よくある質問
初期設定
- 自動返信メールが届かない
-
JIN:Rをご利用いただきありがとうございます。
メール不通とのこと、ご不便をおかけして申し訳ございません。迷惑メールフォルダを確認しても見つからない場合は、お手数ですが以下のメールアドレスまでお問い合わせください。
- 宛先:jinr-support@croover.co.jp
- 件名:自動返信メールが届かない
- 内容:購入時に利用した「メールアドレス」を記載しておいてください。
購入確認が取れ次第、テーマ配布させていただきます。
- 領収書を発行して欲しい
-
領収書はメールで個別に発行しており、お手数ですが以下のようにメールを送信していただけますと幸いです。
- 宛先:jinr-support@croover.co.jp
- 件名:領収書発行の依頼
- 内容:領収書の「宛名」と「購入時のメールアドレス」を記載してください。
お手数ではございますが、どうぞ宜しくお願いいたします。
- JIN:Rをダウンロードできない
-
(1)ダウンロードのボタンをきっちり押せているかJIN:Rのテーマ配布ページで、パスワードを入力後に「DOWNLOAD」のボタンが現れます。
パスワードを入力後に「Submit」のボタンを押しただけではテーマはダウンロードされていません。
その後の「DOWNLOAD」のボタンをしっかり押せているか、ご注意ください。
(2)「Chrome」のアプリを使ってダウンロードする
ブラウザ(Chrome、Safari、Edge)にはいろいろな種類がありますが、ダウンロードはChromeで行うことをお勧めしています。
▼ Chromeのダウンロードはこちら
https://www.google.co.jp/chrome/ChromeでのJIN:Rダウンロードがうまくいくと、Chromeの画面左下に「jinr.zip」という項目が表示されているはずです。そこまで行けばダウンロードは成功です。
- 子テーマをダウンロードしたい
-
子テーマを利用される場合は「JIN:R|子テーマのダウンロード方法」の記事を読んで、インストールしてください。
トラブル解決
- 画像が表示されない
-

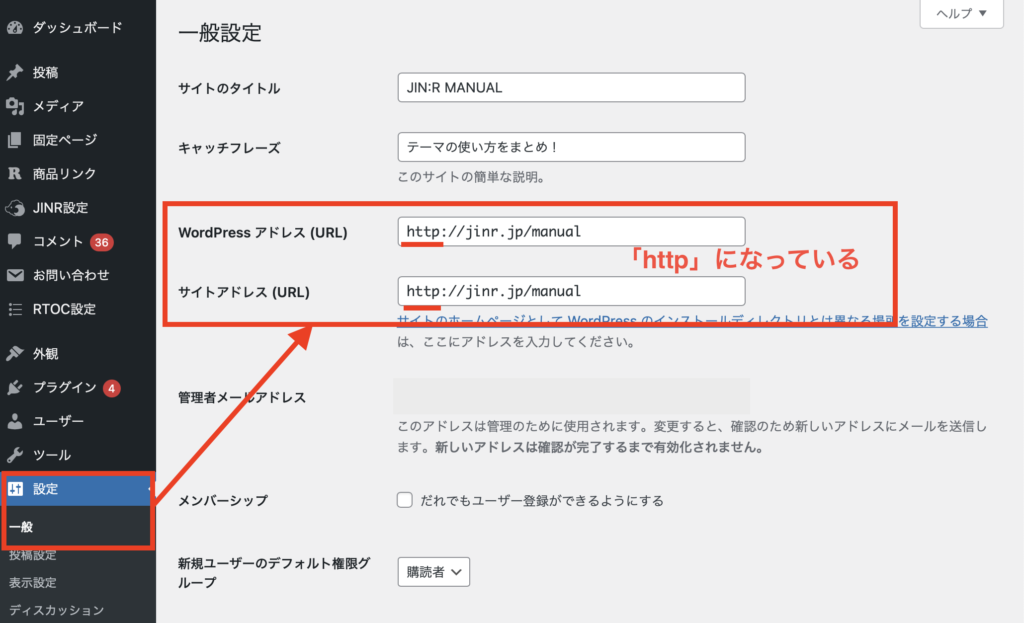
こういった症状になるのは、SSL化が完了いないためです。
「設定」>「一般」に進むと、WordPressアドレス・サイトアドレスがhttpの状態で見つかるはずです。

