DEMO14をインポートした人のマニュアル
ひつじ
この記事の目次
DEMO14をインポートした人のマニュアル
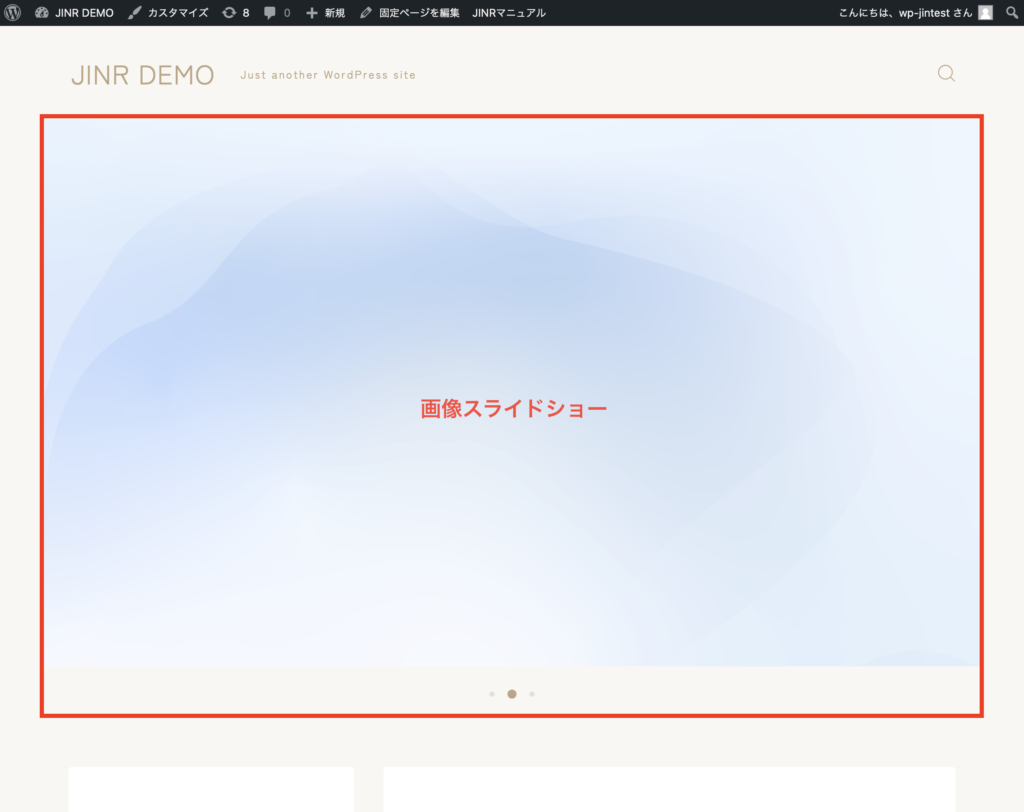
メインビジュアル(画像スライダー)を作る
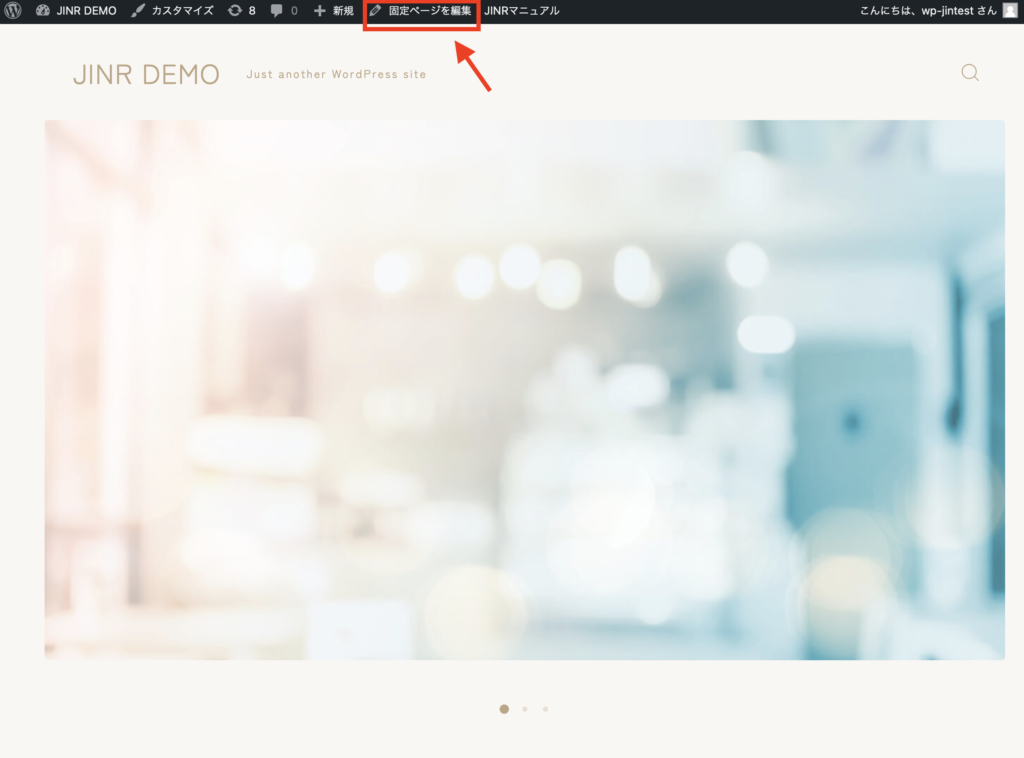
トップページ(記事)を編集していく
WordPressの黒いバー上にある「固定ページを編集」をクリックして、トップページ編集画面に進みましょう。

