CTA(商品PRエリア)の作り方
wp-jintest
「CTA」の作り方
ユーザーの行動を促すCTA(≒ 商品PR)のエリアの作り方について解説します。
デザイン見本帳を開く
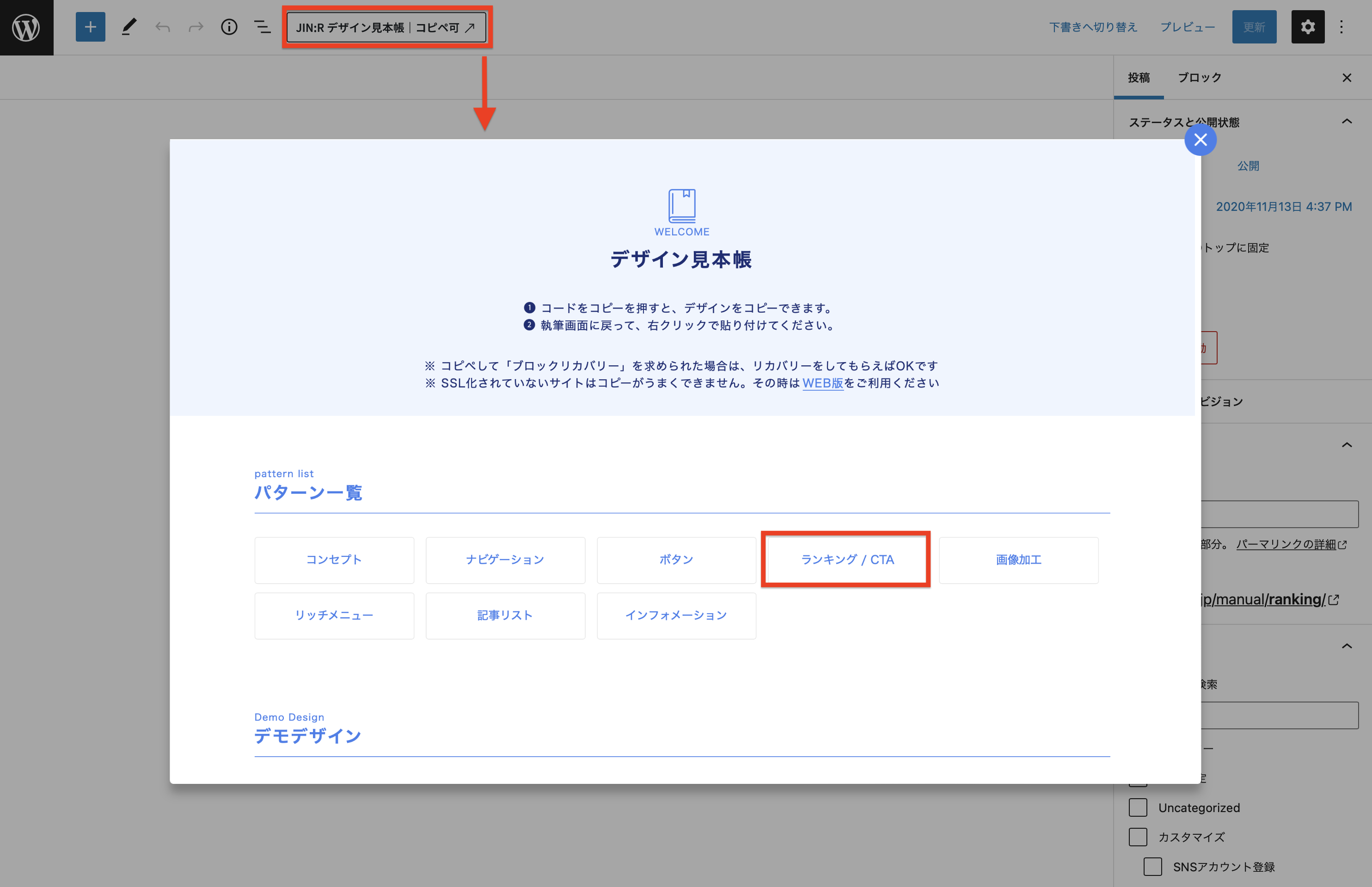
CTAを作る場合は、執筆画面左上にある「デザイン見本帳」を開いてください。
そうすると「ランキング / CTA」の項目がありますので、ここに進みます。

