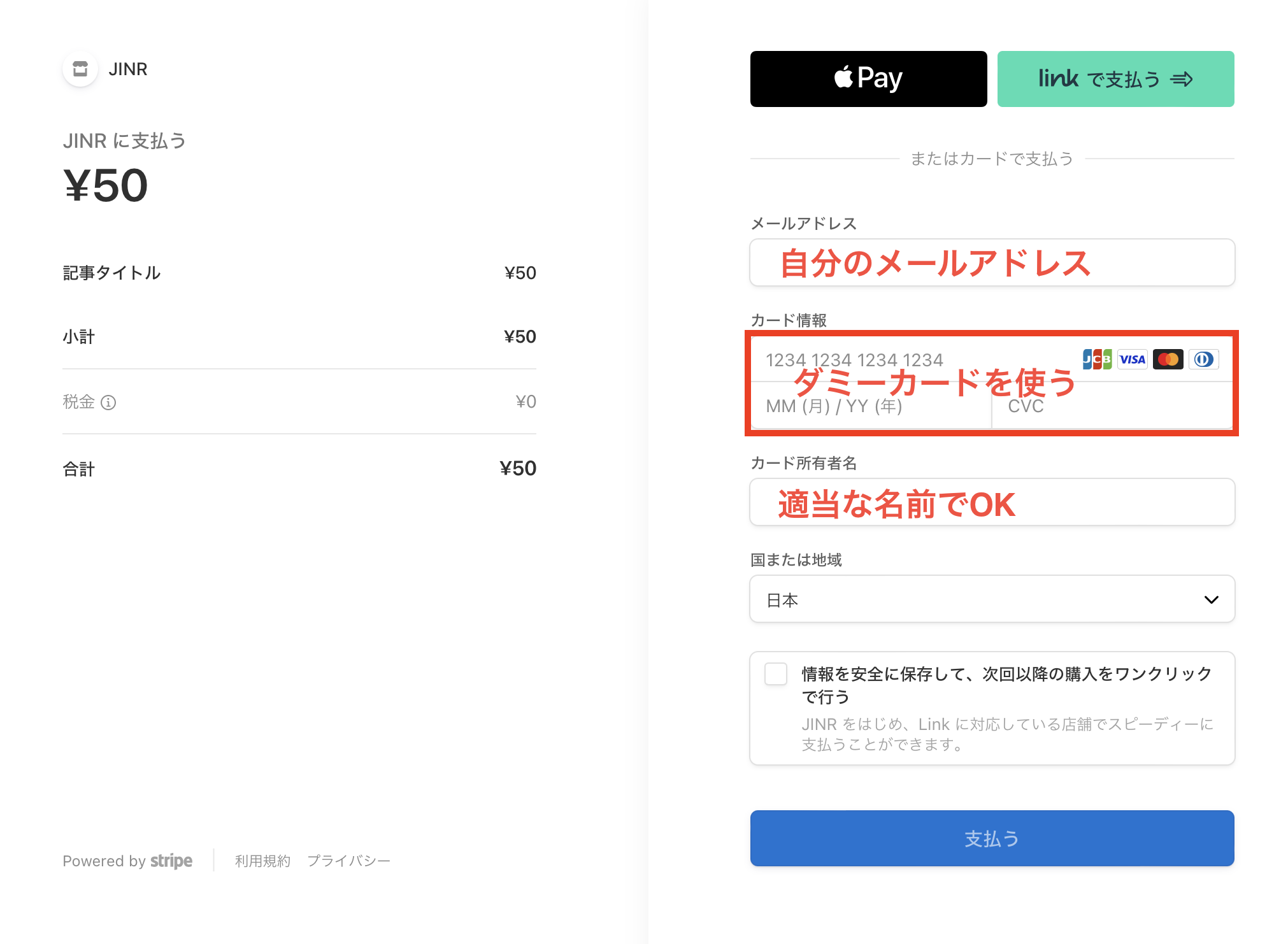
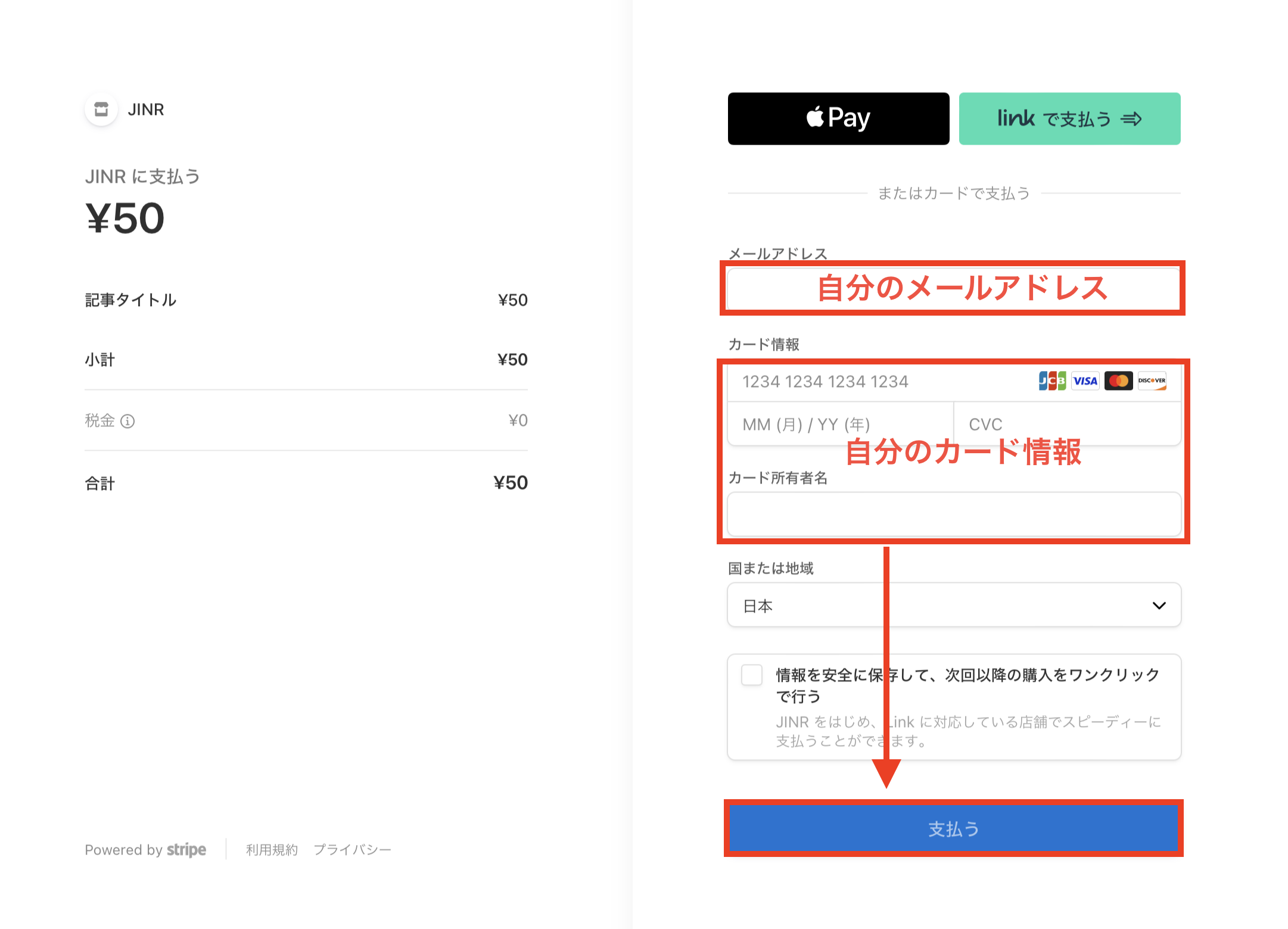
支払い画面になるので、ここでダミーカード(テスト用のカード番号)を使って支払いをしましょう。決済料金なしでテスト購入できます。

