【これだけでOK】 WordPressテーマ 『JIN:R』の推奨プラグイン一覧

ここでは、WordPressテーマ「JIN:R」の推奨プラグインを紹介させていただきます。
WordPressのプラグインは入れすぎると干渉して不具合の元になるので、基本的には最小限に留めるのが理想だと言えます。
なので、公式で
「これを使った方がいいよ 🙆♂️」
「これは使わなくていいよ 🙅♂️」
というプラグイン一覧をまとめさせてもらいました!

ではでは、「推奨プラグイン」と「不要プラグイン」についてまとめさせてもらいます。
WordPressテーマ『JIN:R』の推奨プラグイン
| プラグイン名 | できること |
|---|---|
| Rich Table of Contents | 記事の目次を作る |
| Contact Form 7 | お問い合わせフォームを作る |
| Rinker | Amazon / 楽天リンクを作る |
| EWWW Image Optimizer | 画像を一括圧縮して軽くする |
| Flexible Table Block | 横スクロール対応の表を作る |
| Two Factor | WordPressログインの2段階認証 |
| UpdraftPlus | サイトデータをバックアップする |
| Advanced Google reCAPCHA | ログインボット・コメントスパム対策 |
| Gallery Blocks with Lightbox | スライドショー / ギャラリーを作る |
えっと、これ全部入れた方がいいのか?

無理やり入れる必要はないよ!
でも、入れておいた方が便利になるものばっかりを厳選して紹介してるからね

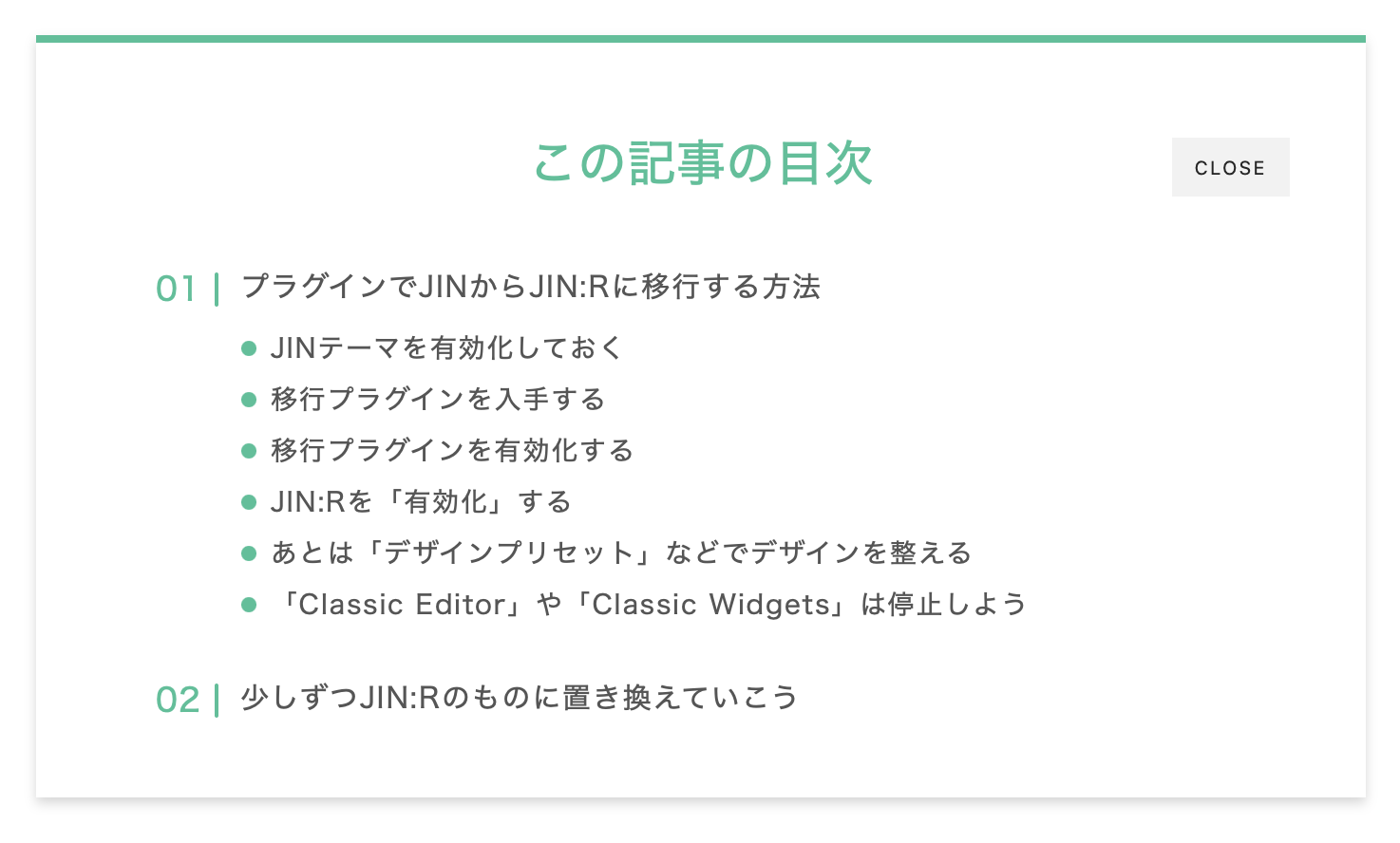
Rich Table of Contents(目次)
記事の目次を作るには、JIN開発チームで作成した「Rich Table of Contents」という無料プラグインをお使いください。
▼ 以下のような目次を作れます ▼