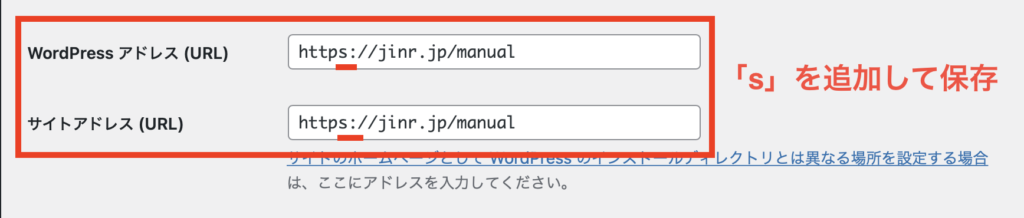
ここを「https」となるように「s」を追加して保存してください

そうするとSSL化が完了。画像が正常に表示されるようになります!
- 目次が表示されない
-
Rich Table of Contentsの目次が表示されない時は、以下の問題をチェックしてみてください。
- RTOC管理に一度でも入っているか?
- 目次の表示条件を満たしているか?(見出しが4つ以上あるか?)
- プレビュー画面じゃないか?(目次が表示されるのは実際の投稿画面のみ)
それでも表示されない場合、プラグインなどが干渉している可能性もございます。一度プラグインを1つずつ停止して症状が直るかどうかご確認いただけると幸いです。
- 執筆画面が大きく崩れている
-
執筆画面のデザインが大きく崩れているのは「Classic Editor」のプラグインがONになっている可能性が非常に高いです。
JIN:Rは新エディター対応のテーマですので、「Classic Editor」や「Classic Widgets」のプラグインはOFFにしておいてください
- アドセンス広告が変な位置に表示されてしまう
-
アドセンス広告がヘッダーなどの意図しない場所に表示されてしまうのは「自動広告」がONになっているためです。
「Googleアドセンス広告の設定」の記事を読んで、JIN:Rの「広告管理」にディスプレイ広告を貼ってもらえるといいでしょう。
- フッターにエラー文(Warning)が表示される
-
サイト内に投稿記事が1件もないケースで起こる問題です。
何か投稿を1つ追加することで問題が解決すると考えられます。
- アフィリエイト広告を貼り付けてもコードが表示されてしまう
-
「カスタムHTML」のブロックを用意して、その上でアフィリエイト広告を貼り付けるとうまく表示できます。
詳しい手順については「アフィリエイト広告の貼り方」の記事に記載しています。
- 間違えて「デザインプリセット」を再ダウンロードしてしまった
-
トップページを作り込んでいたのにデザインプリセットを押してしまった場合、トップが入れ替わってしまいます。
ただし、これまで作成いただいたトップページの記事は、「固定ページ」の一覧の中に残っています。
トップページに設定し直してもらえると復旧が楽になるはずです。
- Twitterの埋め込みがうまくいかない
-
ツイッターの埋め込み方法は「WordPressでTwitter投稿を埋め込む方法」の記事に記載しています。
正式な手順を踏んでもらわないとうまく機能しないので、やり方が合っているかをしっかり確認してください。
デザイン関連
- ヘッダーを追尾させたい
-
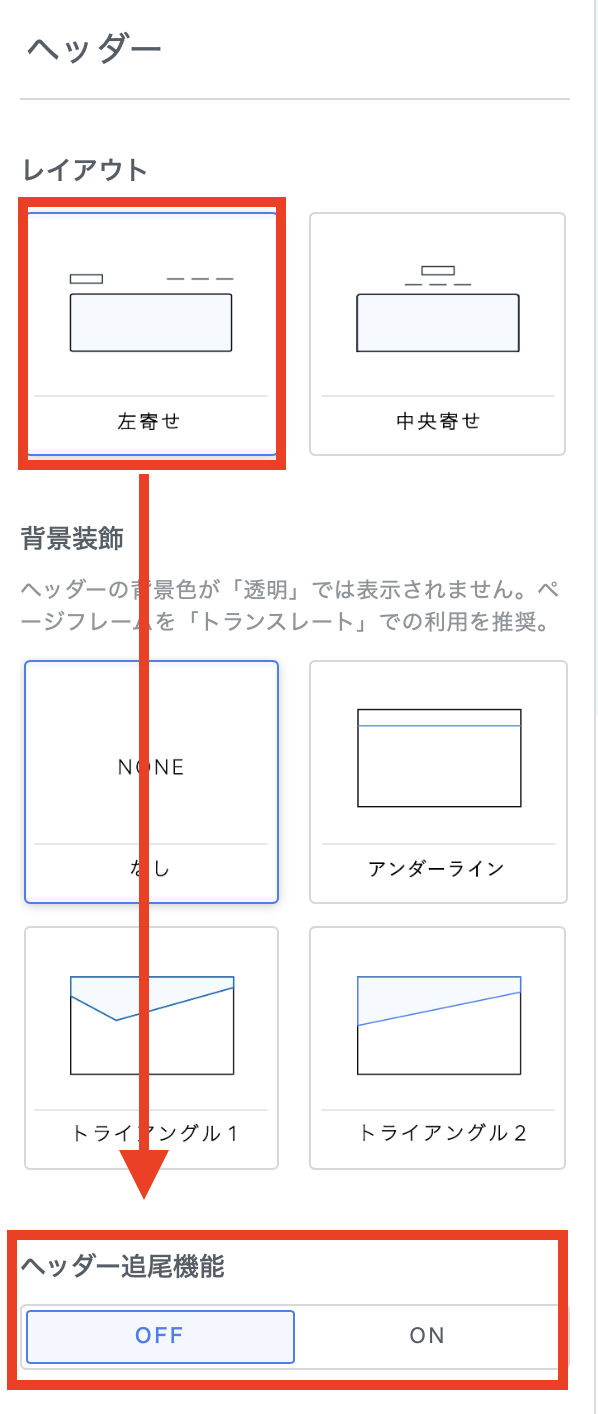
ヘッダー追尾は「サイトデザイン設定」の「ヘッダー」の項目で設定することができます。
※ ヘッダーレイアウトが「左寄せ」の場合のみ、ヘッダーを追尾できる仕様になっています。「中央寄せ」では追尾が利用できないのでご了承ください。