↓ダミーカードの番号 ↓
5555555555554444
ダミーカードの番号は、Stripe公式(https://stripe.com/docs/testing)で確認できます。

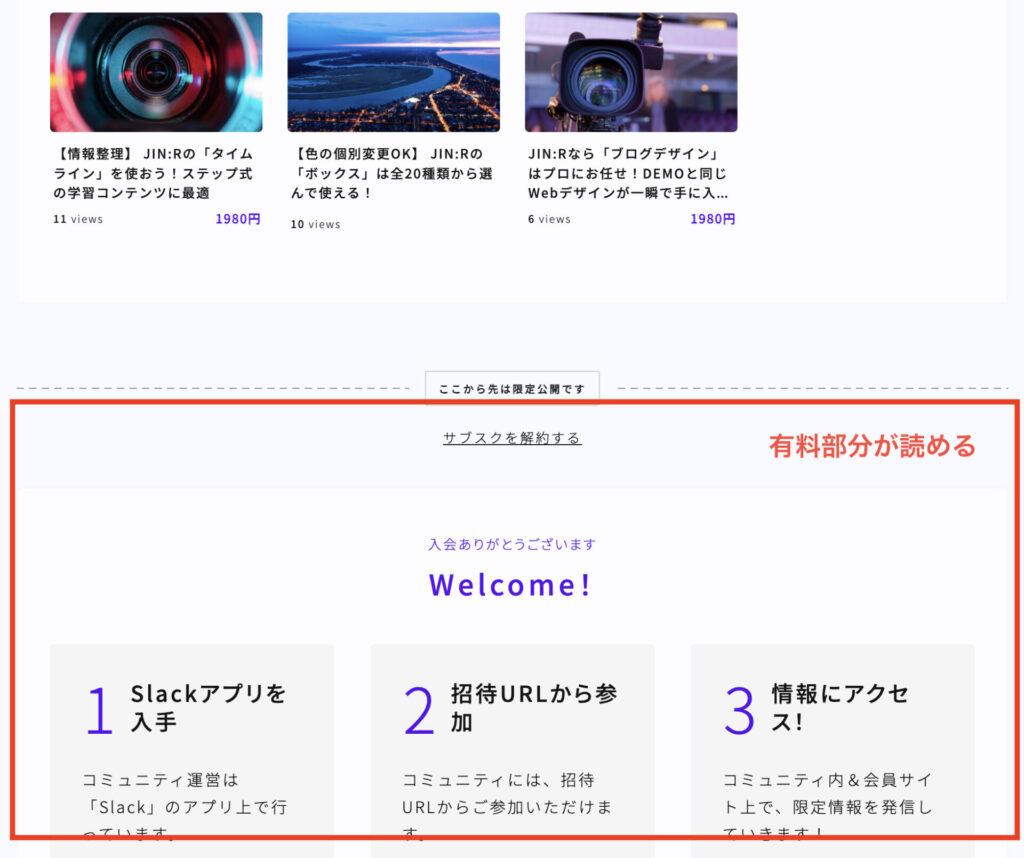
支払い後、有料部分が読めるようになっていることを確認しましょう。
購入後、ちゃんと記事が表示されているかをチェックするのは非常に大切です!!
「お客さんにお渡しする商品に問題がないか」を事前にチェックしておきましょう。

もしこの画面でエラーが出ている場合、プラグインを停止したりして問題が解決するかを確認してください。
特にエラーはなくて、普通に記事が読めてるぞ?

