JIN:R DEMO01(Cute)を選んだ人向けのマニュアル
ひつじ
この記事では「デザインプリセットでDEMO01を選んだ人」のためのトップページ設定について、個別解説をします!
この記事の目次
DEMO01を選んだ人向けのマニュアル
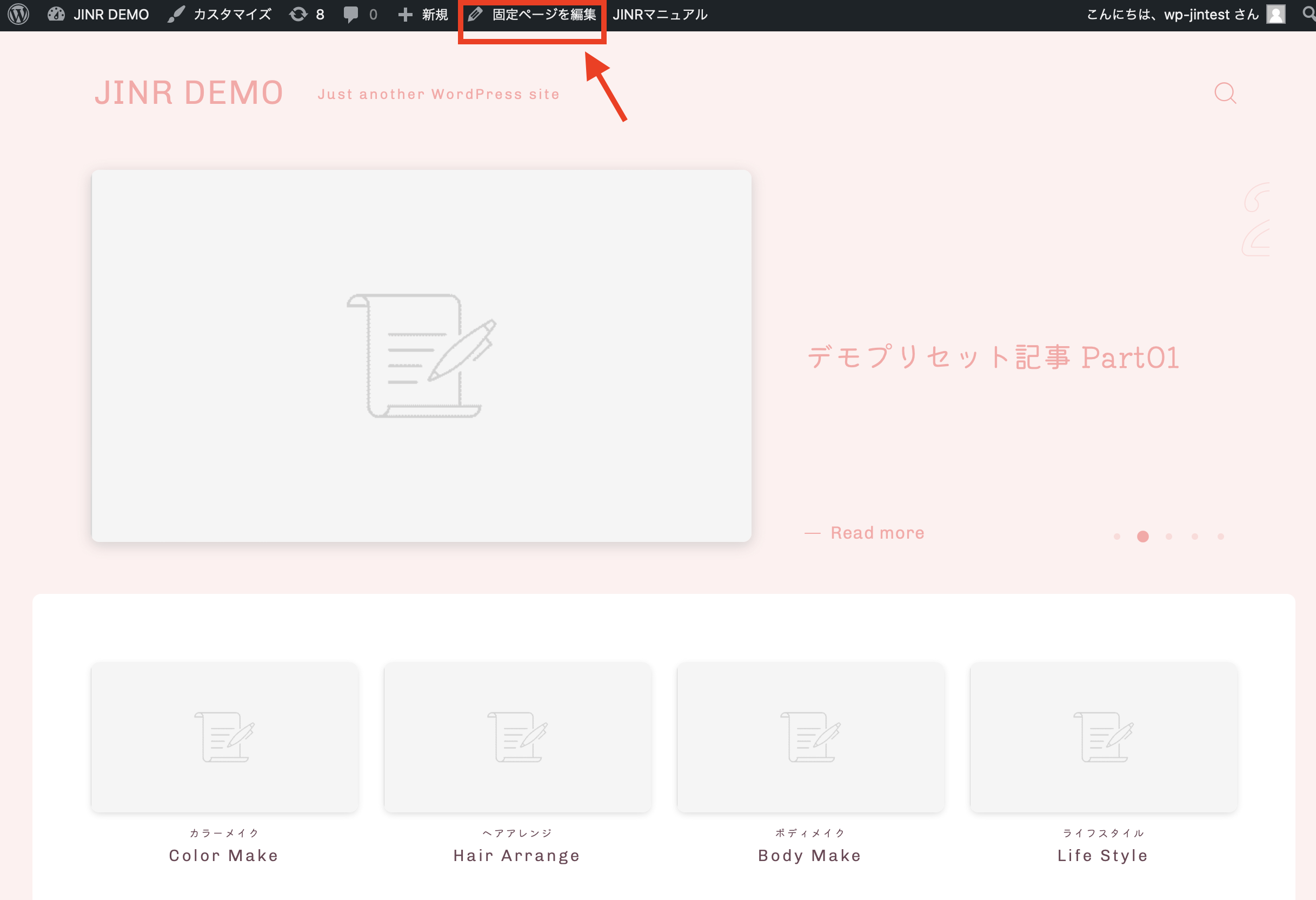
トップページの編集画面に入るには、「固定ページを編集」のボタンを押して進んでください
記事スライドショーを完成させる

ここのナビゲーションは「記事スライドショー」と呼ばれるものです。
ブログを訪問してくれた人にパッと読ませたい記事はここにセットしておくと、アクセスを稼げるのでおすすめです。

これが終わったらSTEP2に進みましょう
トップページ編集画面に進む
次に、トップページの中身を編集していきます。
WordPressの黒いバー上にある「固定ページを編集」をクリックして、トップページ編集画面に進みましょう。