JIN:R DEMO15をインポートした人のマニュアル
ひつじ
この記事の目次
DEMO15をインポートした人のマニュアル
トップページ(記事)を編集していく
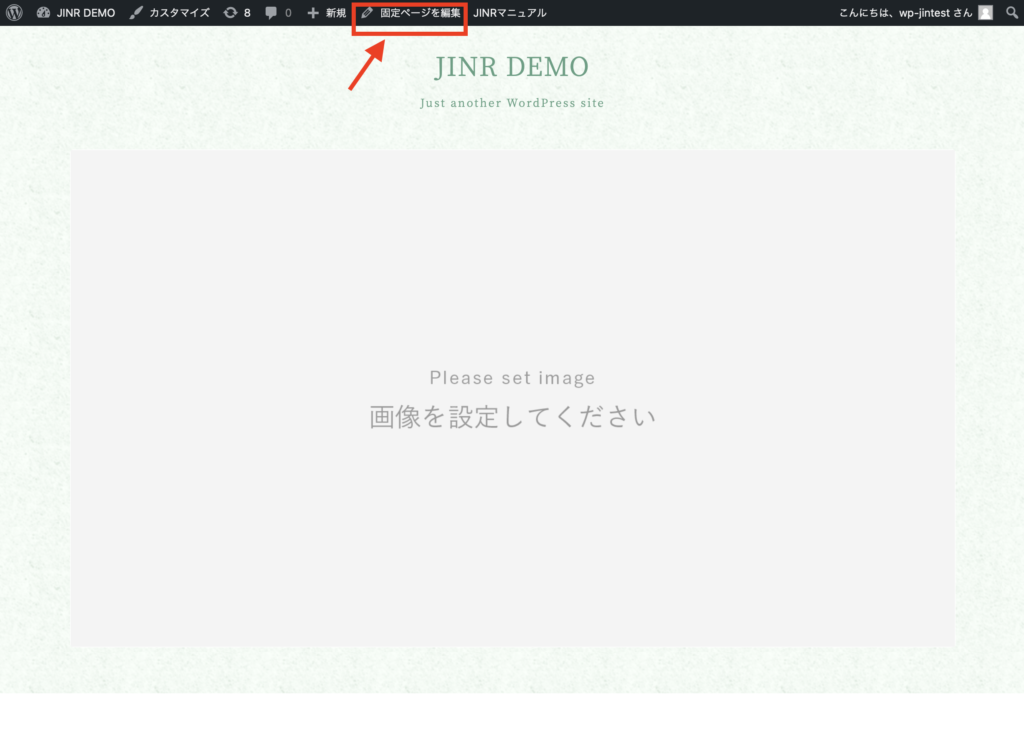
WordPressの黒いバー上にある「固定ページを編集」をクリックして、トップページ編集画面に進みましょう。