問題がなければ、これで購入テストは完了だよ!
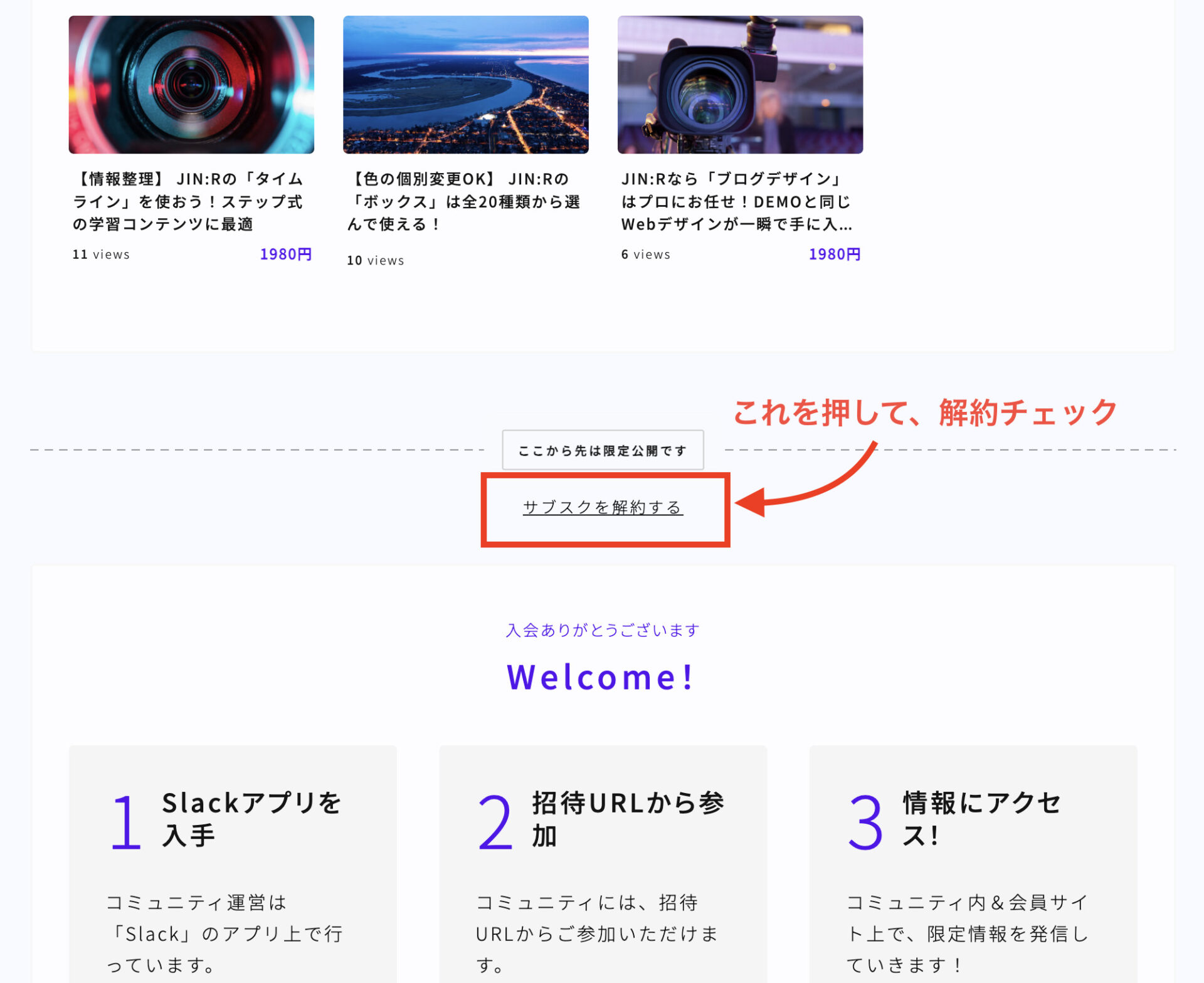
あとは「解約できるか」もチェックしてみよう


サブスクリプションの解約処理ができるかを確認します。
解約モーダルが出て、ちゃんと処理できれば成功!
じゃあ、ここからは「本番」に向けて準備を整えていこう。

商品販売の前に、やっておくことリスト【重要】
- 「利用規約 / 特定商取引法に基づく表記」を更新
- 「プライバシーポリシー」を更新
- 「お問い合わせ」を作成
- 「フッターメニュー」を整理
- 「領収書発行」を設定
やり方は↓で説明していきます
おお、、結構しっかりやらないといけない感じなんだな

有料で商品を取り扱う事業者になるからね
このあたりはしっかり固めておこう!

有料で商品販売するということは、もうしっかり責任ある事業者です(まぁ、アフィリエイトでも同じなんですけどね。)
利用規約・プライバシーポリシーをしっかり固めて、誠実に対応しながら商品販売していればトラブルは起きません。あらかじめ守りを固めておきましょう。
「利用規約 / 特定商取引法に基づく表記」の記事を更新
「利用規約」は顧客とのトラブルを防ぐためにも大変重要です。責任範囲や義務を明示しておいて、それに同意して購入してもらいましょう。
また、商品を販売するなら「特定商取引法」に基づいて、販売者の情報を開示する必要があります。
この2つをセットでやっておきましょう!

利用規約や特商法って、どうやって書けばいいんだ?

「利用規約 / 特定商取引法に基づく表記」は、JIN:R側でテンプレートを自動生成しているよ!
テンプレを編集して使ってもらえればOK!

JIN:R(Ver1.1以降)をインストールすると「利用規約 / 特定商取引法に基づく表記」という記事が自動で作成されます。(※ 固定ページ一覧から確認できます)
このテンプレを編集して、完全な表記にしておいてください。
「プライバシーポリシー」の記事を更新
コンテンツ販売にあたって、プライバシーポリシーを見直しましょう。
商品を販売するために、あなたがお客様のプライバシー情報を扱うことになります。
そして、顧客情報を責任を持って管理する義務も発生します。その旨を「プライバシーポリシー」に記載して明示しておきましょう。

プライバシーポリシーも、JIN:Rで自動で作られているやつを編集すればいいんだな?