この目次を、すぐ作れるってことだな!



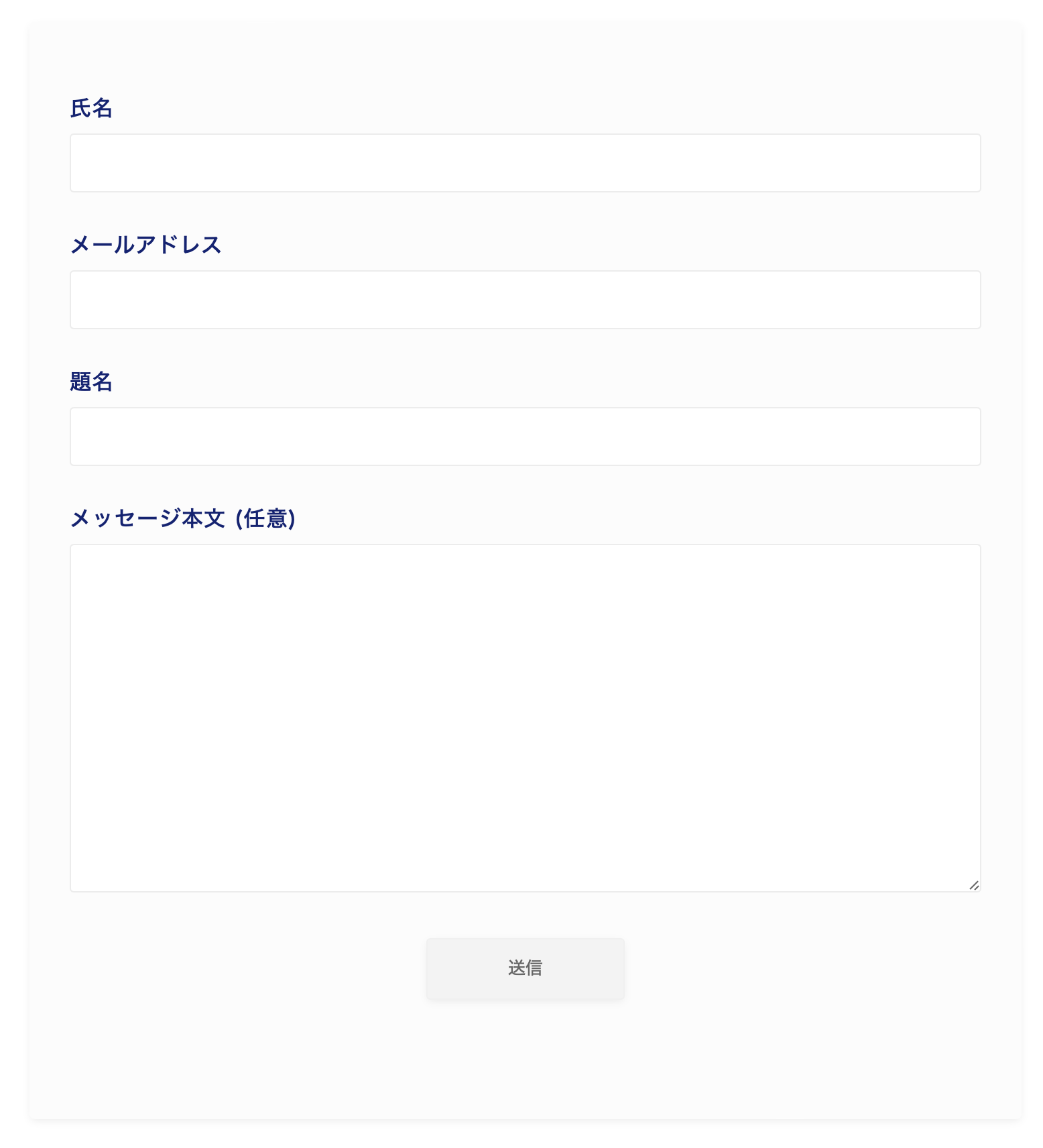
Contact Form 7(お問い合わせ)
お問い合わせフォームを作りたいなら「Contact Form 7 」のプラグインを使いましょう。
▼ 以下のようなお問い合わせを作れます ▼