案内を作る
コンセプト部分を作る

先ほどと同じように「デザイン見出し」が使われています。
ここに関しては特に難しい要素がないので、
テキストを変更して使ってもらえるだけでも十分かと思います。

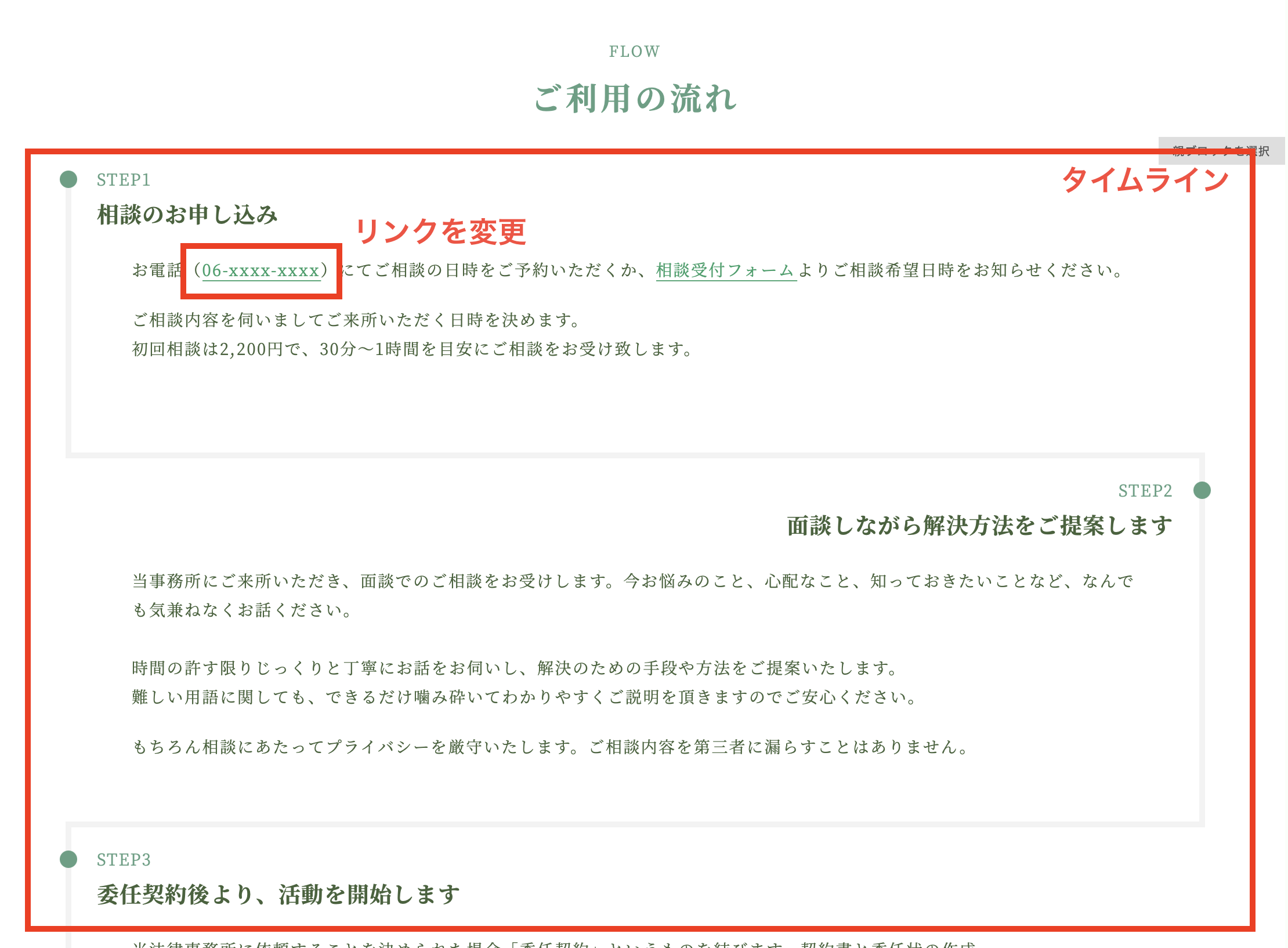
ご利用の流れ

このご利用フローには「リンク」「タイムライン」といったアイテムが使われています。
基本的には、テキストを書き換えていってもらえれば9割完成すると思います。
を参考に、設定していってください!