- ヘッダーにボタンを入れたい
-
詳しい手順について「グローバルメニューの作り方」の記事で解説しています。
- メニューにアイコンを入れたい
-
グローバルメニュー・ハンバーガーメニュー・フッターメニューなどに、アイコンを付与することは可能です。
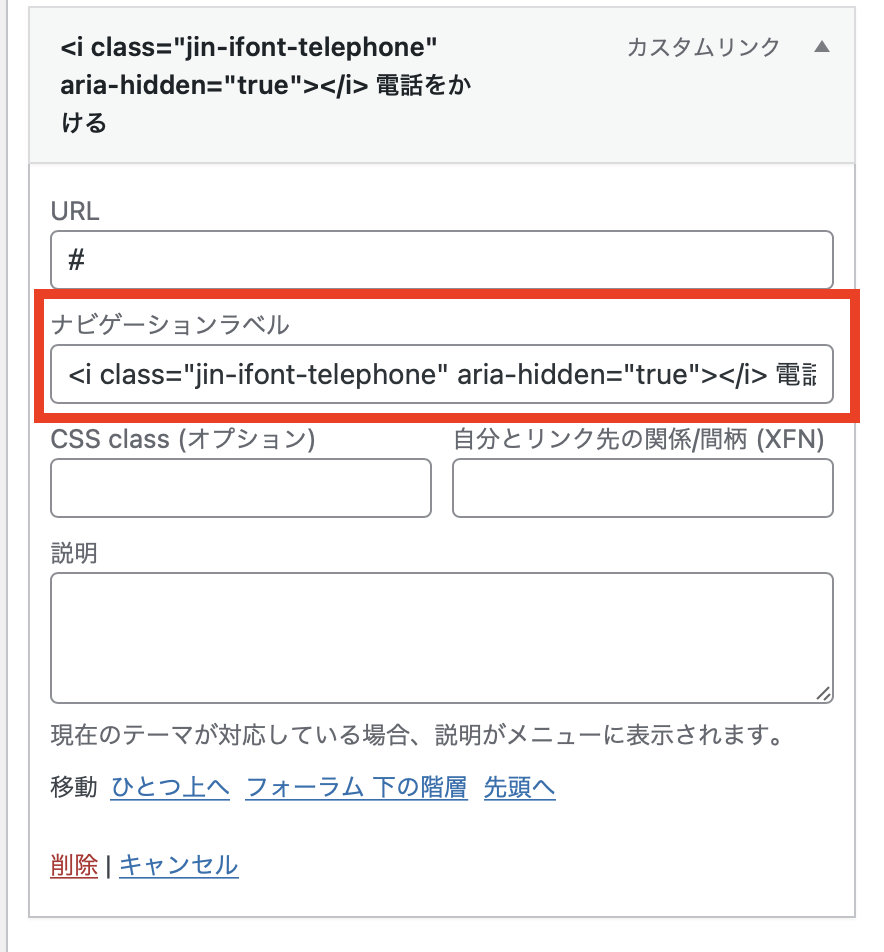
「JIN:Rのアイコンリスト」から、使いたいアイコンのコードをコピーしていきます

アイコンコードを、メニュー名(ナビゲーションラベル)にそのまま貼り付けます。

詳しいやり方については「グローバルメニューの作り方」の記事に記載があるので、そちらも参考にしていただけると幸いです。
- トップページには目次を表示させたくない
-
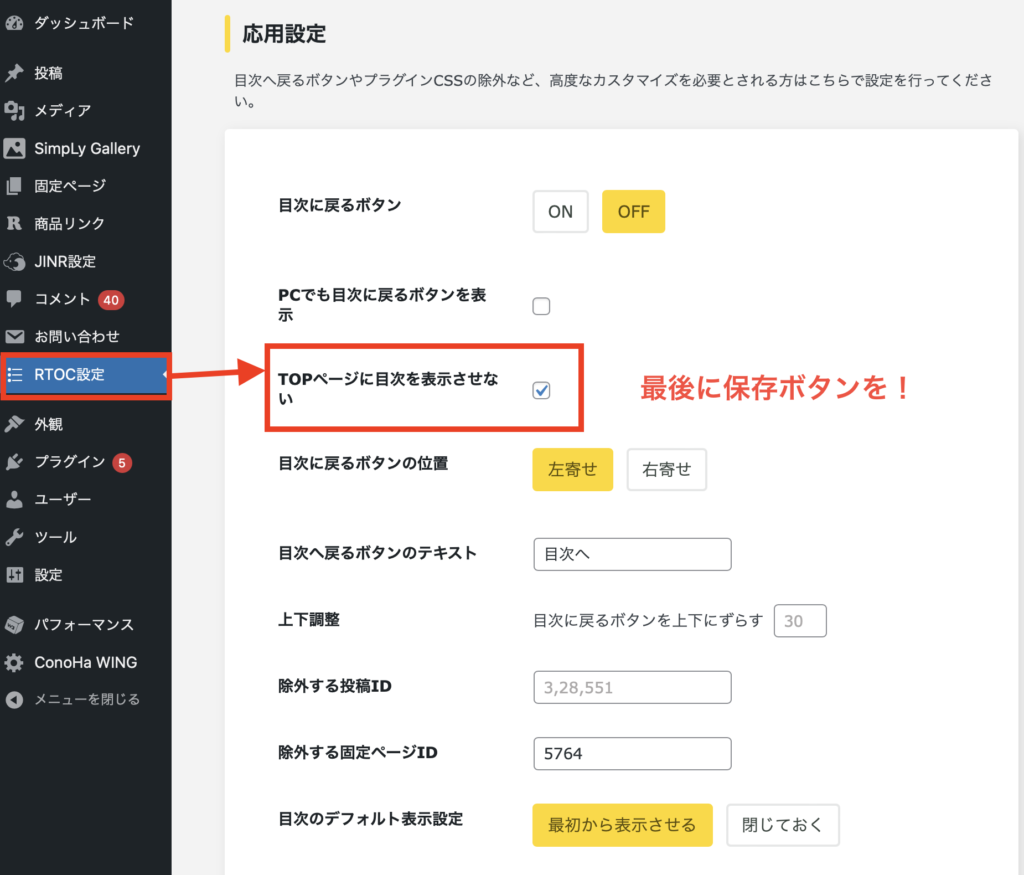
「RTOC設定」の「応用設定」で「TOPページに目次を表示させない」にチェックを入れておきましょう。