JIN:Rには標準で「Contact Form 7」のためのCSSを用意しているよ!
だから、プラグインを導入するだけで綺麗なデザインのお問い合わせフォームを作ることができる!

それは便利だな!!

「お問い合わせ」から売上につながることも多いからね。
ぜひ設置しておいてほしい!

サイト内にフォームを置いておくだけで「読者からのご要望」「広告依頼」等をいただけるきっかけにもなるので、お問い合わせはできるだけ用意しておきましょう!

Rinker(Amazon / 楽天アフィリエイト)
アマゾン / 楽天アフィリエイトをやりたい人は「Rinker」のプラグインを導入しておきましょう!
▼ 以下のようなリンクカードを作れます ▼
あ、これよく見るやつだな。

Rinkerを使うと「楽天」や「Amazon」にある商品を呼び出して、購入を促すアフィリエイトリンクカードを作成できるよ!

レビューサイトには欠かせない本当に素晴らしいプラグインなので、ぜひご利用ください!
ちょっとだけ初期設定が大変ですが、Rinkerの使い方については「hitodeblog」が丁寧に解説してくれているのでこれを読んでもらえると大丈夫です。

EWWW Image Optimizer(画像圧縮)
「サイトが重くなる原因の7割は画像」と言っても過言ではありません。
画像を軽くしていくと、サイトの表示速度も大きく改善していくケースが多いよ!

1個1個の画像を圧縮していくのはめっちゃ大変だよな。。

それは大丈夫!
画像圧縮プラグインの「EWWW Image Optimizer」を使うと、一括で全画像を圧縮してくれるよ!

EWWWを使った基本的な「画像圧縮」の方法はもちろん、応用的な「WebP対応」まで詳しく解説しているのでご覧ください

Flexible Table Block(表作成)
比較レビューをよく作る人は、かなり高度な比較表を作成したいタイミングがあると思います。
スマホでスライドできる表とかって、どうやって作るんだ?

それは「Flexible Table Block」のプラグインを使うといいよ!
かなり高機能でデザインにもこだわった表を作れるからおすすめ!