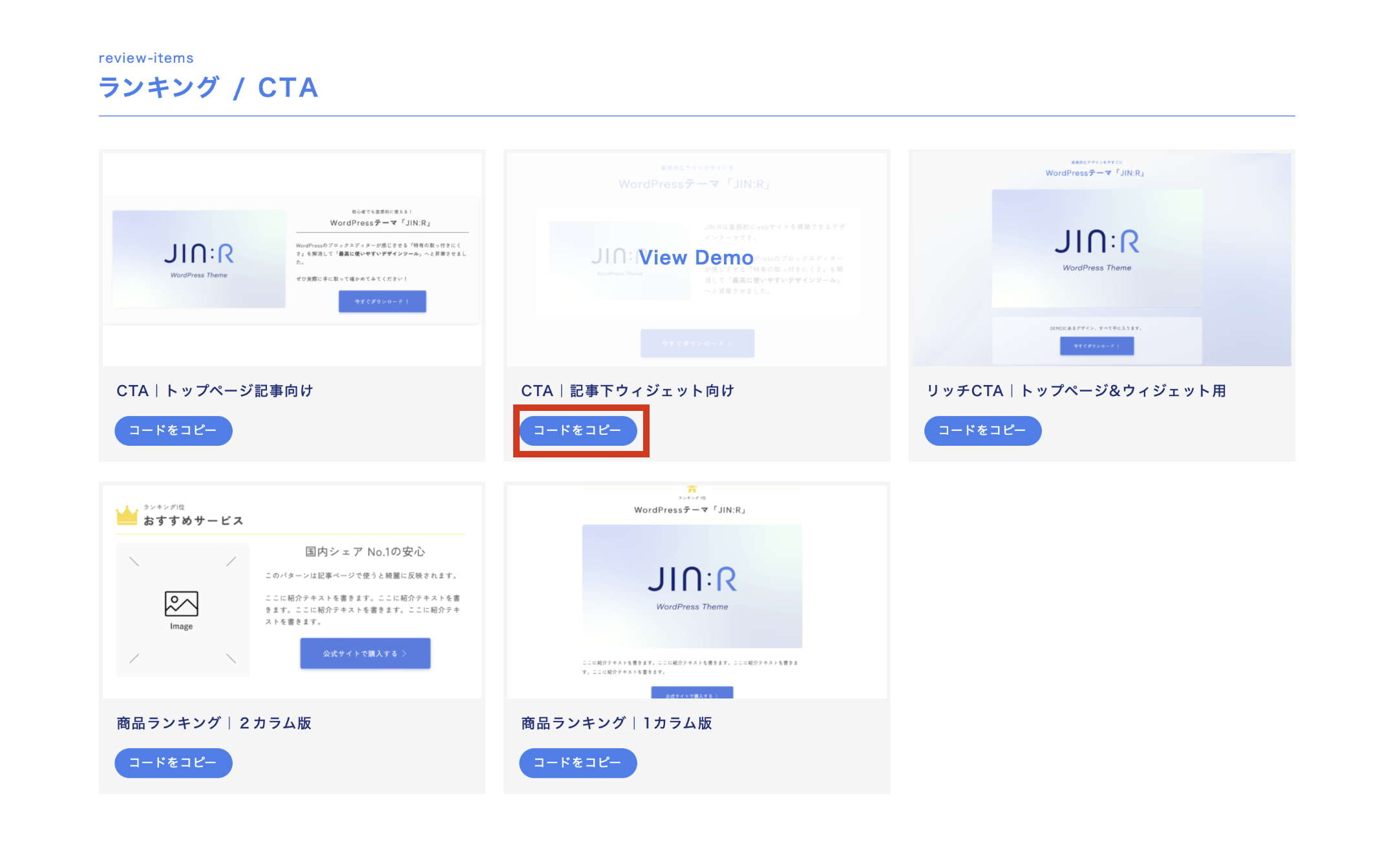
コードをコピーする
あとは、お好きなアイテムを選んで「コードをコピー」を押します。

執筆画面に戻って貼り付ける
エディターに戻って、CTAをおきたいところにカーソルを合わせて、右クリックで貼り付ければ完成です。

ちなみに、command + V でも貼り付け可能です。慣れたらこっちの方が断然早いので、時短のために覚えてもらってもいいでしょう。
