有料記事のDEMO2|1購入で他記事も読める
ひつじ
ローディングアニメーションを実装するために、以下の手順でJavaScriptとCSSを使用します。
- HTMLにアニメーション要素を追加します。
- CSSでアニメーションのスタイルを定義します。
- JavaScriptを使用して、ページの読み込みが完了したらアニメーションを非表示にします。
以下にコード例を示します。
無料公開はここまで。以下は購入者だけの限定情報のとなります
- 無料!テスト購入するには?
-
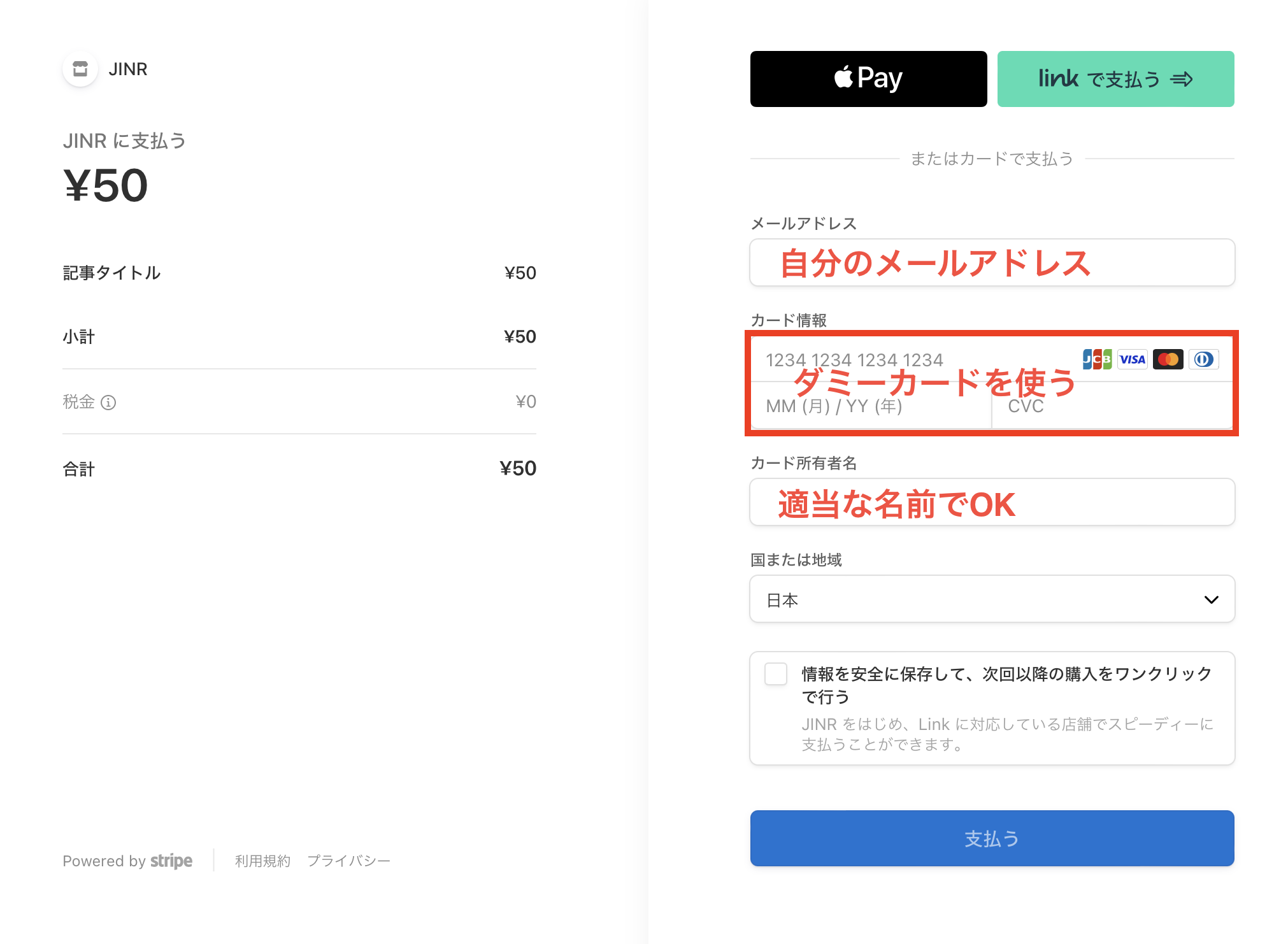
サイトに会員登録が完了すると、以下のような決済ページに飛びます。

クレジットカード番号はダミーのものをお使いください。
↓ダミーカードの番号 ↓ 5555555555554444日付・暗証番号は適当な数字でOKです。(ただし、数字は未来の日付でないとシステムに弾かれてしまいます。)
Q
このページはテスト購入用です。
実際にはお金はかかりませんのでご安心ください。
ここから先は限定公開です
すでに購入済みの方はこちら
ABOUT ME