PRエリアを作成
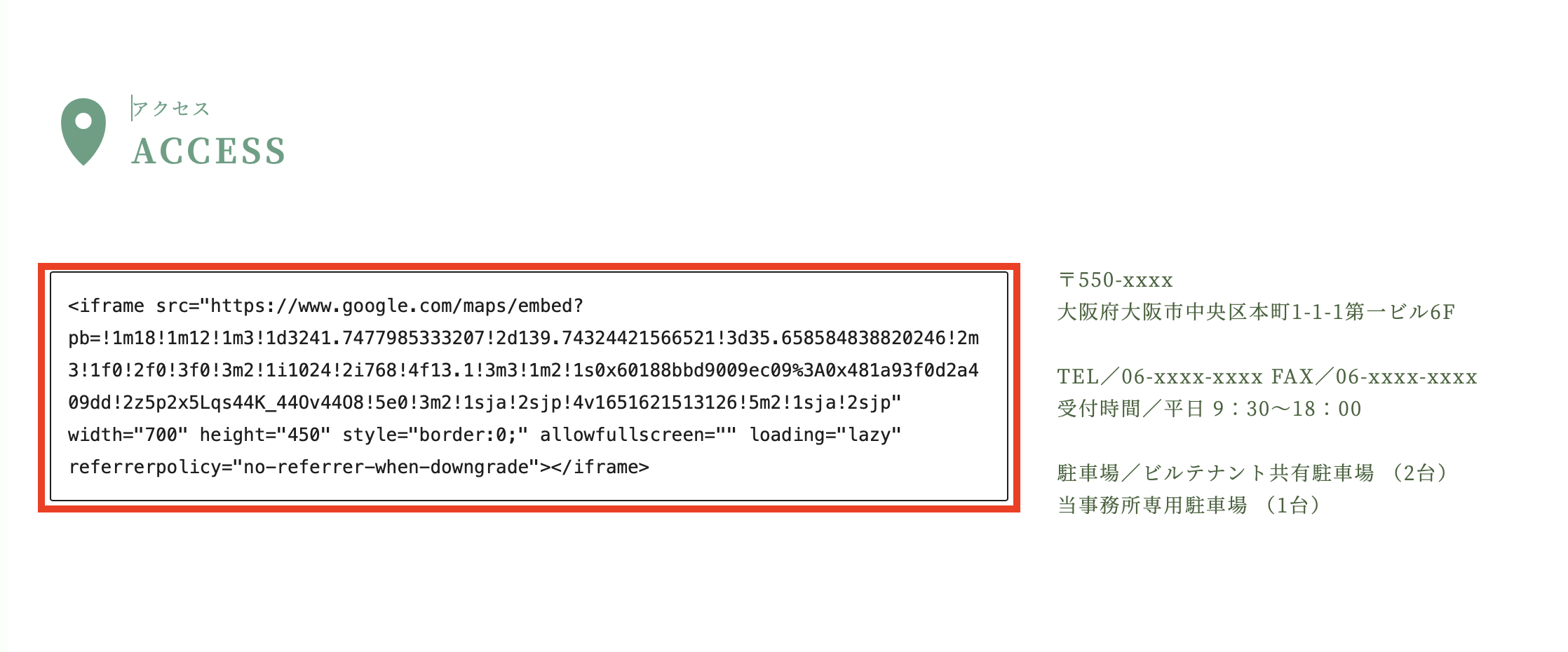
「アクセス」を完成させる

最後にアクセスを仕上げます。
左側には「Googleマップのコード」を記載するための場所が用意されています。
以下の方法で、店舗のマップコードを取得して、コードを貼り付けてください!

Mapコードを取得する方法
- まず、https://www.google.com/maps をウェブブラウザで開いてください。
- 画面左上の検索バーに、地図上に表示させたい場所や住所を入力し、Enterキーを押して検索します。
- 正確な場所が表示されたことを確認し、右下のマップ上にある「ペグマン」のアイコンの横にある、「共有」ボタンをクリックします。
- 共有ダイアログが開いたら、「埋め込みマップ」タブをクリックします。
- 「埋め込みマップ」タブ内にあるドロップダウンメニューから、地図のサイズを選択してください。選択肢は「小さい」、「中」、「大」、「カスタムサイズ」です。カスタムサイズを選ぶことで、任意のサイズに地図をリサイズできます。
- サイズを選択したら、画面に表示されるHTMLコード(iframe埋め込みコード)をコピーします。このコードを使って、ウェブサイトやブログにGoogleマップを埋め込むことができます。