- トップページに記事(固定ページ)を配置したい
-
トップページに固定ページの記事を配置するには、次の手順で設定してください。
- WordPressの管理画面にログインします。
- 左側のメニューから「設定」をクリックし、「表示設定」を選択します。
- 「フロントページの表示」セクションにある「フロントページ」のラジオボタンを「固定ページ」に変更します。
- 「フロントページ」のドロップダウンメニューから、トップページに表示したい固定ページを選択します。
- 設定を保存するために、「変更を保存」ボタンをクリックします。
これで、選択した固定ページの記事がトップページに配置されます。
- 共著(著者ごとにプロフィール出し分ける)に対応したい
-
共著に対応するには、
- 管理者はこれまで通り、「カスタマイズ」>「プロフィール登録」で著者情報を登録する
- 共著者は「ユーザー一覧」で著者情報を登録する
といった方法で可能です。詳しくは「共著に対応する方法」をご確認ください。
- ハンバーガーメニュー内にSNSフォローアイコンを表示したい
-
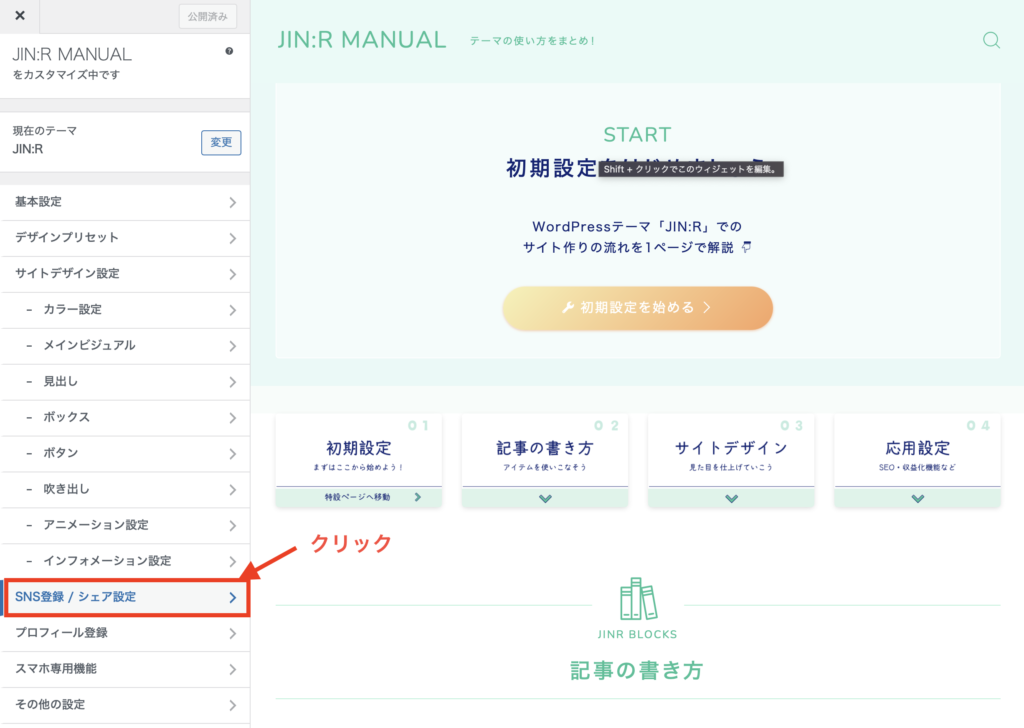
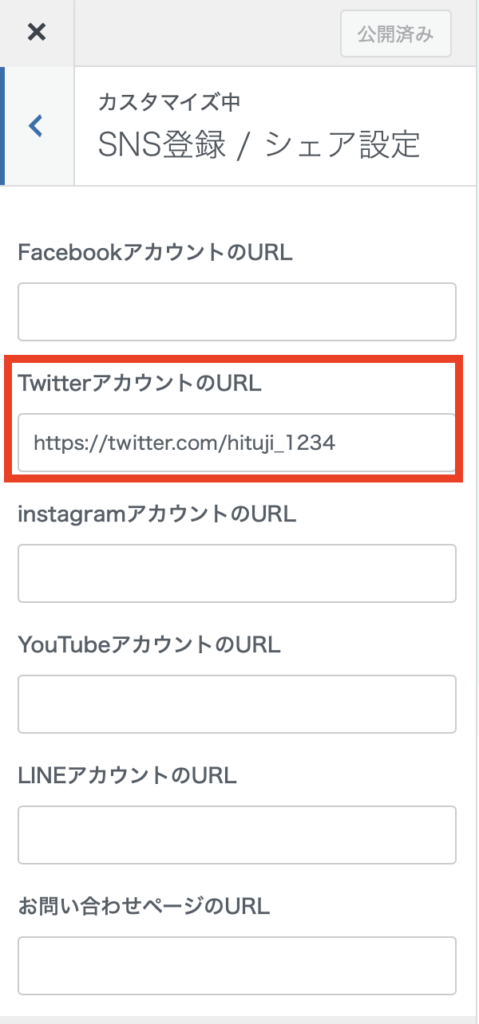
「カスタマイズ」>「SNS登録 / シェア設定」を開いてもらうと、SNSアカウントを登録する画面があります。

ここで自分のSNSアカウントのURLを入力してください。(プロフィールページをWebで開いてURLを確認すると分かります!)

