JIN:Rでの「ブログカード」の作り方!外部リンクカードの設定も解説
ブログカードの作り方
ブログカードの呼び出す
ブログカードを呼び出す方法は「基本」と「おすすめ方法」の2パターンあります!
どう違うんだ??

おすすめ方法を覚えてもらった方が、圧倒的に時短になるよ!

- [基本] ブログカードの設置方法

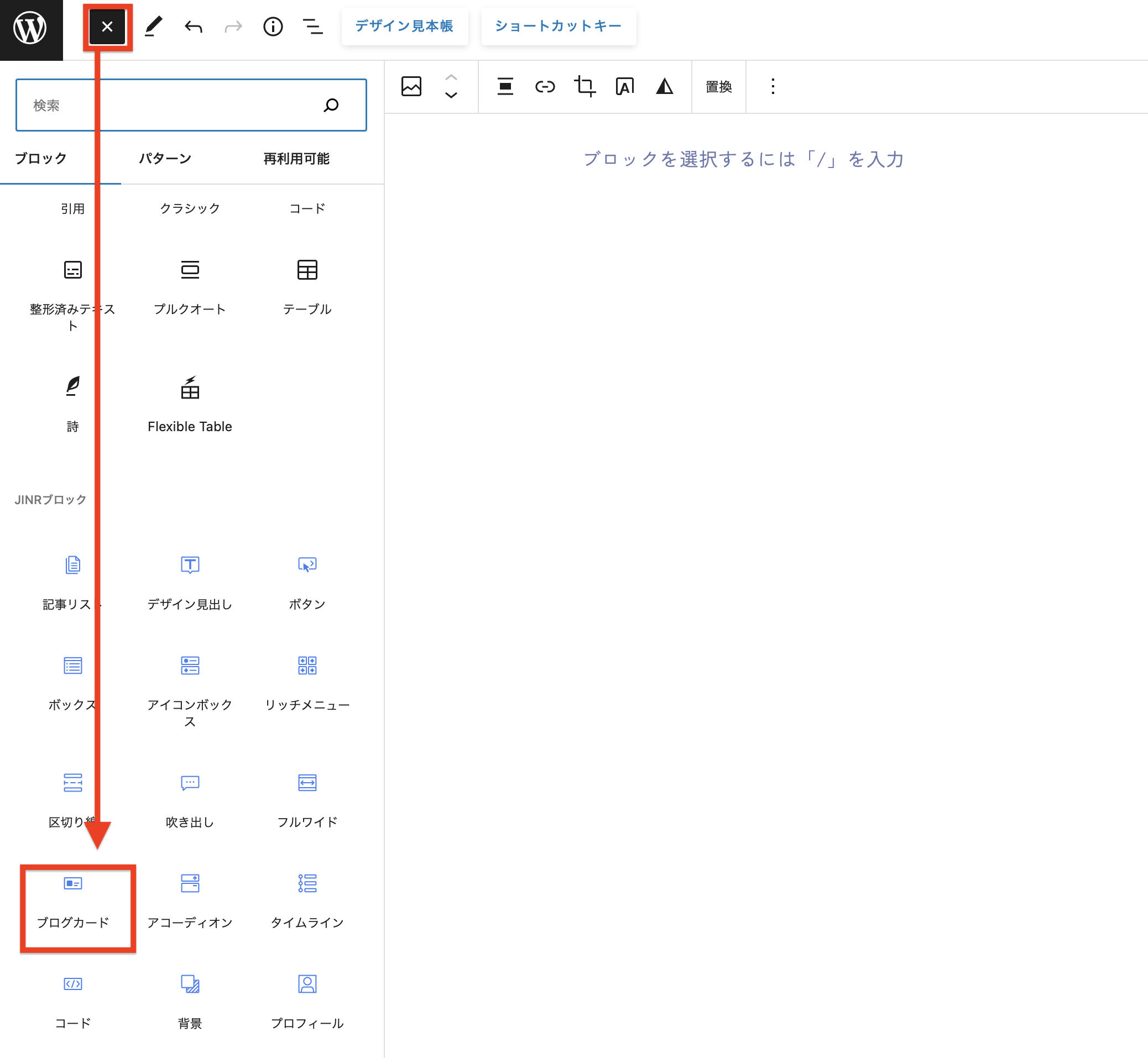
画面右上の「+」ボタンを押して、「ブログカード」をクリックしましょう。
するとブログカードのブロックがセットされます(STEP2へ続く)
- [おすすめ方法] ブログカードの設置方法
-
記事の入力画面で/ + ブログカード と入力して呼び出してください。
半角のスラッシュ(/)を押してから、「ブログカード」と入力すると、JIN:Rのブログカードをすぐ呼び出せます。
少しお時間をいただきますが、↑の動画をじっくり見てもらうのがわかりやすいと思います。
リンク(URL)をセットする