▼ こういった表を作成できます ▼
| 項目 | A社 | B社 | C社 | D社 |
|---|---|---|---|---|
| 価格 | 1,000円 | 1,200円 | 1,300円 | 1,500円 |
| 評判 | イマイチ | そこそこ | そこそこ | 最高 |
| 品質 | イマイチ | まずまず | 妥協点 | 最高 |
詳しい使い方は、以下のページで解説しているので参考にしてください。

Two Factor(2段階認証)
サイトセキュリティ強化をするために、WordPressログインに「2段階認証」を採用するのは超強力でおすすめです。
WordPressとレンタルサーバーに2段階認証を設定しておけば、サイトセキュリティとしてはかなり万全になってきます。

「2段階認証の必要性」と「Two Factorの設定方法」については、こちらの記事がとても詳しく説明してくれているのでぜひ参考にしてください↓

UpdraftPlus(バックアップ)
サイトデータのバックアップはすごく重要です。データが消えてしまったら、ブログを作り上げてきた苦労が水の泡になってしまいますからね。
バックアップって、レンタルサーバーが取ってくれてたよな?

過去2週間分は取ってくれるね!
でも、2週間より古いと消えちゃうから、ちゃんと自分でバックアップを取って復元できるようにしておこう

バックアップを取るには「UpdraftPlus」というプラグインを使って、Dropboxなどに自動でデータを保管していく形がおすすめです。
やり方を外部サイトが詳しくまとめてくれているので、ぜひこちらを参考に設定を進めてください↓

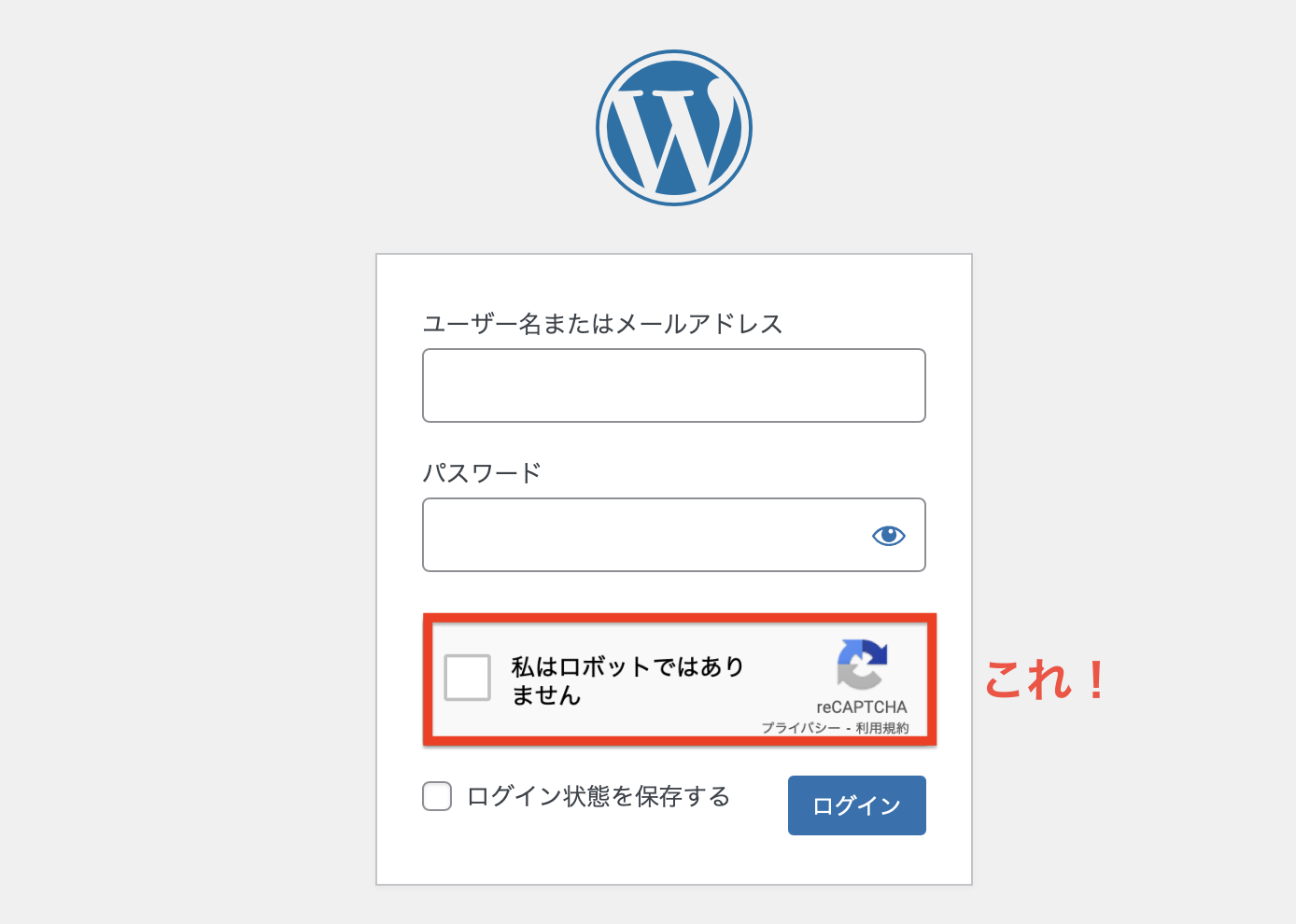
Advanced Google reCAPTCHA(スパム対策)
WordPressでサイト運営していると、悪質なコメントスパム・ログインボットに攻撃されることがあります。
ロボットが攻撃してくるってことだな?
でも、どうすればいいんだ?