そうだね!
ただ、Ver1.1より前からJIN:Rを使ってくれている人は、テンプレートを作り直してもらった方がラクかもしれない。

JIN:R(Ver1.1以降)をインストールすると「プライバシーポリシー」という記事が自動で作成されます。固定ページ一覧から確認できます。これを編集してお使いください。
JIN:RをVer1.1より前から使ってくれている方は、お手数ですが有料コンテンツ販売に対応したプライバシーポリシーの内容に作り直してもらう必要があります。以下のテンプレートをご利用ください。
- 作成テンプレートはこちら
-
【サイト名】(以下、「当サイト」といいます。)は、以下のプライバシーポリシー(以下、「本ポリシー」といいます。)に従い、ユーザーの個人情報を適切に取り扱い、保護いたします。
- 個人情報の収集について:当サイトは、ユーザーから提供されるニックネーム、メールアドレス、パスワード等の情報(以下、「個人情報」といいます。)を、ログイン機能の提供及び有料記事の販売等のサービスを提供するために収集します。
- 個人情報の利用目的:当サイトは、収集した個人情報を以下の目的で利用いたします。
- ログイン機能の提供
- 有料記事の購入手続き及び配信
- 購入ユーザーサポート
- 個人情報の管理:当サイトは、個人情報の漏洩、滅失、またはき損の防止及び是正のために、適切なセキュリティ対策を講じます。また、個人情報を取り扱う従業員に対しては、適切な教育及び監督を行います。
- 個人情報の第三者への提供:当サイトは、法令に基づく場合を除いて、ユーザーの同意を得ずに個人情報を第三者に提供することはありません。
- 個人情報の開示・訂正・削除 ユーザーは、自己の個人情報について、開示、訂正、削除を請求することができます。その場合は、当サイトのお問い合わせからご連絡ください。
- プライバシーポリシーの変更:当サイトは、必要に応じて、本ポリシーを変更することがあります。変更内容は、当サイト上で公表しますので、最新のプライバシーポリシーを確認してください。
「お問い合わせ」の記事を作成
有料コンテンツ販売は、独自でサービス運営することになりますので「お問い合わせ」のページをきっちり用意しておきましょう。
お問い合わせ先の連絡メールアドレスを記載するだけでもOKだけど、お問い合わせフォームがあると尚良しって感じだね。

トラブル相談とか、購入前相談がお問い合わせでくる感じ?

そうそう!

プラグイン「Contact Form 7」を使えばすぐに作成できます。サンプルテキストも合わせてお使いください↓
- 「お問い合わせ」のサンプルテキスト
-
当サイト(サイト名)では、お客様からのお問い合わせを大切にしております。
ご質問やご意見、有料コンテンツに関するお問い合わせ等がございましたら、お気軽に下記のコンタクトフォームよりご連絡ください。担当者が確認の上、折り返しご連絡させていただきます。
また、よくある質問(FAQ)ページもご用意しておりますので、お問い合わせの前にぜひご覧ください。
【お問い合わせに関する注意事項】
- お問い合わせ内容によっては、回答までにお時間をいただく場合がございます。予めご了承ください。
- 営業日(月~金曜日、祝祭日を除く)の9:00~17:00に対応させていただいております。時間外のお問い合わせについては、翌営業日以降の対応となりますのでご了承ください。
- お客様の個人情報は、適切に取り扱わせていただきます。詳しくは、プライバシーポリシーをご覧ください。
[ここにContact Form 7のプラグインで作成したフォームを配置してください]
フッターメニューを整理する
ここまでで作成した
- 「利用規約 / 特定商取引法に基づく表記」
- 「プライバシーポリシー」
- 「お問い合わせ」
の3つは、フッターメニューに追加して、読者がアクセスしやすい状態にしておくことを推奨します!
利用規約 / 特商法に基づく表記に関しては、購入前のモーダルにも表示されるから、仮にフッターメニューに入ってなくても大丈夫になっているよ。
でも、記載があった方が丁寧ではあると思う!