「https://」の部分もすべて含んで、自分のSNSアカウントのURLを入力しておきましょう。
- 記事のアイキャッチ画像を、正方形や縦長など、オリジナルにしたい
-
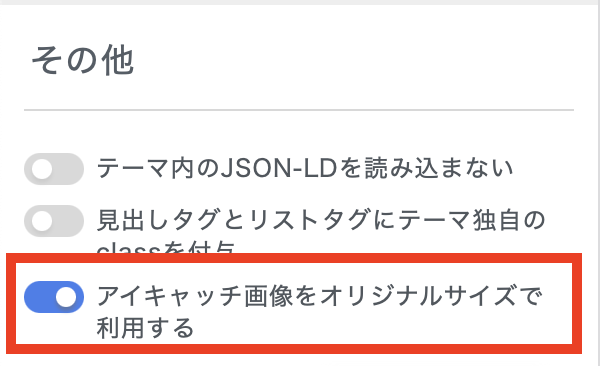
アイキャッチ画像を正方形・縦長などのオリジナル比率に対応させることも可能です。
「カスタマイズ」>「その他設定」に進んで、「アイキャッチ画像をオリジナルサイズで利用する」をONにしてください。

そうすると、アップロードした画像比率をそのまま表示できるようになります(記事リスト・アーカイブ・関連記事・記事内のアイキャッチに関してのみ)
なお、この方法を取ると、どうしても表示速度に関しては重くなってしまいす。その点だけあらかじめご了承の上お使いいただけると幸いです。
エディター
- 記事の目次を作りたい
-
記事の目次は、JINチームで開発している「Rich Table of Contents」のプラグインを使って作ります。
- スライドできる表を作りたい
-
スライドできる表は「Flexible Table Block」のプラグインを使えば作れます。
詳しい手順は記事で解説しているので参考にしてください。
- 画像スライダーを記事中に配置したい
-
スライダーは「Gallery Blocks with Lightbox」のプラグインを使えば作成できます。
- 画像ギャラリーを記事中に配置したい
-
画像ギャラリーは「Gallery Blocks with Lightbox」のプラグインを使えば作成できます。
- LP(幅広記事)の作り方を知りたい
-
LPを作るには「固定ページ」を作成した上で、記事テンプレートを「カスタムテンプレート」に変更してください。
詳しくは「LPの作り方」の記事にまとめています。
機能関連
- 特定記事だけ、CSSやJavaScriptを設置したい
-
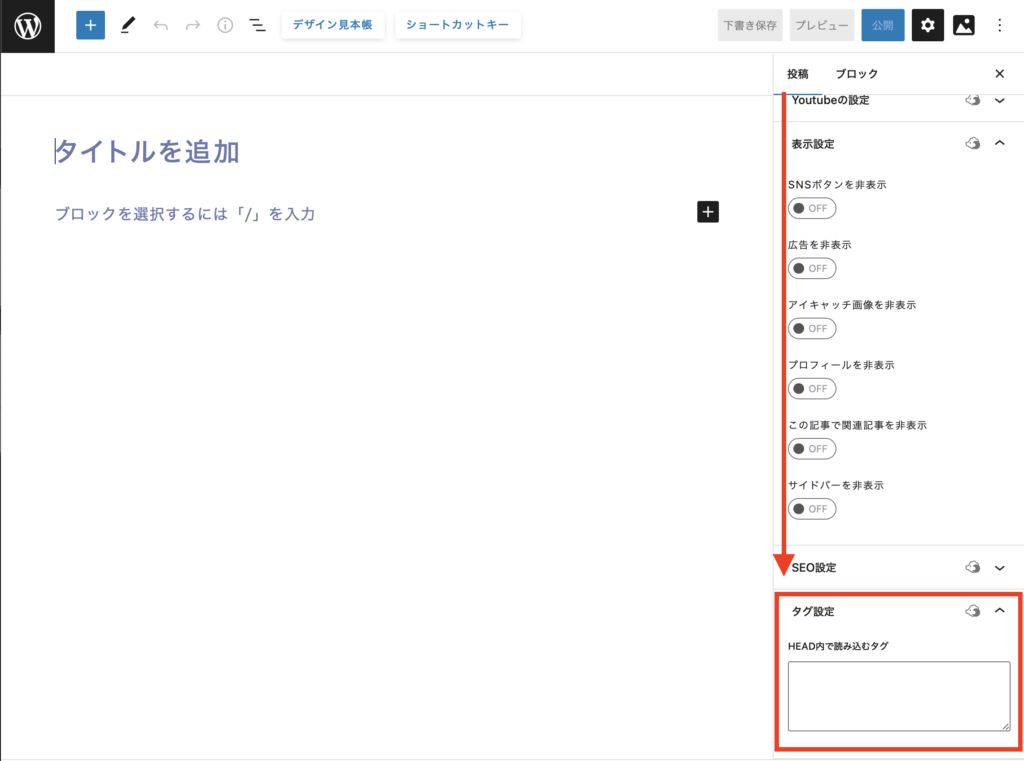
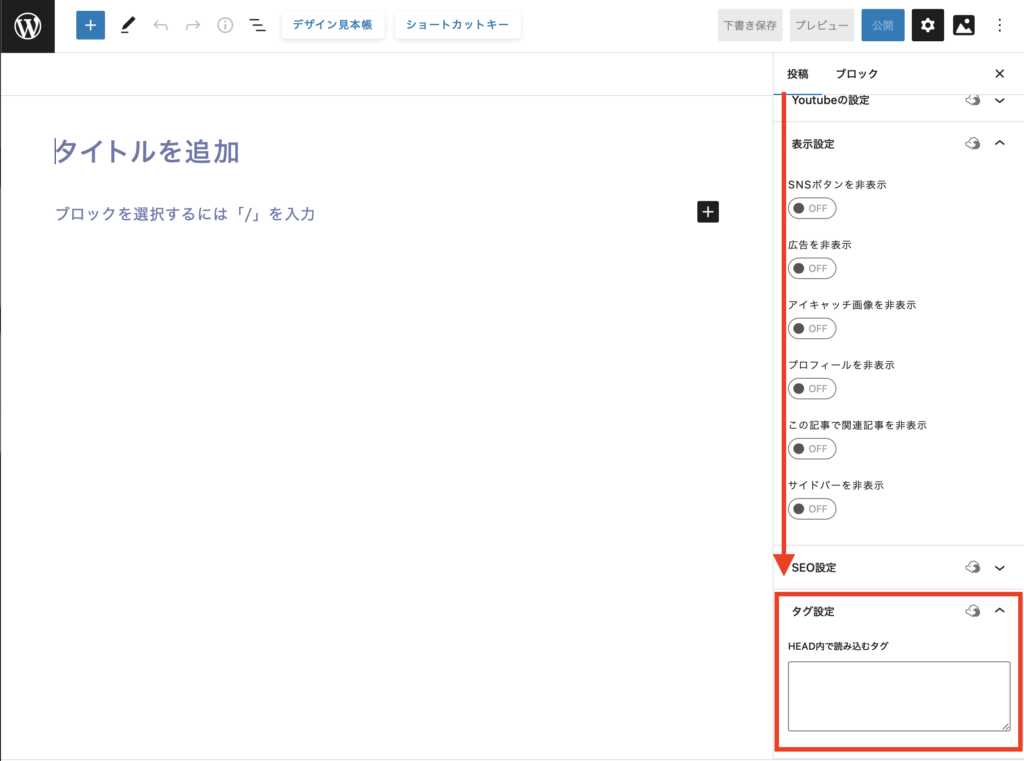
特定記事だけCSSやJSのコードを設置したい場合は、「タグ設定」の項目に記載してください。