スパム対策には「reCAPCHA」(リキャプチャ)を使えばいいよ!
WordPressのログイン画面やコメント欄に、画像認証をつけて、ロボットを弾くことができるようになるからね。


reCAPTCHAを導入するなら「Advanced Google reCAPTCHA」というプラグインを利用するのがおすすめです!

Gallery Blocks (ギャラリー / スライドショー)
「ギャラリー」や「スライドショー」の作成も、プラグインを使うと実装できます!
画像をたくさん見せるサイトには「Gallery Blocks with Lightbox」入れたらいいと思うよ!
たとえば、ポートフォリオサイトとか、このプラグインが相性抜群だと思う。

これは好みに応じて入れれば良さそうだな。


使わなくてもいい!基本的に不要なプラグイン
| プラグイン名 | できること | 不要な理由 |
|---|---|---|
| Classic Editor | 旧エディターでの執筆 | JIN:Rは新エディターのみ対応 |
| Classic Widgets | 旧エディターでの執筆 | JIN:Rは新エディターのみ対応 |
| All in One SEO 他、SEO系プラグイン | SEO対策をする | JIN:Rで対応済 |
| Lazy Load | 画像を遅延読み込み | WordPress本体が対応済 |
| Autoptimize | コードを圧縮 | レンタルサーバーが対応済 |
| WP Super Cache 他、キャッシュ系プラグイン | キャッシュを作成 | レンタルサーバーが概ね対応済 |
これらのプラグインは、なくてもOKだよ!
今の時代は WordPress本体側で対応してくれているものも多いし
レンタルサーバーの機能として組み込まれている部分のたくさんあるからね。

なるほど。結構入れてるやつあるな。。

Classic Editor(旧エディターでの執筆)
JIN:Rは「Classic Editor」(=WordPressの旧エディター)には非対応のテーマとなっています。
JIN:Rは、ブロックで作る「新エディター」に特化したテーマです。
「Classic Editor」をお使いの人は停止しておいてください。

Classic Widgets(旧ウィジェット)
JIN:Rは「Classic Widgets」(=WordPressの旧ウィジェット)には非対応です。
JIN:Rは、ブロックで作る「新ウィジェット」に対応したテーマです。
Classic Widgetsを使っていた人は停止しておいてください。

All in One SEO(検索エンジン最適化)
JIN:Rでは「All in One SEO」をはじめとするSEOプラグインは非推奨です。特別な理由がない限りは使わないでください。
使ってしまうとOGP設定等がテーマ側と重複してしまい、SEOのためのコードが二重で書かれてしまうケースがあります。そうなるとむしろSEOに悪影響が出てしまいます。
JIN:Rのテーマ標準機能だけでSEO対策はできるので、プラグインは利用しなくてOKです。

Lazy Load(画像の遅延読み込み)
Lazy Load(画像の遅延読み込みで軽くする機能)は、WordPress5.5から標準搭載されています。
プラグインを入れてしまうと重複設定になります。

これも WordPressがやってくれてるんだな!