「領収書発行」を設定する
Stripe機能で領収書を自動発行することができます。
これも設定をしておきましょう↓

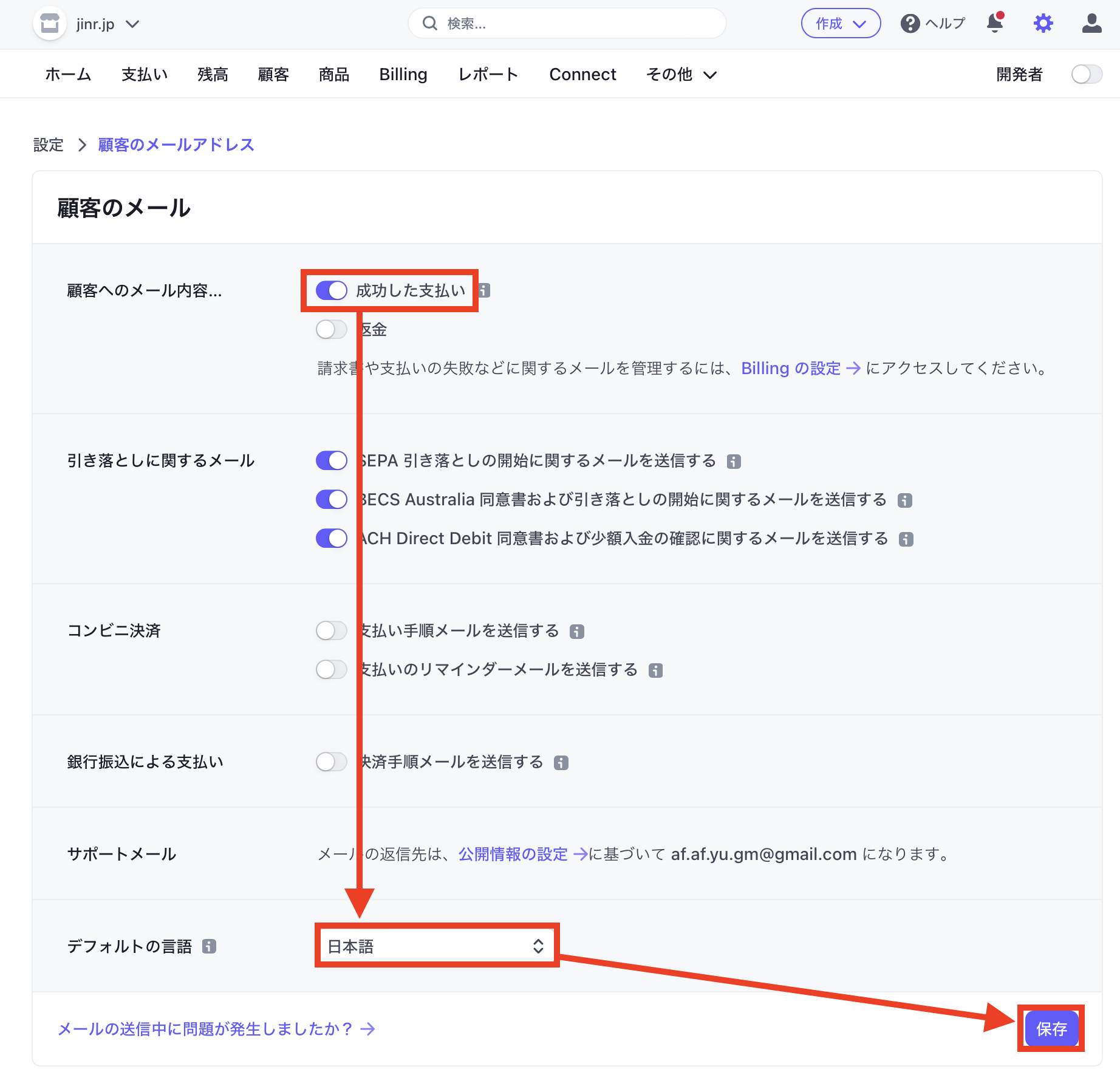
「 」のアイコンをクリックしてから、「顧客のメールアドレス」に進んでください。

“顧客へのメール内容” の項目で「成功した支払い」にチェックを入れておきます。
デフォルトの言語を「日本語」にして、保存ボタンを押しましょう。
これで領収書設定は完了!
購入されたメールアドレスに、Stripeから自動で領収書メールが発行されるようになるよ

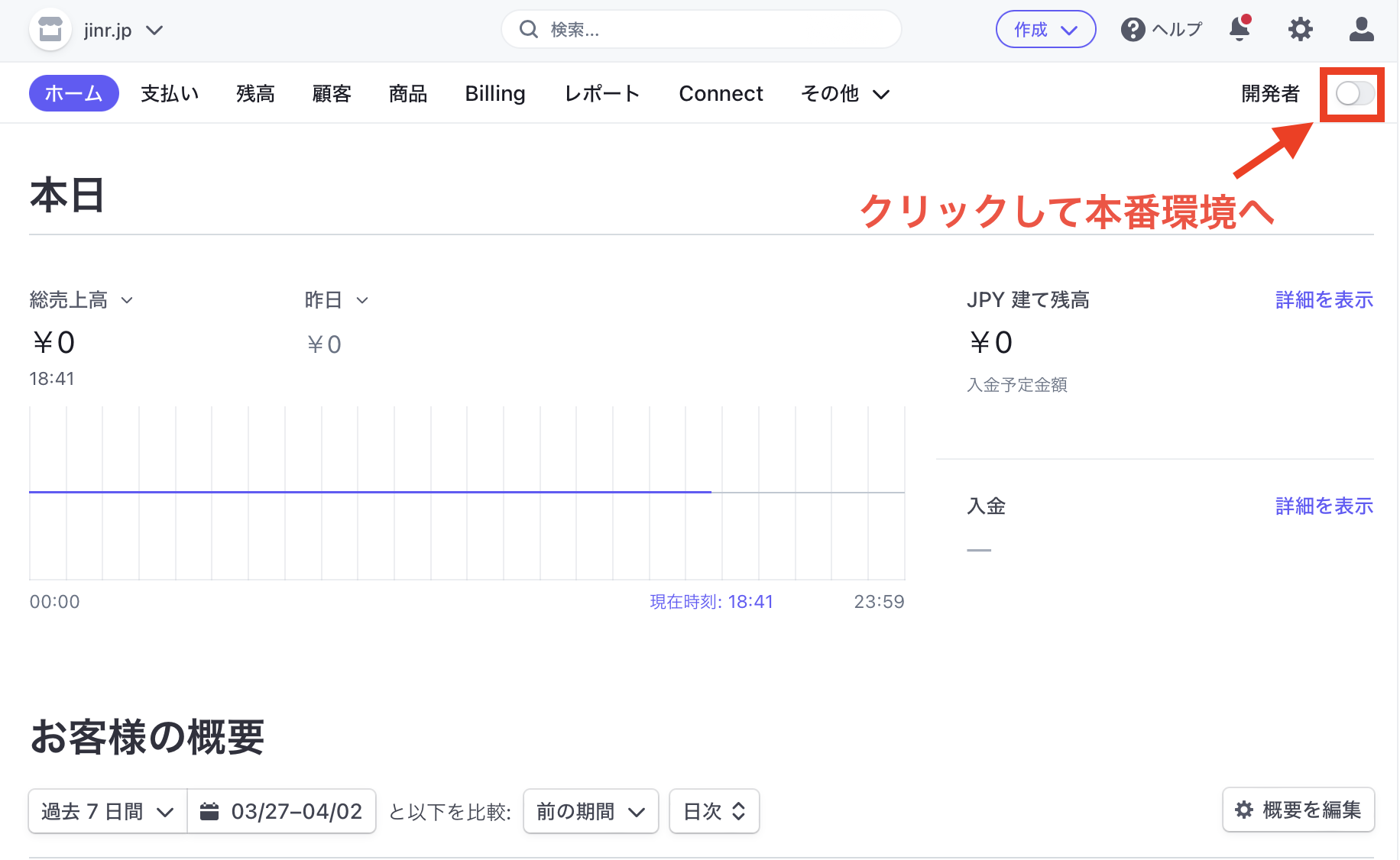
本番環境へ移行する【サービス実装】
テスト購入が問題なく完了したら、ダッシュボードでテストモードをオフにし、本番環境に切り替えます。

いよいよ本番環境…!

リリースまであと少し、、だからがんばろう!

では、ここから本番の商品を作成していきます。

「商品」タブにある「+商品を追加」の項目に進みます。

ここで販売する商品の情報を入力します!
実際に販売する商品名・価格をしっかりセットしよう!