例えば、CSSを書きたい場合、以下のようにstyleタグで囲ってから入力してもらえるとうまく反映されます。
1<style> 2.jinr-customize{border:1px; 3} 4</style>
- 特定記事だけ、1カラム表示にしたい(2カラムにしたい)
-
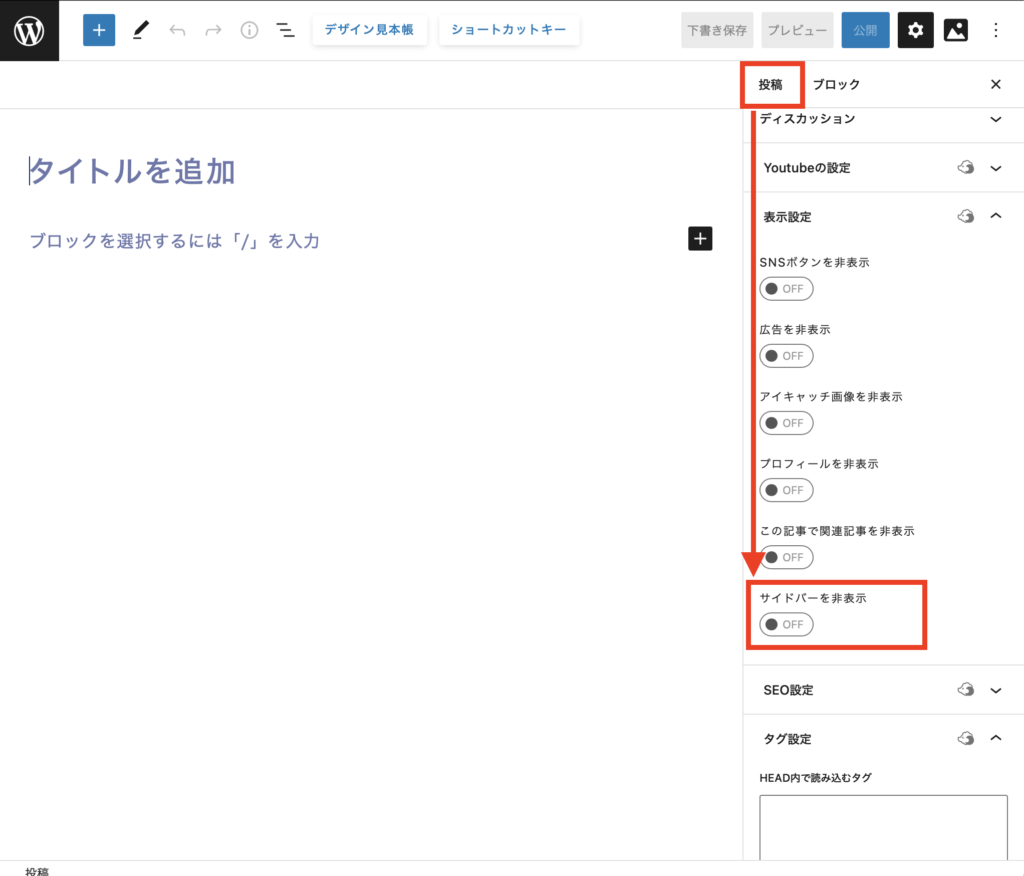
「サイトデザイン設定で2カラムを選んでいるけど、特定記事だけ1カラム表示にしたい」といった場合には、以下の方法で対応可能です。

