正方形・縦長に対応! JIN:Rのアイキャッチ画像をオリジナル比率に変更する方法
このページでは、 WordPressテーマ「JIN:R」でのアイキャッチ画像の比率変更について解説します。
アイキャッチが横長に自動でトリミングされるの、なんとかならないのか?

記事アイキャッチを横長じゃなくて、縦長・長方形で貼りたい!という人もいるよね。
その人向けの設定は用意しているよ!

この機能を使うと、記事リスト・関連記事などで表示されるアイキャッチ画像も、縦長・長方形にすることができます。
記事アイキャッチを正方形・縦長に対応する方法
「その他の設定」を開く
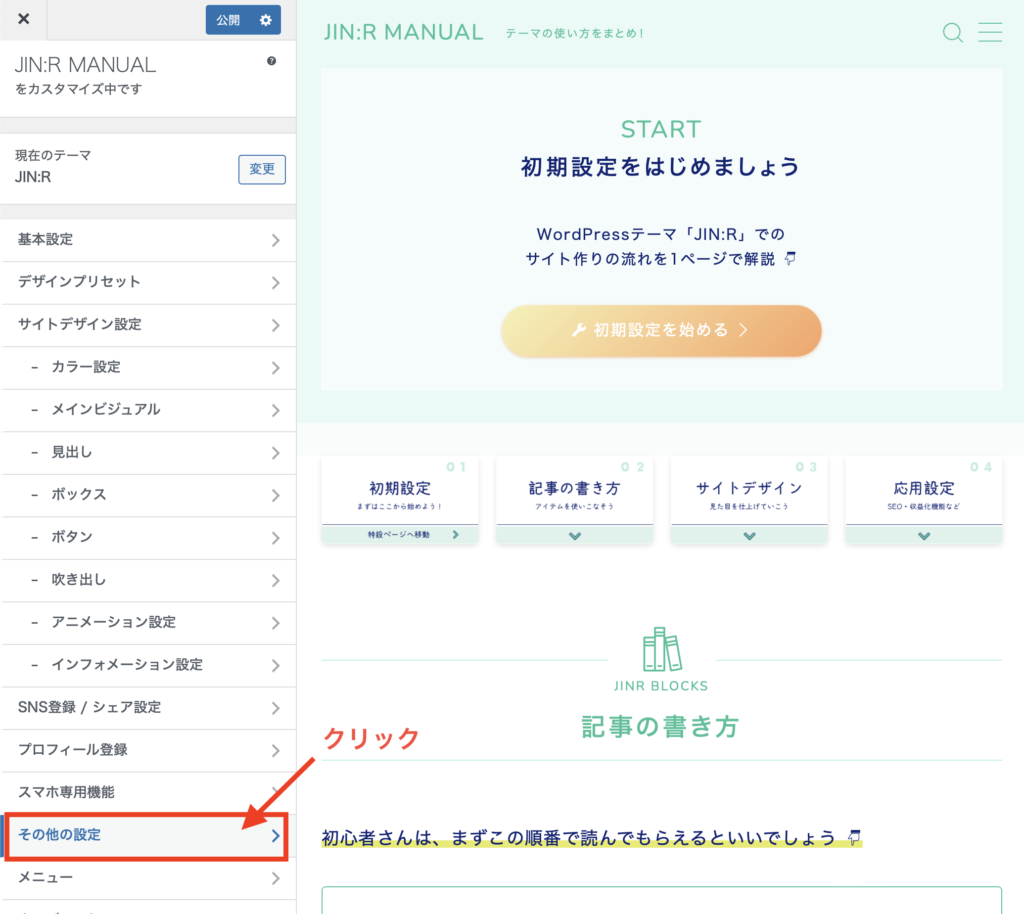
WordPressの黒いバーにある「カスタマイズ」に進みましょう!

すると「その他の設定」の項目が見つかりますので、これをクリックしましょう。

アイキャッチ画像をオリジナルサイズに!

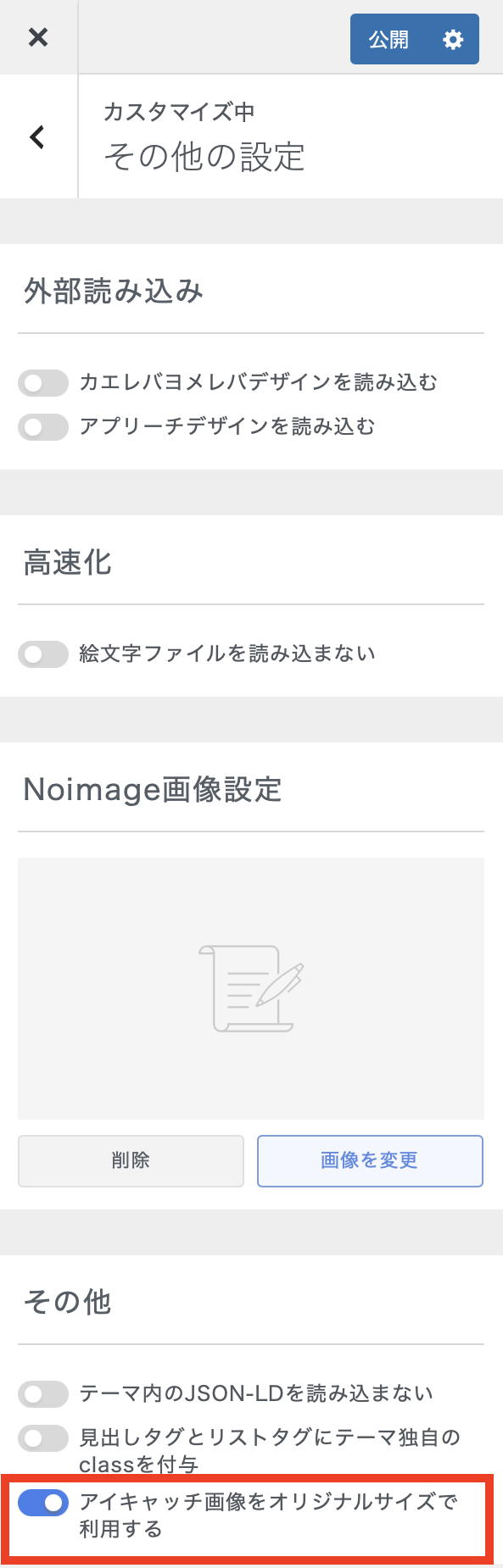
「カスタマイズ」>「その他設定」で「アイキャッチ画像をオリジナルサイズで利用する」をONにしてください!
これで、正方形の画像をアイキャッチにセットしたら、そのまま表示できるように変更できたよ!

ただし、デメリットもある
ただし、この機能はデメリットもあります。
JIN:Rは16:9の画像(標準仕様)なら、パソコンでもスマホでも、端末によって適切な画像サイズがはまるように最適化して表示速度を軽く仕上げています。
しかし、オリジナルサイズ利用をONにすると、その画像サイズ最適化機能が外れてしまいます。
つまりどういうことだ?

あんまり重い画像をバンバン貼っていると、サイトが重くなってしまう可能性はあるよ…!
できるだけ画像を軽量化してアップするように心がけて使って欲しい!

画像サイズを最適化できないので、大きすぎる画像をアップロードしているとサイトがどんどん重くなってしまいます。ご自身で画像サイズをあらかじめ小さめのものを設定してもらうなど、工夫が必要と言えます。