次に「+支払いリンクを作成」のボタンをクリックしましょう。

「支払い後」のタブをクリック。「確認ページを表示しない」を選択して、サンクスページのURLを設定しましょう!
サンクスページは「〇〇.com/thanks-pate-template」というURLで自動作成されています。詳細こちら↓
- サンクスページURLの確認方法は?
-
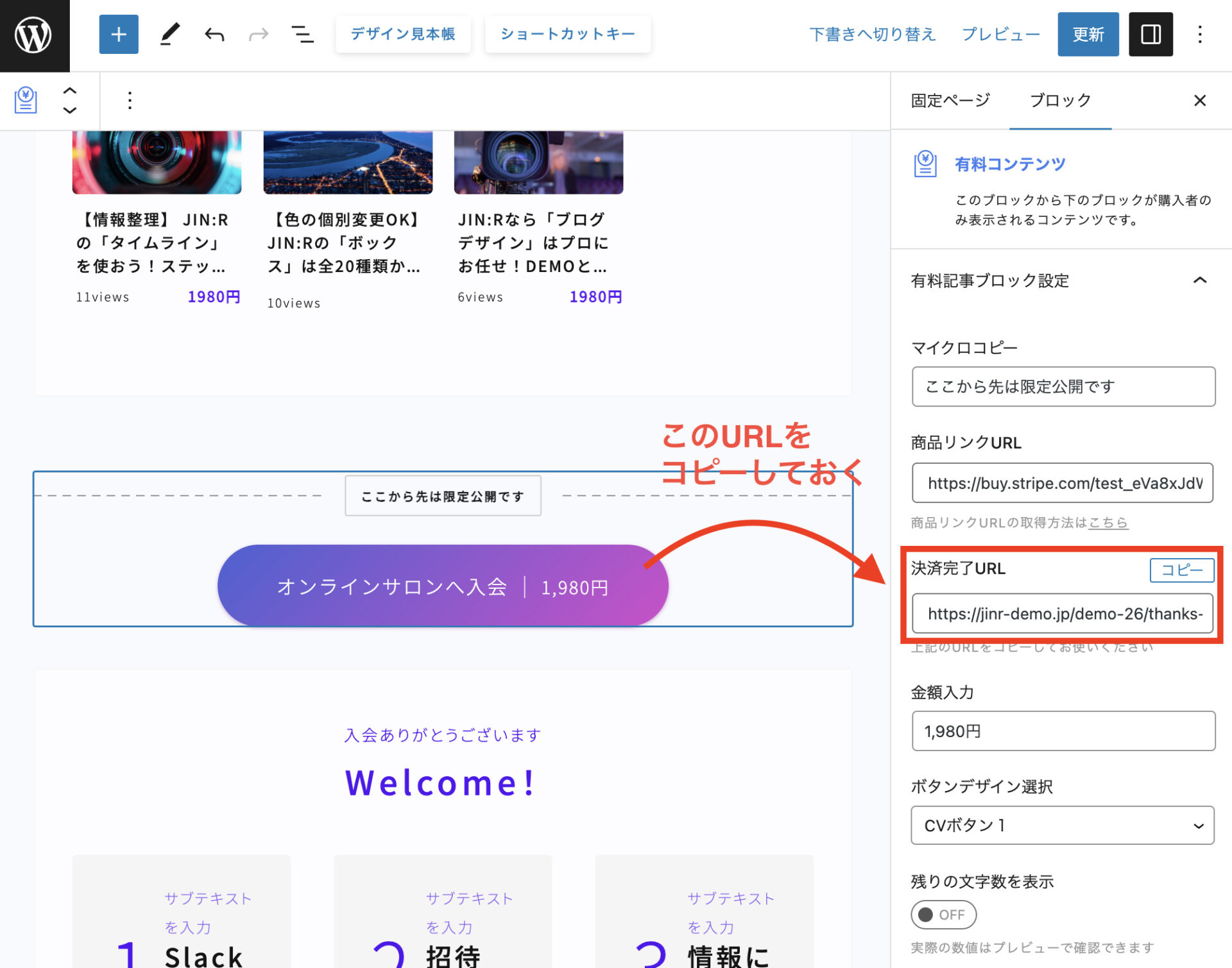
サンクスページのURLってどこだっけ?

有料コンテンツブロックの右サイドバーで確認できるよ!

サンクスページについて
サンクスページは「〇〇.com/thanks-pate-template」というURLで自動作成されています。確認できる場所はこちら↓

このURLをコピーして、Stripeの画面の「サンクスページのURL」に貼り付けたらOKです。Stripeの「リンクを作成」を押しましょう。
これをコピペして、Stripeの画面に貼ればいいんだな!

お疲れさま!これで本番の商品登録が完了です!

商品登録が完了するとこの画面になります↓

商品コードをコピーして、、、
有料コンテンツブロックの「商品リンクURL」の項目に貼り付けましょう↓

これで有料コンテンツブロックで、商品を買える状態になりました!

「JINR設定」>「有料コンテンツブロックの設定」へと進んで、
本番環境の「公開可能キー」「シークレットキー」を設定しましょう
さっき「テスト環境」の公開キー・シークレットキーを設定しているはずだよね。
これを「本番環境用」に置き換えておこう!

そうすると、シークレットキー&公開キーの設定画面が出てきます。
ここには、Stripeのホーム画面に「公開可能キー」「シークレットキー」があるので、これを入力してください

できれば本番環境でも「購入トラブルがないか」のチェックを行っておくことを推奨します。
ちょっと面倒だと思うけど、本番環境でもテスト購入(自分で購入して、返金処理)をやってみよう!
トラブルを避けるために、やっておくに越したことはないよ

- 本番環境でテスト購入を行う方法は?
-
本番環境で購入テストを行うには、
自分のクレジットカードで買って、返金処理するというテストを実施をします。
本番のテスト購入を済ませる50円で設定した商品を、自分のクレジットカードで実際に買ってみます。
WordPressからログアウトする

購入ボタンを押す
自分で作った本番商品の決済ボタンをクリックしましょう↓

会員登録する
自分のサイトに会員登録します。
自分のクレジットカードで支払う
自分のクレジットカードを使って支払いをします。

オレのお金取られちゃうの!?

あとで返金処理できるから安心してね 笑

購入後ページを確認

念の為、購入後画面にエラーが出ていないか確認してください!
 テスト購入確認 & 返金処理
テスト購入確認 & 返金処理テスト購入がうまくいったことを「Stirpe」で確認・返金をしていきます!