- 特定記事だけ、広告管理で設定した広告を非表示にしたい
-
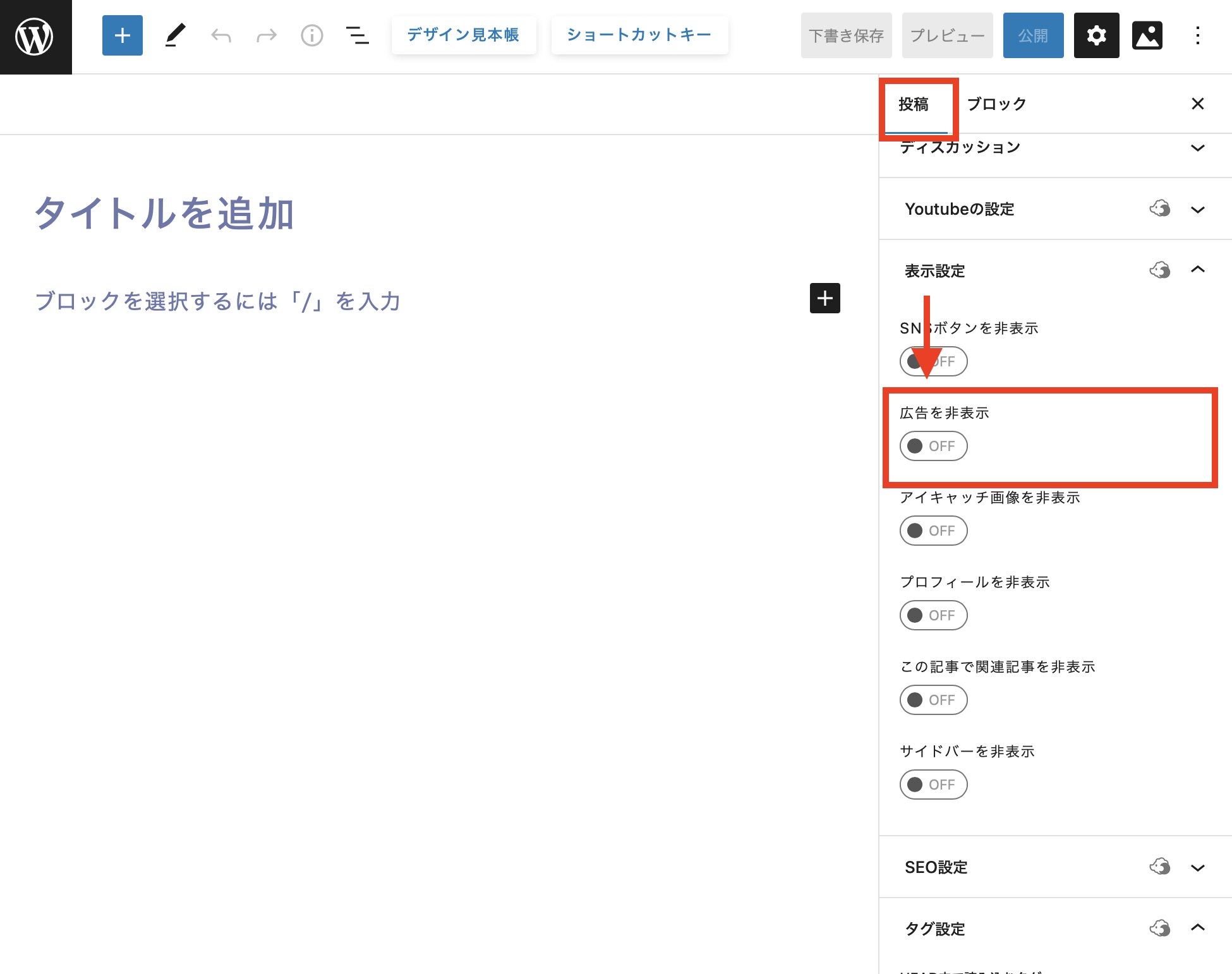
一部の記事だけ広告を非表示にしたい場合、非表示にしたい記事の投稿画面で「広告を非表示」の設定を行なってください。

なお、「固定ページ」には広告管理で設定した広告が出ない仕様になっています。広告が出るのは投稿記事だけです。
なので、たとえば「お問い合わせ」のようなページは、固定ページで作成することを推奨します。
- 特定カテゴリーのみ、CTAを表示したい(PRを出し分けたい)
-
PRの出し分けは「カテゴリー区別」のブロックを活用することで行えます。
詳しい方法は「特定カテゴリーの記事にPRを出したい」の記事を参考に設定してください
SEO関連
- 表示速度をもっと高速化したい
-
表示速度をアップさせるには、以下の方法をお試しください↓
- 標準フォントを利用する
- 画像のWebP化を行う
- レンタルサーバーの高速化機能を使う
- Googleアドセンスを使わない
- SNS投稿の埋め込みを少なくする
- 高速化プラグインを利用する…など
詳しい方法は「JIN:Rの高速化方法」の記事を読んでご対処ください
- リッチスリザルトのFAQを表示したい
-
GoogleのリッチリザルトのFAQに対応するには、以下のJSON-LDの構造化データをタグ設定に記載します。
以下のコードの「質問タイトル」と「回答の内容」を埋めましょう。
<script type="application/ld+json"> { "@context": "https://schema.org", "@type": "FAQPage", "mainEntity": [ { "@type": "Question", "name": "質問のタイトル1", "acceptedAnswer": { "@type": "Answer", "text": "回答の内容1" } }, { "@type": "Question", "name": "質問のタイトル2", "acceptedAnswer": { "@type": "Answer", "text": "回答の内容2" } } ] } </script>完成したコードを「タグ設定」に記載してください。