ウィジェットエリアにも設置可能
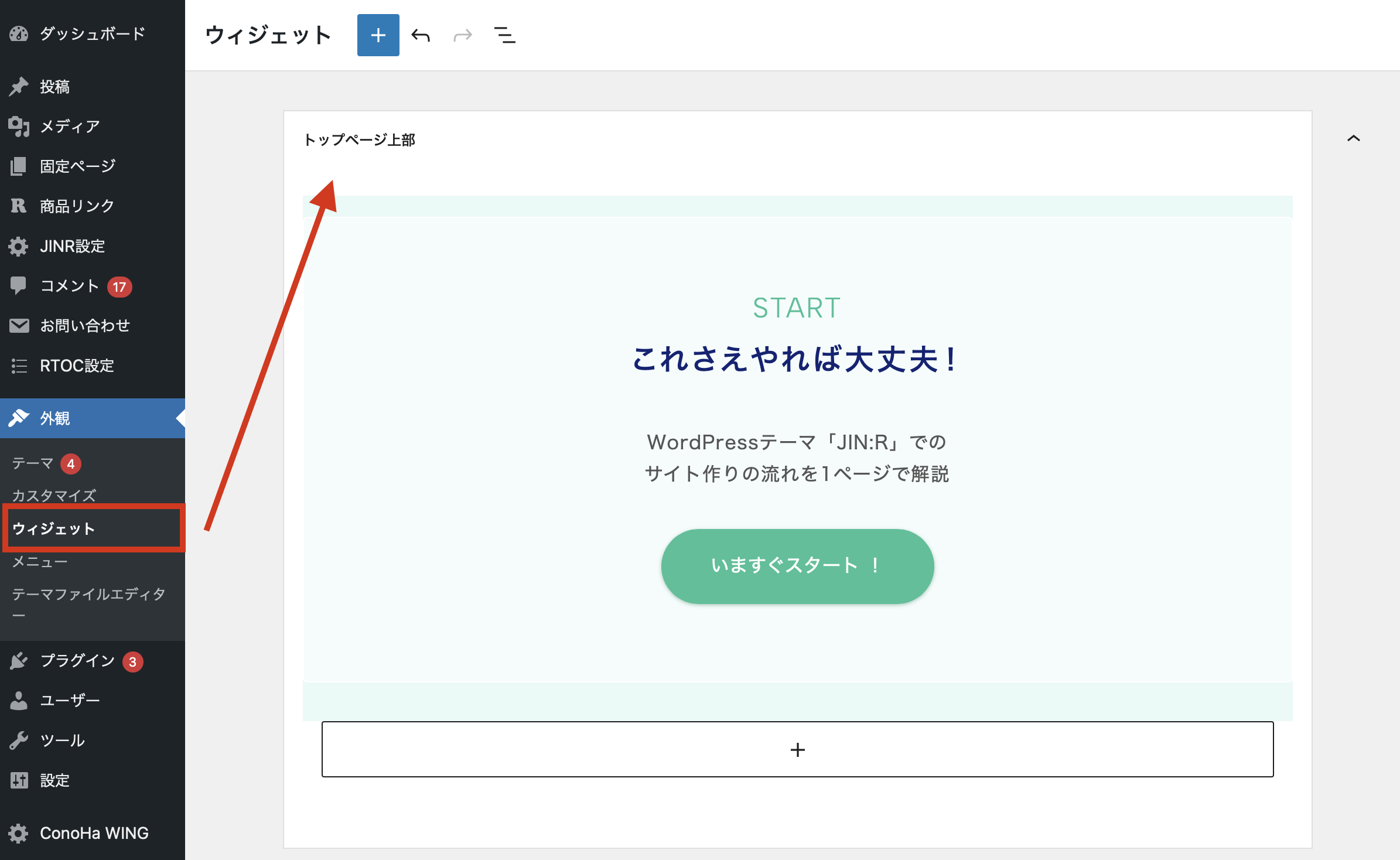
CTAはウィジェットエリアにおいて使うと、より効果を発揮できることがあります。
「外観」>「ウィジェット」と進むと、いろいろなウィジェットがありますので、お好きな場所に貼り付けてください。

例えば、CTAを「記事下」のウィジェットに追加することで、全投稿ページの記事下にCTAを一括追加することができます。
ABOUT ME