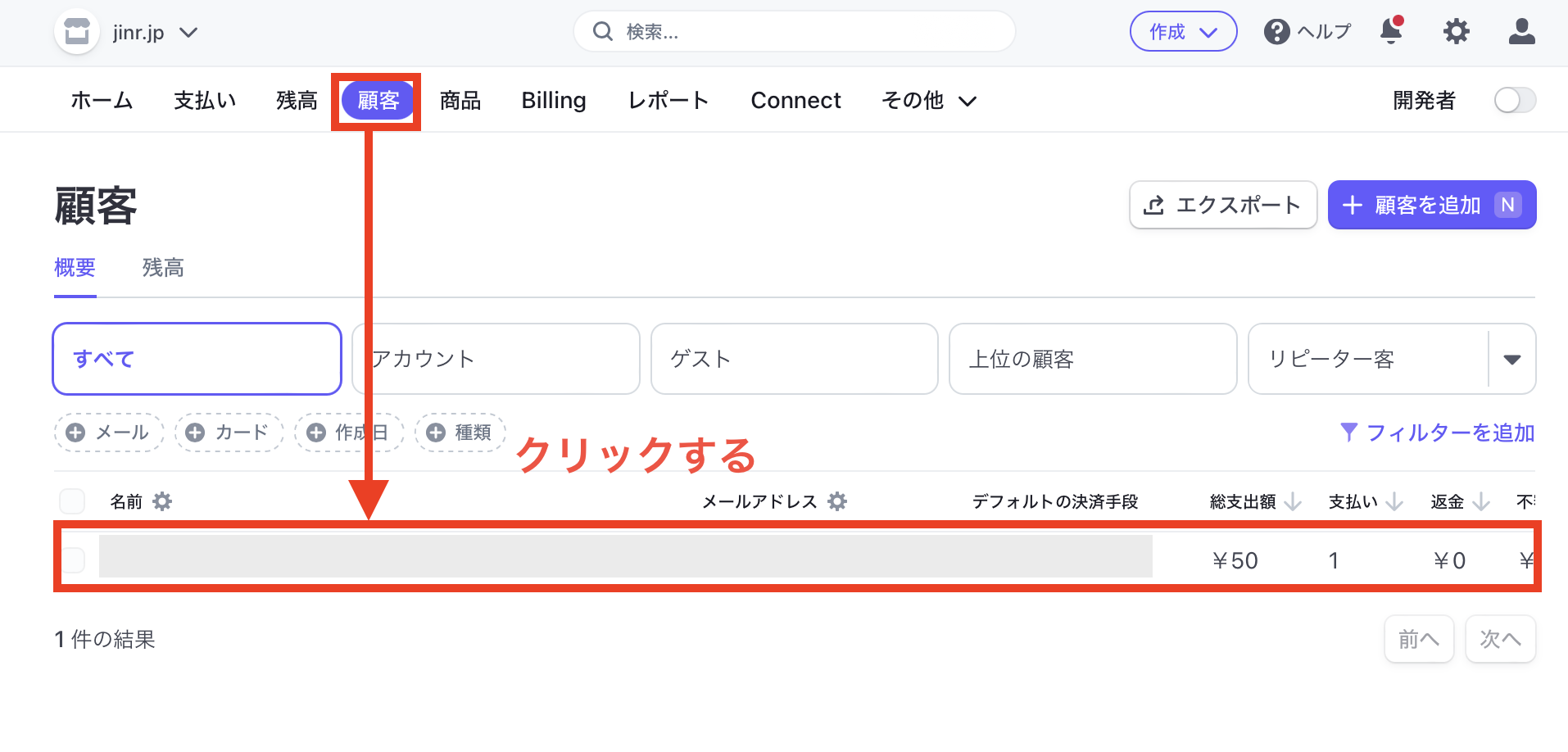
「顧客」のタブに進むと、自分が買った記事が見つかります。これをクリックしてください。
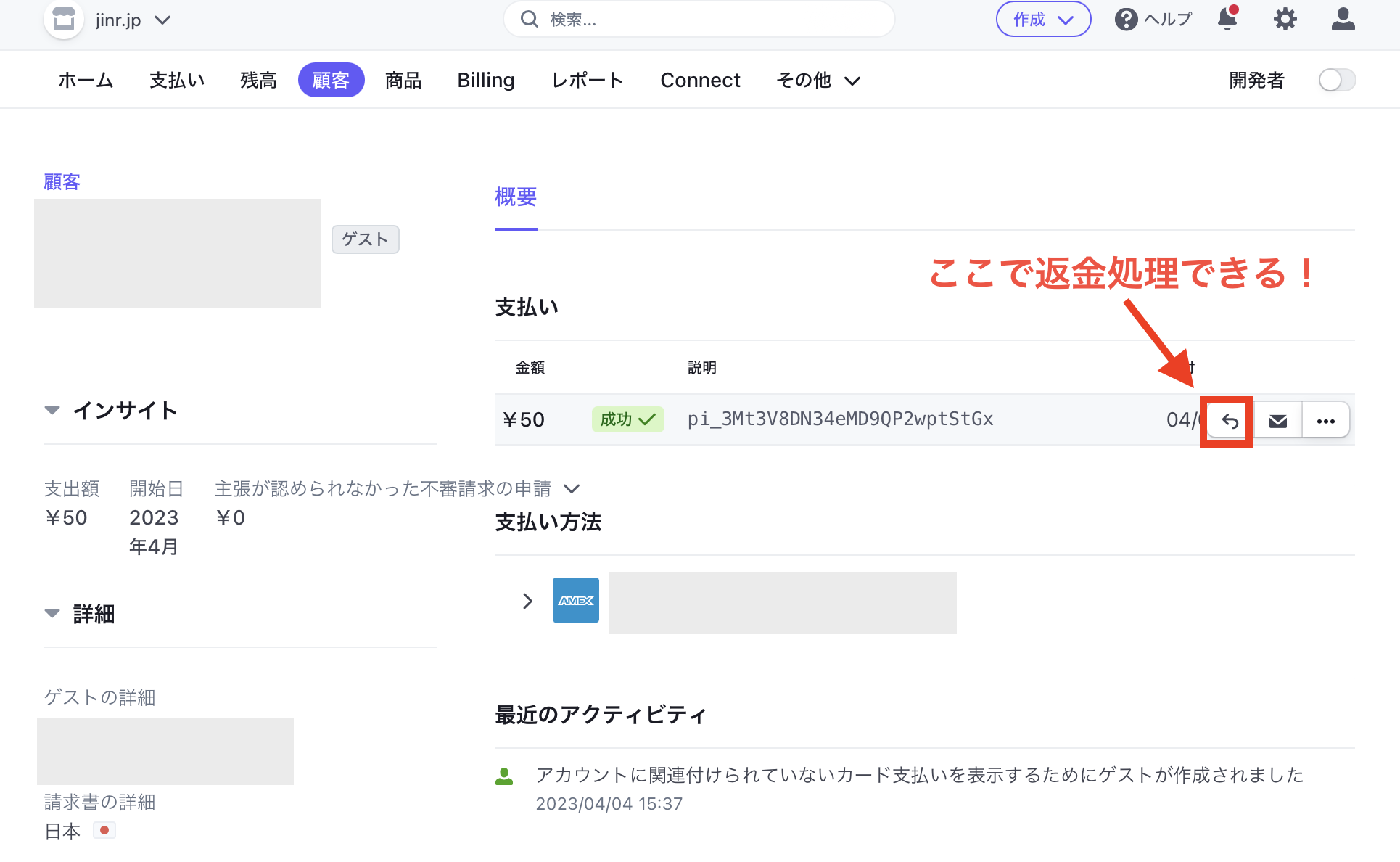
すると、このように購入詳細が現れます。ここに返金ボタンがあるので、返金処理を実施してください↓