リッチリザルトに対応できているかチェック
あとは「Googleのリッチリザルトテストツール」を使って、ちゃんとリッチリザルトに対応しているかチェックを行いましょう。
- 記事タイトルに後続するサイト名を消したい
-
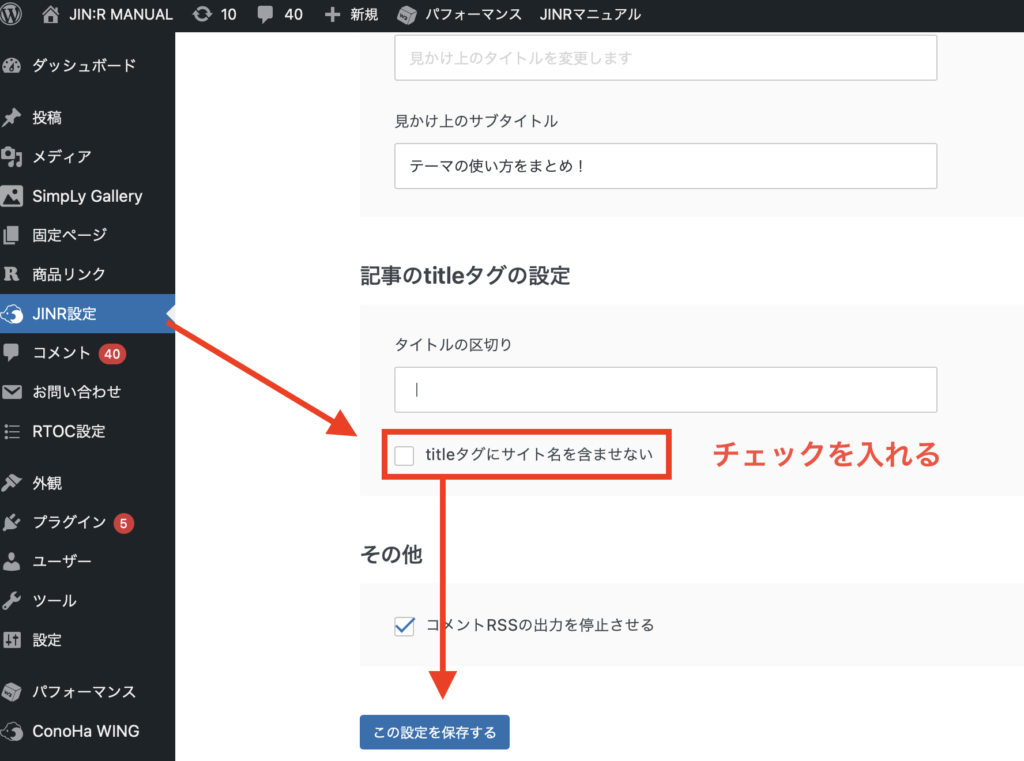
デフォルトでは「記事タイトル|サイト名」というタイトルタグになるようになっています。
この「サイト名」の表示を消すには

このように、JINR設定の「SEO設定」にある「titleタグにサイト名を含ませない」の箇所にチェックを入れて保存してください。
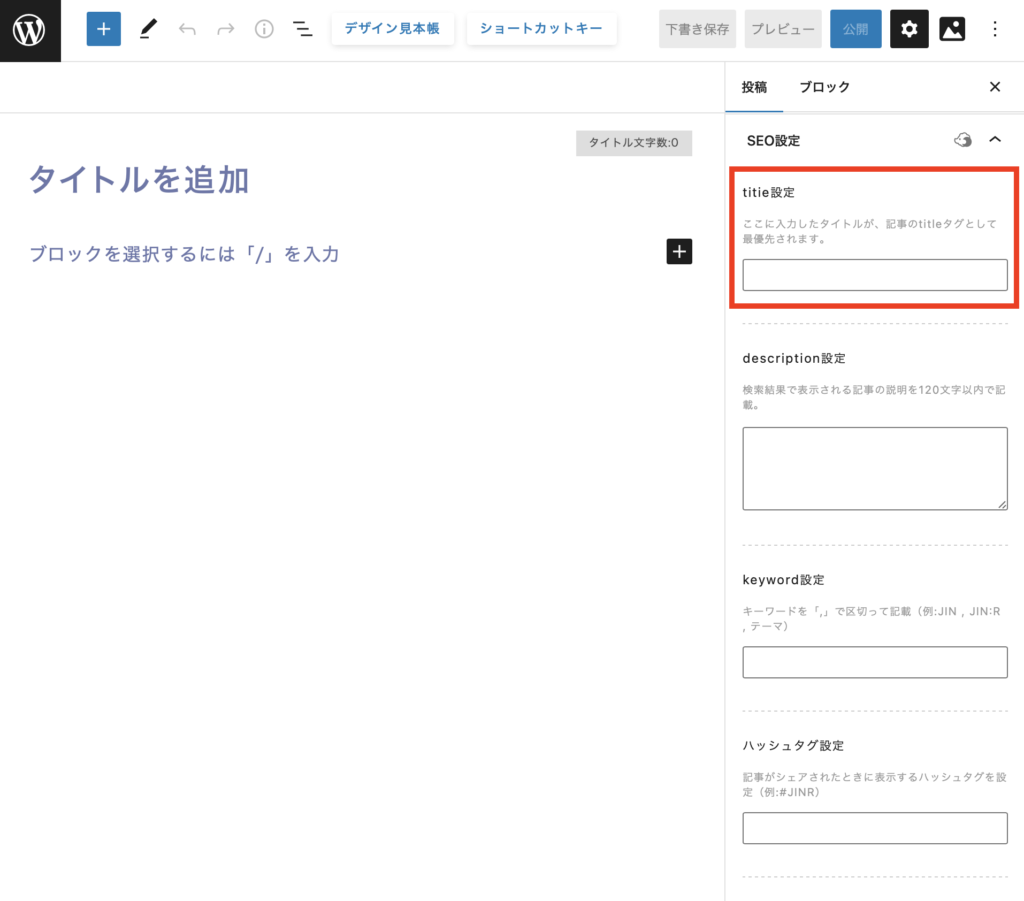
- トップページのtitleタグを、記事タイトルに変更したい
-
執筆画面の「SEO設定」>「title設定」にタイトルタグとして仕様したい記事名を入力してください。ここに入力したものがtitleタグとして最優先されるようになっています。

迷惑メールフォルダを確認しても見つからない場合は、お手数ですが以下のメールアドレスまでお問い合わせください。
- 宛先:jinr-support@croover.co.jp
- 件名:自動返信メールが届かない
- 内容:購入時に利用した「メールアドレス」を記載しておいてください。
購入確認が取れ次第、テーマ配布させていただきます。