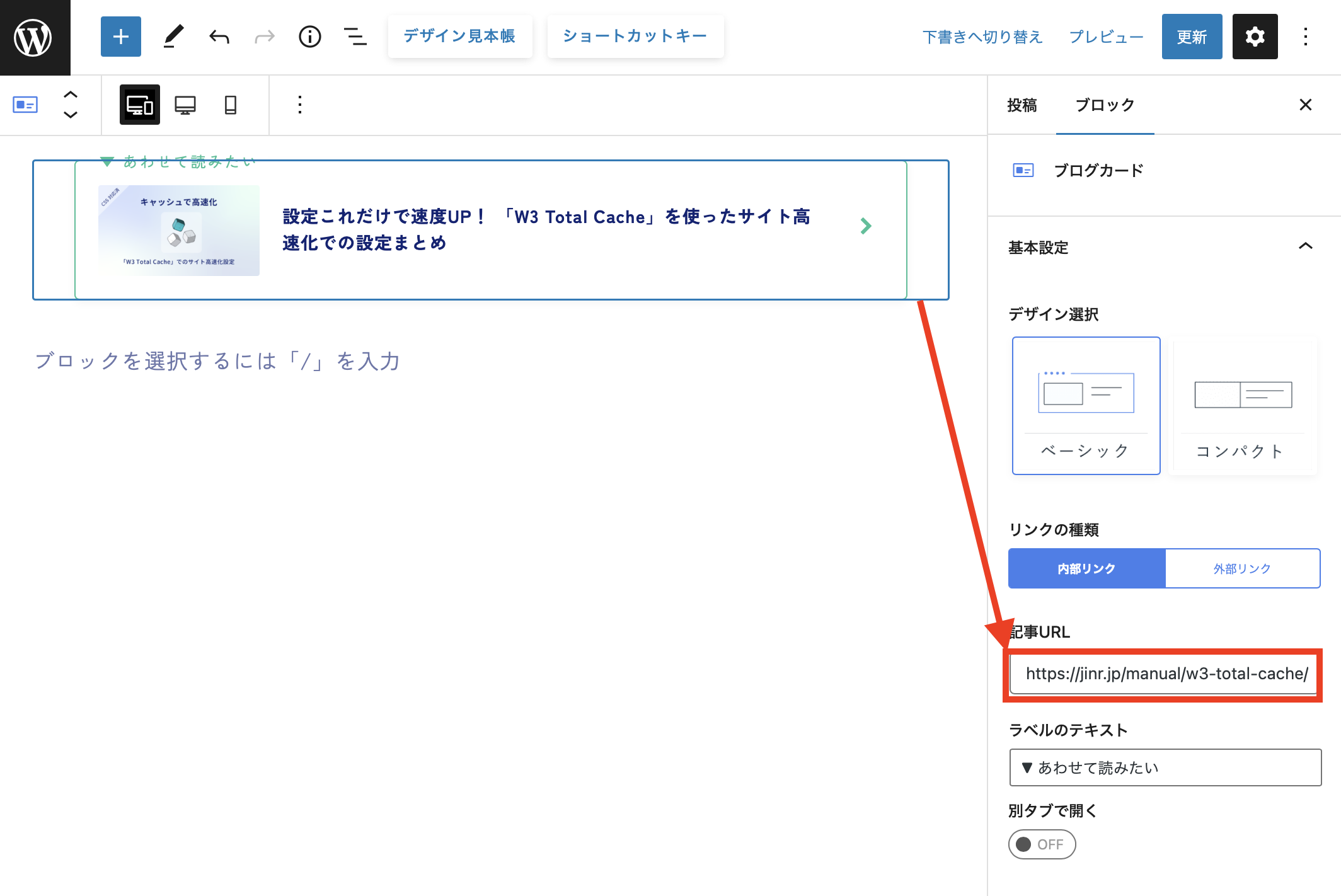
ブログカードをクリックして選択すると、右サイドバーに「記事URL」を設定する場所があります。
ここに、リンクさせたいURLをセットしましょう!
「記事URL」には、URLを直接打てばいいのか?

URL直打ちでもOK!
でもブログ内の記事をキーワード検索できるから、そっちの方が便利だと思う!

- 詳しい手順は動画で見れます
-
外部リンク(他サイトへのリンク)を作成したい場合は?
他サイトへ飛ぶブログカードを作ることもできるのか?

できるよ!
ブログカードは基本的には内部リンク(自サイト内をリンクで繋げる)アイテムだけど
外部リンク(外部サイトにジャンプさせる)を作成することも可能!