返金の理由は「その他」で「テスト購入」としておきましょう。

お疲れ様でした!これで有料コンテンツのリリース完了です!
おつかれさま!!
すごく慎重にSTEPを踏んで解説をしましたが、有料でのコンテンツ販売はこれくらい慎重にしたほうがいいです。

ちなみに「有料コンテンツを1購入→複数記事を解放することも可能」で、使いこなすとオンライン講座販売にも応用できます。

FAQ(よくある質問)
- 商品販売で気をつけるべき事は?
-
チェックリスト
- テスト購入
- 利用規約を更新
- プライバシーポリシー / 特定商取引法に基づく表記を更新
- SSL化を行っておく
- サポート用の「お問い合わせ」を設けておく
- Stripe利用規約に沿った商品を扱っているか(悪質な情報商材はNG)
- 購入履歴はどうやって確認する?
-
購入確認はStripe上で行えます。
- Stripeにログイン
- ナビゲーションメニューで、支払い(Payments)をクリック
- 支払いページには、Stripeを通じて処理されたすべての取引がリストされています。このページを使って、購入履歴を確認することができます。
- 購入者がログイン情報を忘れてしまったらどうする?
-
ログイン情報を紛失しても、ログインモーダルで「パスワード再発行」を行ってもらうことができます。
それでもログインできないというお問い合わせが来た場合は、Stripeの購入履歴をたどって購入確認の上、商品を個別に配布するなどの対処も可能です。
有料コンテンツ販売における責任範疇に関して
以下の利用規約に同意の上、有料コンテンツブロックを利用ください。
このことはWordPressテーマ「JIN:R」の利用規約にも明示しております。
当社が運営するWordPressテーマ「JIN:R」には、「有料コンテンツブロック」機能(以下、「本機能」といいます)が提供されています。
本機能の責任範囲に関して
本機能は、本テーマ利用者であるブロガーが、決済サービス「Stripe」を用いて有料コンテンツ販売を導入する際に、それを補助する仕組みです。
ただし、当社は「有料コンテンツブロック」にまつわるトラブルについて、以下の事項に関する責任を負わないものとします。
- Stripeによる決済処理に関するトラブルおよびその対応
- 利用者が作成した有料コンテンツの品質、内容、適法性に関するトラブルおよびその対応
- 利用者が設定した有料コンテンツの価格に関するトラブルおよびその対応
- 他社プラグイン利用における本機能への干渉によるトラブルおよびその対応
- 商品の「継続」(サブスクリプション)を複数商品にわたって利用する場合における動作不良・トラブルおよびその対応
- テーマの動作環境に満たない条件下での動作不良・トラブルおよびその対応
- その他、当社の過失によらず生じたトラブルおよびその対応
利用者は、「有料コンテンツブロック」機能を使用することにより、上記の責任範囲に同意したものとみなされます。
当社は、利用者が本機能を適切に利用するためのサポートを提供することをお約束いたしますが、具体的なトラブル対応については、利用者自身が適切に対処するものとします。
本機能の停止や終了に関する規定
第1項:機能の停止や終了の理由
当社は、以下の理由により、予告なく「有料コンテンツブロック」機能の提供を一時停止または終了することがあります。
- システムのメンテナンスやアップデートが必要な場合
- 法令の変更に伴う対応が必要な場合
- 当社の運営上の都合による場合
- その他、当社が停止または終了が必要と判断した場合
第2項:通知方法
当社は、機能の停止または終了を行う場合、可能な限り事前に利用者に通知します。通知方法は、利用者が登録したメールアドレス宛に送信される電子メールや、ウェブサイト上での告知などを行います。
第3項 停止や終了に伴う利用者の義務と権利
機能の停止や終了に伴い、利用者は以下の義務と権利を有します。
- 機能終了後も、利用者は購入者に対して適切なサポートを提供する義務があります。
- 当社は、機能終了後は新規購入は行えなくなるが、既存購入者がコンテンツを閲覧可能となる等、停止終了の原因を解決する最善の措置を講じるものとします。
- 機能停止または終了後、当社は利用者に対し、機能に関するサポートを提供致しません。
第4項:サービス再開時の対応
一時的な停止が解消されて機能が再開される場合、当社は利用者に対して、再開時点からのサポート範囲を明確にして通知いたします。
本機能を使ってのコンテンツ販売でのトラブルに関しては、サイト運営者であるユーザーの方々に対処をお願いしています。ご理解の上、本機能をご利用ください。