Autoptimize(コード圧縮)
「Autoptimize」はHTMLやCSSを圧縮してくれるプラグインです。昔は結構重宝して使っていた高速化ツールですね。
でも最近は、レンタルサーバーの「高速化機能」でコード圧縮を全部やってくれるようになりました!わざわざプラグインを入れる必要もなくなってきたのですね。
何か特別な目的がない限りは「Autoptimize」を使う必要はありません。
例えば「head内に書き出されるコードも圧縮してソースコードの整理をしたい」など、ちょっとマニアックな点まで意識される場合は導入を考えてもいいかもしれません。

WP Super Cache(キャッシュプラグイン)
WordPressテーマ『JIN:R』公式としては、キャッシュ系プラグインは使用せず、レンタルサーバーの高速化機能に頼ることをお勧めしています。
最近のレンタルサーバーの高速化機能はめちゃくちゃ優秀です!
▼ ConoHa WINGで「WEXAL」を使った高速化
https://support.conoha.jp/w/wexal/
ConoHaの場合、WEXALをONにするだけでキャッシュとファイル圧縮は完了します。
▼ XSERVERで「Xアクセラレーター」「Xpagespeed」を使った高速化
https://www.xserver.ne.jp/manual/man_server_xaccelerator.php
https://www.xserver.ne.jp/manual/man_server_xpagespeed.php
XSERVERは高速化機能をいろいろと個別で設定できます。必要な分を調整してONにしていきましょう。
これらを使うだけで、キャッシュやコード圧縮など、十分な高速化ができてしまいます。
このように、サーバーで高速化を相当やってくれているので、WordPress側で下手に高速化プラグインを入れると、重複設定になってしまったり干渉しあったりする元にもなってしまいます。
プラグインは極力入れずに高速化をしていくのを推奨します。

なるほど、、初心者はレンタルサーバーの機能を使ってれば十分そうだな

キャッシュでの高速化は、キャッシュの仕組みが詳しくわかっていない人が使うと、不具合の元になりやすいです。
「明確な目的もないのに無闇にキャッシュプラグインを利用するのはやめておく」のが理想だと言えます。
どうしても、キャッシュで高速化したい中級者以上には「W3 Total Cache」を推奨しているよ!
これを使うとかなり速い
でも、かなり強力なコンテンツキャッシュだから、キャッシュ削除をしっかりできる人が使いこなせないとバグの元になるけどね。

それでももしキャッシュを導入するなら、「W3 Total Cache」を使った「ページキャッシュ」だけ導入することをおすすめします。

まとめ
JIN:Rでの「推奨プラグイン」と「不要プラグイン」のまとめでした!
| プラグイン名 | できること |
|---|---|
| Rich Table of Contents | 記事の目次を作る |
| Contact Form 7 | お問い合わせフォームを作る |
| Rinker | Amazon / 楽天リンクを作る |
| EWWW Image Optimizer | 画像を一括圧縮して軽くする |
| Flexible Table Block | 横スクロール対応の表を作る |
| Two Factor | WordPressログインの2段階認証 |
| UpdraftPlus | サイトデータをバックアップする |
| Advanced Google reCAPCHA | ログインボット・コメントスパム対策 |
| Gallery Blocks with Lightbox | スライドショー / ギャラリーを作る |
もちろん、これ以外のプラグインもたくさんありますので、自分に必要なものは取り入れて使ってもらえるといいでしょう。
他にもいいプラグインはたくさんあります。
自分に必要そうなプラグインはいろいろ使って試してみるといいですよ!

いっぱい入れても大丈夫なのか?

目的がはっきりしてれば、色々入れてもOKだと思うよ!
ただし、
「高速化に効きそうだから入れる」
「SEOに効きそうだから入れる」
というなんとなく導入は基本的におすすめしません。無闇にプラグインを使うと、逆効果になるケースも多いからね。

ではでは、最後まで読んでいただきありがとうございました!