やり方についてはこちらを参照してください↓
- 外部リンク作成の方法はこちら
-

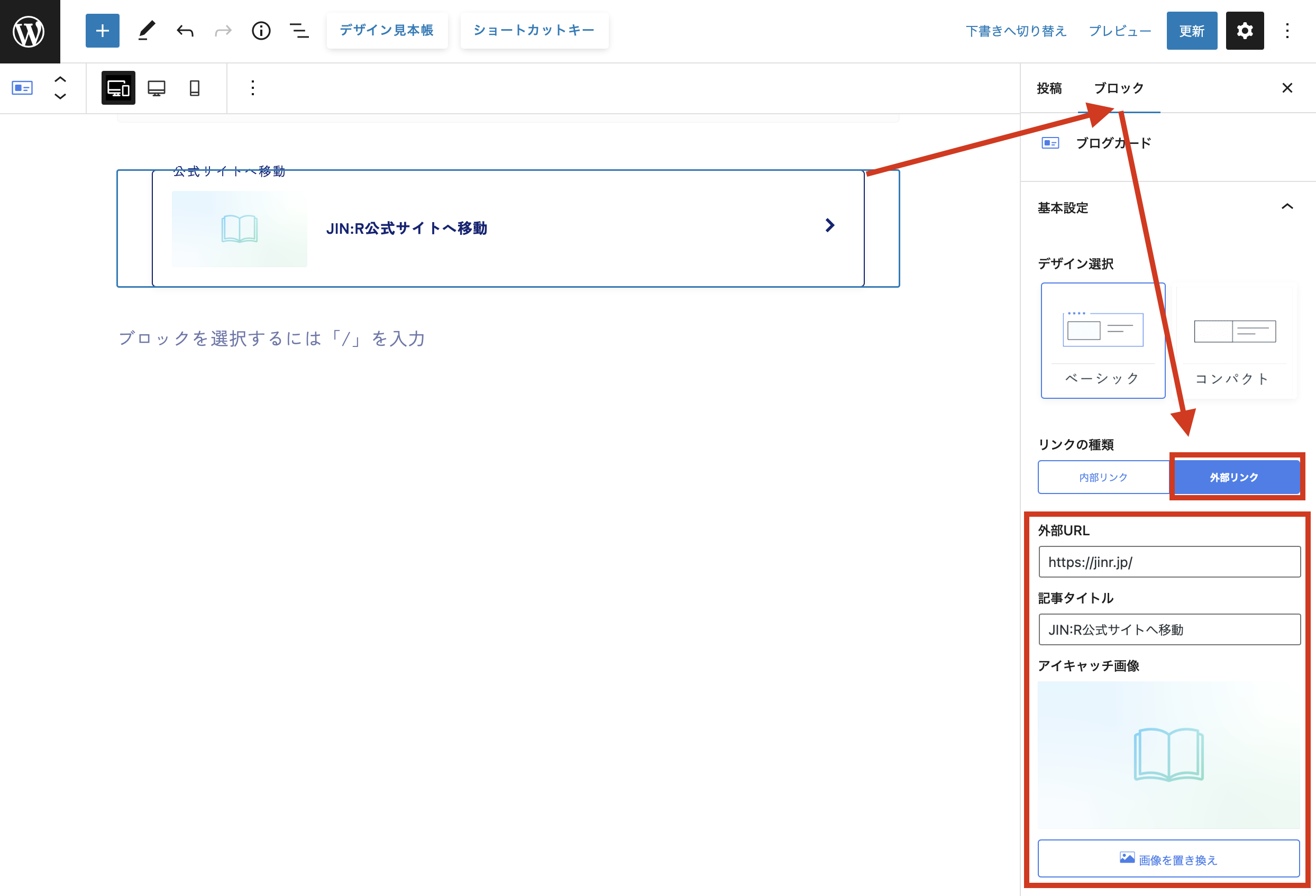
「ブログカード」の右サイドバーで、「外部リンク」を選択してもらえると外部に飛ぶブログカードを作れます。
- 外部URL
- 記事タイトル
- アイキャッチ画像
をご自身でセットしてください。
ちなみに本当は、外部ブログカードはタイトル+アイキャッチを自動取得できるタイプを実装しようとしていました。
しかし『外部ブログカードを20個以上並べるとサイト全体が重くなる』といった特定環境の問題がどうしても発生してしまう状態でした。
そのため、テーマとしてはやむなく手動設定となっています🙏

デザイン・キャッチフレーズを変更する
ブログカードのデザインは、「カスタマイズ」>「サイトデザイン設定」で一括変更ができるようになっています↓

ブログカードのデザインは、ブロック側で個別変更することもできますが、一括で切替しておくと便利なのでおすすめです。
これでブログカードの作成はマスターできたかな?

OK!バッチリだ!