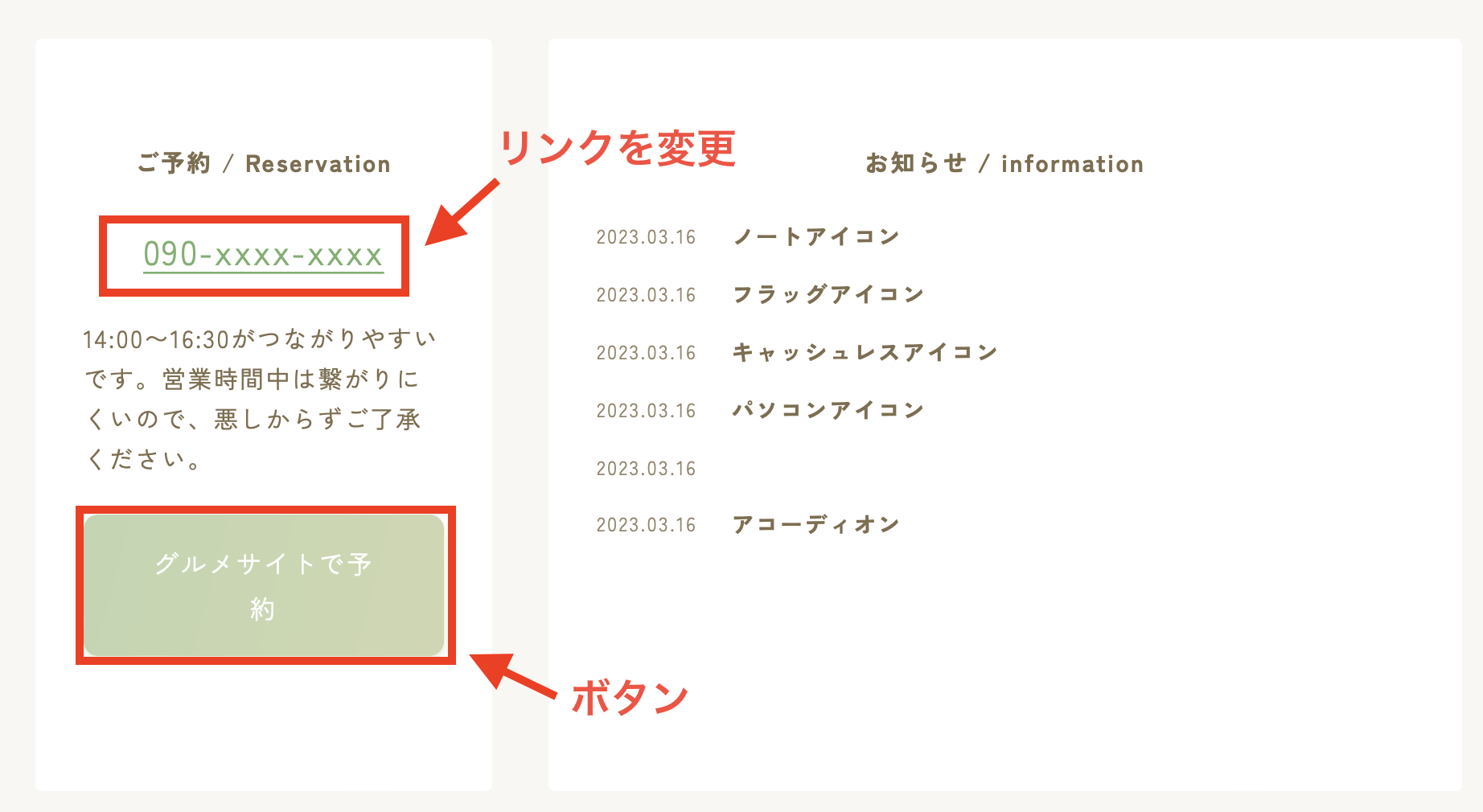
予約フォームを作る
お知らせ(information)を作る

右のお知らせは、書いた記事が自動で表示されるようになっています。

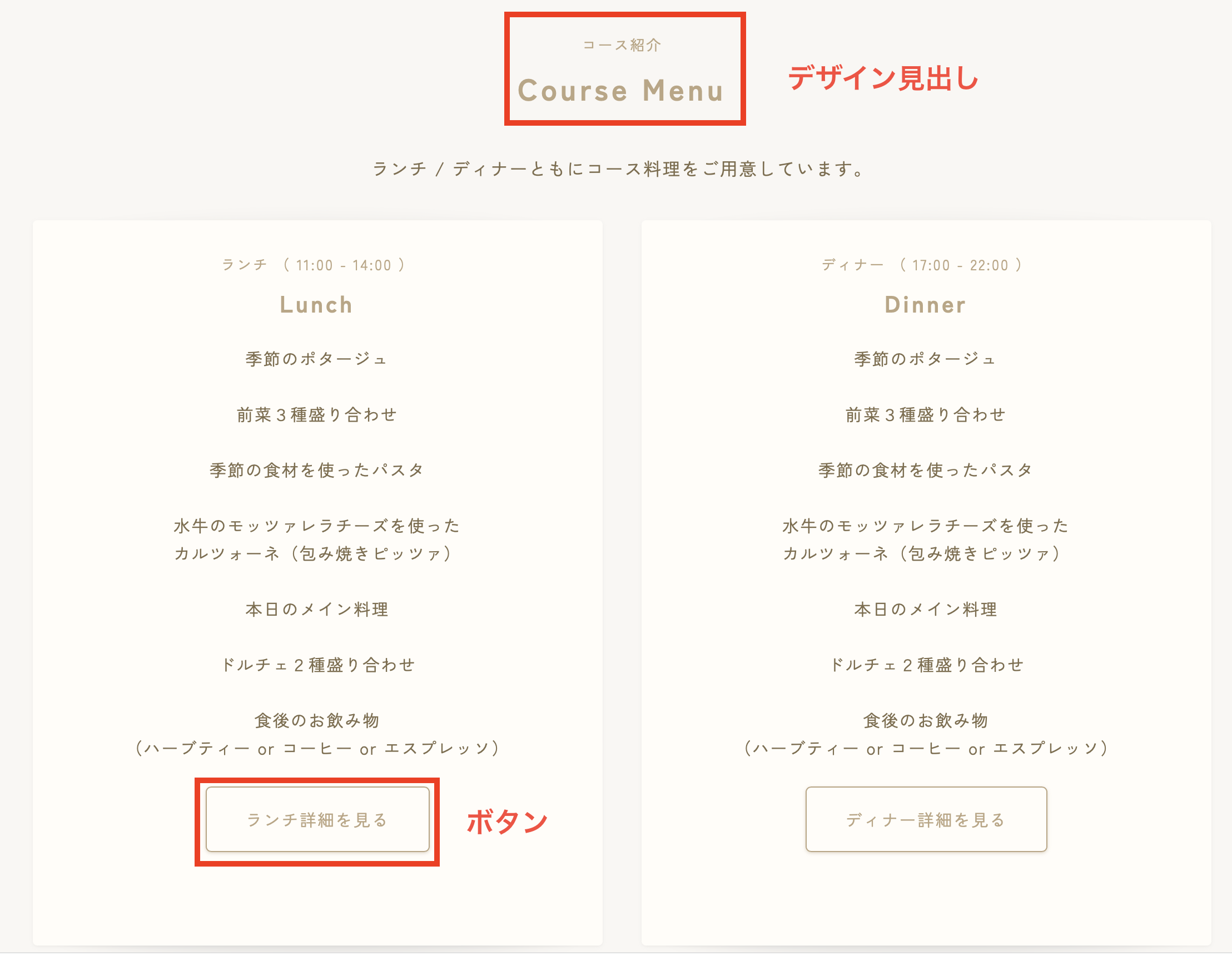
コンセプトを作る
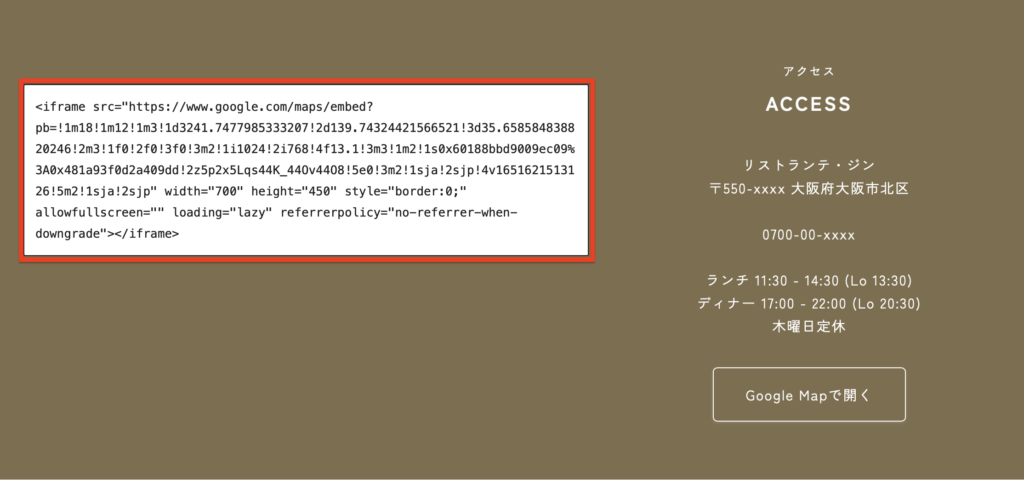
「アクセス」を完成させる

最後にアクセスを仕上げます。
左側には「Googleマップのコード」を記載するための場所が用意されています。
以下の方法で、店舗のマップコードを取得して、コードを貼り付けてください!

Mapコードを取得する方法
- まず、https://www.google.com/maps をウェブブラウザで開いてください。
- 画面左上の検索バーに、地図上に表示させたい場所や住所を入力し、Enterキーを押して検索します。
- 正確な場所が表示されたことを確認し、右下のマップ上にある「ペグマン」のアイコンの横にある、「共有」ボタンをクリックします。
- 共有ダイアログが開いたら、「埋め込みマップ」タブをクリックします。
- 「埋め込みマップ」タブ内にあるドロップダウンメニューから、地図のサイズを選択してください。選択肢は「小さい」、「中」、「大」、「カスタムサイズ」です。カスタムサイズを選ぶことで、任意のサイズに地図をリサイズできます。
- サイズを選択したら、画面に表示されるHTMLコード(iframe埋め込みコード)をコピーします。このコードを使って、ウェブサイトやブログにGoogleマップを埋め込むことができます。